Comme expliqué dans mon précédent article, la typographie est selon moi un enjeu majeur du livre numérique. De la typographie dépend l’expérience de lecture, c’est donc un outil extrêmement puissant. Une typographie soignée permet d’insuffler un rythme, de transcrire une hiérarchie et de faciliter la compréhension du propos. Au contraire, une typographie déficiente évoquera le calvaire, jalonnera la lecture d’obstacles et demandera au lecteur de remettre de l’ordre dans le chaos (organiser, c’est le travail du designer).
Les polices de caractères permettent de différencier le contenu, de donner de la personnalité au livre, de créer une clarté graphique. Logique qu’elles se trouvent donc au centre de l’approche typographique. Choisir Comic Sans MS comme police de votre livre conviendra très bien aux gens souffrant de dyslexie (non, je ne me moque pas, elle est connue pour leur faciliter la lecture) ou aux enfants, mais les autres y verront de l’amateurisme et ne pourront prendre vos propos au sérieux. Par contre, l’utiliser pour simuler une invitation à fêter les 7 ans de votre personnage pourra être intéressant.
Marier des polices est loin d’être une science exacte — certains vous diront même que c’est un art. Il n’existe pas de règles, seulement des recommandations. Je vous propose donc de nous intéresser à ces recommandations aujourd’hui.
L’erreur à éviter
Difficile de choisir des polices de caractères. Elles sont tellement nombreuses que l’envie nous vient de toutes les tester. Du coup, nous allons vers des polices qui nous plaisent à nous, qui imposent notre personnalité à travers la leur. Des polices dans lesquelles nous nous reconnaissons comme nous pourrions nous reconnaître dans un groupe de musique. Vous risquez alors de finir avec une police dont les caractères arrondis possèdent une petite note calligraphique… Oubliez ! La seule chose que vous aurez réussi à faire, c’est d’utiliser une police qui pourrait se révéler fatigante au bout de 20 pages.
Vous ne choisissez pas une police pour vous, vous la choisissez pour un livre, pour faciliter la lecture, disséminer des impacts entre les marges, déposer des significations entre les lignes. L’idée n’est pas d’orner le livre pour en faire un Buckingham Palace mais de privilégier le confort (imaginez-vous vous poser la question « smoking ou jean pour aller au travail aujourd’hui ? »). Vous choisirez donc les polices appropriées à la situation.
La solution de facilité
Souvent, les designers aiment différencier le corps et les titres du texte. Une police serif est utilisée pour le corps, une sans-serif pour les titres… ou l’inverse. L’objectif est bien évidemment de différencier les deux éléments pour ajouter en clarté et hiérarchie.
Malgré tout, il peut être pertinent de ne choisir qu’une seule famille de police et d’utiliser ses nombreux styles.
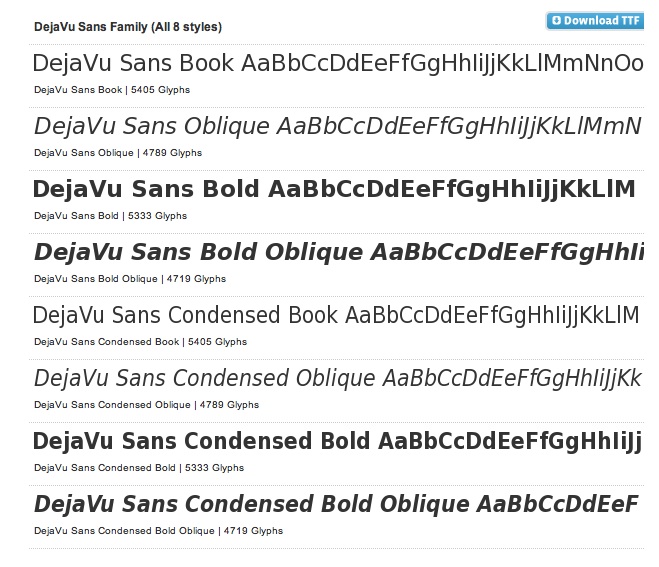
Prenons DejaVu. Chaque style pourra en effet se voir attribuer une fonction. « Sans Book » sera utilisé pour le corps, « Sans Bold » pour les titres, « Sans Condensed » pour le paragraphe d’introduction, et ainsi de suite. Il suffira ensuite de jouer sur des tailles différentes, les marges, etc. pour optimiser son utilisation. Vous prendrez bien sûr soin de choisir une police lisible pour le corps du texte. De nombreuses polices offrent 7 à 8 styles, ce qui est largement suffisant pour la majorité des livres. Elles pourront ajouter en subtilité et faire de votre œuvre quelque chose de différent sans avoir à le hurler sur tous les toits. Certains polices ressemblent aux autres mais ont du charisme, d’autres se déguisent pour Halloween. Mais Halloween, c’est une seule fois dans l’année…
Il arrive même que certaines polices possèdent une déclinaison serif et une déclinaison sans-serif. N’hésitez pas à vérifier, le travail en sera d’autant plus facilité.
Le morceau de bravoure
Bien, vous ne voulez pas céder à la facilité et utiliser deux (ou trois) polices ? Les vrais problèmes commencent maintenant.
Heureusement, Dan Mayer est là pour nous aider. Nous allons classer les polices avec lui, il en propose cinq.
Classification
Geometric Sans
On y intègre les polices géométriques, réalistes et Grotesk puisqu’elles sont basées sur des formes géométriques strictes (même épaisseur de trait, idée de minimalisme). Helvetica, Univers, Futura, Avant-Garde ou Gotham en font partie.
Ces polices sont claires, modernes et universelles, mais peuvent également être vues comme froides, impersonnelles et ennuyeuses. Ce sont des polices d’aéroport en quelque sorte. On tendra à en utiliser certaines (Futura Condensed Extrabold par exemple) comme des panneaux de signalisation dans le livre (les titres).
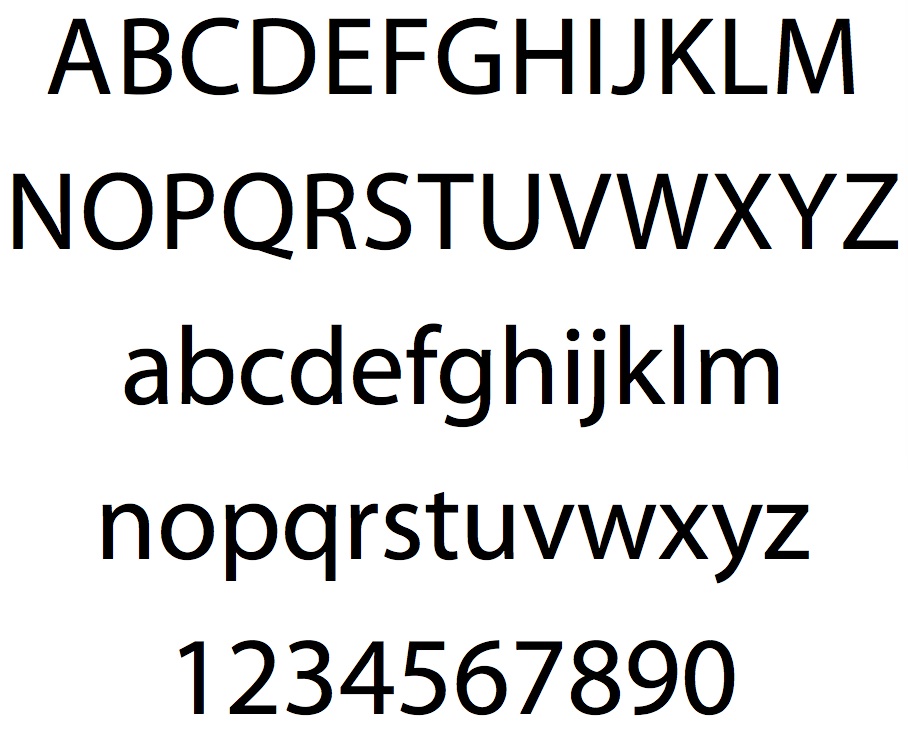
Humanist Sans
Ce sont des polices sans-serif dérivées de l’écriture manuscrite (ce sont les petites courbures qui les rendent « humaines »), elles sont plus détaillées que les polices géométriques. Gill sans, Frutiger, Myriad, Optima et Verdana en font partie.
Ces polices sont donc claires mais humaines (emphatiques). Mais elles peuvent également être considérées comme fausses, corporate et artificielles.
Old Style
Les plus anciennes polices. Les petites courbes qu’on y trouve souvent tendent vers la gauche, comme dans la calligraphie. On y trouve Garamond et Palatino.
Elles sont vues comme classiques, traditionnelles et lisibles. Mais elles peuvent aussi être considérées comme trop classiques et trop traditionnelles.
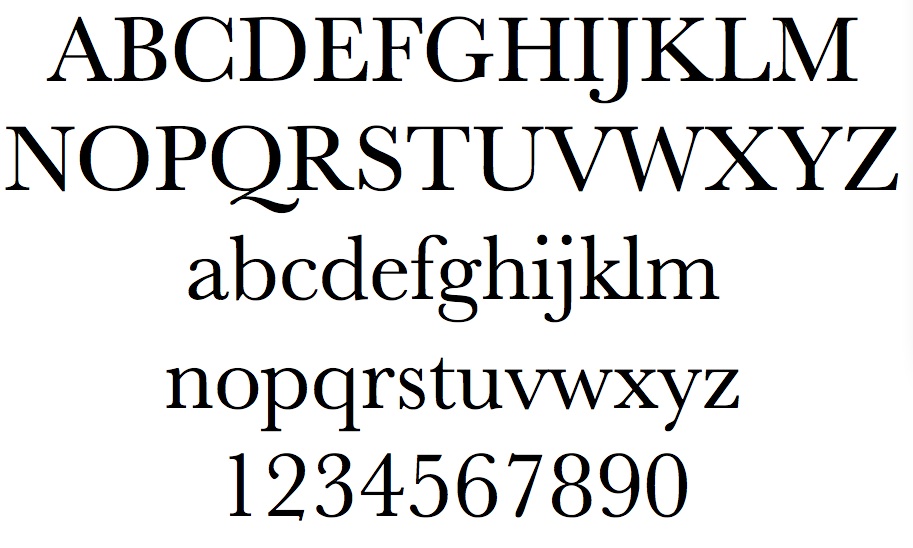
Transitional & Modern
Les polices du XVIIIe siècle, au moment où l’on fait évoluer les polices vers quelque chose de plus géométrique. Les variations de traits tiennent d’une démonstration de virtuosité. On y compte Times New Roman, Baskerville, Bodoni ou Didot.
Elles sont considérées comme traditionnelles mais modernes, stylées et dynamiques. Mais elles sont aussi vues comme baroques et maniérées.
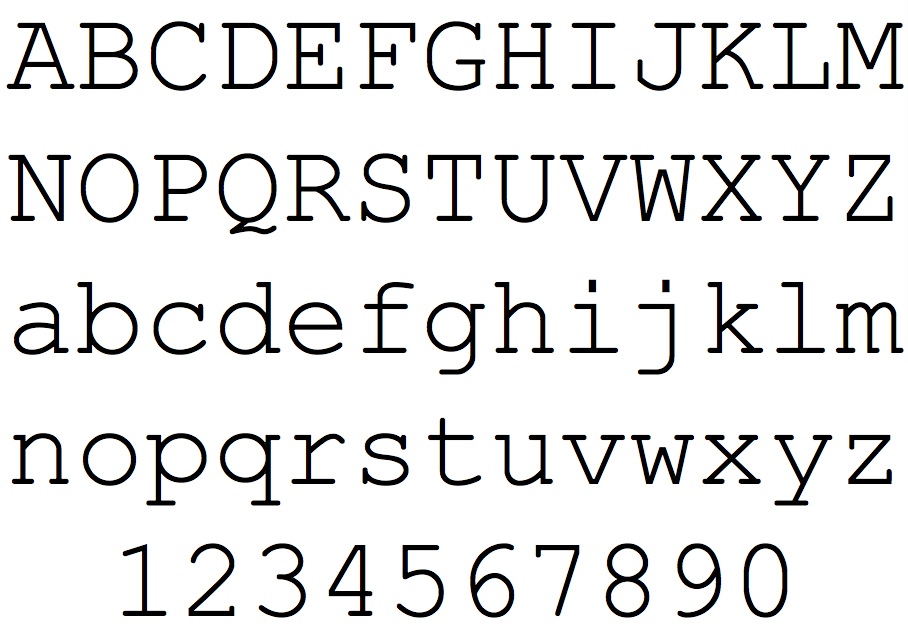
Slab serif
Une « classe à la mode » à l’image des polices Display (Bree Slab Serif est très appréciée ces derniers temps). Les polices de cette classe empruntent aux polices serif et sans-serif (formes simples avec des empattements souvent rectangulaires). Courier et Archer en font partie.
Ces polices peuvent avoir des significations très différentes : autoritaires ou « cool », urbaines ou rurales (utilisées sur des panneaux de villages profonds des USA).
Pour des classifications plus détaillées et complètes, voir Typedia.
Correspondance et Contraste
Utiliser deux polices différentes implique de les faire coexister. L’idée est d’empêcher que le lecteur se demande si les polices sont les mêmes ou pas.
Il ne faut donc pas choisir deux polices qui se ressemblent trop. Nous éviterons donc de choisir deux polices qui font partie de la même classe. Facile, non ? Par exemple, nous n’utiliserons pas Franklin avec Helvetica. Elles se ressemblent trop, il nous faut du contraste. Aussi nous utiliserons plutôt une police old style avec Helvetica.
Malgré tout, il faut prendre en compte l’harmonie. Deux polices extrêmement différentes peuvent ne pas créer un résultat satisfaisant —tout comme deux polices de la même classe peuvent donner un truc génial. L’astuce consiste donc à choisir deux polices qui ont un élément en commun (taille de la lettre x minuscule, épaisseur de trait, polices de la même période ou créées par le même designer, etc.).
Enfin, vous devrez plutôt faire confiance à votre ressenti. Il arrive très souvent (pour ne pas dire toujours) qu’un mariage fonctionne sans que l’on ne puisse expliquer pourquoi. C’est ce qui pousse à considérer cela comme un art et pas une science exacte.

Démonstration par l’absurde. Pouvez-vous dire combien de polices différentes se trouvent dans cette image ?
Que fait-on des polices Display ?
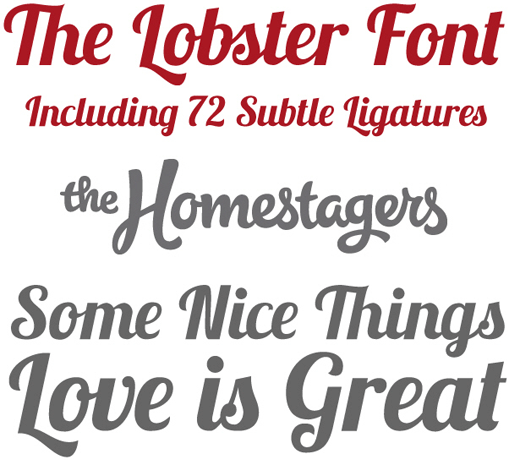
Les polices Display sont très populaires car elles ont une très forte personnalité. Prenez Lobster… tout le monde l’utilise sur le web en ce moment (souvent à mauvais escient d’ailleurs, les gens la choisissant parce qu’elle est justement populaire alors qu’elle exprime des idées bien précises qui ne collent pas au site « incriminé ». Allez choisir une Lobster pour les titres d’un site sur Victor Hugo…). Tout ça pour dire que Lobster peut rapidement devenir ridicule si mal utilisée.
Ces polices sont à considérer pour les titres, c’est un peu la mousse sur la bière. Mais utilisées partout, c’est un suicide typographique.
Quelques conseils supplémentaires
Douglas Bonneville à la rescousse cette fois-ci.
La combinaison Serif + Sans-Serif a beau être inratable, il faudra tout de même faire attention à choisir des polices qui ont des personnalités compatibles. Elles doivent tirer dans le même sens, s’entendre et pas se chamailler. Nous cherchons l’harmonie, pas le conflit ; si une police veut en venir au fait (car stricte, neutre, etc.), on évitera de lui associer une police qui a envie de s’amuser (dynamique).
Le « poids » peut vous sortir d’un situation délicate. Il suffit parfois de choisir une Arial Black pour les titres au lieu d’une Arial afin de trouver une harmonie et différencier les éléments.
N’oubliez pas d’utiliser toutes les possibilités afin de définir une couleur typographique (line-height, font-weight, font-style, etc.) pour aider à comprendre la hiérarchie du contenu. Parfois, mettre l’introduction en italic en plus de bold fait une énorme différence.
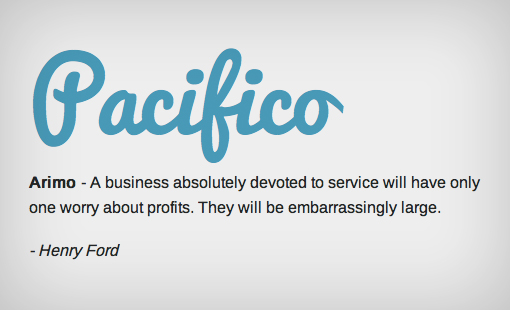
Si une de vos polices a beaucoup de personnalité, la deuxième sera plus neutre. Par exemple, Lobster s’accommode très bien de Cabin (plutôt que Arial, suffisamment neutre mais trop stricte pour se marier correctement à Lobster), ou Pacifico d’Arimo. Bien sûr, elles ne devront pas être trop disparates non plus. Cela pourrait déséquilibrer votre design. Exemple: une police très très compacte avec une police très très fine.
Enfin, le conseil le plus simple est celui le plus utile à rappeler : il suffit d’utiliser différentes tailles de police pour créer un contraste et donc une distinction.
Conclusion
Combiner des polices est quelque chose de très difficile. Cela demande de nombreuses expérimentations, une analyse de la personnalité des polices, du ressenti et de l’expérience (plus vous y travaillerez, plus cela deviendra simple).
Malgré tout, en suivant ces quelques recommandations, la tâche vous sera simplifiée. Et n’hésitez pas à vous amuser sur les nombreux sites qui proposent de combiner des polices, d’en noter les intéressantes, de tester des choses qui ne fonctionnent pas a priori. Choisir des polices peut être perçu comme amusant, nous ne nous trouvons pas encore dans les calculs mathématiques pour optimiser le rythme vertical et toutes ces choses plus techniques qu’artistiques. Certes, cela demande pas mal de temps, mais le résultat pourrait se révéler bluffant.









Pingback : Combiner des polices | Djébalé | Scoop.it
Excellent article, avec une bonne sélection de police, mais surtout un vrai guide de réflexion !
Quant à Lobster, je mets en garde beaucoup de monde en ce moment sur son utilisation trop systématique, comme tu le dis sans considération du sujet… Je prédis un bel avenir à cette police, … disons comme étant le nouveau Comic sans MS !
Bonjour, pour cette excellent article sur les polices d »écritures. Vous pouvez aussi lire mon article sur « l’art de la typographie d’un logo »
http://www.dessine-moi-un-logo.com/Typographie_logo.RM.htm
Sincères salutations
Pingback : Typo | Pearltrees