Temps de lecture estimé : 40 minutes
Sommaire
Les chiffres de cet article
- 40 thèmes ;
- 19 plugins ;
- env. 8000 mots ;
- 1 semaine de travail.
Lire plus tard
Lire maintenant
Il est déjà difficile d’écrire de bons articles de blog, s’il faut en plus gérer tous les à-côtés, bloguer demande beaucoup trop de temps.
Dès lors, pas étonnant que beaucoup d’auteurs privilégient les plateformes « clés en main » comme Blogger ou Tumblr puisque cela leur permet d’évacuer toutes les charges techniques d’un CMS (Content Management System). Mais, au final, ils ne se sentent jamais réellement chez eux et ne peuvent pas bénéficier de fonctionnalités intéressantes qui pourraient leur simplifier la vie.
WordPress est une plateforme parfaite pour atteindre ces deux objectifs assez facilement et rapidement. C’est ce que cet article se propose de vous démontrer aujourd’hui.
Pourquoi WordPress ?
C’est un choix quasiment par défaut puisque WordPress est le CMS le plus utilisé dans le monde aujourd’hui, qu’il est donc l’écosystème le plus riche, offrant des milliers de thèmes et de plugins, qu’il propose une fonctionnalité « multi-site » et ne se limite plus aujourd’hui à la seule activité de blogging.1
Pour les auteurs qui voudraient passer d’une plateforme concurrente à WordPress, sachez que WordPress est capable d’importer le contenu de leur ancien blog. Plus de détails sur la page dédiée.
Il y a deux manières de gérer un blog WordPress : soit s’inscrire sur WordPress.com et laisser la plateforme s’occuper de tout le côté technique2, soit l’installer sur son propre serveur et pouvoir bénéficier de certaines fonctionnalités importantes comme l’installation des thèmes et plugins de son choix par exemple.
Dans les deux cas, WordPress est fourni avec des thèmes par défaut : les fameux « Twenty–xxx ».3 Ces deux thèmes sont d’une très grande qualité mais ils restent (1) des thèmes par défaut et (2) des thèmes qui peuvent ne pas plaire à l’auteur désireux de se démarquer. Le problème est qu’il est très facile de choisir un thème moins bon que ces deux-là… En effet, ils sont extrêmement lisibles, légers et bien designés, ce qui leur permet de mettre en valeur le plus important : le contenu.
Il y a encore deux ou trois ans, les designers de thèmes WordPress se « lâchaient » et n’hésitaient pas à proposer des thèmes à la personnalité très marquée, utilisant des images de fond pour donner au visiteur l’illusion de lire un cahier ou des en-têtes graphiques pour montrer à quel genre de blog ce visiteur avait à faire. La mode est passée et, avec les nouvelles possibilités techniques offertes par le web (intégration des polices de caractères, styles CSS3), ces designers se sont tournés vers la typographie, la minimalisme et le modernisme.4 Il va sans dire qu’une bonne partie des thèmes d’il y a 3 ans sont amenés à souffrir dans le domaine typographique aujourd’hui. Or, les auteurs écrivent et leur blog se doit de proposer un très grand confort de lecture.
Il n’est pas forcément facile de déterminer quel thème propose une mise en page et une composition typographique taillés pour la lecture dès leur activation5, et c’est pour cette simple et bonne raison que j’ai décidé d’entamer la rédaction de cet article il y a quelques semaines.
Car oui, il a fallu beaucoup de temps pour sélectionner des thèmes gratuits pouvant convenir aux auteurs.
Pourquoi des thèmes gratuits ?
Il y a bien sûr une raison économique qui nous pousse à nous concentrer sur les thèmes gratuits, ne nous en cachons pas. Si l’auteur doit déjà débourser une cinquantaine d’euros pour s’offrir un serveur mutualisé chez un hébergeur, l’achat d’un thème premium peut largement peser dans les finances et facilement doubler la mise. Bloguer sur WordPress devenant ainsi particulièrement onéreux, pourquoi alors le privilégier par rapport à Blogger ou Tumblr ?
Mais ce n’est pas la seule et unique raison.
Si l’on ne fait pas un usage « avancé » de WordPress, quel intérêt d’acheter un thème qui propose des centaines d’options… qui ne seront même pas utilisées. Autant commencer par un thème gratuit et, une fois que l’on a bien l’outil en main, passer à un thème payant.
Et puis nombre de designers de thèmes premium offrent des thèmes gratuits aujourd’hui, pour pouvoir enrichir une liste d’adresses auxquelles ils enverront des mails de promotion ensuite, pour pouvoir être mis en valeur sur des sites spécialisés WordPress très visités, pour que des milliers de tweets ou de likes se disséminent sur les réseaux sociaux ou simplement pour la « beauté du geste ». Ces thèmes ne sont donc pas des thèmes au rabais, ils embarquent bien souvent des options avancées suffisantes pour la plupart des utilisateurs. On pourra citer ici les formats de posts, la personnalisation du thème (couleurs, mises en page, polices, etc.), les shortcodes (codes qui permettent d’intégrer boutons, icônes ou d’organiser le contenu en plusieurs colonnes) et même la construction de pages par glisser–déposer.
Gratuit ne veut donc pas forcément dire de mauvaise qualité. Mais il faudra tout de même prendre en compte qu’un thème gratuit n’est pas accompagné d’un support, qu’il ne sera peut-être pas mis à jour aussi régulièrement qu’un thème payant, que sa documentation peut parfois se révéler spartiate et qu’il est rarement adapté en vue d’intégrer au mieux (visuellement) des plugins très populaires. De plus, le thème gratuit que vous utiliserez pourra l’être par des centaines de milliers d’autres…
Attention : en règle générale, faites très attention lorsque vous téléchargez un thème gratuit et vérifiez bien qu’il provient d’un site de confiance (développeur WordPress connu ou site officiel de WordPress). En effet, les thèmes gratuits sont des vecteurs assez populaires de diffusion de trojans (ou chevaux de Troie) et vous pourriez bien malencontreusement aider des personnes malveillantes à les propager si vous téléchargez un thème au mauvais endroit.
Comment s’est opérée la sélection ?
Il existe des milliers de sélections de thèmes WordPress sur le mode « Les 25 meilleurs thèmes de Juin 2013 », « 50 thèmes WordPress minimalistes et gratuits » ou « Les 10 meilleurs thèmes WordPress à la typographie soignée ». Il n’y avait donc aucun intérêt à opérer de la même manière.
Aussi, mon approche s’est voulue plus précise : sélectionner des thèmes (et des plugins, comme nous le verrons plus tard) qui sont particulièrement adaptés à la lecture (et à l’écriture), pensés dans ce sens, et qui se présentent comme des outils efficaces pour le blogueur et l’auteur. Il est question ici d’articles longs comme des opinions, des argumentations, des non-fictions créatives, des chapitres de livres entiers voire même des recueils de nouvelles ou des livres en construction.
Le design a bien évidemment sa part à jouer mais il faut que ce soit avant tout lisible. Je me suis donc montré impitoyable sur la typographie, qui reste à mon grand regret un parent pauvre de bon nombre de thèmes WordPress, y compris les thèmes payants — pour une raison qui m’échappe, de véritables monuments du design « one-page » proposent assez souvent une composition typographique complètement ratée pour la partie blog car tout simplement illisible…
Aussi, taille des caractères, interlignage, longueur de ligne, contraste, sélection des polices, gestion de l’espace blanc ont été des critères de jugement majeurs. Parmi la centaine de thèmes présélectionnés, les faux pas ont malheureusement été nombreux. D’ailleurs, sachez que des thèmes spécifiquement pensés pour la lecture ont très largement échoué sur la composition typographique… veillez donc à faire très attention, l’intention du designer n’est en aucun cas une garantie de qualité.
Idéalement, les thèmes sélectionnés devaient également être responsive, c’est-à-dire qu’ils devaient s’adapter aux différents appareils qui permettent la consultation du web : les téléphones, les tablettes, les ordinateurs, etc. Bien que ce critère ait été déterminant dans la sélection des thèmes, il n’a pas été éliminatoire.
Les options avancées ont été considérées comme des bonus mais la fonctionnalité de choix de polices (Google Fonts ou autre service) peut parfois venir rattraper un choix originel discutable.
Enfin, des volontés plus personnelles ont permis de finaliser cette sélection : le but était d’offrir un panel varié, d’y présenter aussi des thèmes à forte personnalité et de mettre en avant des thèmes dont on parle finalement assez peu dans les sélections plus traditionnelles. Au final, ce ne sont pas « 40 thèmes que j’ai listés » mais plutôt « des thèmes que je vous conseille ».
Certains thèmes choisis sont disponibles sur WordPress.com, d’autres non… et vous ne pourrez pas utiliser ces derniers si jamais vous n’avez pas votre propre serveur. En revanche, les thèmes de WordPress.com peuvent désormais être téléchargés par tous.
Sur WordPress.com
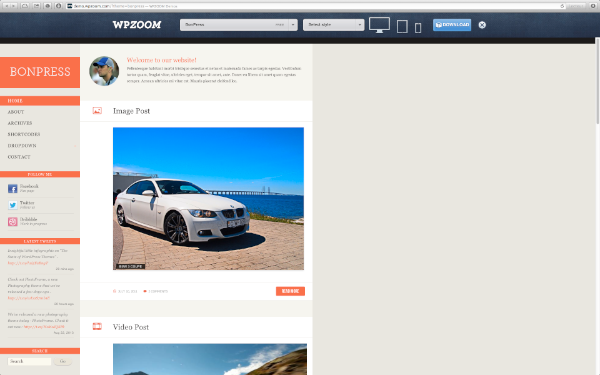
BonPress
Ce thème simple et traditionnel dispose pourtant d’une personnalité marquante — bien aidé il est vrai par sa palette de couleurs et sa sidebar remarquée.
Il propose le support des formats de posts et des images de fond. Cette dernière permettra à l’auteur de le faire sortir du lot — un conseil, sélectionnez une image noir et blanc afin de jouer à plein sur le contraste avec les couleurs du thème. Enfin, il est responsive. À noter que la version disponible sur le site de WPZoom fait mention d’options supplémentaires.
D’origine, le thème utilise Georgia pour les titres et Arial pour le corps. On ne peut que regretter ce deuxième choix, même si les lecteurs y sont maintenant habitués et que cela ne leur posera pas de problème outre-mesure.
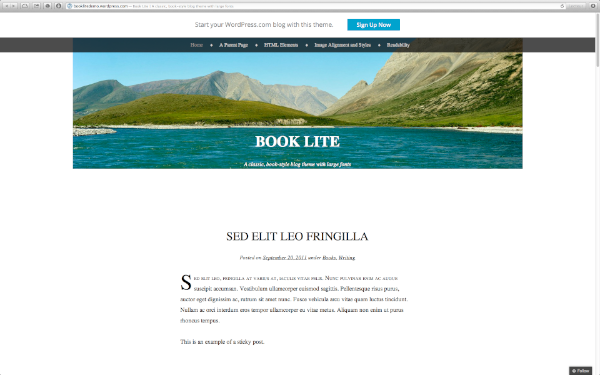
Book Lite
Ce thème porte assez bien son nom puisqu’il se révèle très lisible tout en offrant une belle composition typographique inspirée par l’édition (lettrines, séparateurs, etc.). Malgré tout, Book Lite sait se montrer moderne puisqu’il dispose d’un header avec effet parallax. Dommage que la barre de menu ne soit pas fixe.
Pas de remarque particulière sur la composition typographique qui prend le parti de s’en tenir à une seule police mais d’en utiliser tous les styles. Cela rappellera forcément les livres et c’est l’effet voulu. Dommage que la sélection de polices de secours ne soit pas plus travaillée puisque Century Schoolbook n’est pas forcément disponible sur tous les appareils aujourd’hui.
Oulipo
Oulipo est un très grand classique qui a su s’adapter aux évolutions de WordPress et en épouser les options de personnalisation.
Proposant trois colonnes, un scroll infini et la personnalisation de la couleur de fond, ce thème pourra facilement être modifié par l’utilisateur tout en restant très élégant.
Hoefler Text est utilisée pour les titres et Lucida Grande pour le corps. Le tout est donc très lisible et ne manque pas de style. Une taille de caractères légèrement plus grande ne serait pas pour me déplaire mais cela déséquilibrerait quelque peu le thème en l’état.
Manifest
S’il ne fallait garder qu’un thème pour les auteurs, Manifest pourrait prétendre à être celui-là. Pour cause, il est pensé pour l’écriture.
Bien qu’il supporte les formats de posts et l’image de header, Manifest se veut ultra minimaliste, ignore sciemment sidebars et widgets pour mettre en avant le texte et seulement le texte. La page d’archives mérite également le coup d’œil.
Manifest a su devenir une icône et apparaît dans bien des sélections de thèmes gratuits, il n’est donc pas étonnant de voir que plusieurs centaines de milliers de blogs l’utilisent encore aujourd’hui, soit deux ans après sa publication.
La composition typographique s’articule entièrement autour de Palatino, une police adaptée à l’écran mais qui ne manque pas de personnalité, d’autant plus quand elle est aussi bien gérée.
Truly minimal
Ce thème est propre, moderne, responsive et sans bavure. Avec sa typographie très classique et son utilisation soignée des espaces blancs, il atteint un équilibre qui lui permet d’être aussi bien adapté aux auteurs qu’aux entreprises.
À noter que la version disponible sur le site du studio qui en est à l’origine fait mention d’options avancées : shortcodes permettant l’intégration de la bio auteur, de fichiers PDF ou d’articles reliés, réglages typographiques, etc.
La superfamille Droid (sans pour le titre du blog et les menus, serif pour le reste) est un choix que l’on pourrait maintenant qualifier de « choix de sûreté » tant les utilisateurs ont pu s’y habituer sur leurs smartphones, tablettes et ordinateurs. En contrepartie, cela garantit une certaine lisibilité, d’autant plus que cette police ne manque pas de personnalité et d’élégance.
Runo Lite
Runo Lite a été prévu pour les auteurs, poètes ou simplement les personnes qui cherchent une toile minimaliste pour leur contenu. Remarquons qu’il est responsive, ce qui est une bonne chose à l’heure où les gens lisent de moins en moins sur leur ordinateur.
La typographie est plus que correcte. Vollkorn est un excellent choix pour les titres, Times New Roman est par contre beaucoup plus discutable — et très largement discutée par les designers, la police souffrant de défauts non négligeables, notamment l’incohérence dans le design de ses styles et l’italique très médiocre.
Mon plus gros problème avec ce thème reste finalement son image de fond, qui parasite la lecture plus qu’autre chose puisqu’il laisse croire que la gestion du rythme vertical est déficiente. De fait, le thème gagne à perdre cette image de fond, ce qu’il est possible de faire sur WordPress.com.
Au final, il est peut-être avisé d’acheter la version premium vendue 13 € HT sur le site du designer si vous craquez sur Runo puisqu’il permet justement de modifier l’image de fond ainsi que les polices utilisées.
Ryu
Le thème Ryu compte bien des qualités. Il est responsive, gère les widgets intelligemment pour mieux mettre le contenu en avant, propose une composition typographique très léchée (Playfair Display pour les titres, Georgia pour le corps) et pousse le vice jusqu’à marier la couleur de fond des posts au format « image » avec l’image elle-même — ce sont ces petits détails qui font toute la différence.
Son seul véritable défaut finalement est d’être utilisé par 375 320 blogs WordPress…
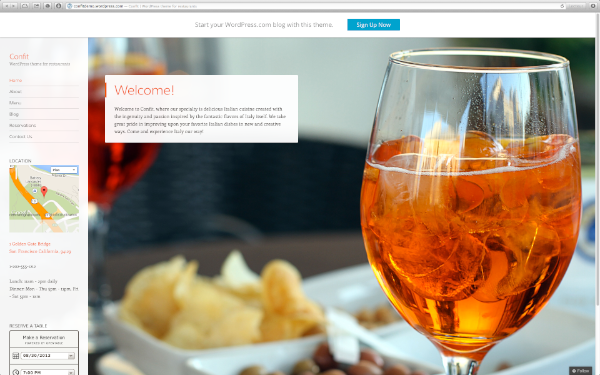
Confit
Confit est un cas quelque peu particulier puisque ce thème a été prévu pour les restaurants et cafés. Il faudra donc imaginer le détourner pour en faire un site apte à accueillir un auteur.
Reste que l’image de fond pourra grandement aider à transformer le thème et lui donner une autre identité, d’autant que la typographie repose sur une combinaison plutôt originale mais très fonctionnelle : Enriqueta est utilisée pour le corps et Muli (qui rappelle Century Gothic) pour les titres.
En ce qui concerne les thèmes payants de WordPress.com, force est de constater qu’ils sont assez chers, en tout cas bien plus que sur d’autres marketplaces. Il faudra donc bien se demander s’il vaut mieux acheter un thème premium sur WordPress.com avec le service et le confort que cela implique ou acheter un thème ailleurs et installer WordPress sur son propre serveur avec la liberté mais aussi les responsabilités6 que cela implique.
WordPress auto-hébergé
Pour qui disposait auparavant d’un compte WordPress.com, les barrières qui s’ouvrent quand on décide de passer sur son propre serveur sont nombreuses ; pour ceux qui débutent, la situation n’est pas vraiment plus confortable. Le risque est de se perdre devant tous les choix qui se présentent à nous. Inutile de souligner que le très large choix de thèmes ne facilite pas la tâche, d’autant que l’on peut tomber sur des thèmes qui ne sont plus compatibles avec la version actuelle de WordPress.
Cette liste est donc longue et il fut bien difficile d’effectuer une sélection tant certains thèmes, en en détournant l’utilisation, peuvent très bien se prêter à l’usage qu’un auteur peut en faire… J’espère donc que cette liste pourra vous aider.
Aldus
De l’avis De Fränk Klein, le designer luxembourgeois de ce thème, si vous vous souciez de votre contenu et souhaitez un thème clair et simple, alors Aldus est fait pour vous. Disons-le tout de suite, la référence à Aldus Manutius, imprimeur et éditeur vénitien, inventeur de l’italique et inspirateur — au moins — du format poche, n’est pas usurpée.
Responsive, le thème ne dispose pas d’options mais peut facilement être personnalisé via un child theme. Les widgets sont renvoyés en pied de page afin de ne pas venir parasiter la lecture.
La composition typographique, entièrement pensée autour de la police Lora, se montre suffisamment dynamique, d’autant que de grands espaces blancs viennent habiller le contenu. Résultat, un thème d’apparence classique, très élégant et lisible, agrémenté de quelques petits détails graphiques qui en affirment subtilement la personnalité.
Ascetica
Un thème qui renvoie une impression de classicisme — pour peu que l’on utilise pas d’image d’en-tête — et de sérénité, adoptant une mise en page sur deux ou trois colonnes tout en restant responsive. Il supporte également background et featured images et propose quelques options : un sélecteur de couleurs, un panneau de réglages typographiques et une présélection de polices Google.
Le contenu, se retrouvant au centre de la fenêtre, est parfaitement mis en valeur et les widgets, s’ils sont peu nombreux, ne viennent pas parasiter la lecture. L’emplacement du titre du blog et du champ de recherche ajoute une touche d’originalité bienvenue à cet ensemble très équilibré.
La composition typographique se fait entièrement sur Georgia, ce qui n’est jamais un mauvais choix même si peut-être trop traditionnel désormais. Mais quand la composition est si bien gérée autour de cette police, difficile de faire la fine bouche.
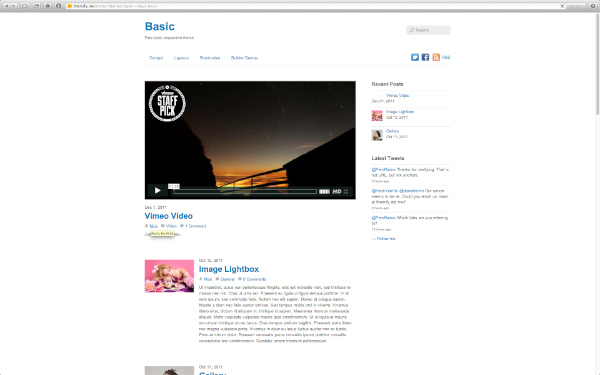
Basic
Basique, ce thème responsive a été pensé comme une fondation solide sur laquelle l’utilisateur va construire… en glissant et déposant le contenu !
Si l’on y regarde de plus près, on peut néanmoins se rendre compte que ce thème n’est pas si basique qu’il y paraît, offrant des icônes pour les réseaux sociaux, une galerie photo, un bouton scroll to top ou encore 5 habillages différents.
Typographiquement parlant, ce thème n’est pas parfait : il repose sur Arial — cette très mauvaise copie de Helvetica qu’il conviendra de remplacer illico-presto —, la taille de caractères est un peu trop petite, il y a quelques petits détails à régler ici et là.
Reste que si l’on peut s’occuper soi-même de la composition typographique, le thème reste un très bon choix, et pas uniquement grâce à sa killer feature de glisser–déposer.
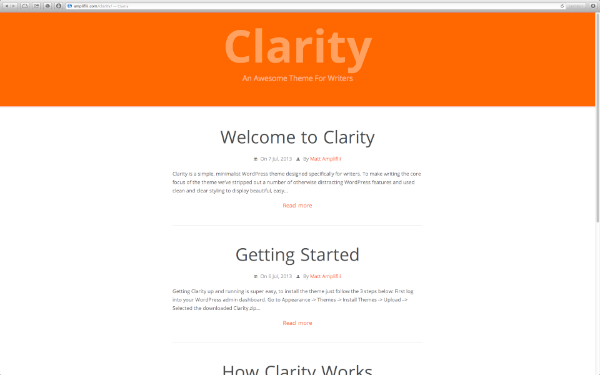
Clarity
Un thème minimaliste et responsive pensé pour les auteurs.
Le terme « minimaliste » n’est pas amputé de sa signification ici puisque tout ce qui n’a pas été jugé nécessaire a été enlevé : widgets, pages, menus, shortcodes et même sections de l’administration !
En contrepartie, la typographie basée sur Open Sans est simple, élégante et lisible. En prime, 4 palettes de couleurs sont mises à disposition de l’utilisateur et Twitter est directement intégré.
Petite astuce : pour ceux qui voudraient quelque chose de moins minimaliste, Sublime, qui n’est ni plus ni moins que le grand frère de Clarity est disponible sur WordPress.org.
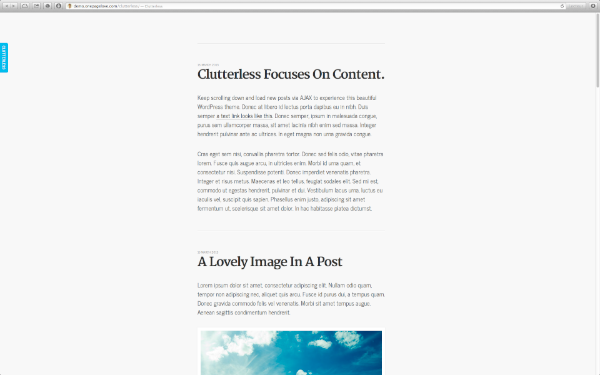
Clutterless
Focus total sur le contenu ! Tous les widgets, infos du blog et liens vers les réseaux sociaux sont simplement cachés pour ne pas parasiter la lecture. Ils restent néanmoins à portée de clic (l’étiquette en haut à gauche). Dans la même optique, le chargement des posts se fait en ajax, il n’y a donc pas besoin de recharger la page à chaque fois.
La typographie est pour le moins inédite et repose sur la combinaison de Merriweather (titres) et de News Cycle (corps). On pourra juste pinailler sur l’italique artificiellement rendue par le navigateur puisque le style n’existe pas pour cette police linéale.
Les options de personnalisation ainsi que l’adaptabilité (responsive) ne sont malheureusement pas dans la version gratuite mais compte tenu du prix de la version premium, qui est de 9 euros, difficile de s’en offusquer.
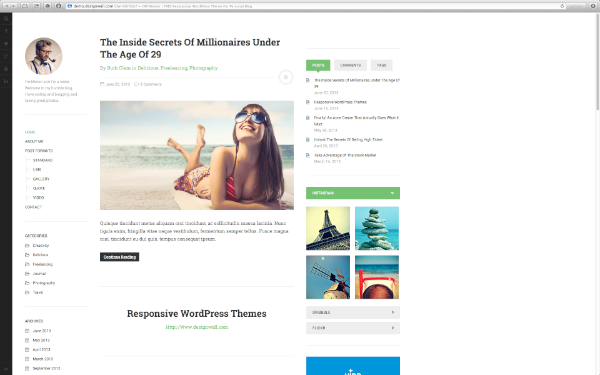
DW Minion
Thème minimaliste — mais pas trop — et se voulant élégant — comme le laisse penser l’image de portrait du designer du thème —, DW Minion est un thème très travaillé qui pourra convenir aux auteurs recherchant une mise en page (classique) en trois colonnes.
Il supporte les formats de posts et propose une intégration poussée des réseaux sociaux. Les maquettes des pages valent également qu’on s’y intéresse.
On pourra éventuellement remettre en cause le choix de Roboto Slab puisque celle-ci ne dispose pas de style italique, ce qui veut dire qu’elle sera artificiellement rendue par le navigateur.
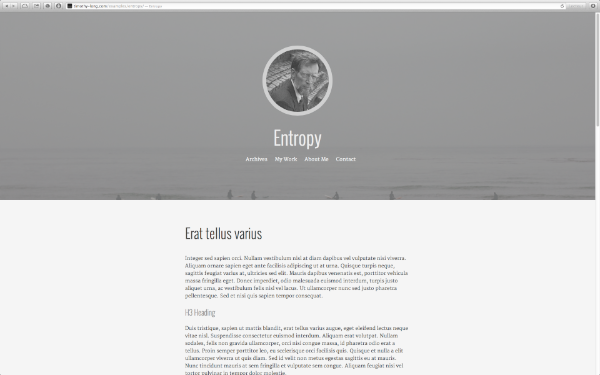
Entropy
Ce thème tout en niveaux de gris se concentre sur la « centralité du contenu » selon son designer. Il se veut minimaliste et adopte une mise en page sur une seule colonne. On remarquera tout de même l’animation lorsque l’on passe la souris au dessus de l’image de header — comment ne pas la remarquer ?
Utilisant Oswald pour les titres et Merriweather pour le corps du texte, la composition est plutôt équilibrée — on pourra peut-être tenter un interlignage légèrement plus grand pour rendre le tout plus lisible.
Au final, ce thème invite à repenser l’acte de bloguer… avec moins de fonctionnalités.
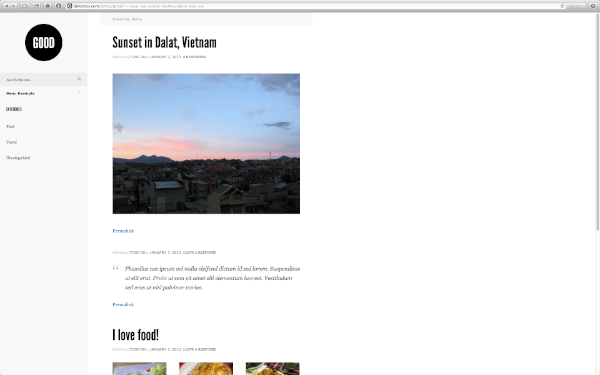
Good
Autant le dire tout de suite, la démo de ce thème ne lui rend pas justice tant celui-ci saura se dévoiler comme un cadre particulièrement adapté au contenu écrit.
Ressemblant un peu à BonPress tout en jouant sur une palette tout en niveaux de gris, Good en impose juste ce qu’il faut pour ne pas tomber dans le minimalisme sans vie. En bref, ce thème respire. Aucune inquiétude à avoir quant à la valorisation du contenu par conséquent.
Niveau typographie, la combinaison traditionnelle « sans pour les titres, serif pour le corps » a été choisie : Georgia garantit une parfaite lisibilité sur écran, League Gothic s’occupe de bâtir l’élégance du site tout en restant plutôt originale — car peu utilisée.
Un choix très sûr mais pas forcément évident de prime abord.
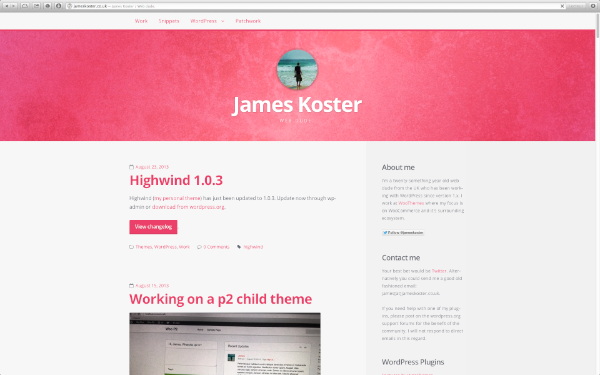
Highwind
Responsive et léger, Highwind ne manquera pourtant pas d’impact. L’en-tête faisant usage de l’image de profil Gravatar (agrémentée d’une petite animation lorsque l’on passe la souris au-dessus), d’une couleur unie et d’un titre à l’ombre portée contribue très largement à poser la personnalité de ce thème.
Il supporte les images de fond et propose plusieurs options afin de le personnaliser un petit peu : sélection des couleurs de fond, de liens, de titres et de texte, etc.
Très généreuse en taille, surtout pour les titres, la typographie repose entièrement sur Open Sans — le prochain Helvetica ? —, ce qui garantit une très bonne lisibilité, même si le contraste peut être amélioré. Il ne faudra donc pas oublier de revoir la couleur du texte dans les options de personnalisation du thème afin d’améliorer le confort de lecture.
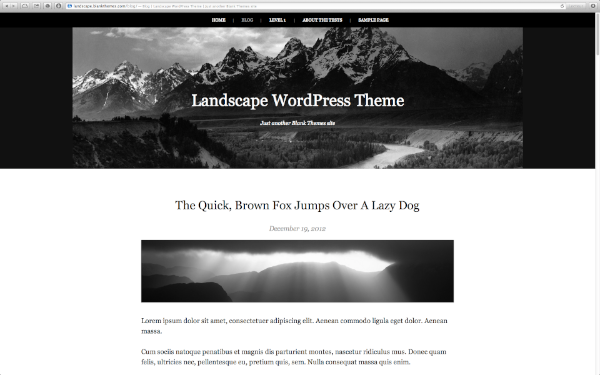
Landscape
Ce thème responsive pensé à la base pour les photographes pourra très bien s’accommoder des mots d’un écrivain.
Simple, Landscape propose une composition basée sur Georgia — une valeur sûre —, avec un très bon contraste et dans une taille de caractères très grande, ce qui rend les textes très lisibles. De plus, les posts peuvent être paginés si le contenu est vraiment trop long.
Ce thème ne plaira certainement pas à tous mais des textes illustrés avec des belles photos pourront en faire une destination intéressante pour les visiteurs.
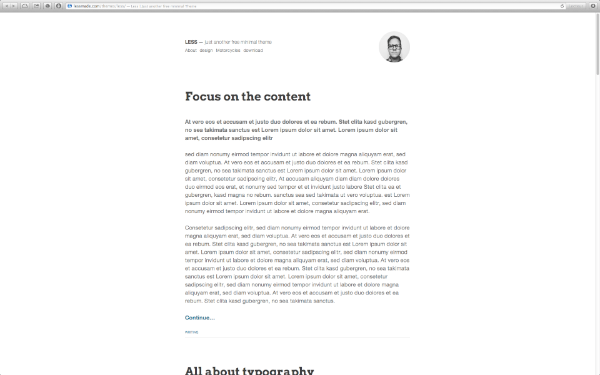
Less
Less est un thème superminimaliste, fruit d’une expérience du designer Jared Erickson.
Le thème utilise très peu de fonctionnalités WordPress. Il se présente donc sur une seule colonne, ne permet pas de régler la taille des images (elles sont automatiquement full width), ne propose pas de widgets et affiche un seul menu. Par conséquent, il est très rapide et particulièrement adapté aux appareils mobiles.
Niveau typographie, Arvo (titres) et Helvetica Neue (le reste) sont utilisés.
En résumé, ce thème vous oblige en quelque sorte à écrire de bons textes, rien ne vous sauverait le cas échéant…
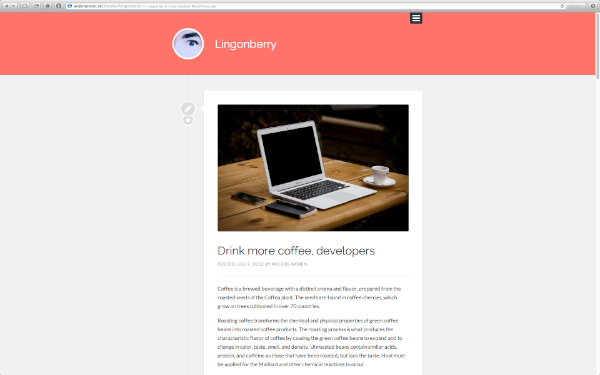
Lingonberry
Encore un thème minimaliste qui cherche à éviter la distraction pour remettre le contenu en avant. Encore un thème sur une seule colonne, qui va cacher les menus et le champ de recherche dans un panneau coulissant.
WordPress s’étant étendu en dehors de la sphère du blog ces dernières années, on ne peut que trouver logique que cette tendance d’en revenir aux fondamentaux soit si forte aujourd’hui. Anders Norén, le designer de ce thème très coloré, l’a donc voulu facile à installer, utiliser et visiter. Il supporte les formats de posts, est responsive et est adapté aux écrans HD.
Reposant sur Raleway (titre) et Lato (très proche dans l’esprit de Gill Sans), la composition typographique est très équilibrée et épurée, ce qui n’est pas un mal, au contraire.
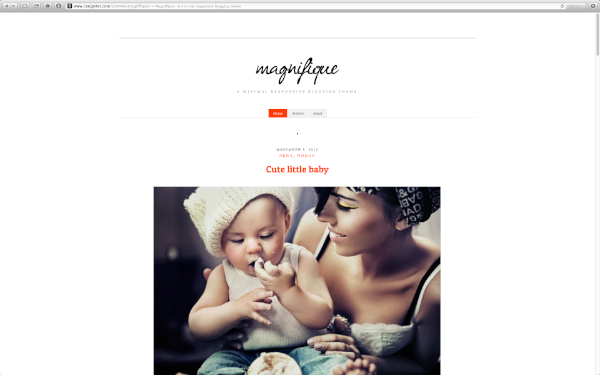
Magnifique
Back to basics again. Magnifique est pensé pour bloguer et seulement pour bloguer. Les widgets, sidebars et réglages complexes sont donc tout simplement ignorés.
Pour autant, l’utilisateur pourra quand même ajuster les couleurs de tous les éléments et régler les différentes options du thème. Celui-ci est bien évidemment responsive.
Pour le corps du texte, aucune surprise, Georgia a été choisie. Les titres, par contre, utilisent Patua One, que l’on voit finalement assez rarement. On pourra se permettre d’agrandir un peu la taille de caractères et de retravailler les marges, notamment celles des titres et sous-titres… si l’on cherche vraiment à apporter sa patte à ce thème.
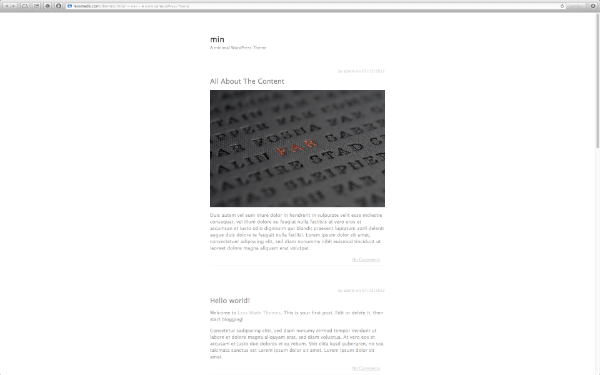
Min
Un autre thème de Jared Erickson (Less), un autre thème minimaliste.
Min est propre et clair. Il propose tout juste deux zones pour les widgets, ce qui pourra se révéler utile pour gérer la navigation par exemple.
C’est Lucida Grande qui a été choisie cette fois, et c’est un bon choix — meilleur que Neue Helvetica. On pourra tout de même amener un peu plus de contraste entre le texte et le fond, même si l’épaisseur du trait de la police permet déjà une lisibilité plus que décente.
mnmlist
Pas de commentaires, de header, de sidebar, de widgets ou de copyright… mnmlist adopte une approche jusqu’au-boutiste, c’est un thème pour les puristes. Le designer du thème en vient à reconnaître lui-même qu’il est trop minimaliste pour certaines personnes et laisse donc à disposition la première version, qui dispose d’une sidebar et d’un header.
Ce thème pouvait déjà en décourager quelques-uns, il en découragera d’autres quand ceux-ci apprendront que le designer conseille de rajouter les images à la main avec la balise img — pour quelle raison exactement ?
Reste que ce thème a — peut-être bizarrement ou involontairement — du pédigrée, qu’il marquera à coup sûr les visiteurs, peu habitués à voir s’afficher le contenu tout à gauche, et que la combinaison Helvetica + Hoefler Text fonctionne très bien. On pourrait finalement en faire une maquette de livre numérique très aisément…
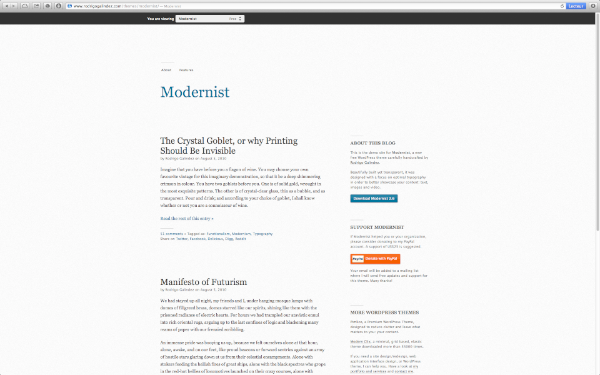
Modernist
Rodrigo Galindez a basé ce thème sur les principes de design de Jan Tschichold, Josef Müller-Brockmann, Dieter Rams et d’autres modernistes. Il se veut donc transparent et optimisé sur le plan typographique afin de mettre en valeur le contenu.
Il est simple à utiliser, propose des liens de partage out of the box, supporte les widgets et est relativement facile à personnaliser à la main.
La typographie repose entièrement sur Georgia, ce qui n’est jamais un mauvais choix.
En conclusion, ce thème sierra particulièrement aux auteurs qui veulent quelque chose de simple, moderne et fonctionnel.
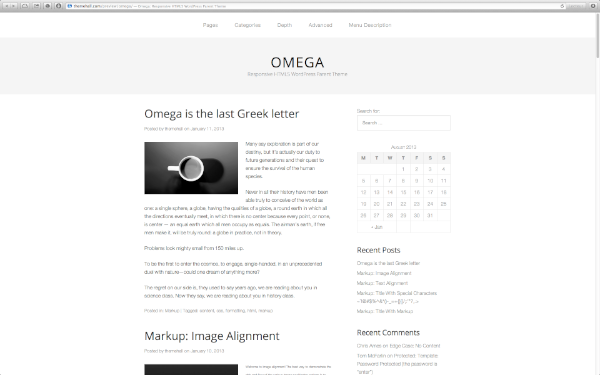
Omega
Ce thème HTML 5 responsive pourra séduire bien des auteurs par sa relative simplicité et l’impression de pureté qu’il renvoie. Il est au départ pensé comme une simple base à améliorer mais est utilisable tel quel.
Bien qu’il semble classique dans sa mise en page, Omega regorge de petits détails qui en font toute la personnalité.
Open Sans (titres) et Neue Helvetica (corps) sont utilisés et bien que nous ayons là deux polices linéales, elles se marient assez bien.
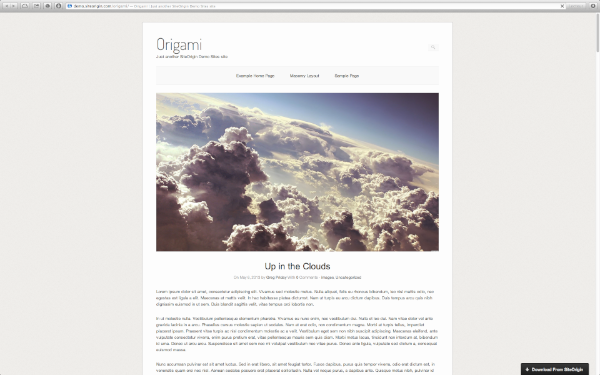
Origami
Selon son designer, ce thème est aussi propre et minimal que possible afin que le lecteur puisse se concentrer sur le contenu du blog. Il supporte les formats de posts, ce qui implique qu’il saura accueillir vidéo, images et galeries.
Quelques animations ont été rajoutées afin de rendre le thème moins statique. En réalité, tout est subtil : les textures, les contrastes, la typographie, etc.
Les polices Dosis (titres) et Helvetica Neue (corps) sont utilisées, ce qui reste très classique. Remarquons tout de même que Dosis fait toute la personnalité du site.
Enfin, ce thème est responsive et dispose d’une fonctionnalité de construction de page drag and drop (nous en reparlerons dans la sélection de plugins).
Page
Ce thème ne peut qu’être adapté aux auteurs vu son nom.
Plutôt épuré et bien fait, Page recèle de quelques surprises : un menu qui se déploie à droite de l’écran, l’adaptabilité (responsive) et un panneau de configuration des liens sociaux.
Vollkorn et Georgia sont combinés ici. Pas de remarque particulière sinon que Vollkorn compense très bien la force de l’habitude dont pourrait éventuellement souffrir Georgia, sur-utilisée depuis des années. Personnellement, je serais tenté de retravailler l’interlignage mais ce n’est qu’un petit détail.
Au final, c’est un choix très sûr, on ne pourra pas se tromper en l’utilisant.
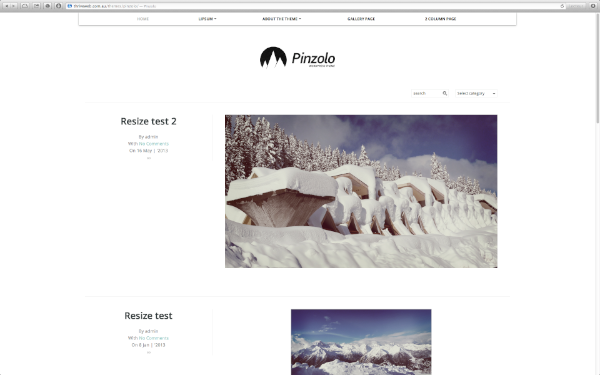
Pinzolo
Bien évidemment responsive, ce thème minimaliste a été pensé pour être facile à personnaliser. Pas forcément dédié aux auteurs, il serait toutefois dommage d’ignorer Pinzolo tant il se montre original dans sa mise en page : la barre de menu est fixe, donc toujours disponible au visiteur, les titres et métadonnées des articles sont affichés sur la gauche, juste à côté du texte de l’article. Pinzolo dispose aussi du chargement des posts par Ajax, ce qui implique que la page ne sera pas rechargée à chaque fois.
L’utilisateur pourra facilement personnaliser header et featured images, la couleur ou l’image de fond et les couleurs des titres, liens et de l’en-tête ainsi que l’affichage des ombres portées.
La composition typographique est entièrement basée sur Open Sans, ce qui n’est pas un mauvais choix. À peine pourra-t-on regretter le contraste un peu trop léger entre le texte et le fond ainsi que les blockquotes pas forcément des plus élégantes.
Portal
Un autre thème de SiteOrigin, qui embarque donc le fameux plugin Page Builder, et qui suit à la lettre l’approche d’Origami.
Ce thème propose un certain impact à chaque fois qu’on le visite, bien aidé par les photographies full width ainsi que le « megatitre » qui introduit le blog.
Il utilise Noto Sans et Noto Serif, des dérivés des polices Droid Serif et Open Sans commandées par Google à Steve Matteson. Aucune crainte à avoir au niveau de la lisibilité sur écran donc.
Pure II
Un thème qui ne conviendra pas à tout le monde mais qui reste simple, efficace et bien pensé (le menu est fixe et donc accessible en permanence par exemple). Il propose quelques fonctionnalités sympathiques : 3 skins, un slideshow, un menu d’options du thème et une maquette de page « Portfolio », ce qui permettra par exemple de présenter ses livres.
Au niveau de la typographie, on retrouve Georgia pour le corps. Pour les titres, Sertig a été choisie. Bien que la taille de caractères soit un peu petite, on ne peut que remarquer la présence de lettrines, qui rappellent forcément les livres…
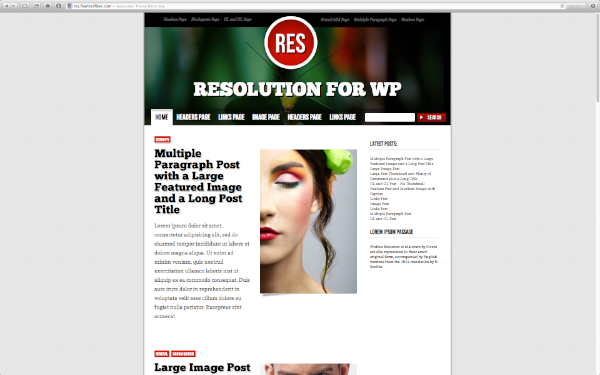
Resolution
Attention, certains pourront considérer les sites qui utilisent ce thème comme des repères à hipsters… et ce serait dommage puisque Resolution peut s’envisager comme une proposition allant à contre-courant de ce qui se fait en ce moment. Tout ou presque est caricatural dans ce thème, des animations sur les titres lorsque l’on clique aux ombres portées des images.
L’auteur qui choisit ce thème devra donc quelque peu l’assumer, et il a tout intérêt à écrire du pulp ou du bizarro.
Niveau typographie, les polices utilisées sont Bebas (menus et titres des widgets), ChunkFive (titre), Corpse (corps) et Georgia (blockquotes). On pourra regretter l’utilisation de cette quatrième police, mais elle s’inscrit totalement dans le « bordel organisé » que ce thème propose au final.
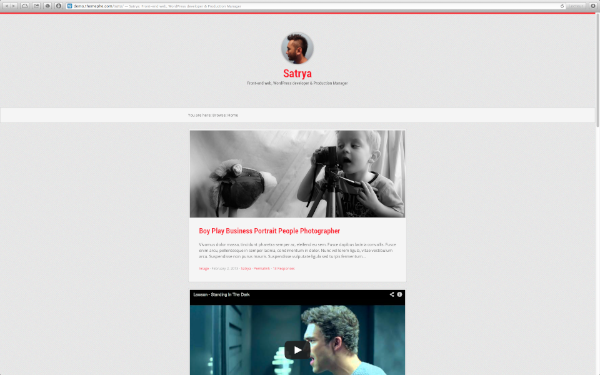
Satu
Un thème dans la tendance actuelle, c’est-à-dire sur une colonne, responsive et élégant.
Il permet de créer des formats de posts, d’ajouter des feuilles de styles pour chaque article, intègre un mécanisme de pagination et permet une personnalisation très rapide et aisée.
Roboto Condensed (titres), Open Sans (corps) et Vollkorn (blockquotes) sont combinés, ce qui offre une certaine élégance et une bonne lisibilité. Dommage que la taille des caractères soit si petite, c’est en effet le seul vrai défaut du thème.
Spun
Spun est un thème un peu spécial puisqu’il se situe clairement à un niveau émotionnel, invitant le lecteur à découvrir le contenu d’une manière différente.
Rajoutons que tout ce qui n’est pas le contenu proprement dit est gommé, ce qui inclut widgets, menus, métadonnées et commentaires et nous avons là à faire à une expérience pour le moins déroutante.
La typographie repose sur la police Baskerville, ce qui contribue clairement à donner à Spun un certain cachet, voire une élégance presque désuète.
Au final, ce thème impose quasiment que l’auteur lui adapte son contenu mais cela dans le but d’avoir le plus gros impact possible sur le lecteur. C’est presque un thème pour expérimenter.
Tabinikki
Comme l’explique le designer de ce thème, Tabinikki veut dire « journal de bord » en japonais… et force est de constater qu’il invite les lecteurs à voyager dans le contenu du blog tant il est épuré et aéré.
Responsive, délicatement animé et très léger (autant visuellement que techniquement), le thème apporte une certaine fraîcheur dans la catégorie « minimalisme ». Il faudra toutefois en passer par la feuille de styles CSS ou par des moyens détournés — d’aucuns diraient « à l’ancienne » — pour le personnaliser. L’image de fond, par exemple, doit être remplacée dans les dossiers du thème, la fonction native de WordPress n’étant pas intégrée — si vous cherchez une alternative plus simple à personnaliser, sachez que Required existe.
PT Sans (titres) et PT Serif (corps) sont utilisées ici. La taille de caractère très grande du corps en rebutera probablement certains mais cela garantit en tout cas une très bonne lisibilité sur n’importe quel appareil, à (quasiment) n’importe quelle distance… et de 7 à 77 ans. Et puis, cela contribue aussi à la personnalité de ce thème finalement.
tdsimple
Un thème dans la veine de Page qui propose lui aussi une barre latérale cachée. On peut néanmoins regretter que celle-ci ne s’adapte pas à la hauteur de la fenêtre (ou de l’écran) et qu’elle ne dispose pas d’un scroll indépendant — scroller dans cette barre scrolle le site tout entier.
Le contraste est soigné, tout comme la palette de couleurs, et les commentaires sont parfaitement intégrés. Ne gâchons pas notre plaisir devant tant de subtilité, ce sont bel et bien les détails qui ont fait l’objet d’une attention toute particulière.
La composition typographique repose uniquement sur Merriweather, et nous n’allons pas nous en offusquer puisque cela permet de rendre ce thème très élégant et propre.
À noter que le designer de ce thème offre un support gratuit.
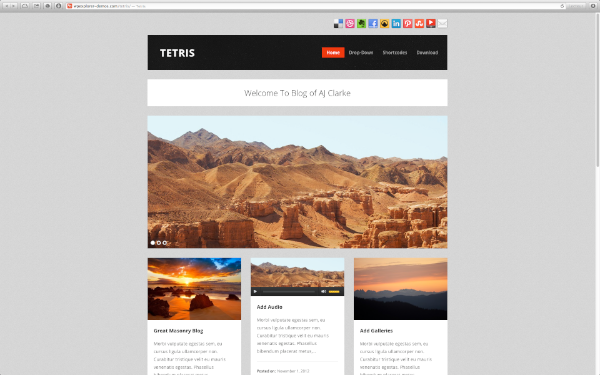
Tetris
Tetris est un thème responsive faisant usage de Masonry — qui gère des blocs, d’où la référence au jeu vidéo.
Il gère les formats de posts, supporte le slider Soliloquy et le plugin Symple Shortcodes, et propose des options sociales.
Il ne conviendra donc pas forcément à tous les auteurs puisqu’il faudra faire un usage régulier de photographies. Mais ceux qui sauront utiliser ce thème d’une manière ludique pourront faire des choses très intéressantes.
Open Sans est utilisée pour la composition typographique, ce qui n’est jamais un mauvais choix.
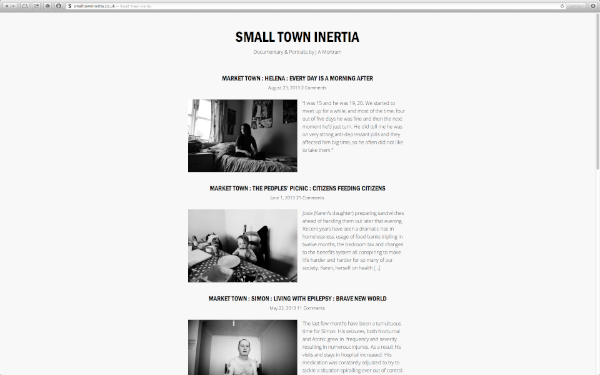
The J.A. Mortram
Un thème qui ne conviendra assurément pas à tous les auteurs mais qui pourrait se montrer très utile aux auteurs ayant un penchant pour la photographie, J.A. Mortram renvoyant en fait au nom du photoreporter pour lequel il a été créé.
Le thème est décrit comme simple et élégant, ce que je ne remettrai pas en doute. Par contre, il n’offre aucune option de personnalisation. Mais puisqu’il est pensé pour le reportage photo, une fonctionnalité de slideshow pleine page est intégrée d’origine.
Deux polices linéales à la personnalité modérée, Franklin Gothic Condensed (titres) et Open Sans (corps), sont utilisées ici dans le but de mettre en valeur les images. Ce sont donc les photos qui vont peu à peu bâtir l’esthétique du site, ce qui n’est pas à négliger pour les auteurs en recherche de sobriété : il conviendra de revoir quelque peu la composition typographique si l’on souhaite n’y verser que des mots.
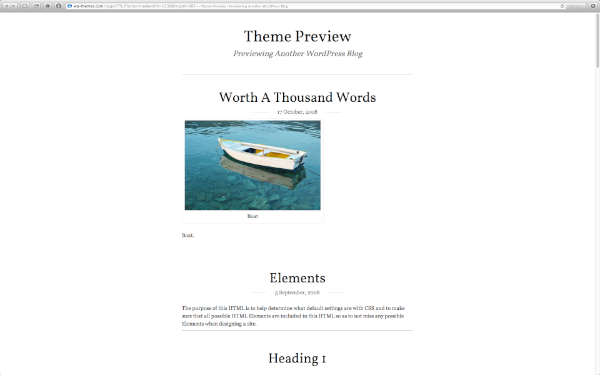
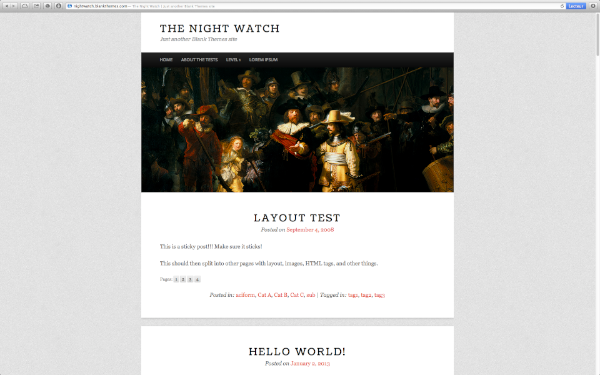
The Night Watch
Ce thème provient du studio qui a designé Landscape, il n’est donc pas étonnant d’y retrouver la même philosophie : une mise en page sur une seule colonne et responsive, la possibilité de paginer les articles, une taille de caractères très généreuse.
Le thème supporte les formats de posts, ce qui peut être utile pour l’auteur qui ne se limite pas aux textes longs.
La typographie repose sur Coustard (titres) et Georgia (corps). Coustard est rarement utilisée, ce qui permet d’amener un peu d’originalité dans ce thème.
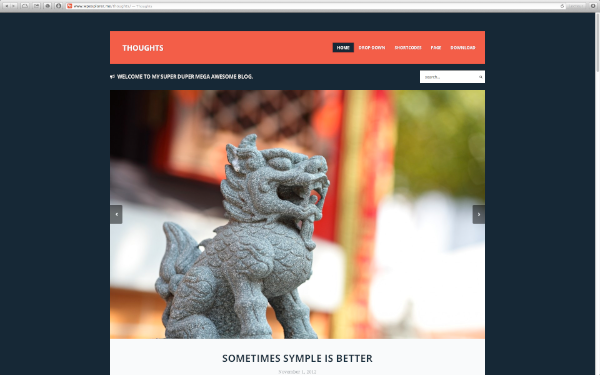
Thoughts
Ce thème coloré ne supporte ni widgets, ni sidebar, ni footer. Il est pensé pour partager des pensées ainsi que des éléments multimédia. Il supporte les formats de posts et est bien évidemment responsive. Il est donc tout indiqué pour les grands voyageurs.
Très moderne (il rappelle le design Metro par bien des aspects), Thoughts fait partie de cette race de thèmes flat design qui en viendraient presque à tout exagérer. Autrement dit, l’auteur qui l’utilise affirme ce qu’il dit.
Les polices Open Sans et Droid Serif ont été choisies, de grands classiques qui garantissent une bonne lisibilité sur écran.
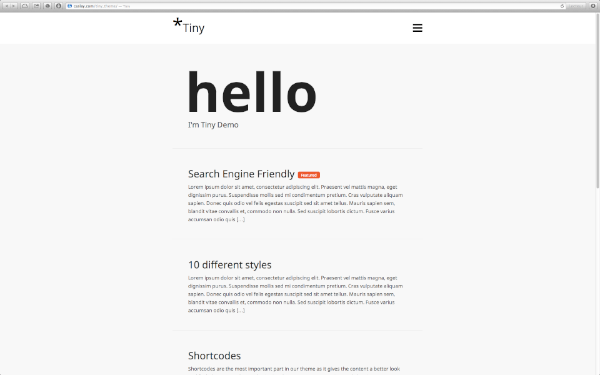
Tiny
TinyPress, puisque c’est son véritable nom, cache des fonctionnalités intéressantes sous son aspect simple et minimaliste. En effet, il intègre de nombreux shortcodes (boutons, accordéons, lettrines, etc.) et inclut 11 styles pouvant s’adapter au mieux aux désirs esthétiques de l’auteur.
Le menu est caché dans un panneau au haut de l’écran, ce qui fait de Tiny un thème particulièrement adapté aux appareils mobiles.
La typographie, dont la composition est très soignée, utilise Noto Sans, dérivé de Droid Sans (et d’Open Sans), ce qui fait finalement toute l’élégance de ce thème minimaliste.
Et si jamais il vous en faut plus, sachez qu’il existe aujourd’hui des milliers de thèmes WordPress payants. Ce sont des thèmes qui couvrent tous les usages possibles de WordPress ou, au contraire, sont pensés pour un usage particulier. Il n’est pas forcément difficile de les trouver mais il faut chercher dans les bonnes catégories ou rechercher avec les bons mots clés.
Vous trouverez des thèmes sur :
- ThemeForest ;
- WooThemes ;
- ElegantThemes ;
- Mojo Themes ;
- et bien bien d’autres sites que je n’ai pas la place de lister ici.
Sachez également qu’il existe un moteur de recherche de thèmes gratuits et payants appelé Qlue.
Les plugins utiles
Trouver un thème lisible qui mettra votre contenu en valeur n’est qu’une première étape. En effet, l’auteur doit également s’intéresser aux plugins qui viendront soit lui faciliter la vie soit lui permettre d’intégrer des fonctionnalités que WordPress ne gère pas de base.
Là encore, des milliers de plugins gratuits sont disponibles et le choix peut être très difficile. L’utilisateur en vient donc souvent à tester les plugins qu’il trouve au fur et à mesure de ses pérégrinations — et oublie souvent de les désinstaller d’ailleurs.
Alors quels sont les plugins utiles pour l’auteur ?
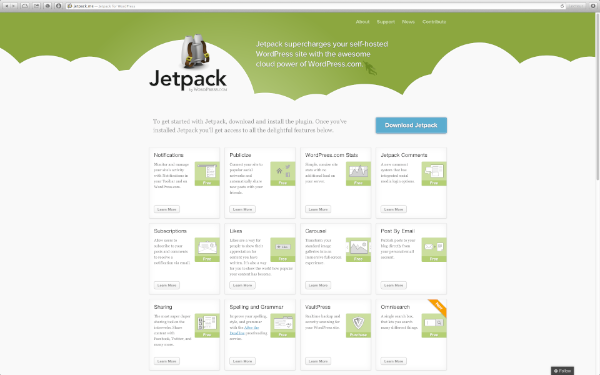
JetPack
Ce plugin vous permet tout simplement de profiter des fonctionnalités de WordPress.com sur votre propre serveur. Il ajoute les fonctionnalités suivantes :
- notifications ;
- publication automatique des posts sur les réseaux sociaux ;
- statistiques du site (nombre de visiteurs, liens cliqués, sources des visites, etc.) ;
- commentaire via compte Twitter, Facebook ou WordPress ;
- souscription ;
- post d’un article par e-mail ;
- galeries d’images sous forme de mosaïque ;
- formulaires de contact ;
- personnalisation CSS ;
- support de LaTex ;
- notifications push sur les appareils mobiles Apple ;
- etc.
Vous l’aurez compris, JetPack est un must have, autant pour ceux qui transitent d’un site WordPress à un site auto-hébergé que pour ceux qui installent directement WordPress sur leur propre serveur.
wp-Typography
Même si ce plugin n’a pas été mis à jour depuis plus de deux ans, il fonctionne toujours — mais jusqu’à quand ? L’abandon du développement de wp-Typography est vraiment dommage puisque ce plugin simplifie très largement la vie : il rattrape les erreurs typographiques de l’auteur…
En effet, wp-Typography rajoute un insécable entre un nombre et une unité, il remplace les guillemets droites, les tirets ou ellipses, il permet de styler les ampersands ou mots en « tout capitales » et offre l’option d’activer les césures. En bref, c’est un plugin extrêmement puissant qui va aider l’auteur à offrir une typographie de qualité aux visiteurs.
WP Google Fonts
Google met plusieurs centaines de polices gratuites à disposition des webmasters. Ce plugin va permettre de les intégrer sans avoir à toucher à quoi que ce soit, ce qui peut être utile si vous appréciez un thème mais n’accrochez pas vraiment avec les polices qu’il utilise.
Attention toutefois, les polices font en grande partie l’identité d’un thème et, par ailleurs, il suffit d’un rien pour rendre le texte moins lisible. Il n’est donc pas malvenu d’effectuer quelques recherches sur les meilleures polices ou combinaisons Google. Le site officiel propose par exemple des pairings pour chaque police, comme nous pouvoir le voir pour Open Sans. Toutes ces combinaisons ne sont par contre pas forcément bonnes à prendre…
Civil Footnotes
Si vous avez comme moi besoin de notes de bas de page, alors un plugin automatisant la tâche est quelque peu obligatoire.
Civil Footnotes est très facile à utiliser et fait un très bon travail. N’allons donc pas chercher plus loin, d’autant qu’il est compatible avec la dernière version de WordPress.
Yet Another Related Posts Plugin
Ce plugin permet d’afficher une liste d’articles « reliés » juste en-dessous de l’article qui vient d’être lu. Ainsi, le lecteur intéressé par un sujet particulier pourra plus facilement en trouver les posts sur votre site.
Il n’y a pas besoin de sélectionner les articles, le plugin effectue ce travail à l’aide d’un algorithme puissant.
Bio auteur
De plus en plus souvent, les visiteurs ne vont pas passer par l’accueil de votre site mais vont plutôt suivre le lien d’un article trouvé sur les réseaux sociaux ou après une recherche Google/Bing. Aussi, vous présenter à la fin de l’article est très utile.7
L’idée est donc de rajouter une biographie (sous forme de boîte) en bas de chaque article. Certains plugins vous permettront même de rajouter vos profils de réseaux sociaux.
Scroll to Top
Nombre de thèmes n’ont pas une barre de menu fixe. Cela peut poser problème si, après avoir scrollé la page, le visiteur souhaite y revenir pour explorer votre site.
Ajouter un bouton Scroll to Top va donc lui permettre de faire ceci en un seul clic, il n’aura plus à scroller la très longue page en sens inverse.
Send to
Si vos articles sont vraiment longs — comme celui que vous êtes en train de lire par exemple —, proposer aux visiteurs de l’envoyer sur Kindle, Pocket, Readability ou Instapaper pourra être perçu comme un geste bienveillant.
Certes, ces plugins sont aussi disponibles pour les utilisateurs sous forme d’extensions Chrome par exemple, mais les intégrer directement à votre blog contribuera à améliorer l’expérience de l’utilisateur, lui rendant la tâche plus confortable.
Et puis c’est aussi l’occasion de vous glisser dans la « pile à lire » du visiteur, qui pourrait être amené à y rajouter vos livres s’il aime ce qu’il lit…
Send to Kindle Pocket Read Later Buttons
Codestyling Localization
Un des problèmes récurrents des thèmes WordPress est qu’ils ne sont pas traduits en français. Il faut donc soit le traduire soi-même à l’aide d’un logiciel adapté, soit laisser des éléments du thème en anglais, ce qui sera toujours remarqué par le lecteur.
C’est là que Codestyling Localization entre en scène. Installez ce plugin et vous pourrez facilement traduire votre thème depuis l’administration de WordPress. Si vous maîtrisez d’autres langues, vous pourrez également les traduire. Ainsi, votre site sera traduit pour les visiteurs à l’étranger.
Yoast SEO
Même si les thèmes sont très souvent optimisés pour les moteurs de recherche, utiliser un plugin d’optimisation ne peut pas faire de mal. Téléchargé plus de 5 millions de fois, Yoast SEO est une valeur — très — sûre dans le domaine.
Ce plugin va mettre à votre disposition une quantité impressionnante de fonctionnalités pour optimiser votre site, il va vous aider à optimiser les titres et descriptions de vos articles, il va rajouter du contenu à vos flux RSS, il va nettoyer le contenu de la section <head> de WordPress et va automatiquement générer un plan du site (fichier Sitemap XML) permettant aux robots d’indexation des moteurs de recherche d’explorer le site plus intelligemment.
À vous les premières places dans les résultats de recherche, ce qui amènera des visiteurs à découvrir votre site !
N.B. : Yoast SEO est devenu WordPress SEO.
Usernoise
Le formulaire de contact ne vous suffit pas et vous souhaitez être joignable sur n’importe quelle page de votre site ? Alors Usernoise est fait pour vous.
Usernoise va rajouter un panneau par dessus votre site, accessible en permanence. En le cliquant, une boîte apparaîtra en surbrillance sans que le visiteur n’ait à quitter la page.
D’origine, le plugin propose 4 catégories de feedback : idée, problème, question et louange. Cette fonctionnalité se révèle très pratique puisqu’elle vous permettra de savoir directement ce que l’utilisateur cherche à vous dire et si c’est une urgence8 ou pas.
Newsletter
La newsletter reste le meilleur moyen de communiquer avec les gens et de promouvoir ses livres. Vous pourrez toucher directement vos lecteurs, des gens intéressés par ce que vous écrivez puisqu’ils ont eux-mêmes fait la démarche de s’inscrire à votre lettre d’information — ce qui n’est pas forcément le cas sur les réseaux sociaux.
Ce plugin, qui s’intègre totalement à l’administration WordPress vous permettra de gérer très facilement les abonnés, de leur proposer de renseigner leurs préférences et de leur envoyer votre newsletter.
Shortcodes
Les shortcodes sont des petits bouts de code de type [mot] et qui vous permettent de très facilement créer des colonnes, d’ajouter des boutons ou des séparateurs et même d’intégrer votre localisation sur une carte Google Maps.
En d’autres termes, vous pourrez bien plus facilement organiser vos différents contenus — pensez à la page qui répertorie vos livres — et vous permettre des mises en pages plus avancées pour les articles qui le nécessitent.
Les shortcodes sont intégrés par quasiment tous les thèmes payants aujourd’hui et de plus en plus de thèmes gratuits en embarquent au moins quelques-uns. Si votre thème n’en dispose pas, il existe heureusement des plugins gratuits de très grande qualité.
Symple Shortcodes Zilla Shorcodes
Page builders
Comme nous l’avons vu, certains thèmes proposent de construire vos pages en y glissant et déposant des éléments de contenu. Ils couvrent certains usages des shortcodes mais offrent à l’utilisateur un confort incomparable.
Ces Page Builders sont pour la plupart responsive mais n’offrent pas un même niveau de fonctionnalités. Il peut donc être utile de tester des plugins gratuits et de passer sur un plugin payant si vous faites une utilisation très régulière de ce mode de construction, pour mettre en page vos articles par exemple.
Page Builder Aqua Page Builder MotoPress
Les apps mobiles
Même si un auteur passe beaucoup de temps devant son clavier, il peut être amené à vouloir publier quelque chose quand il est loin de chez lui. S’il ne veut pas s’encombrer d’un ordinateur portable, il reste la solution du smartphone ou de la tablette — pour les articles longs, privilégier un clavier sans fil ou, à la limite, une coque–clavier9.
Attention, il vous faudra activer le support XML-RPC dans l’administration WordPress afin de pouvoir utiliser les apps listées ici.
Sur iOS :
- WordPress ;
- Blogsy ;
- BlogPad Pro for WordPress ;
- BlogEasy (pour ceux qui rédigent avec Markdown).
Sur Android :
- WordPress.
Où trouver des photos ?
Beaucoup de thèmes sélectionnés par mes soins font un usage intensif des photographies. En réalité, ces photos feraient presque toute la personnalité du thème.
On dit souvent qu’une image vaut mille mots (© Confucius), et c’est même un titre d’article du « contenu de remplissage » de la prévisualisation des thèmes sur WordPress.org. Aussi, une mauvaise photo peut défaire un thème voire amoindrir l’impact de vos mots.
Heureusement, des sites proposent des banques d’images sous licence Creative Commons, autant donc mettre le travail d’autres en avant si vous n’avez pas de talent particulier pour la photographie.
Vous trouverez des photos de très grande qualité sur :
L’alternative (à surveiller)

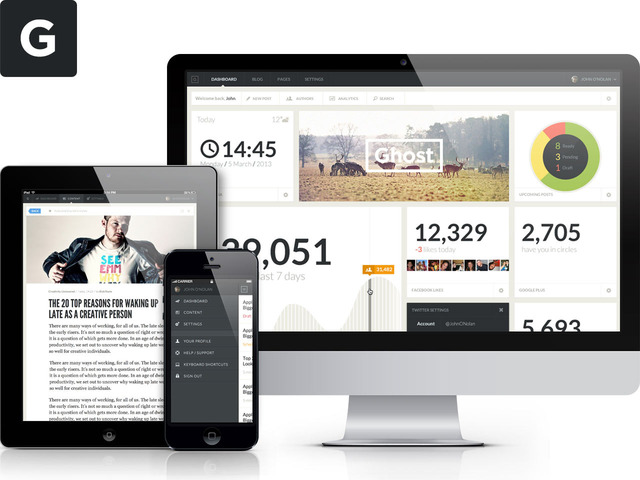
Imaginé par un ancien de WordPress, Ghost vise à fournir le meilleur espace de blogging possible à l’utilisateur. Il se place comme un héritier de la vision originelle de WordPress, ce dernier étant devenu un CMS plus versatile permettant de créer et gérer des sites entiers, des sites communautaires ou même des apps mobiles désormais.
Épurée et légère, la plateforme propose à l’auteur de rédiger en markdown et ne lui fournit que ce dont il a réellement besoin : un dashboard qui sert vraiment de tableau de bord et affiche toutes les données du blog (nombre de visites, réseaux sociaux, performance des articles, etc.), un gestionnaire de contenus et un espace de rédaction.
Ghost se concentre tellement sur la publication que les commentaires ne sont par exemple même pas intégrés par défaut. Néanmoins, les utilisateurs pourront ajouter des fonctionnalités à l’aide de plugins et personnaliser leur blog avec des thèmes.
Nul doute que cette plateforme ouverte, gratuite et simple — pour reprendre les mots de son créateur — pourra intéresser de nombreux auteurs souhaitant juste publier du contenu (donc ne pas avoir à gérer tout le reste et bidouiller pour obtenir quelque chose d’adapté à leurs besoins).
Conclusion
Choisir un thème WordPress n’est pas simple, ajouter des plugins qui améliorent le confort de l’utilisateur non plus10. J’espère donc que cet article a pu vous aider ou, au moins, pu vous faire découvrir des thèmes ou plugins que vous ne connaissiez pas et qui pourraient vous être utiles.
Comme je l’ai écrit en introduction de ce long article, il est déjà très difficile d’écrire de bons articles de blog. Ma volonté première était donc de vous aider à rendre la plateforme WordPress la plus transparente et efficace possible.
Ne considérez surtout pas ce post dossier comme une référence mais plutôt comme un outil. Et si vous avez des astuces, thèmes ou plugins que vous souhaitez partager, n’hésitez pas à le faire dans les commentaires !
- En combinant ces deux dernières possibilités/caractéristiques, un éditeur peut donc très bien imaginer mettre un réseau de blogs auteurs en place, un auteur peut également penser un réseau de sites où il ne fera pas que bloguer s’il a des activités freelance en parallèle. ↩
- Il me paraît tout de même nécessaire de payer pour obtenir son propre nom de domaine. ↩
- Twenty Twelve et Twenty Thirteen pour la dernière version WordPress en date. ↩
- le flat design est une tendance actuelle forte et s’inscrit tout à fait dans cette nouvelle approche. ↩
- C’est-à-dire sans avoir besoin de modifier la feuille de styles du thème pour améliorer au moins l’un de ces deux points, ce qui n’est pas forcément à la portée de tous. ↩
- Installation et sécurisation de WordPress, gestion des mises à jours et sauvegardes régulières. ↩
- Et inutile de dire à quel point ceci est important quand plusieurs auteurs publient sur un même blog. ↩
- Grosse faute de français, site qui fonctionne bizarrement, etc. ↩
- Malheureusement, beaucoup pêchent sur le confort. ↩
- Certains plugins peuvent de plus entrer en conflit avec le thème ou d’autres plugins, ce qui amène des problèmes techniques loin d’être faciles à gérer. ↩