Il y a de grandes chances que vous croisiez assez peu souvent des unités en % dans une feuille de styles eBook. Nous y préférons les em voire les px ou pt, ces deux dernières unités de mesure n’étant pas sans poser de problèmes assez conséquents en ce qui concerne le livre numérique.
Il faut dire que les apps et appareils de lecture s’occupent de définir la page dans laquelle les contenus seront rendus et qu’au contraire du web, nous ne disposons que très peu de blocs à l’écran. Résultat, nous gérons surtout les contenus textuels qui viendront remplir ces blocs la plupart du temps.
Bref, le pourcentage CSS est utilisé avec (assez) grande parcimonie dans le domaine, son usage étant souvent réservé à des choses très précises. De fait, nous n’imaginons que très rarement l’utiliser pour d’autres choses. En outre, cette unité est relative à différentes choses en fonction de la propriété pour laquelle elle est utilisée, ce qui pourrait expliquer pourquoi certains la tiennent inconsciemment à l’écart.
Et c’est pour cette raison que m’est venue l’idée de faire ce petit article pratique, l’objectif étant de montrer comment nous pouvons tirer avantage du pourcentage CSS.
1. Les images
Nous commençons avec l’usage le plus répandu : les dimensions des images.

Ne vous laissez pas berner, l’image « sort » de la page ici car nous n’avons pas spécifié sa largeur maximale, ce n’est en aucun cas un effet de style.
Dans la plupart des feuilles de styles eBook — j’espère tout du moins, parce que c’est un peu une base mais passons —, vous trouverez certainement quelque chose comme :
img {
max-width: 100%; /* N.B. : KF8 ne supporte pas cette propriété */
height: auto;
}
Rien de bien compliqué là-dedans.
Nous spécifions avec max-width que l’image img doit occuper 100% de la largeur de l’élément parent (généralement une div) tout en ne dépassant pas ses dimensions d’origine. Ainsi, une image de 200px de large ne sera pas redimensionnée au-delà sur un écran de 600px par exemple.
Quant à height:auto, elle permet d’assurer que le ratio de l’image soit conservé lorsque l’image est redimensionnée.
2. Les marges proportionnelles à la page
Dans le tutoriel « Une composition typographique eBook en 10 minutes », nous avons vu que l’unité em permet d’obtenir assez facilement un rythme vertical puisqu’elle est relative à la taille font-size de l’élément. Nous avons aussi abordé le cas des citations en bloc où un détail ne vous aura peut-être pas échappé…
blockquote {
font-size: 1em;
line-height: 1.5;
margin: 1.5em 5%; /* top/bottom left/right */
}
Les marges latérales de cette blockquote sont spécifiées en pourcentage et nous pouvons en tirer plusieurs bénéfices :
- elles sont relatives à la largeur de l’élément parent qui est
bodyici ; - elles s’adaptent par extension à la taille de la page-écran ;
- elles ne sont donc pas redimensionnées quand le lecteur modifie la taille de caractères.

Comme nous pouvons le constater, les marges s’adaptent à la largeur de la « page » grâce au pourcentage CSS. La différence apparaît en vert.
Autrement dit, vos marges latérales seront proportionnelles à la page-écran et ne poseront plus de souci sur les petits écrans ; elles ne dépendront plus de la taille de caractères utilisée par le lecteur. Et hop, on évacue 3 problèmes d’un coup.
Ai-je besoin de souligner que cela peut permettre une grille de composition (alignement des élément sur des lignes) qui s’adapte à la taille de la page-écran ?
3. La page de titre
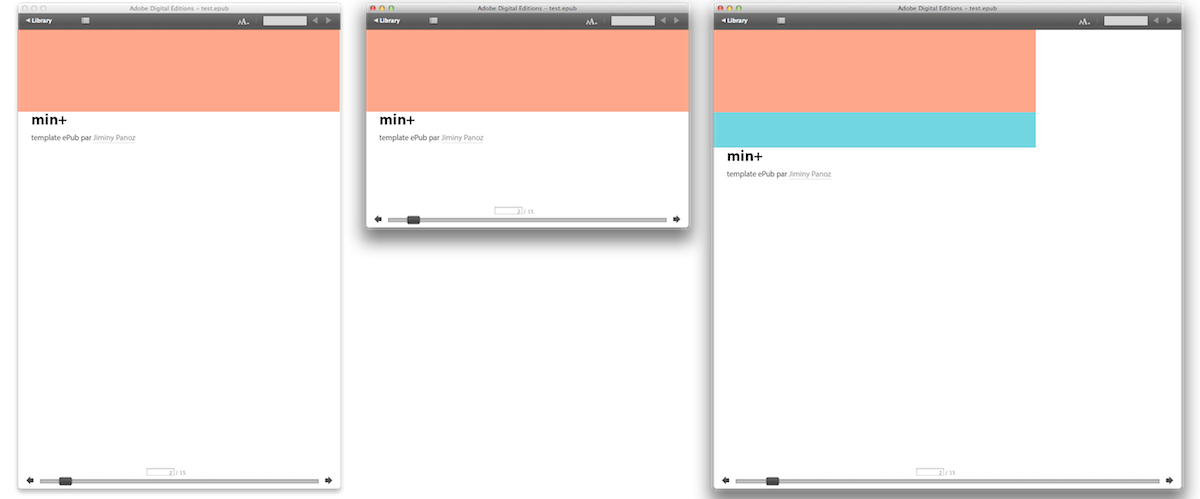
Nous en sommes encore à faire des pages de titre en images — y compris pour les pages simplissimes.
En 2015…
Il y a là une volonté de conserver la disposition des éléments sur la page. On préfère donc volontiers oublier les écrans des smartphones voire des liseuses, le texte étant parfois très mal rendu en images (texte pixélisé par exemple).
L’alternative, ce sont les marges verticales en pourcentage.
Nous pourrions avoir quelque chose comme
.auteur {
margin: 0 0 30% 0; /* top right bottom left */
}
h1.titre {
margin: 0 0 20% 0;
}
.editeur {
margin: 0;
}
De quoi obtenir quelque chose de suffisamment esthétique sans intégrer une image.

Attention, quand un pourcentage est spécifié pour la marge supérieure, il est calculé par rapport à la largeur de l’élément et non pas la hauteur de la « page ».
Il nous faut toutefois remarquer que les marges verticales en pourcentage ne seront pas calculées par rapport à la hauteur de la page mais à sa largeur. Par exemple, 33.333% ne représenteront pas le tiers de la hauteur mais un tiers de la largeur.
C’est une particularité dont il faut avoir connaissance puisqu’elle permet pas mal de hacks.
Et puis, en allant un peu plus loin, on pourra très bien imaginer utiliser les pourcentages pour les marges verticales des titres de parties disposant d’une citation introductive, des titres de chapitre, etc.
4. Indice et exposant
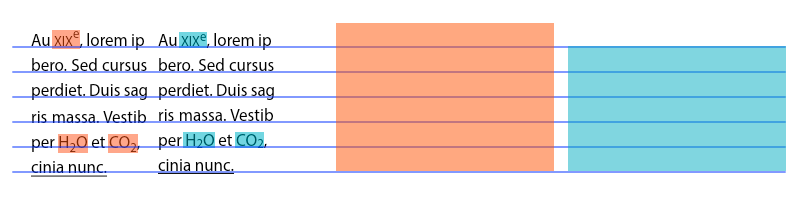
Les pourcentages peuvent également être utilisés avec la propriété vertical-align pour tous les éléments inline. Nous allons donc nous en servir pour les indices sub et exposants sup.
Traditionnellement, on utilise soit les mots clés sub et super, soit l’unité de valeur ex, relative à la hauteur d’x de la police utilisée. Seulement, ces deux méthodes ne sont pas optimales :
- les mots clés sont susceptibles de casser l’interlignage et ne permettent pas un placement visuel parfait ;
- l’unité
exn’est pas très bien supportée (multiples tests à l’appui).
Le pourcentage CSS va nous permettre de remédier à ces deux problèmes puisqu’ils sera calculé par rapport à l’interlignage spécifié pour les paragraphes, l’élément parent. Nous aurons donc :
sup {
vertical-align: super; /* fallback */
vertical-align: 40%;
}
sub {
vertical-align: sub; /* fallback */
vertical-align: -20%;
}

Le pourcentage CSS (en vert) peut être utilisé pour soigner les indices et exposants. En rouge, ce que nous obtiendrions avec les mots clés.
Évidemment, on prendra soin d’aligner au mieux en fonction de la composition typographique.
En conclusion
Comme nous venons de le voir, le pourcentage CSS est précieux.
C’est une unité relative, comme em, mais relative différemment. Contrairement à em, elle ne dépend pas de la taille font-size de l’élément mais de la largeur/hauteur/taille de l’élément parent, donc du bloc qui contient l’élément que nous stylons directement. Nous pouvons ainsi soigner les proportions et l’alignement horizontal tout en les adaptant aux différentes tailles d’écran.
Pour résumer, le pourcentage CSS peut apporter des réponses à certains problèmes et doit absolument être ajouté à votre boîte à outil.