Vous vous êtes mis à l’EPUB 3 ? Tout d’abord, félicitations !
Maintenant, et c’est quelque chose que j’observe assez souvent, la rétrocompatibilité EPUB3 peut éventuellement se révéler problématique pour pas mal de gens. Or, le nombre d’apps et de solutions qui ne supportent pas encore la nouvelle version du format est extrêmement conséquent, nous ne pouvons donc faire l’impasse sur ce point.
Il y a encore quelques mois, devant cette « complication », certains éditeurs préféraient même s’en tenir à la distribution de fichiers au format EPUB2 alors qu’une version EPUB3 existait — désolé, je ne retrouve plus le lien, j’ai abandonné au bout de 20 pages de résultats. Aujourd’hui, nous avons heureusement affiné nos pratiques pour contourner cet obstacle au mieux.
Je vous propose donc de lister toutes ces bonnes pratiques, qui prennent parfois les traits de règles tacites. Le tout n’est pas forcément difficile mais il convient d’intégrer cette liste au processus de fabrication.
Couverture
Dans EPUB3, nous disposons d’un attribut properties="cover-image" pour indiquer l’image de couverture de la publication. Il suffit donc de l’ajouter à l’item correspondant dans le fichier « .opf ».
<manifest> <item href="Images/cover.jpg" id="cover.jpg" type="image/jpeg" properties="cover-image" /> … </manifest>
Pour assurer le support de la couverture en rétrocompatibilité EPUB2, nous conserverons tout simplement la métadonnée dédiée :
<metadata> … <meta name="cover" content="cover.jpg" /> </metadata>
C’est quelque chose de vraiment très simple, qui prend dix secondes et qui ne demande pas d’effort particulier. Autant donc s’en préoccuper.
Table des matières
Là, les choses se compliquent un peu. S’il suffisait d’une métadonnée pour la couverture, il faut un fichier entier, « toc.ncx » pour assurer la rétrocompatibilité du fichier EPUB3 à ce niveau.
Le mécanisme de la table des matières (celle qui apparaît dans les menus de l’application ou de l’appareil de lecture) a en effet été légèrement modifié : un fichier XHTML, à la syntaxe extrêmement stricte, vient remplacer le fichier « toc.ncx » qui servait cette même fonction jusqu’ici.
Pour EPUB3, nous aurons donc, dans notre « .opf » :
<manifest> <item href="nav.xhtml" id="toc" type="application/xml+xhtml" properties="nav" /> … </manifest>
Nous remarquerons qu’on utilise le même attribut que pour la couverture, avec la valeur nav qui est la seconde propriété obligatoire après cover-image — la validation ePubCheck saura vous le rappeler.
À partir de là, vous pourriez vous dire « Tant pis, je mets le XHTML visible dans le livre et je m’en tiens à ça. » Seulement, quand l’utilisateur ira consulter la table des matières depuis le menu d’une solution de lecture qui ne supporte qu’EPUB2, il ne pourra pas y accéder pour autant. Et ça, c’est forcément un peu dommage, a fortiori pour de la non-fiction.
Les plus malins iront reprendre leur table des matières XHTML, mettre un petit coup d’expressions régulières pour la transformer en « toc.ncx » puis l’intégrer dans le fichier EPUB3. D’autres, malins eux-aussi, iront utiliser Sigil sur une copie du fichier EPUB3 (sait-on jamais) pour la générer automatiquement en fonction des niveaux de titres, la récupérer et l’intégrer au fichier original. D’autres encore, iront le faire manuellement.
Dans tous les cas, deux choses sont à souligner :
- il ne doit pas y avoir de doctype externe (DTD) dans cette « toc.ncx » ;
- l’attribut
toc="ncx"doit être ajouté àspinedans le fichier « .opf ».
En d’autres termes, le début de votre fichier « toc.ncx » pourrait ressembler à ceci :
<?xml version="1.0" encoding="utf-8"?> <ncx xmlns="http://www.daisy.org/z3986/2005/ncx/" version="2005-1"> <head> <meta content="identifiant" name="dtb:uid"/> <meta content="1" name="dtb:depth"/> <meta content="0" name="dtb:totalPageCount"/> <meta content="0" name="dtb:maxPageNumber"/> </head>
Et après déclaration de l’item dans le manifest du fichier « .opf », à savoir :
<item href="toc.ncx" id="toc.ncx" type="application/x-dtbncx+xml" />
Nous irons rajouter l’attribut au spine de ce même fichier :
<spine toc="ncx"> … </spine>
La rétrocompatibilité est donc plus délicate à gérer sur ce point, et nous perdons de fait l’avantage d’une table des matières XHTML plus simple à réaliser, mais cela ne doit bien évidemment pas nous empêcher d’assurer la rétrocompatibilité.
Note : Puisque nous enlevons le doctype, il n’y a même plus besoin de s’encombrer de navPoint dans le fichier toc.ncx, ce qui réjouira tous ceux qui ont à mettre à jour cette table des matières donc à incrémenter la valeur de ce navPoint à chaque ajout ou suppression.
Landmarks
Les landmarks EPUB3 (dans « nav.xhtml ») remplacent le guide EPUB2 (dans « .opf »). Ces deux choses renvoient à des « points fondamentaux » de la publication : la couverture interne du livre, la page de titre, la page de copyright, le « réel » début du texte, etc.
À ce niveau-là, rien de bien difficile, il suffit de reprendre notre liste de landmarks et d’en changer la syntaxe pour les ajouter dans le fichier « .opf ».
<nav epub:type="landmarks"> <ol> <li><a epub:type="cover" href="couv.xhtml">Couverture</a></li> <li><a epub:type="bodymatter" href="chap1.xhtml">Commencer la lecture</a></li> … </ol> </nav>
Ce qui donnera, dans le fichier « .opf » :
<guide> <reference href="couv.xhtml" title="Couverture" type="cover" /> <reference href="chap1.xhtml" title="Commencer la lecture" type="text" /> … </guide>
Rien de bien difficile, il suffira juste de faire attention au type renseigné lors de la modification de syntaxe.

Il faut penser à tout optimiser pour proposer la meilleure rétrocompatibilité possible, y compris les images.
XHTML
Plusieurs petites choses doivent être rappelées en ce qui concerne les fichiers XHTML. Si certaines découlent du bon sens, d’autres sont des règles officieuses qu’il ne nous faut pas oublier, d’autant qu’il peut y avoir des conséquences visibles du côté de l’utilisateur.
Images
Nous débutons par les images qui, dans l’idéal, ne doivent pas dépasser les 300 kilo-octets pour ne pas dégrader la « performance » de l’EPUB sur les appareils entrée de gamme (liseuses notamment).
Bref, il faut optimiser, optimiser et optimiser, en enregistrant pour le web depuis Photoshop puis en passant un petit coup d’ImageOptim par exemple.
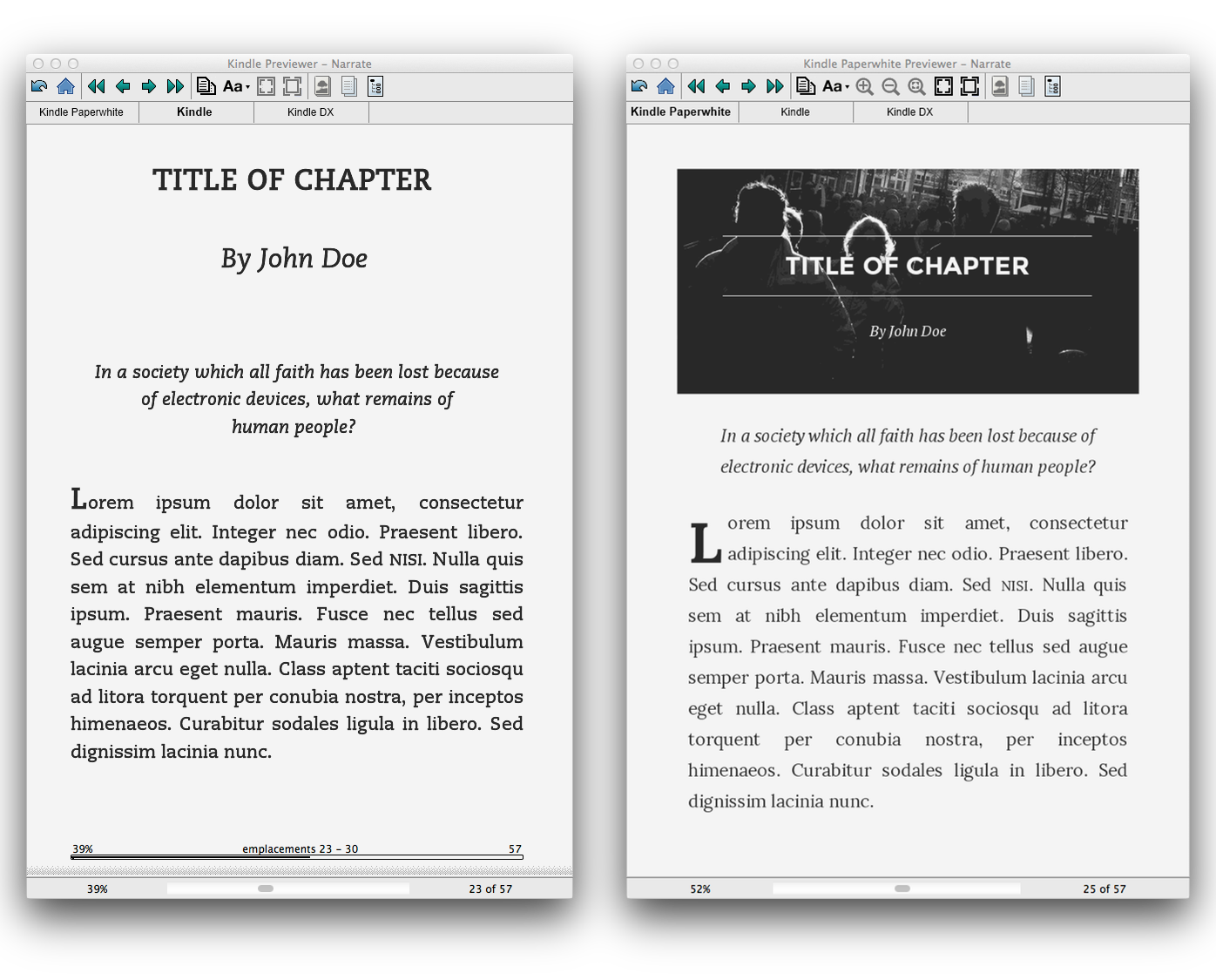
Et attention à ne pas oublier de jouer sur le format pour gagner du kilo-octet : il n’est pas rare qu’une image exportée en GIF ou en PNG soit bien plus légère que la même image en JPEG à « qualité équivalente » (images contenant beaucoup de texte notamment).
Poids du fichier XHTML
Une règle officieuse veut que les fichiers XHTML ne doivent surtout pas dépasser les 300 kilo-octets. Cette limitation ne fait pas partie des spécifications EPUB2, elle est tout simplement liée au moteur Adobe Mobile Reader qui, dans d’anciennes versions, ne gérait pas plus. Résultat : le contenu était affiché jusqu’à ces 300 ko, le reste disparaissait dans les tréfonds du moteur de la solution de lecture.
Or, ces anciennes versions n’ont pas forcément été mises à jour par les fabricants de matériel ou développeurs d’applications, nous devons donc composer avec elles.
Idéalement, on essayera donc de ne pas dépasser les 250–300 ko. Mais force est de constater que si la feuille de styles CSS est travaillée ou que des polices sont intégrées au fichier, la marge de manœuvre se situe plutôt aux alentours de 180–200 ko. En effet, dès que l’on s’en rapproche, sous ces conditions, une latence non négligeable — on parle de 4 secondes dans le pire des cas, quand même — peut être ressentie sur des modèles de liseuses encore vendus il y a 18 mois…
Pour information, le float CSS est pour le moins mortel niveau latence. Attention à ce point également, donc.
Fallback
(X)HTML5, c’est bien. On peut faire tout un tas de choses sympa, on peut blinder la structure sémantique, on peut intégrer audio et vidéo très facilement, etc. Seulement, il faut prévoir le cas où ces contenus sont affichés sur une solution qui ne supporte pas toutes ces nouveautés.
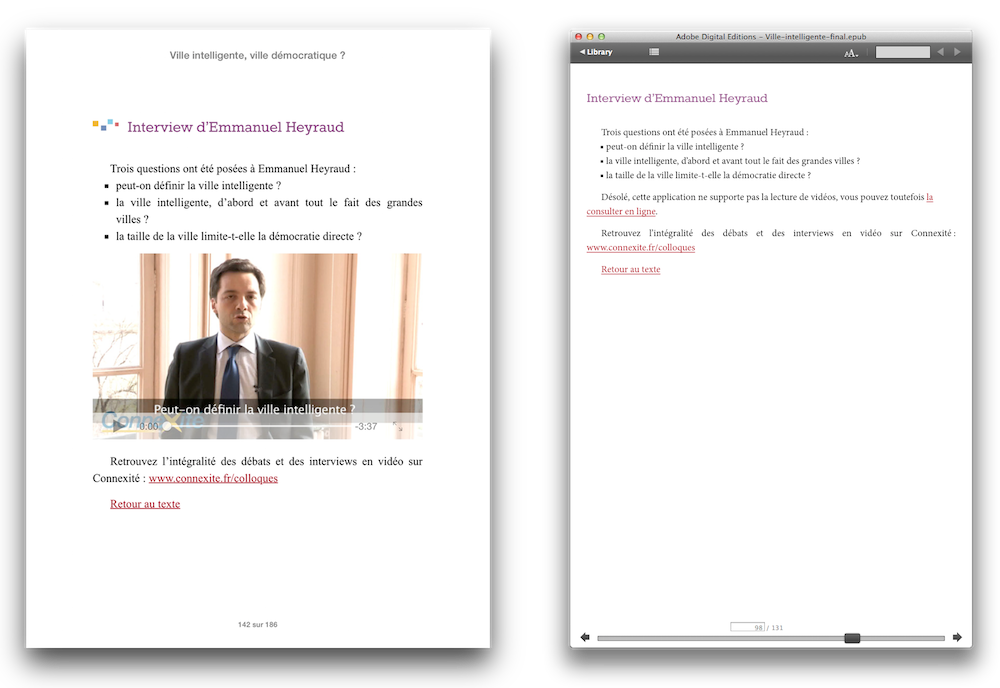
C’est là que les fallbacks (ou « solutions de secours » si vous préférez) ont un rôle à jouer, et s’il est difficile de couvrir le sujet sans y dédier un billet entier, au moins pouvons-nous donner un exemple tout simple, le fallback vidéo.
<video controls="controls" poster="Images/poster.png" width="640" height="360"> <source src="../videos/ma-video-de-vacances.m4v" type="video/x-m4v"/> <p>Désolé l'ami, l'app ou l'appareil que tu utilises ne supporte pas la lecture vidéo. Je te propose donc, si celle-ci t'intéresse vraiment, de venir la regarder en ligne à l'adresse <a href="http://www.ma-super-video.com">www.ma-super-video.com</a>. Tu y trouveras également d'autres bonus vraiment cools parce que mes lecteurs, je les <strong>aime</strong>. xoxo</p> </video>
C’est tout simple, c’est efficace et ça permet d’éviter que le lecteur ne se retrouve frustré, à ne pas comprendre pourquoi ça ne fonctionne pas.
CSS
Là encore, ce sont les éléments HTML 5 qui vont demander un tout petit peu de travail. Mais il y a également une petite astuce à connaître.
Reset
De fait, il nous faut appliquer un reset aux éléments HTML5 utilisés afin qu’ils ne posent pas problème pour les solutions qui ne les supportent pas. C’est très facile, il suffit d’ajouter, dans la CSS :
article, aside, details, figure, figcaption, footer, header, nav, section {
display: block;
margin: 0;
padding: 0;
font-size: 1em;
line-height: inherit;
}
Ce qui devrait suffire à les faire interpréter comme des éléments div neutres, y compris sur le Reader Mobile EPUB2 qui équipe encore une très grande partie de l’écosystème.
Pour vraiment assurer qu’aucun problème ne se pose, on apposera les styles de ces éléments sur des classes et pas directement sur l’élément concerné.

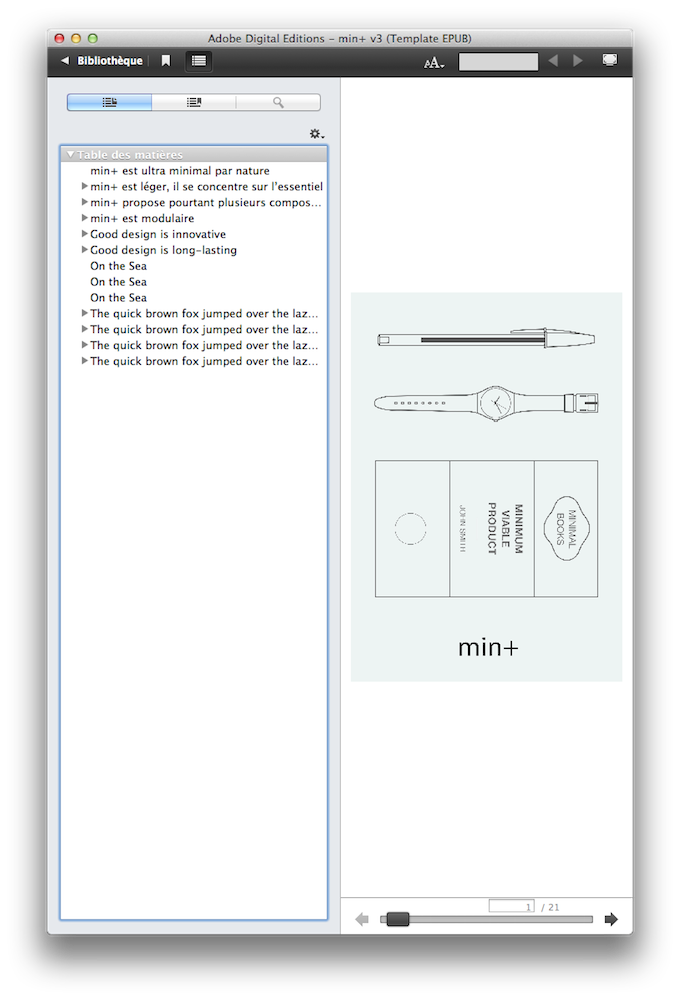
OK, je triche un peu, nous avons un fichier Kindle Mobi ici. Mais pour comprendre les concepts de media queries et d’amélioration progressive, il n’y a pas mieux.
Media queries
Si le RMSDK EPUB2 trouve des media queries dans une CSS, il ignore la totalité des styles de cette feuille.
Autrement dit, il va falloir user d’un hack : tout ce qui améliore la mise en pages à l’aide de media queries doit être dans une feuille de styles bien à part. Nous aurons quelque chose comme :
<head> … <link href="Styles/css-base.css" rel="stylesheet" type="text/css" /> <link href="Styles/css-amelioree.css" rel="stylesheet" type="text/css" /> </head>
Ainsi, le RMSDK ignorera « css-amelioree.css » tout en conservant la mise en pages réalisée à l’aide des styles contenus dans « css-base.css ». À vous d’organiser tout cela au mieux ensuite.
En résumé
Voilà toutes les petites choses qui permettront de « blinder » la rétrocompatibilité EPUB3 et qui ne demandent pas énormément de temps une fois qu’elles ont été intégrées au processus de fabrication — une semi-automatisation bien faite et ça roule sans obstacle particulier.
Nous nous permettrons une petite liste de rappel pour rendre le tout plus lisible :
- metadonnée de couverture EPUB2 ;
- table des matières « toc.ncx » ;
- guides EPUB2 ;
- images d’un poids max de 300 ko ;
- fichiers XHTML d’un poids max de 250–300 ko ;
- fallbacks pour les interactions HTML5 ;
- reset CSS pour les éléments
blockHTML5 ; - media queries dans une feuille CSS distincte.
Même si nous tenons là une base solide, que cela ne vous empêche naturellement pas d’en faire davantage en fonction de chaque projet.



Bonjour !
j’ai vu récemment sur ce site : http://www.lettresnumeriques.be/2014/02/28/lepub-3-enrichi-opportunites-et-limites/
que l’ePub3 fixe ET redistribuable seraient compatibles … or, lorsque j’exporte mon fichier Indesign en ePub, le choix est unique : ePub fixe OU redistribuable.
Je cite « - L’ePub3 - autorise également le mélange entre fixed-layout (fidélité au livre papier) et reflowable text (adaptation du texte à l’écran de lecture), l’ePub 2 ne prenant en charge ces deux formats que séparément. »
Comment est-ce possible?… j’ai fait des test mais je n’ai pas trouvé…
(j’aimerais en effet que mon image apparaisse de la droite, mais que mon bloc texte présent sur cette même page soit redistribuable).
Merci d’avance pour ta réponse,
et merci pour ce blog complet qui m’est d’une aide précieuse ! 😀
Laura
Bonjour,
C’est effectivement possible techniquement puisque prévu (voir specs) mais très peu de solutions de lecture supportent cette fonctionnalité.
De mémoire, il y a un exemple dans les samples EPUB 3 fournis par l’IDPF : voir le dépôt GitHub et fouiller un peu (je ne me souviens plus de quel ouvrage il s’agit).
Grosso modo, l’idée est de partir d’un fichier reflowable puis de spécifier que certains fichiers XHTML sont en fixed-layout, dans la partie
spinedu fichier « .opf ». On style ensuite ces fichiers XHTML comme on le ferait pour un fichier fixed-layout.Si mes souvenirs sont bons, Readium supporte cette fonctionnalité (et ADE 4 puisque basé sur Readium) mais iBooks et beaucoup d’autres apps de lecture, non. Elle est donc rarement utilisée puisqu’il n’est pas franchement rentable de fabriquer un fichier qui ne sera correctement pris en charge que sur une poignée d’apps et d’appareils.
À en juger les difficultés techniques côté développeurs d’apps pour gérer au mieux le reflowable d’un côté et le fixed-layout de l’autre, j’aurais tendance à très fortement douter d’une amélioration quant au support de cette fonctionnalité — déjà que d’autres, plus urgentes car basiques/fondamentales, ne sont toujours pas répandues…
Bon et bien je vais me restreindre, je vais aller au simple pour mon ePub reflowable… le principal c’est qu’il soit simple d’utilisation. C’est un peu frustrant pour les graphistes, mais ce n’est qu’une question d’habitude…
Je proposerai quand même à mon client un ePub fixed-layout avec quelques animations, pour voir la différence 😉
Merci en tous cas !