Les dernières infos dans le domaine de la publication numérique, présentées et commentées sans langue de bois.
Articles
Pas mal d’articles à relayer dans cet #UpdateBook 2, articles qui couvrent différents sujets mais qui pourront certainement en intéresser beaucoup.
Typo
Six Revisions a publié une liste de sites où trouver l’inspiration pour combiner des polices de caractères. N’hésitez donc pas à aller y jeter un coup d’œil si vous vous sentez curieux. Si les sites sont plutôt connus, il ne fait jamais de mal de rappeler qu’ils existent, d’autant que ces dix-là sont également reconnus.
Et si besoin, le guide des polices pour le livre numérique reste à votre disposition.
Prix du livre numérique
Comment établir le prix d’un livre numérique ? C’est le titre du premier et déjà très fouillé billet de Christian Liboiron. Si l’article se base sur les chiffres du marché québécois, il n’en reste pas moins que cette lecture se révélera hyper intéressante à qui l’entreprendra avec attention et intérêt.
WordPress
Vous rêvez de transformer votre blog WordPress en magazine ? Souriez, wpmudev vous explique comment le faire. Neuf plugins ont été sélectionnés, du plus simple (notes de bas de page) au plus puissant (moteur AESOP), pour démontrer qu’il est aujourd’hui possible d’envisager créer un magazine, qui ressemble à un « vrai » magazine, en quelques clics sur WordPress.
À noter l’extension Storyform, plutôt prometteuse et moins contraignante à utiliser qu’AESOP, que votre serviteur n’a pu tester pour cause de légère incompatibilité avec son install à lui.
N.B. pour les intéressés : n’oubliez pas que de (si) grands pouvoirs impliquent de grandes responsabilités…
Accessibilité EPUB3
Merci de prendre le temps lire cet article de Livre-Accès, relayé par Actualitté, qui explique comment EPUB3 peut se mettre au service d’un album jeunesse pour les sourds.
Il faut absolument remarquer que Benjamins Media travaille à cette adaptation numérique depuis 2011. Vous vous direz peut-être que trois ans, c’est long. Sauf que cet éditeur a fait les choses avec sérieux et attention, passant « tous les critères artistiques au crible de l’accessibilité » et constituant un comité de pilotage qui comprend des « pédagogues et bibliothécaires travaillant avec des enfants sourds ».
L’accessibilité demande un effort réel, une attention volontaire et un soin particulier. Ce projet l’illustre parfaitement.
Il y a beaucoup de choses à dire sur l’accessibilité et il faudrait notamment entreprendre une analyse des différentes solutions de lecture pour dresser un état des lieux de l’écosystème EPUB. Cela pourrait très largement aider les développeurs et designers de livres numériques à établir des bonnes pratiques tenant compte de l’accessibilité. Or, c’est un travail monumental qui doit être mené collectivement.
Mais il est temps que nous arrêtions avec le discours bullshit monstrueux qui voudrait qu’un livre réalisé en EPUB3 devient accessible comme par magie.
Ne balisez pas bien les contenus en HTML5, imposez une police, désactivez — accidentellement ou pas — un réglage utilisateur, oubliez de fournir un texte alternatif pour les images quand cela s’impose, choisissez une palette de couleurs (importante pour comprendre quelque chose) ne prenant pas en compte les différents type de daltonisme, négligez le contraste du texte et votre livre EPUB3 deviendra d’un coup beaucoup moins accessible. Et il y a encore bien d’autres manières de dégrader l’accessibilité — au hasard, zapper WAI-ARIA.
Alors faites-moi plaisir : la prochaine fois que quelqu’un vous dit que le livre est accessible parce qu’il est en EPUB3, demandez-lui de vous expliquer précisément pourquoi. On risque de bien se marrer… et on n’aura toujours pas rendu hommage aux gens qui, dans l’ombre, dédient véritablement leur vie à rendre le web et les livres plus accessibles.
/rant
La forme & son absence
J’aurais bien envie de mettre deux projets en opposition mais, à bien y réfléchir, il est bien plus avisé de le traiter individuellement.
The future of Book
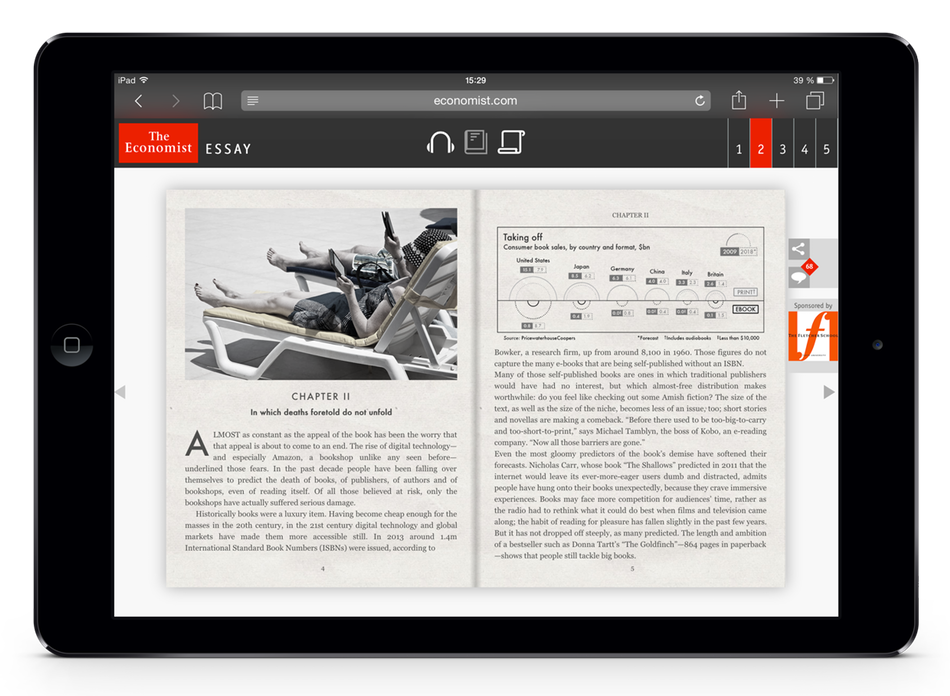
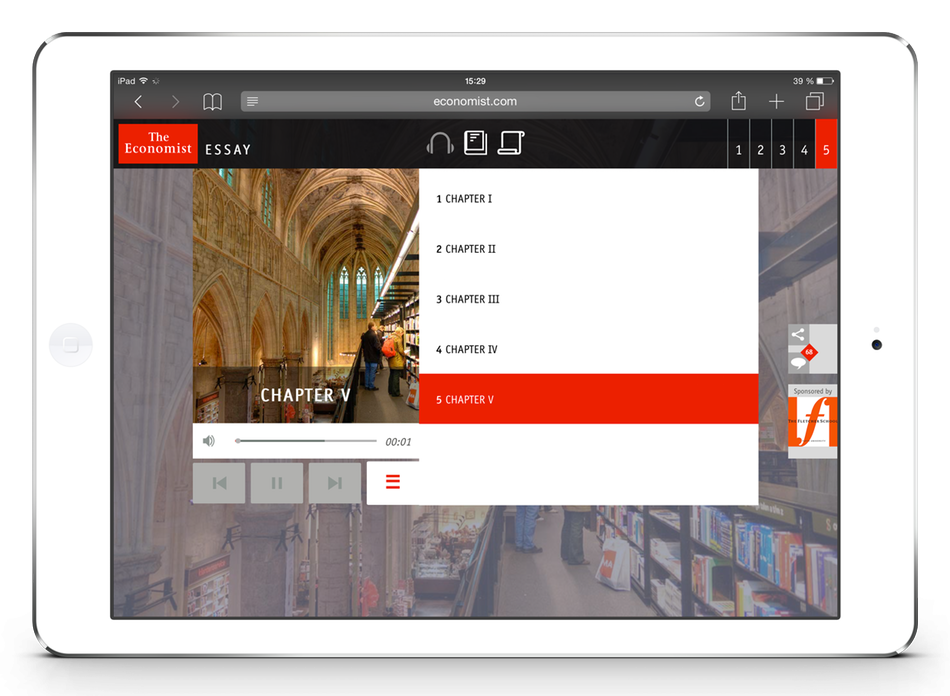
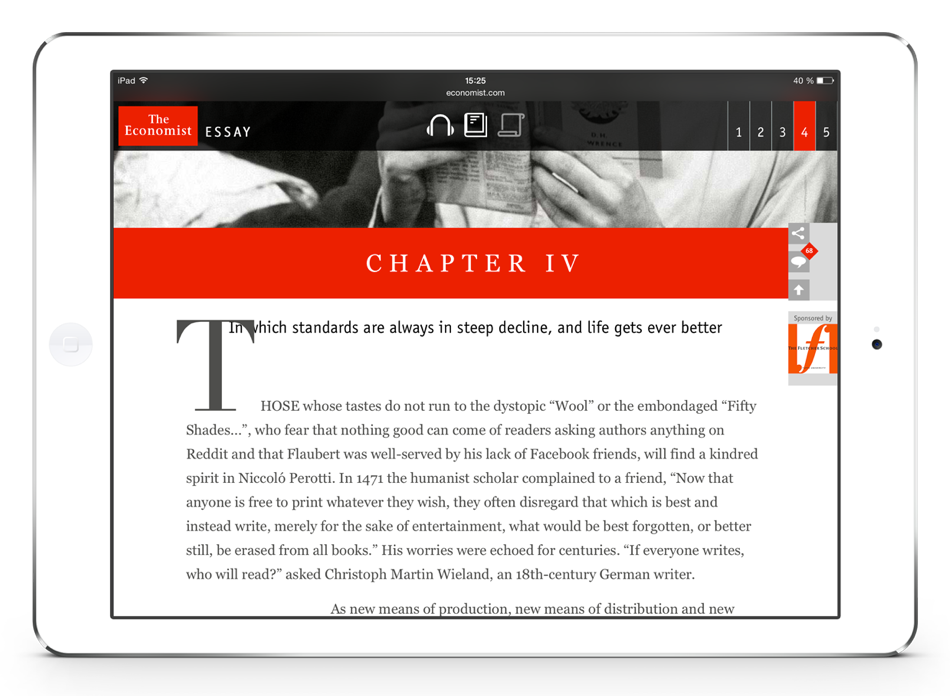
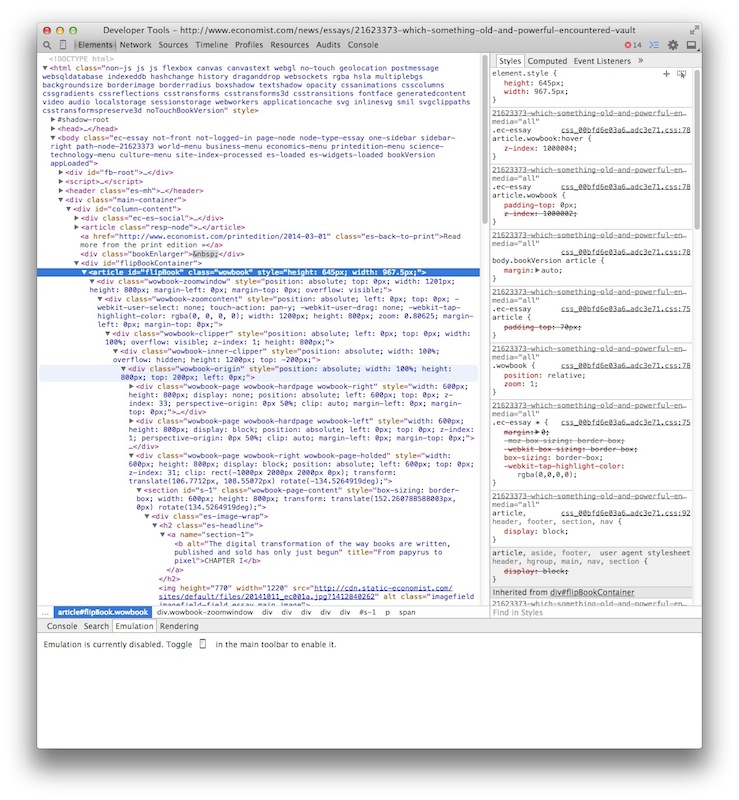
The economist a beaucoup fait parler de lui avec son article The Future of Book ces dernières semaines.
Le « futur du livre », c’est le sujet inépuisable du moment, un peu comme le « futur du magazine » à une époque… qui a tourné en « L’app magazine : No Future » depuis quelques mois. Mon intérêt n’étant finalement pas tant dans le contenu de cet article que dans ses formes, je ne m’étendrai pas plus là-dessus.
Pour moi, et j’ai bien conscience que cet avis est bien marqué, nous nous retrouvons devant un beau cas de Style over Substance (en français, forme qui prévaut sur le fond) là où d’autres jugent au contraire que nous sommes dans la séparation entre la forme et le contenu — et je comprends justement pourquoi ils le voient ainsi, raison pour laquelle je relaie.
Vous pourrez considérer que je suis psychorigide mais quand je trouve une classe wowbook dans le HTML 1 du flipbook, soit le faux livre auquel on va mettre des fausses taches de café mais qui ne s’adapte même pas aux appareils mobiles, j’ai envie de dire qu’on est à peu près quand même uniquement dans la forme. On est dans une logique de démo technique qui veut en mettre plein les yeux.
De fait, j’ai juste l’impression qu’on a pris tout ce qui se faisait aujourd’hui (audiobook mais pas de synchronisation à l’aide de SMIL, flipbook déjà bien daté et scroll chapitré) sans forcément chercher à aller voir plus loin, à imbriquer intelligemment, à prendre les usages en compte, à synchroniser la progression du lecteur jonglant entre les différentes formes, à créer les outils d’une production simple et efficace, etc. D’ailleurs, pas question de faire ce genre de présentation pour tous les articles longs, cela demande beaucoup trop de travail à en croire un administrateur dans les commentaires.
Prenez-le comme une simple démo : on peut le faire mais en fait non, on ne peut pas vraiment dans la vraie vie.
Et pendant ce temps, Flipboard développe un outil de mise en pages un million de fois plus puissant qu’un flipbook, séparant vraiment le fond de la forme pour l’occasion — et ce sans avoir un total contrôle sur les contenus —, tout en réalisant des prouesses avec HTML, CSS et JavaScript. En vérité, cet outil devient tellement sophistiqué que nous sommes incapables d’en cerner tout le potentiel à l’heure actuelle, a fortiori si nous cherchons à l’imbriquer dans d’autres outils de publication.
Et ça, eh bien, personne ne s’y intéresse ou presque.
Typendium
Si vous possédez un iPhone ou un iPad, je vous conseille de vous intéresser à l’app Typendium, dont l’objectif est de narrer l’histoire derrière les polices les plus connues.
Là encore, c’est la forme qui m’intéresse : la navigation est très intéressante dans le sens où elle a été pensée pour le téléphone.
Ce qui me fait me demander…
Pourquoi ne pouvons-nous pas réaliser facilement ce genre de choses avec EPUB ?
OK, rêvons un peu.
EPUB est un conteneur. Dedans, on trouve du HTML, des feuilles CSS, des scripts (JS), du SVG, etc. Il suffit donc en théorie d’un navigateur web pour gérer tout ça 2. Et si nous disposions d’un mécanisme pour dire « Non non, mon brave, je ne veux pas de l’interface de l’app de lecture, l’UI est déjà intégrée dans le fichier EPUB que je te fournis. Considère cet EPUB comme une app. » ? Bien évidemment, pour des raisons d’interopérabilité, si le système ne supportait pas ce mécanisme, le fichier pourrait toujours être ouvert dans l’app de lecture traditionnelle. Et puis on pourrait également laisser le lecteur choisir l’UI qu’il souhaite utiliser.
Voyez-vous les possibilités créatives ? Pouvez-vous imaginer le marché à créer et développer à coup de frameworks, interfaces toutes faites et éléments d’interface, widgets et thèmes ? 3
Outils/Solutions
QuarkXpress 15
La prochaine version de QuarkXPress permettra d’exporter en EPUB3 fixed-layout. Espérons que cela veut dire que l’export reflowable text, très critiqué par les utilisateurs jusqu’ici, a été amélioré de son côté…
Voici Gerty, le petit frère de Marvin
Vous recherchez une app de lecture pour votre iPhone ? Essayez Gerty.
La killer feature de l’app : la possibilité de faire son propre carnet de notes, d’y ajouter cartes Google Maps, photos ou timelines et de l’exporter en EPUB — ce que Marvin faisait déjà en partie et qui est disponible sur iPad.
Le meilleur pour la fin
C’est officiel : HTML5 atteint le statut de recommandation.
Et nous verrons je pense assez rapidement ce que cela implique au niveau des spécifications EPUB, certains changements ayant déjà fait naître quelques débats et réflexions il y a quelques mois.
- Le nommage des classes ne ment absolument jamais, vous pouvez me croire ; les classes sous-entendent parfaitement l’état d’esprit de l’équipe de développement voire de design quand elles sont si expressives. ↩
- En fait non. Mais nous sommes en plein rêve, pas en plein cauchemar. ↩
- Je pense que la plupart d’entre-vous voient le potentiel financier d’un tel marché. ↩