Long time no see. Lieutenant-Colonel James Campbell
Il y a quelques semaines, alors que je m’attelais à modifier une maquette eBook existante pour un recueil de chroniques, une problématique s’est présentée : comment gérer les (pages de) titres de chaque partie ?
Reprendre une maquette existante pour modification n’est jamais évident, a fortiori quand une année s’est écoulée ; y amener des ajouts l’est encore moins. Il faut évidemment conserver une certaine cohérence, ce qui peut rapidement devenir délicat.
L’éditeur souhaitant un élément décoratif pour bien différencier ces pages, son utilisation dans une maquette minimaliste n’allait pas se faire aisément, d’autant plus que cela devait également pouvoir être utilisé dans la version imprimée…
Aujourd’hui, je vais donc essayer de vous convaincre des bienfaits d’un système de conception, ce qui m’a permis de résoudre ce problème.
La solution
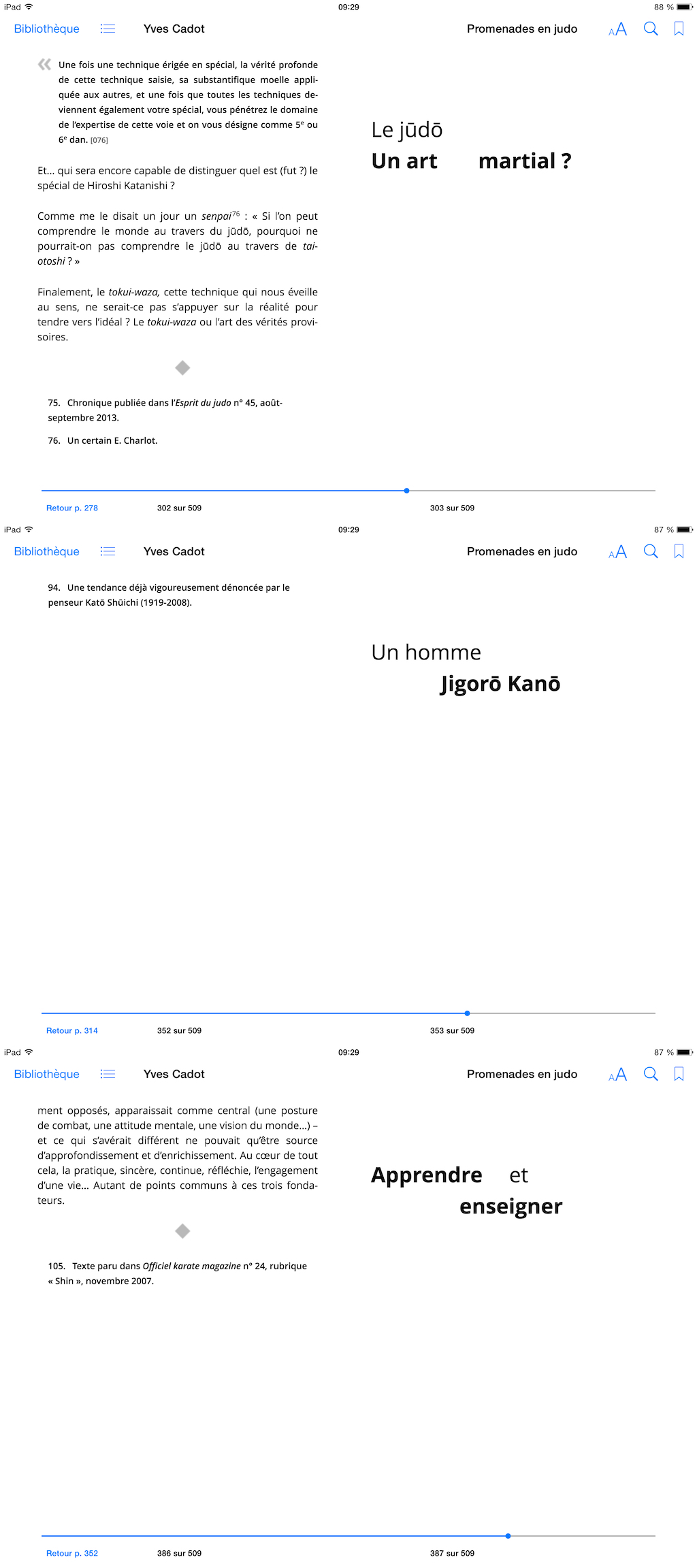
La forme libre : le titre en lui-même (et l’espace blanc) fait office de décoration.
Tout est parti d’un système de conception extrêmement simple.
- une pseudo-grille de composition (en pour-cent)
- une poignée de classes CSS
- trois variations
propriété: valeur - deux propriétés par classe
- quelques
span
On pourrait honnêtement qualifier ce système de simpliste. Pourtant, il m’a offert une certaine liberté.
À mes yeux, le système créé à partir de cette inspiration m’a en effet permis :
- de conserver une cohérence dans la maquette numérique et imprimée ;
- de marquer une séparation nette ;
- de gérer le rythme ;
- de faire ressortir des mots ou de différencier titre et sous-titre, au besoin, avec la graisse ;
- de grouper des mots sur l’axe vertical ou de dégrouper sur l’axe horizontal, ce qui amène une dimension ludique ;
- d’apporter un peu d’asymétrie donc une variété graphique.
Plus important encore pour le numérique, il s’accommode des contraintes du reflowable text et se dégrade bien en cas de changement de fonte, de CSS qui saute, de largeurs d’écrans extrêmes ou d’augmentation de la taille de caractère.
Le plus important dans l’affaire, c’est que je n’ai rien inventé, j’ai simplement remixé en prenant en compte ces contraintes du livre numérique.
Je l’admets bien volontiers, je me suis inspiré de ces posters tellement simples mais ludiques, guidant le regard tout en lui laissant une certaine liberté d’exploration.
Nuance, contraste et harmonie y règnent dans une sorte de chaos ordonné.
Nous pourrions naturellement voir dans ces posters la naissance du concept d’architecture de l’information. En vérité, nous devrions y voir ce concept dans sa plus grande pureté au lieu d’accorder le droit d’auto-satisfaction aux designers modernes qui pensent l’avoir inventé.
Les systèmes existent depuis longtemps
Pensez aux couvertures icôniques de l’éditeur Penguin, reprises et perfectionnées par Jan “Fucking” Tschischold.
Pensez au système de grilles de composition de Josef Müller-Brockmann et cette légende qui veut que Wim Crouwel ait construit un catalogue personnel en contenant un millier.
Plus proche, pensez aux guides de style avec lesquels vous avez peut-être à composer.
Encore plus proche, dans un présent quelque peu futuriste, pensez à Spotify et son système de conception algorithmique. « Créer une publicité, un logo ou des posters, il y a une app pour ça. »
Si vous avez un profil plus technicien, pensez simplement au frameworks CSS ou boilerplates que vous utilisez pour créer des sites web.
Enfin, intéressez-vous à la nouvelle identité de Netflix.
Les designers les plus talentueux, ceux qui ont façonné nos théories et inspiré nos pratiques, utilisaient des systèmes.
Ces systèmes sont à envisager comme des aides, des bases sur lesquelles construire quelque chose de solide. Ils nous simplifient la vie, nous guident et nous permettent de trouver des solutions simples à des problèmes complexes.
Alors comment en développer un ?
Les principes de notre système
Dans le domaine du livre numérique, il nous faut fort naturellement imaginer des systèmes adaptés à la recomposition (reflowable text).
Dans l’idéal, ce système devrait rester suffisamment basique : il est pensé pour le petit écran (téléphone) et s’adapte relativement bien au grand (desktop) — au moins dans un premier temps.
Nous n’avons pas forcément besoin d’un système global (une maquette complète par exemple). Cela peut-être quelque chose de très ciblé, qui se concentre sur un seul problème, comme l’exemple qui a inspiré cet article.
Ce système doit guider mais pas contraindre. Disons que c’est une base avec laquelle on obtient un résultat satisfaisant mais sur lequel on peut amener des choses supplémentaires.
Un bon système doit donc rester ouvert : il doit pouvoir accueillir ajouts et modifications. Par conséquent…
Un bon système doit savoir rester simple (3 variations, pas plus) et se montrer modulaire. Ainsi, nous réduisons les « règles » qui le définissent à de simples principes fondateurs.
Un bon système doit rester compréhensible pour encourager la variation. Il systématise la création d’une base et d’une base seulement — le fait que celle-ci peut parfois se révéler suffisante est une tout autre question.
Un bon système doit aider en cas de blocage créatif. C’est un terrain de jeu à explorer, il dispose d’une dimension ludique pour celui qui l’utilise.
Un bon système ne doit jamais s’encombrer des modifications que ses utilisateurs peuvent y apporter de leur côté — les variantes bâties à partir de ce système doivent être considérées comme un objet à part entière, pas une liste de choses à intégrer au système d’origine.
Une fois le système rôdé, nous pourrons alors éventuellement y ajouter en complexité : des media queries pour l’ajuster au mieux aux différentes tailles d’écran, l’intégration d’autres systèmes ou variations, etc.
Les facteurs de notre système
Notre système peut être basé sur :
- des grilles ;
- des typos ;
- la graisse ;
- le styles ;
- des couleurs (mais penser aux niveaux de gris) ;
- des icônes ;
- des images ou illustrations ;
- des marges ;
- l’alignement vertical ;
- l’alignement horizontal ;
- la taille des éléments ;
- la symétrie/l’asymétrie ;
- etc.
Et cela fonctionne aussi bien pour des pages de titre que des couvertures, des sites web ou des brochures imprimées…
Tout est système en puissance
Quelques styles CSS pour des pages de titre.
Des méthodes de mise en page pour le livre numérique.
Un fichier ou un framework CSS.
Un script process.js ou une maquette de couverture pour une collection.
Quelques scripts Photoshop pour des matériaux de communication.
Un fichier CSS pensé pour l’export ePub d’une maquette InDesign.
Un guide de style.
Un générateur de maquettes créé à l’aide d’un pré-processeur CSS.
Un ensemble de fichiers CSS, Photoshop et InDesign.
Vous voyez où je veux en venir ?
La mise en place de systèmes plus ou moins évolués peut vous faire gagner énormément de temps, permettre de conserver une cohérence forte et simplifier le travail en équipe. Il ne faut donc pas hésiter à systématiser.

Compo 5, un système de composition eBook adapté à toutes les tailles d’écran et réalisé à l’aide d’un « préprocesseur LESS », qui fait partie des outils réservés aux abonnés newsletter.
En cas de problème, créez un système
Plutôt que de tâtonner pendant des heures, prenez deux secondes pour créer un système. Quelque chose de très direct, qui repose sur 2 ou 3 réglages/variations et est susceptible de vous amener à un résultat intéressant.
Sans forcément vous en rendre compte, vous créez des systèmes en permanence. Il y a juste que vous ne les réutilisez et remixez pas. Pourtant, un tout petit changement peut vous amener sur un résultat totalement différent.
S’il y a bien une chose que j’ai apprise ces 4 dernières années, c’est de systématiser : rechercher/remplacer, maquettes InDesign, thèmes ePub, boilerplate fixed-layout, générateurs de maquettes CSS, plugins JavaScript et apps-utilitaires facilitent notre travail au quotidien ou aident les éditeurs qui font appel à nos services.
Or, je me suis rendu compte que ce qui fonctionne pour la technique fonctionne également pour le design. Alors créez des systèmes, soyez totalement obnubilés par l’idée de les développer, n’imaginez pas concevoir autrement un seul instant et ensuite seulement, ajoutez-y votre touche personnelle.
(Merci à @nephou et @translucere pour leurs retours)