Aujourd’hui, je vous propose de gérer la composition typographique eBook rapidement et simplement. En réalité, je vous propose de le faire en 10 minutes chrono.
Mais peut-être vous demandez-vous pourquoi la composition typographique est importante ?
Eh bien, une bonne composition typographique permet de gérer le flux au mieux, en créant une harmonie, en amenant du contraste et en en construisant des relations (regrouper et délier en gérant l’espace négatif). Par conséquent, composer vise à améliorer le confort de lecture et à simplifier la vie de l’utilisateur.
On dit souvent que la typographie est transparente quand elle est bien exécutée. Cela ne veut pas dire qu’elle ne se « voit » pas pour autant, mais simplement qu’elle se met au service du texte et de la lecture. Autrement dit, elle ne se fait pas remarquer, elle exprime naturellement ce qui est écrit — la personnalité de la police y joue donc également.
Atteindre tous ces objectifs pourrait vous paraître difficile. Heureusement, des règles existent et nous pouvons donc « systématiser » la composition afin d’obtenir une base solide sur laquelle amener quelques raffinements au besoin.
Les contraintes
La composition typographique eBook est un peu différente de celle du livre imprimé et de celle du web. Nous devons en effet composer avec quelques contraintes.
Si celles-ci ne sont pas si nombreuses, il est toutefois important de les prendre en compte puisque leur impact n’est pas négligeable.

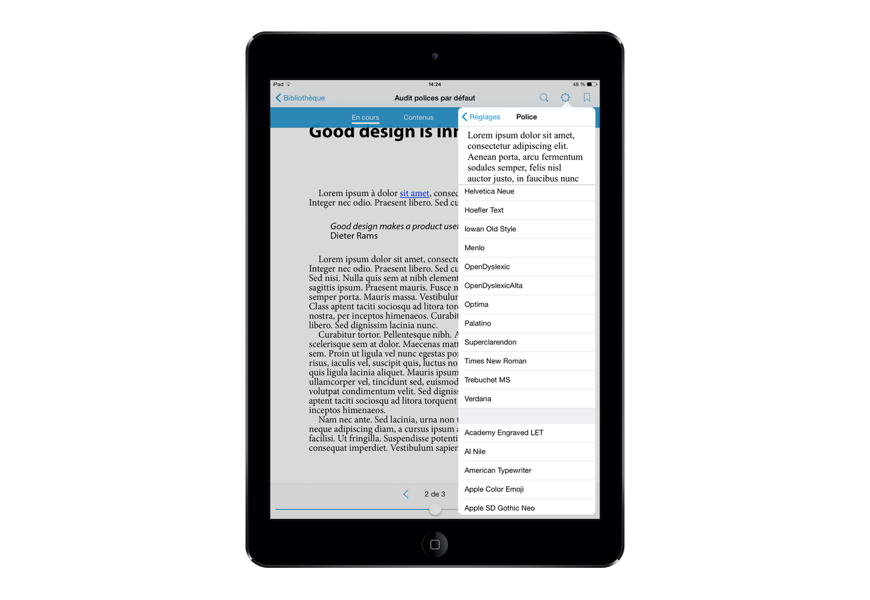
Bluefire Reader permet par exemple au lecteur de piocher parmi toutes les polices disponibles sur iOS (ou presque).
Avec le reflowable text, le lecteur est presque invité à re-composer le texte. Les réglages utilisateur sont variés, ils permettent aussi bien de choisir une autre police de caractères que de modifier l’interlignage ou les marges de la page. Aussi, il nous faut accepter l’idée que nous ne faisons qu’une proposition au lecteur, qui peut tout à fait la refuser. Par extension, nous ne devons pas lui interdire de la modifier en désactivant un réglage utilisateur — accidentellement la plupart du temps.
Le lecteur peut également modifier la taille de caractères très simplement. Aussi, nous devons prévoir qu’il est susceptible d’augmenter cette taille dans le but d’obtenir des « gros caractères » — pensez aux éditions imprimées de ce type. Il ne faudrait donc pas utiliser des tailles trop conséquentes pour les titres par exemple. Et ce d’autant plus que…
Le livre sera aussi lu sur smartphone, donc forcément sur des petits écrans, ce qui risque déjà de poser des soucis pour les titres si leur taille est trop grande en premier lieu (mot coupé, césure malheureuse, titre long sur plusieurs pages, etc.). Il y a certes les media queries pour EPUB 3 mais leur support étant assez médiocre pour le moment, autant prévoir le coup et directement composer avec cette contrainte avant de viser les écrans plus grands à l’aide de ces media queries.
Pourquoi s’embêter ?
Parce que les revendeurs et développeurs de solutions de lecture ne prévoient pas eux-mêmes le coup — ou très mal… j’ai souvenir d’une feuille de style KePub par défaut, servant la fonction d’override géant, assez merdeilleuse —, que les valeurs par défaut ne sont pas pensées pour ces contraintes mais simplement calquées sur le web et que nous partons du principe que la composition typographique sera forcément traitée dans la feuille de styles du livre numérique.
Ah, et parce que c’est notre boulot, aussi, sinon, accessoirement…
Je vous présente « em »
La valeur 1em est une valeur relative qui est égale à la valeur de la taille de caractères font-size de l’élément pour laquelle elle est utilisée.
Autrement dit, si nous avons
p {
font-size: 20px;
margin-bottom: 4em;
}
Cette marge inférieure margin-bottom sera égale à 4 × 20 = 80 pixels.
Si nous voulions une marge de 20 pixels, nous aurions donc :
p {
font-size: 20px;
margin-bottom: 1em;
}
Seulement, cette valeur, nous allons également l’utiliser pour font-size. La valeur 1em reste bien évidemment relative mais elle est égale à la valeur de la taille de caractère de l’élément parent, donc du corps body en général, soit traditionnellement 16px par défaut (ou 12pt si vous êtes plus à l’aide avec les points).
Ainsi, si nous avons :
body { font-size: 100%; }
h1 { font-size: 2em; }
p { font-size: 1em; }
La taille du corps body est de 16px, la taille de h1 est égale à 2 × 16 = 32px soit 24 points, et la taille de p est égale à 1 × 16 = 16px soit 12 points.
Bref, cette unité fonctionne comme un multiplicateur, tout simplement.
Pourquoi il ne faut surtout pas utiliser les pixels ou les points
Pourquoi nous compliquer la tâche à utiliser une valeur relative, plus abstraite et qui va par conséquent nous demander d’effectuer des calculs supplémentaires, au lieu d’utiliser des valeurs fixes ?
Les raisons sont multiples et finalement assez simples à comprendre.
- Des valeurs en points ou en pixels risquent d’interdire à l’utilisateur d’augmenter ou de baisser la taille de caractères dans un nombre extrêmement élevé de solutions de lecture — le RMSDK Adobe étant ici en cause.
- Les valeurs de taille du corps par défaut ne sont pas les mêmes sur toutes les liseuses Amazon Kindle, elles changent en fonction de la définition de l’écran. Si ces valeurs par défaut sont multiples de 16 pixels, le moteur de rendu ne multiplie pas la valeur « 16px » quand il la trouve dans la CSS pour autant. Résultat, du texte extrêmement petit et illisible forçant l’utilisateur à augmenter la taille de caractères au-delà du raisonnable. Pensons à l’expérience utilisateur, régler la taille de caractères n’est pas vraiment la première chose que le lecteur a envie de faire en ouvrant son livre.
Bref, il faut éviter d’utiliser ces deux unités en règle générale.
On peut néanmoins les utiliser pour les marges du gabarit, donc sur sélecteurs « @page » et « body » — le premier permettant de gérer la « page-écran » sur les solutions utilisant le RMSDK ePub 2 Adobe — mais les pour cent pourront tout à fait y être préférés.
Composer avec une échelle
Pour atteindre l’objectif d’harmonie, on compose en général avec une échelle. Certains ne jurent que par la suite de Fibonacci (nombre d’or), d’autres utilisent des pré-processeurs CSS recalculant les tailles en fonction d’échelles modulaires — cherchant leur inspiration dans les échelles musicales — dont il suffit de déterminer le facteur.
Par exemple, l’échelle typographique classique, celle présentée par Robert Bringhurst dans The Elements of Typographic Style, est : 6 – 7 – 8 – 9 – 10 – 11 – 12 – 14 – 16 – 18 – 21 – 24 – 36 – 48 – 60 – 72.
Par conséquent, nous pourrions avoir quelque chose comme :
body { font-size: 100%; /* 16px */ }
h1 { font-size: 1.5em; /* = 24px ÷ 16px */ }
h2 { font-size: 1.3125em; /* = 21px ÷ 16px */ }
h3 { font-size: 1.125em; /* = 18px ÷ 16px */ }
p { font-size: 1em; /* = 16px */ }
/* Légendes des images */
.legende { font-size: 0.875em; /* = 14px ÷ 16px */ }
On prendra toutefois soin de ne pas choisir de taille trop imposante, susceptible de poser des soucis sur les petits écrans ou quand le lecteur modifie la taille de caractères. En fonction de la police de caractère utilisée, une valeur de 2em peut déjà être trop grande pour les titres h1.
Ce qui compte ici, c’est de trouver du rythme, sans qu’aucune fausse note ne vienne interrompre la mélodie de la lecture.
Et pour ceux qui doutent d’eux et se considèrent nuls en maths, il y a ce site.
Et si je ne rédige pas ma CSS moi-même ?
Si vous utilisez un logiciel de P.A.O. ou un traitement de texte, le corps devra être en 12 points pour obtenir « 1em » lors de la conversion. On pourra donc construire une échelle sur cette base sans trop se compliquer la vie, en essayant toutefois de ne pas choisir des tailles trop grandes (cf. contraintes).
La seule exception concerne Pages sur Mac, qui traduit « 1em » par 16 points lorsqu’on exporte en EPUB. C’est quelque chose qu’il faut savoir puisque 12 points seront donc traduits par 12 pixels soit « 0.75em », ce qui est trop petit pour offrir une bonne lisibilité sur tous les appareils de lecture à l’ouverture du fichier.
Soigner le rythme vertical
L’échelle typographique, c’est la base de notre rythme. Pour que la mélodie soit plus harmonieuse, il nous faut soigner ce que l’on appelle « le rythme vertical ». C’est là que nous allons pouvoir perfectionner le contraste — espace négatif ou blanc —, gérer le flux et construire des relations entre les différents éléments du contenu (image et légendes, encadrés, sections, etc.).
L’autre grand bénéfice d’un rythme vertical bien exécuté, c’est l’alignement sur une seule et même ligne de base (baseline) lorsque le livre numérique est affiché en « double page » ; les lignes ne seront plus décalées d’une page à l’autre.
Le rythme vertical se travaille principalement sur les marges (extérieures margin et intérieures padding) et l’interlignage line-height. Nous allons là encore utiliser des valeurs relatives.
L’interlignage
Puisque nous ne l’avons pas encore spécifiée, nous allons choisir une valeur qui peut s’accommoder de nombreux cas de figure (petits écrans, largeur de ligne conséquente, changement de police par l’utilisateur, etc.).
La valeur la plus raisonnable est 1.5, soit une ligne et demie, mais rien ne vous empêche d’en choisir une autre. Simplement, pour vous éviter des complications, vérifiez bien que ce nombre, quand il est multiplié par la taille de caractère par défaut, donne bien un résultat entier. Par exemple, 1,35 × 16px = 21.6px, ce qui risque d’introduire un léger décalage susceptible de briser l’harmonie.
Nous allons ici utiliser un ratio, c’est pour cette raison que l’unité em n’est pas utilisée dans les exemples CSS qui vont suivre. C’est une pratique recommandée pour line-height puisqu’elle permet de contourner des possibles complications dues à l’héritage des styles de l’élément parent.
Par conséquent, nous aurons :
body {
font-size: 100%; /* 16px */
line-height: 1.5; /* 1.5 × 16px = 24px */
}
Puisque nous venons de spécifier l’interlignage pour le corps du document, les éléments qui y sont contenus vont le récupérer. Or, ces éléments ont des tailles différentes, leur interlignage sera donc différent puisque line-height est calculé par rapport à leur font-size.
Nous allons donc recalculer, ce qui donne :
body {
font-size: 100%;
line-height: 1.5;
}
h1 {
font-size: 1.5em;
line-height: 1; /* = 1.5 ÷ 1.5em */
}
h2 {
font-size: 1.3125em;
line-height: 1.1429; /* = 1.5 ÷ 1.3125em */
}
h3 {
font-size: 1.125em;
line-height: 1.3333; /* = 1.5 ÷ 1.125em */
}
p {
font-size: 1em;
line-height: 1.5; /* = 1.5 ÷ 1em */
}
.legende {
font-size: 0.875em;
line-height: 1.7143; /* = 1.5 ÷ 0.875em */
}
Note importante, si font-size est supérieur à 2, il ne faudra pas oublier de multiplier le résultat par 2 puisque l’interlignage line-height serait beaucoup trop écrasée autrement, ce qui pourrait rendre le texte du titre illisible. Par exemple :
body {
font-size: 100%;
line-height: 1.5; }
h1 {
font-size: 2em;
line-height: 1.5; /* = (1.5 ÷ 2em) × 2 */
}
Évidemment, vous pourriez vous dire que cet interlignage est un peu trop lâche pour des caractères de cette taille, donc spécifier une valeur arbitrairement. Il faudra alors compenser à l’aide des marges, ce qui risque tout de même de bien compliquer le travail, a fortiori si votre titre est susceptible de passer sur deux lignes.
La contrainte bonus sur Kindle
Si vous décidez de gérer la conversion Kindle lorsque vous fabriquez votre fichier EPUB, sachez que la valeur de l’interlignage ne peut pas être inférieure à 1.2 pour des raisons techniques.
Aussi, il faut soit utiliser une échelle typographique adaptée à cette contrainte, soit imposer arbitrairement cette valeur si celle calculée est inférieure, puis essayer de compenser avec les marges si cela est possible. Ou alors vous ne vous en préoccupez pas et tant pis pour le rythme vertical.
Les marges
Maintenant que nous tenons notre interlignage, il ne reste plus qu’à l’utiliser pour les marges supérieures et inférieures. En effet, le rythme vertical sera assuré si ces marges sont des multiples de 1.5, la valeur utilisée dans notre exemple. Et comme nous avons déjà recalculé l’interlignage en fonction de la taille de caractères font-size des différents éléments, il n’y a plus qu’a récupérer le résultat.
Nous aurons donc :
body {
font-size: 100%;
line-height: 1.5;
}
h1 {
font-size: 1.5em;
line-height: 1;
margin-top: 0; /* = 0 × line-height */
margin-bottom: 3em; /* = 3 × line-height */
}
h2 {
font-size: 1.3125em;
line-height: 1.1429;
margin-top: 2.2858em; /* = 2 × line-height */
margin-bottom: 1.1429em; /* = 1 × line-height */
}
h3 {
font-size: 1.125em;
line-height: 1.3333;
margin-top: 1.3333em; /* = 1 × line-height */
margin-bottom: 0; /* = 0 × line-height */
}
p {
font-size: 1em;
line-height: 1.5;
margin: 0; /* = 0 × line-height */
}
.legende {
font-size: 0.875em;
line-height: 1.7143;
margin: 0; /* = 0 × line-height */
}
blockquote {
font-size: 1em;
line-height: 1.5;
margin-top: 1.5em; /* = 1 × line-height */
margin-bottom: 1.5em; /* = 1 × line-height */
margin-left: 5%; /* = 5% de la largeur de l'élément parent */
margin-right: 5%; /* = 5% de la largeur de l'élément parent */
}
Comme vous pourrez le remarquer dans blockquote (citation en bloc), les marges latérales left et right sont spécifiées en %. La raison en est simple : cette valeur est relative à la largeur de l’élément parent, qui est body ici ; elle ne changera donc pas quand l’utilisateur modifie la taille de caractères dans les réglages.
Voilà de quoi amener du contraste tout en conservant l’harmonie, ces deux objectifs n’étant bien évidemment pas incompatibles — si vous en doutiez.
Il ne reste plus qu’à gérer l’alignement text-align des éléments et le retrait de la première ligne text-indent, ce que je vous laisse faire de votre côté.
À noter que l’alignement est un moyen d’amener du contraste dans la composition. Centrer un titre, par exemple, permet de différencier mais également de forcer le lecteur a effectuer une mini-pause. Voilà pourquoi nous parlons de rythme et de mélodie.
L’alignement du corps
Vous n’êtes pas obligé de spécifier alignement et césures du corps « body », donc de tous les éléments qui auront ces mêmes valeurs et qui en hériteront sans avoir besoin de les spécifier à chaque fois, comme les paragraphes par exemple.
C’est une préférence personnelle. En effet, nous pouvons très bien nous reposer sur les valeurs par défaut de la solution de lecture, qui peuvent elles-mêmes être les réglages privilégiés du lecteur qui aura pris soin de les modifier.
Rendre compatible avec les réglages utilisateur
Maintenant que nous avons construit une bonne partie de notre composition, il convient d’effectuer une toute petite modification afin de gérer une incompatibilité avec le réglage utilisateur de l’interlignage de certaines solutions de lecture. En effet, en l’état, cela le désactive sur Kindle, sur certaines liseuses et apps.
La solution consiste à utiliser la valeur inherit pour line-height quand celle-ci est la même que celle de body.
Ainsi, nous obtiendrons :
body {
font-size: 100%;
line-height: 1.5;
}
h1 {
font-size: 1.5em;
line-height: 1;
margin-top: 0;
margin-bottom: 3em;
}
h2 {
font-size: 1.3125em;
line-height: 1.1429;
margin-top: 2.2858em;
margin-bottom: 1.1429em;
}
h3 {
font-size: 1.125em;
line-height: 1.3333;
margin-top: 1.3333em;
margin-bottom: 0;
}
p {
font-size: 1em;
line-height: inherit; /* 1.5 */
margin: 0;
}
.legende {
font-size: 0.875em;
line-height: 1.7143;
margin: 0;
}
blockquote {
font-size: 1em;
line-height: inherit; /* 1.5 */
margin-top: 1.5em;
margin-bottom: 1.5em;
margin-left: 5%;
margin-right: 5%;
}
On perdra certes le rythme vertical si le lecteur modifie l’interlignage, mais il en a tout à fait le droit et nous ne devons pas lui interdire, même accidentellement.
N’oubliez pas les bordures
Vous ajoutez une bordure d’un pixel à un élément ? N’oubliez pas de le soustraire à « margin/padding-top/bottom » afin de conserver le rythme vertical. La valeur d’1 pixel pour la taille par défaut (16 pixels) est 0.0625em (qu’il suffira donc de retrancher).
Combiner des polices
Pour certains ouvrages, la non-fiction notamment, combiner des polices est un autre moyen d’apporter du contraste (on différencie les titres, les encadrés, les légendes, etc. pour plus de clarté).
Si j’ai déjà fait un billet sur le sujet, il me semble important de rappeler que des polices avec une hauteur d’œil (ou une hauteur d’x) semblable permettra de conserver le plus d’harmonie possible.
En effet, mieux vaut ne pas compenser à l’aide de font-size puisque l’utilisateur sera beaucoup plus enclin à choisir une autre police de caractères lorsqu’il lit un livre numérique que lorsqu’il consulte un site web.
Attention également aux polices condensées sur les petits écrans, qui peuvent donner une mauvaise appréciation de la composition. N’oubliez donc pas de modifier la police dans les réglages utilisateurs pour voir si la composition ne pose pas problème particulier.
Existe-t-il des polices « ebook-safe » ?
Non.
Il n’est de fait même pas sûr que la plus répandue, Georgia, soit disponible sur plus de la moitié des solutions de lecture existantes à l’heure actuelle.
On peut essayer de couvrir le maximum de solutions à l’aide de déclarations « font-family » bien travaillées (aux font stacks extrêmement longs) mais il ne faut surtout pas se dire que les polices web-safe suffiront.
Répéter & varier
Une composition typographique eBook équilibrée, harmonieuse et contrastée n’est pas si difficile à atteindre. Comme nous l’avons vu, nous pouvons nous reposer sur des règles et références pour en créer une qui tienne la route en quelques minutes seulement.

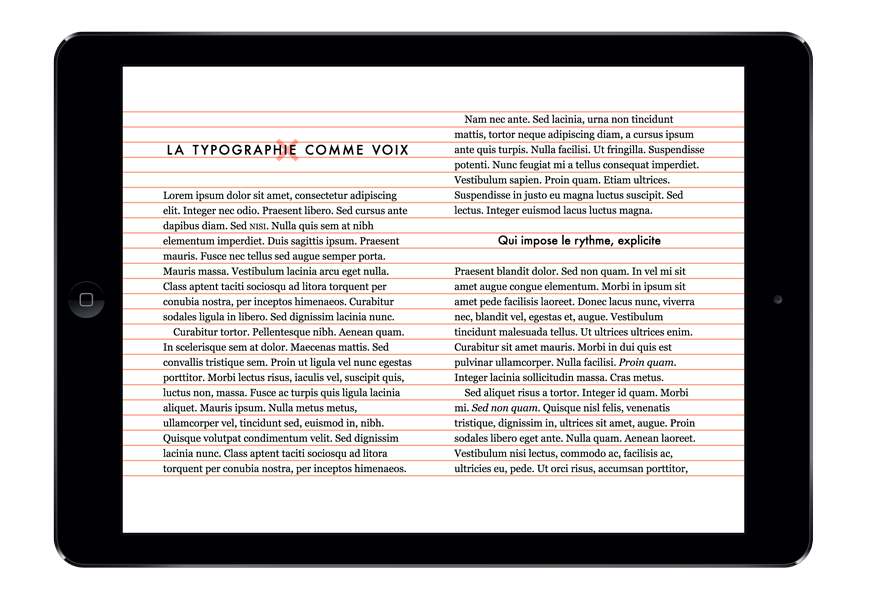
Cette composition typographique eBook gagnerait à être raffinée. Si les bordures du tableau ont été compensées, l’interlignage est un peu lâche, les césures ne sont pas neutralisées dans le tableau, etc. On remarquera tout de même le contre-rythme (contraste) qui a été amené pour ce tableau et le titre de niveau 4 (en petites capitales sur la page de droite).
Cela demande juste un peu de pratique puisqu’il faut calculer les valeurs relatives. C’est la raison pour laquelle il faut répéter cet exercice et y amener des variations (échelles modulaires différentes, combinaison de polices, paragraphes avec marges plutôt qu’une indentation, etc.).
En effet, il se pourrait très bien qu’une composition qui fonctionne globalement bien puisse être perfectionnée. Mais pour ce faire, il faut juger « à l’œil » et la retravailler en conséquence. Par exemple, peut-être qu’une liste ou une image aux marges supérieures et inférieures égales à l’interlignage de base auront à gagner à ce que ces marges soient divisées par 2 quand les paragraphes sont indentés.
Il ne faut pas oublier que les règles, références et mathématiques ne sont que des outils et que nous ne sommes pas là uniquement pour les suivre à la lettre.
Sur ce, je vous laisse travailler tout ça et m’en vais préparer un petit outil dédié, qui sera offert aux abonnés de la newsletter exclusivement. Donc si cela vous intéresse, le champ pour vous inscrire est juste en-dessous. 😉





Clair et précis mais une question me taraude malgré tout. Tout cela fonctionne bien tant que l’on manipule du contenu « texte » avec des propriétés CSS définissables mais quelle méthodologie mettre en place lorsque des éléments de tailles variables (des images) viennent s’intercaler et cassent la grille amoureusement peaufinée ?
Pour le moment, étant donné les contraintes avec lesquelles nous devons composer (sans mauvais jeu de mot), c’est effectivement un point qui peut « casser » la grille sur la page-écran où l’image se trouve. Je sais que dans le web, certains calculent une
heightenemet s’arrangent ensuite pour redimensionner la largeur par rapport à celle-ci mais pour avoir expérimenté le principe, ce n’est pas vraiment une solution.Je pense, du coup, que ça va passer par des nouveautés CSS ou du JavaScript… cette deuxième alternative n’étant pas vraiment une solution à l’heure actuelle étant donné le support finalement assez peu répandu du langage — pour l’anecdote, nous avons déjà pensé faire du « polyfill » avec une bibliothèque JavaScript pour permettre des mises en pages plus perfectionnées mais ça ne vaut pas vraiment le coup pour le moment.
Merci, j’ai enfin compris l’intérêt de @page (et des % pour les marges latérales des citations). Complet et très précis.
De rien et merci à toi aussi.
Pour information, il y aura un billet dédié au pourcentage début Mars, son intérêt allant bien au-delà des marges latérales.
Cool. Moi qui ai tendance à tout passer en em, j’aurai sans doute beaucoup à apprendre.
Super article. Bravo.
Néanmoins sur iBooks (ou Kindle par exemple) le line-height forcé à 1.2 minimum me pause des problèmes :
Après quelques essais, voici ce qui me semble le plus cohérent :
h1{
font-size: 1.5em;
line-height: 2;
margin-top: 1em;
margin-bottom: 1em;
}
Mais le titre ne s’aligne pas avec le reste, même avec une feuille épurée (un seul paragraphe codé comme tu le proposes).
Existe-t-il un moyen d’aligner les éléments dans ce cas ?
Dans la mesure où la somme est un multiple de 1.5 (interlignage proposé), c’est que quelque chose vient remplacer une valeur du côté de l’app.