Les césures eBook sont une réelle problématique.
Elles doivent permettre une bonne justification du texte (aligné à droite et à gauche) mais finissent trop souvent par frustrer le lecteur qui bute sur des coupures fautives. Celui-ci n’étant pas forcément au courant que c’est au moteur de rendu de les gérer au mieux, il peut en venir à s’en plaindre directement auprès de l’éditeur si elles deviennent beaucoup trop gênantes.
Pour le livre imprimé, nous n’avons qu’un format à prendre en charge. Nous pouvons donc très précisément gérer les césures et équilibrer l’espace-mot pour chaque ligne. Les algorithmes des logiciels P.A.O. sont par ailleurs performants et facilitent la tâche.
Les césures eBook, au contraire, dépendent de la taille de l’écran puisque le reflowable text (ou texte fluide) recompose la « page » pour offrir le meilleur confort de lecture possible. Autrement dit, il n’est pas possible de prévoir quels mots seront coupés en fin de ligne, c’est au logiciel de lecture de s’en accommoder.
Pour autant, cela ne veut pas dire que nous ne pouvons rien faire. Il existe en effet des propriétés CSS qui vont permettre de donner des indications au moteur de rendu et dont le support est agréablement répandu.
Elles ne suffisent pourtant pas à garantir une bonne gestion des césures eBook et nous allons voir pourquoi.
Une remarque importante
La gestion des césures à la volée étant complexe, les développeurs d’une solution de lecture peuvent tout simplement décider de ne pas la prendre en charge. En outre, les césures peuvent être extrêmement coûteuses (rapidité du rendu, autonomie, etc.).
Bref, le texte de votre livre pourra tout à fait se retrouver justifié sans césures. Vous n’y pourrez rien, il paraît que justifier le texte « fait livre » et qu’il vaut donc mieux privilégier l’esthétique sur le confort de lecture…
1. Déclarer la langue
Les césures ne sont pas les mêmes dans toutes les langues, les règles pour couper les mots étant différentes d’une langue à l’autre. Aussi, le moteur de rendu va utiliser un dictionnaire spécifique à la langue que vous déclarez.
L’usage du mauvais dictionnaire est la principale raison pour laquelle les césures eBook sont fautives. Il nous faut donc « forcer » le moteur de rendu à utiliser le bon.
En théorie, déclarer la langue de votre eBook est très facile à faire et même obligatoire : <dc:language> existe pour cela.
En pratique, cela ne suffit malheureusement pas. Il va nous falloir déclarer la langue pour chaque fichier XHTML de notre EPUB.
Traditionnellement, l’attribut lang est utilisé sur la balise html dans le domaine du web. Seulement, nous utilisons du XHTML (soit du XML+HTML) dans le livre numérique, ce qui implique que nous allons également devoir utiliser l’attribut xml:lang dédié.
Nous aurons donc…
<html … xml:lang="fr" lang="fr">
Normalement, tout devrait aller pour le mieux dans le meilleur des mondes en faisant cela. Mais les moteurs de rendu eBook sont « formidables » et peuvent ignorer cette déclaration. (Oh, un override !)
Aussi, nous allons ajouter ces attributs sur la balise body pour assurer le coup.
<html … xml:lang="fr" lang="fr"> … <body xml:lang="fr" lang="fr">
Voilà de quoi forcer le logiciel à aller chercher le dictionnaire correct.
Seulement, le texte peut très bien contenir des mots étrangers pour lesquels les coupures ne sont pas les mêmes. On pourra également déclarer leur langue pour une meilleure prise en charge (théorique).
<html … xml:lang="fr" lang="fr"> … <body xml:lang="fr" lang="fr"> … <p>Les césures et la justification – pour lequel les anglophones utilisent le terme <i xml:lang="en" lang="en">Hyphenation & Justification</i> – sont une problématique du livre numérique.</p>
En résumé, il y a déjà pas mal de travail à effectuer sur ce premier point.
Comment gérer les déclarations dans InDesign
Si vous exportez votre fichier EPUB depuis InDesign et que vous ne souhaitez pas tout modifier manuellement ensuite, il va falloir déclarer la langue correcte pour le document, les blocs de texte et les mots étrangers. Cela passera donc idéalement par l’usage des styles de paragraphe et de caractère — et pas la barre de formatage, que vous ne devriez jamais utiliser sans avoir créé des styles qui pourront être redéfinis après remplacements locaux.
Par contre, ID n’exportera que l’attribut dédié à XHTML et il faudra rajouter celui pour HTML à la main si vous souhaitez assurer le coup (fichiers XHTML interprétés comme des fichiers HTML par une solution de lecture).
2. Neutraliser les césures
Bonne nouvelle, nous avons fait le plus gros du travail puisque nous allons désormais nous concentrer sur les styles CSS, donc des indications qui seront répercutées dans tout le document.
Pour le moment, tous les contenus sont susceptibles d’être coupés en fin de ligne. Or, nous ne voulons pas que ce soit le cas pour les titres et le texte centré ou aligné à droite par exemple.
C’est là que les propriétés CSS dédiées aux césures ont un rôle à jouer. Leur support étant répandu, les bénéfices en seront visibles immédiatement après ajout.
Les propriétés à utiliser sont adobe-hyphenate et (-prefix-)hyphens si nous souhaitons couvrir le maximum de moteurs de rendu.
Pour neutraliser tous ces éléments, rien de plus facile :
h1, h2, h3, h4, h5, h6,
.centre, .droite {
adobe-hyphenate: none;
-ms-hyphens: none; /* Trident (Windows) */
-moz-hyphens: none; /* Gecko (Firefox) */
-webkit-hyphens: none; /* Webkit */
-epub-hyphens: none; /* EPUB 3 */
hyphens: none; /* Futur standard */
}
Et voilà, le moteur de rendu comprendra qu’il ne doit plus considérer de césures pour tous ces éléments.
Comment gérer la neutralisation dans InDesign
Encore une fois, cela se passe dans les styles (de paragraphe ici). Il suffit de désactiver les césures, ce qui devrait logiquement être fait de toute manière.
Par contre, ID n’exportera pas toutes ces propriétés préfixées. Par exemple, la version CS6 n’exporte que les propriétés préfixées -webkit et -epub alors que le nouveau RMSDK Adobe, qui supporte EPUB 3, exige des propriétés préfixées -ms pour les solutions de lecture tournant sur Windows. Vous devrez donc rajouter les manquantes à la main.
3. Gérer les césures consécutives
Dernière chose à faire pour soigner vos césures eBook, indiquer le nombre maximal de césures consécutives. Si le support n’est pas aussi répandu que la propriété (-prefix-)hyphens que nous venons tout juste d’utiliser, au moins pouvons-nous préparer l’avenir : quand le support se développera, les fichiers que nous fabriquons en bénéficieront automatiquement, leur feuille CSS contenant les déclarations nécessaires.
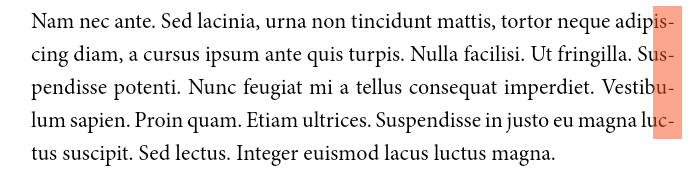
Plus de 3 césures consécutives et nous obtenons ce qu’on appelle un « effet d’échelle », peu esthétique et susceptible de parasiter la lecture. Il nous suffit donc d’indiquer cette limite :
body {
…
-ms-hyphenate-limit-lines: 3;
-webkit-hyphenate-limit-lines: 3;
hyphenate-limit-lines: 3;
}
D’expérience, je peux dire qu’iBooks prend cette valeur en compte mais ne peut pas en dire plus pour les autres solutions de lecture. Si vous avez un retour à donner sur ce point, n’hésitez donc pas à le faire dans les commentaires.
Comment gérer les césures consécutives dans InDesign
À ma connaissance, on ne peut pas. Voilà, il faudra donc ajouter tout cela à la main si c’est effectivement le cas.
L’avenir
L’avenir, c’est le « Text Module Level 4 », qui est encore un brouillon et qu’il ne faut pas suivre à la lettre par conséquent, les risques de gros bugs inhérents au RMSDK ePub2 Adobe étant suffisamment élevés pour nous inciter à la prudence.
Les plus intéressés noteront toutefois que nous pourrons gérer les césures encore plus finement : zone (largeur) dans laquelle la césure peut être faite, nombre minimum de caractères avant et après la césure, gestion de la césure pour la dernière ligne de la page ou colonne, etc.
À noter, également, toutes les propositions permettant de mieux gérer le texte dans sa globalité.




Argumentation cool comme d’habitude !
À archiver ! (sans oublier)
Merci !
Merci de partager ton expérience
Bonjour, et merci pour ce billet très complet.
La question que j’ai toujours voulu posée : est-ce que l’ordre de déclaration des propriétés (-prefix-)hyphens est important ?
Merci d’avance.
Nope. Tant qu’il y a la « standard » (non préfixée) à la fin, tout est OK.
Petite remarque : « -epub- » sert en quelque sorte de standard pour nous puisque c’est comme ça que c’est défini dans les spécifications techniques EPUB 3, pour ça qu’elle arrive en avant-dernière quand elle existe.
Merci.
Je rencontre des soucis avec les exposants
par ex. XIXe,
il m’arrive de constater que le « e » de siècle est coupé et rejeté à droite !.
je cherche des solutions
Bonjour,
Pour le coup, ce n’est pas un problème de césures, c’est juste les développeurs du moteur RMSDK Adobe, utilisé par beaucoup d’acteurs de l’écosystème, qui n’ont jamais daigné régler ce problème de
wrapdu texte.Le moteur se permet donc de renvoyer ligne suivante quand il trouve une balise HTML en fin de ligne, et ce même s’il n’y a pas d’espace avant…