J’en vois déjà certains d’entre-vous se demander si ce titre est polémique ou pas. Sachez que j’ai longtemps hésité entre celui-ci et « Le fixed-layout est un échec ». J’ai finalement préféré sous-entendre notre responsabilité collective, jugeant que cet échec était directement lié à nos usages et pratiques.
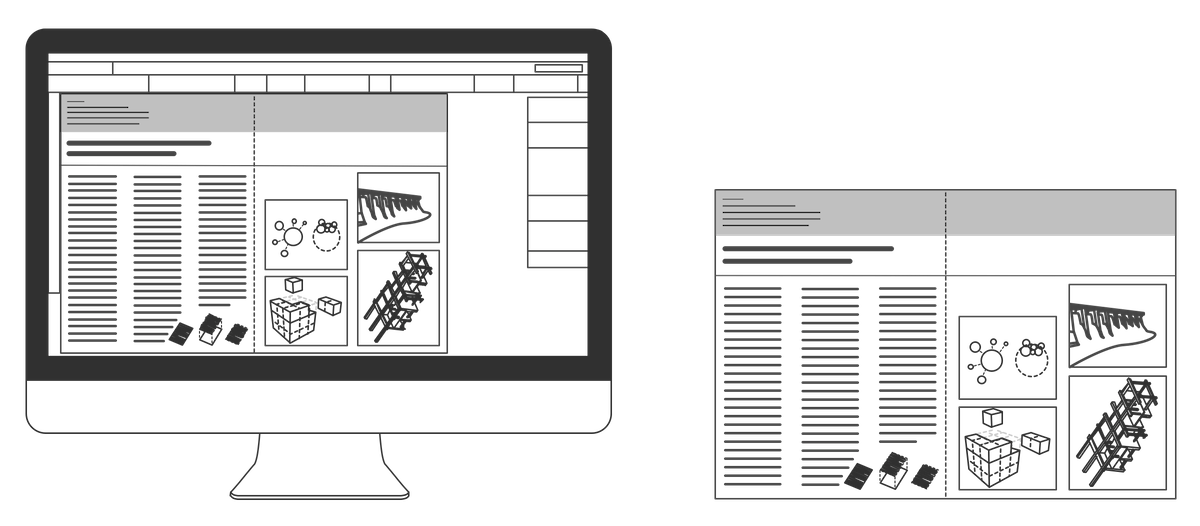
Pour rappel, le fixed-layout est une spécification EPUB 3 (et Kindle Mobi) qui permet d’imposer une mise en pages fixe, ce qui peut se révéler très pratique pour la BD, les livres très graphiques ou encore les livres jeunesse.
Seulement, cette fonctionnalité est tellement mal utilisée, à grande échelle, que le fixed-layout est en train d’acquérir une connotation négative. Son support étant encore partiel à l’heure actuelle, ce qui implique que la lecture de ce type de fichiers n’est pas assurée sur tous les appareils de lecture, des lecteurs peuvent même en venir à le situer dans un contexte d’escroquerie — qui deviendra simple « mésaventure » une fois le problème réglé, avec une certaine réactivité, par le revendeur.
Si ce genre de problème est intéressant dans le sens où il nous montre que les lecteurs ne se soucient pas (et n’ont d’ailleurs pas à se soucier) de tous ces détails techniques1, nous allons plutôt nous intéresser à l’expérience utilisateur–lecteur des livres fixed-layout, qui peut très rapidement se retrouver dégradée.
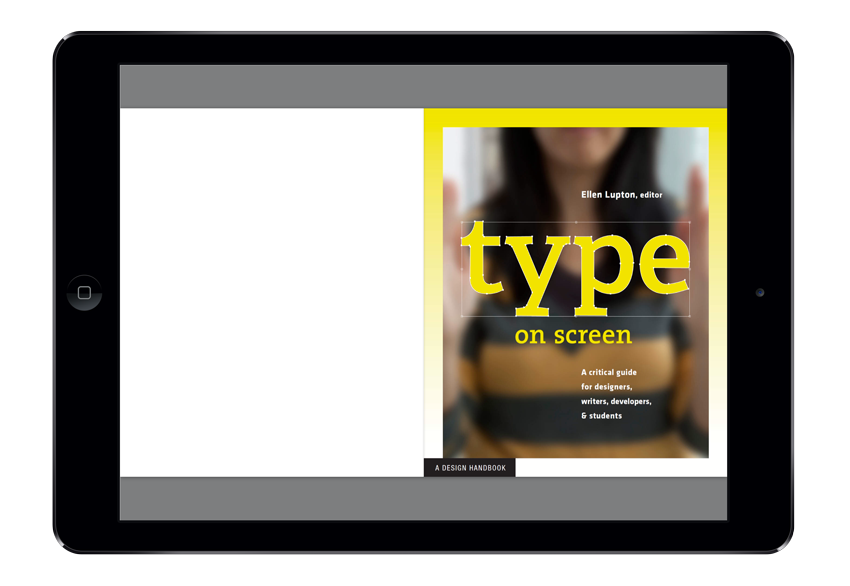
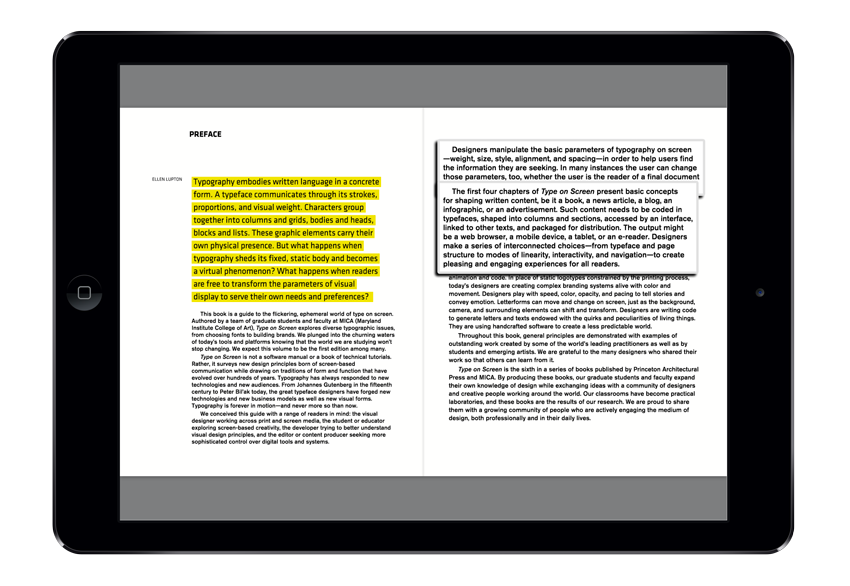
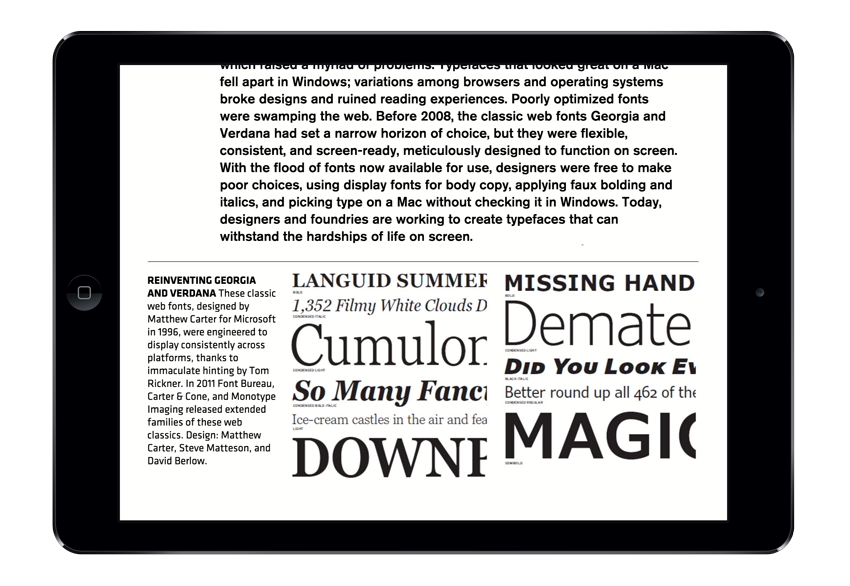
Pour illustrer le propos, nous allons nous intéresser à Type on Screen, écrit par Ellen Lupton et publié par Princeton Architectural Press. Ça tombe sur cet ouvrage et c’est malheureux… mais c’est également justifié dans le sens où la version numérique offre une expérience plus que médiocre à ceux qui l’achèteront.
Première chose qui démange : on force la lecture du livre en orientation « paysage » alors que rien ne le justifie vraiment. J’aimerais pourtant avoir le choix et pouvoir soit considérer la double page en orientation « paysage », soit me concentrer sur une page à la fois en orientation « portrait » — ce qui rendrait d’ailleurs le contenu plus lisible…
Par curiosité, j’attrape le Kindle Fire HD6 reposant dans le coin de mon bureau et télécharge l’extrait de ce même livre, craignant qu’il ne soit tout simplement illisible si l’orientation est bien bloquée en « paysage ».
Surprise ! Le livre est bloqué en orientation « portrait ». J’en viens tout de même à me demander si ce ne sont pas les développeurs Amazon qui ont prévu le coup, l’écran 6 pouces de la tablette étant une problématique importante à prendre en considération pour la lisibilité du fixed-layout ; je vais donc chercher d’autres livres de ce type dans ma bibliothèque et découvre que rien ne vient confirmer cette hypothèse puisque d’autres fichiers sont bloqués en orientation « paysage ». L’orientation est donc probablement bloquée en « portrait » pour Kindle au niveau du fichier de Type on Screen.
Par contre, Amazon n’étant pas avare en directives techniques ayant rapport à l’expérience utilisateur, je pose très sincèrement cette question aux développeurs Kindle : pensez-vous vraiment que la lecture de 208 pages paragraphe par paragraphe (pop-up) constitue une bonne expérience de lecture ?
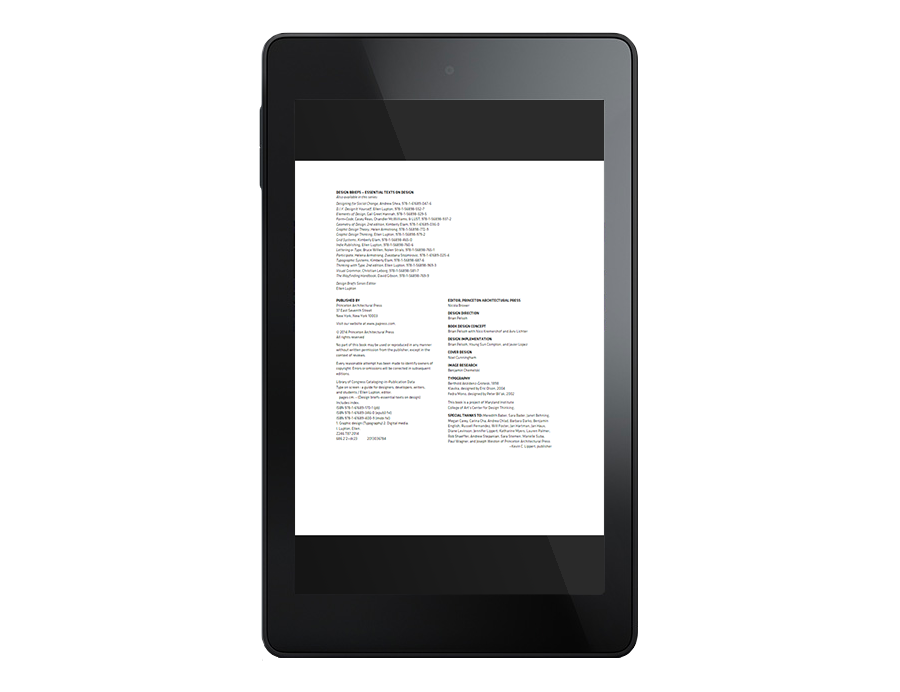
Les choses ne s’améliorent pas : à peine les 2 premières pages tournées, on se rend compte que la page de copyrights est illisible, ce qui fait légèrement douter de la lisibilité du reste de l’ouvrage.
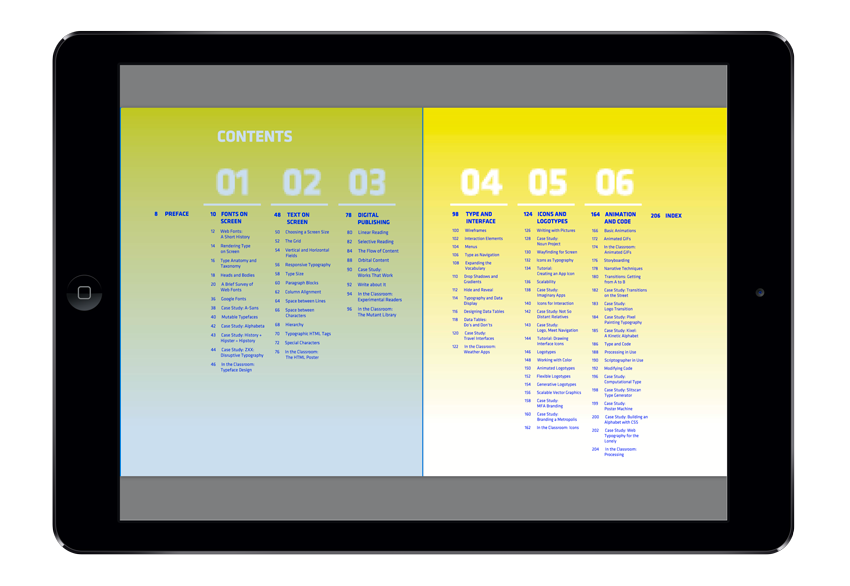
On arrive sur la table des matières et bonne surprise : les entrées sont liées. Seulement, le texte est tellement petit qu’en tapotant une première fois sur un lien, on sélectionne l’image de fond… Ça ne se remarque peut-être pas de prime abord mais les numéros de section, qui font partie intégrante de l’image, sont pixelisés, ce qui fait légèrement tache quand on se rappelle que le livre en question traite des polices à l’écran.
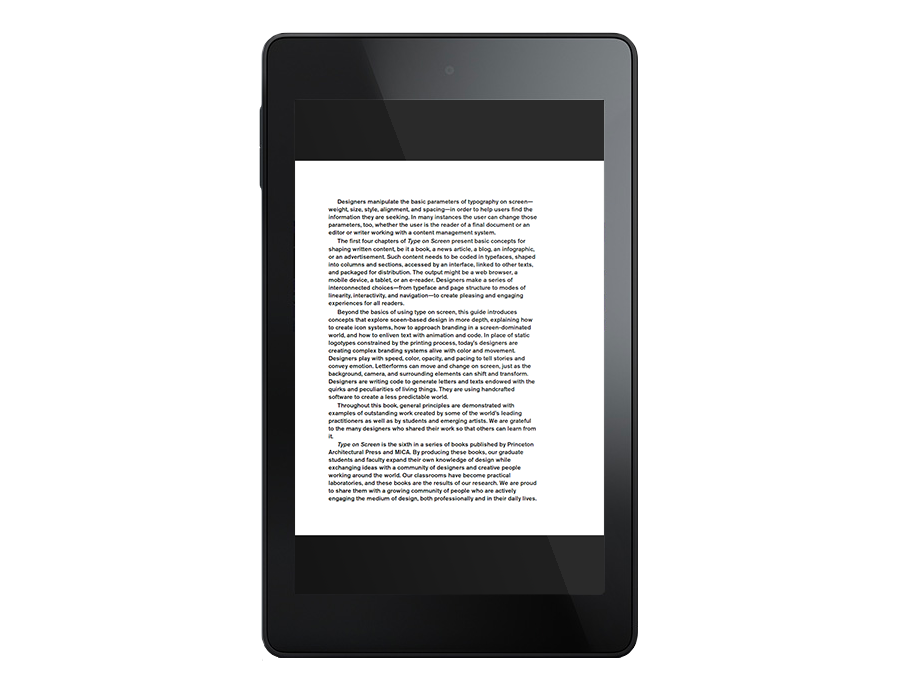
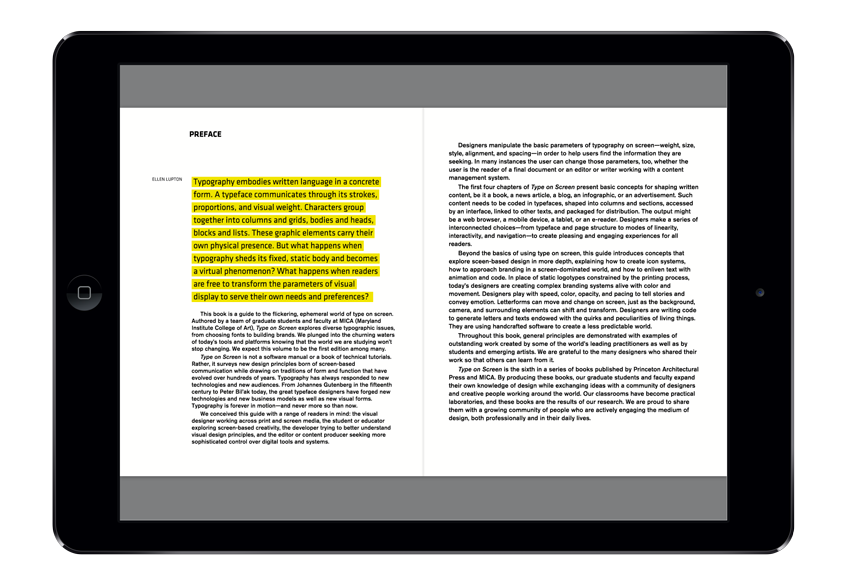
On arrive sur la préface et le texte est un peu plus gros. Il n’offre pas un confort décent pour autant, a fortiori sur l’écran d’un iPad Mini.
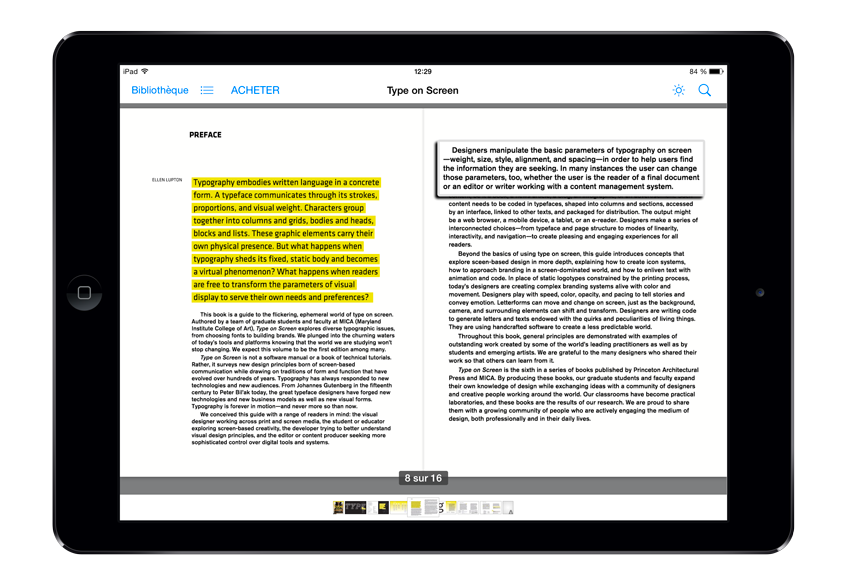
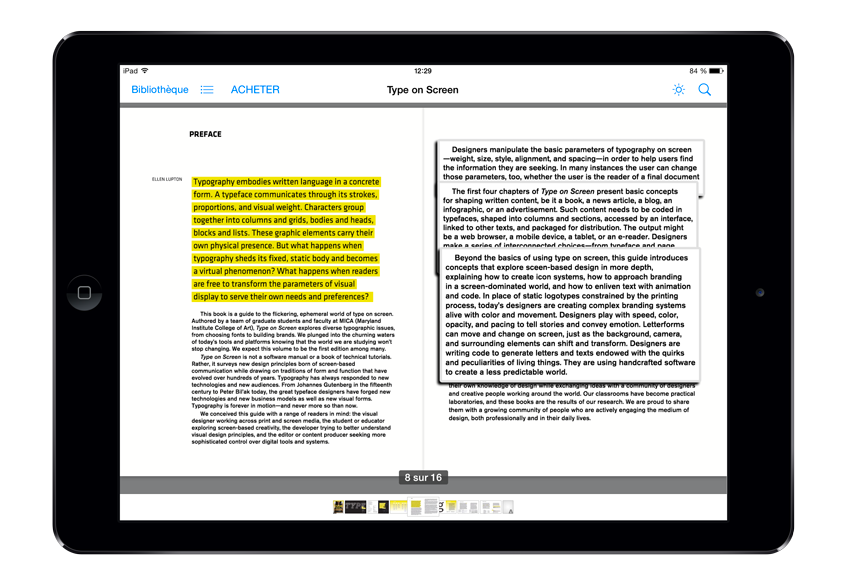
Et c’est là qu’on découvre par accident qu’il est possible de faire apparaître chaque paragraphe dans une fenêtre « pop-up » faisant office de zoom ; cela évite à l’utilisateur d’effectuer un zoom standard (double tap ou pincement) et de se déplacer ensuite sur la page comme il le ferait avec un fichier PDF.
Bien évidemment rien n’indique clairement dans le livre que cette fonctionnalité existe : nous la découvrons lorsque nous tapotons sur un mot… puisque cette fenêtre pop-up casse la fonctionnalité de sélection du contenu texte, tout simplement. Au revoir le dictionnaire et la recherche en ligne, donc.
Jusqu’ici (8 pages), le fichier a donc court-circuité deux fonctionnalités que l’on peut considérer comme attendues car « fonctionnalités de l’app par défaut » (orientation automatique & sélection du texte).
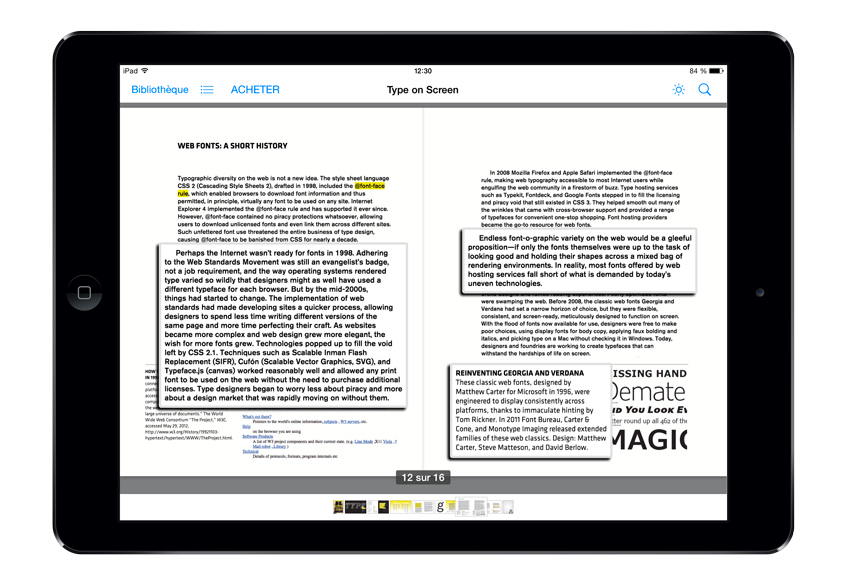
On continue est c’est le drame : les fenêtres pop-up s’empilent à l’écran. La fonctionnalité « pop-up » n’est donc même pas intégrée correctement : tapoter le paragraphe suivant ne fait pas disparaître la première fenêtre, il faut retaper sur chaque fenêtre pour la refermer avant d’en ouvrir une autre — et hop, c’est cadeau, deux manips pour le prix d’une.
De plus, le tap fait systématiquement apparaître/disparaître les menus de l’app iBooks, ce qui crée un parasite franchement difficile à ignorer lors de la lecture déjà bien morcelée par les pop-ups.
Il faut savoir que cette fonctionnalité est empruntée à Kindle. Mais sur cette plateforme, c’est une fonctionnalité par défaut : elle ne fait pas « clignoter » les menus et il suffit de tourner la page pour passer d’un paragraphe à l’autre. Là, nous avons droit à un ersatz qui n’apporte rien en termes d’expérience utilisateur ; au contraire, celle-ci se retrouve franchement dégradée.
Dans le design, 95 % du succès tient dans l’exécution. Cette fonctionnalité meurt par son exécution dans le cas présent. Il est même franchement honteux que cela ait passé le plus arrangeant des contrôles qualité.
On continue à lire, on ouvre des paragraphes en pop-up et on oublie de les refermer, les fenêtres s’accumulent à l’écran…
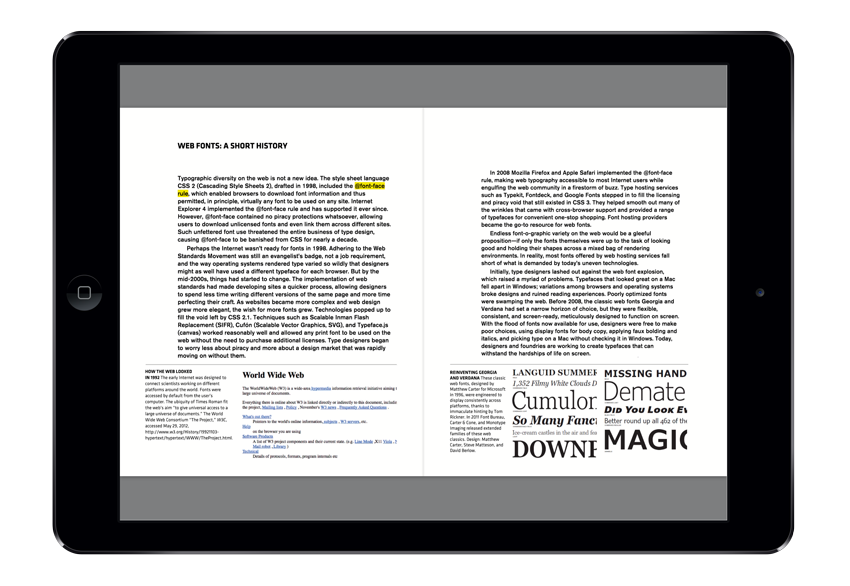
On finit par utiliser la méthode par défaut : zoom et déplacement manuel comme si l’on manipulait un fichier PDF, ce qui permet de se rendre compte que beaucoup d’illustrations sont d’une mauvaise qualité (pixelisation).
Cet ouvrage est un guide, il contient une très grande majorité de texte, il y a pas moins de 208 pages à lire. Bon courage à ceux qui oseront entreprendre cette aventure, les autres s’en tiendront à la version PDF, le fixed-layout étant de toute manière utilisé comme une sorte de « PDF glorifié » dans ce cas.
Sauf qu’il faut prendre en compte le fait que le fixed-layout désactive des fonctionnalités par défaut, notamment l’annotation, dans une quantité non négligeable d’apps. Nous ne pourrions donc même pas surligner les passages que nous trouvons intéressants dans iBooks par exemple. Le « PDF glorifié » perd donc encore un peu de sa superbe.
C’est du design d’expérience utilisateur, pas juste du design — Anthony P. Alicea
Ce livre numérique est le produit de la culture de l’imprimé.
Et c’est grave parce que les gens qui ont commis ce fichier se sont bien rendu compte qu’il n’offrait pas une lisibilité correcte et ont donc essayé d’y intégrer une (mauvaise) solution plutôt que d’envisager de faire autrement. Il y a de quoi perdre espoir. Vraiment.
Bien sûr, vous pourrez me dire que nous nous intéressons à un seul livre dans ce billet et qu’il n’est pas représentatif de ce qui se fait.
Eh bien sachez que je me surprends à télécharger un extrait à chaque fois que je m’intéresse à un livre de non-fiction aujourd’hui, de peur de tomber sur un fichier fixed-layout au confort de lecture lamentable… parce qu’ils sont de plus en plus fréquents.2
Et il devient même de plus en plus difficile de trouver des exemples pour illustrer une utilisation correcte du fixed-layout. Nous pouvons le remarquer lors de nos formations, pendant lesquelles les contre-exemples peuvent être trouvés en quelques secondes là où la recherche de livres pouvant illustrer les bonnes pratiques est beaucoup plus laborieuse.
Et l’on peut vraiment craindre pour l’expérience utilisateur–lecteur maintenant qu’InDesign propose d’exporter (mal) dans ce format si rien n’est fait pour la soigner…
On m’embauche pour expliquer aux gens comment en créer (des fichiers fixed-layout) mais je passe la moitié de mon temps à leur déconseiller de l’utiliser — Laura Brady
Nota Bene : je ne suis pas contre le format en lui-même, qui peut être utile dans certains cas très précis ; c’est son utilisation pour tout et n’importe quoi que je m’évertue à décourager, d’autant plus que cette utilisation amène beaucoup plus de problèmes3 — que quasiment personne ne cherche jamais à résoudre — que de solutions.
P.S. : Pour la petite histoire, sachez qu’un fixed-layout mal pensé peut non seulement être mal noté par les lecteurs mais également pousser certains revendeurs à les retirer de la vente parce que ces lecteurs s’en plaignent directement à ce dernier. C’est ce qui est par exemple arrivé à l’ouvrage dont nous nous servons comme mauvais exemple lors de nos formations, qui pouvait tout à fait être réalisé en reflowable text, et qui a été retiré de la vente sur la plateforme Kindle… À bon entendeur.
- Et plus nous fragmenterons le livre numérique avec des spécifications et des modules dans lesquels les revendeurs pourront piocher, plus ces problèmes se poseront. ↩
- De fait, sachant que certains considèrent le fixed-layout comme un moyen de publier une version « premium » du livre numérique, cela n’est pas étonnant. Simplement, ils ne pourraient pas être plus dans le faux qu’en le considérant sous cet angle… ↩
- Structure sémantique, accessibilité, utilisabilité, etc. ↩
















Question idiote : Quels outils sont disponibles pour créer du FL en « natif » ?
Je crois comprendre que créer un fichier en FL est plus difficile techniquement (avant même les notions d’usage/UX) que créer un fichier « epub2 ».
Le problème principal ne vient-il pas d’une inadéquation des outils pro avec les besoins spécifiques ou les bonnes pratiques du Fixed Layout ?
Si tu le fais à la main, oui, certains te diront que c’est plus difficile (mais une fois que t’as compris le truc niveau CSS, c’est beaucoup plus simple en fait, ça repose sur ton organisation).
Si tu le fais à l’aide des nombreux plugins dispos pour InDesign (et y’a vraiment le choix), certains te diront que c’est comme de faire du PDF. C’est là qu’on se plante je pense, mais indirectement puisque tu peux très bien penser ton PDF pour des usages purement numériques (fichiers qui ne seront jamais imprimés mais uniquement consultés sur des écrans).
Les outils, ils promettent surtout du pixel perfect et du Bells & Whistles sans prise de tête mais derrière tu n’as personne pour assurer l’accessibilité, la structure sémantique, etc. Par exemple, tu peux très bien te retrouver avec un titre à la fin du contenu par rapport à sa « profondeur » (ou
z-index) dans le WYSIWYG. Après les mecs qui promeuvent les outils te sortent le sempiternel « mais toute façon, c’est accessible de base EPUB » pour répondre aux critiques de professionnels qui osent remettre en doute leurs choix techniques… J’ai l’impression que t’as pas non plus de « garant qualité » dans ces boîtes-là parce que tu te demandes parfois comment ils ont pu oublier certains trucs de base niveau export.Après, les bonnes pratiques, ça dépend du mec qui va te sortir le fichier FXL de toute manière. C’est une expertise à acquérir et ça requiert de faire l’effort de penser plus loin que le WYSIWYG-sur-iPad-10-pouces-en-regardant-juste-et-en-testant-pas-l’utilisabilité-du-truc — WYSIWYGSiP10”ERJ&ETPUDT était trop incompréhensible.
Après, pour Kindle, t’as Comic Creator et Kids’ Book Creator — ce dernier permettant par exemple d’importer un PDF donc potentiellement de faire du 100 % image, y compris le texte…
En fait, c’est plus la simplicité qui « blesse » pour le moment. C’est trop simple à faire et ça ne pousse pas à designer donc à penser pour les appareils, les usages, etc. On te file juste un bon-à-tirer (avec de l’interactivité) la plupart du temps.
Mais de toute manière, tous le gros du développement logiciel se fait sur le FXL depuis des mois. On a bien une tentative de réunion reflow-FXL avec la spécification multiple rendition mais ça ne règle pas le problème, à savoir qu’on a totalement abandonné le reflowable text alors qu’il y a énormément de choses à faire dessus pour la non-fiction. C’est aussi ça qui peut énerver pas mal de monde, parce que tu en as aussi beaucoup qui, dans l’ombre, essayent de se démerder en reflowable text mais comme ils ne peuvent pas financièrement adhérer à l’organisme en charge du standard, personne ne daigne les écouter — c’est peut-être juste une impression mais c’est surtout le ressenti qu’ils ont tous quand tu en discutes avec eux.
Cela peut peut être paraître provocateur mais le meilleur FL n’existe t’il pas déjà depuis longtemps ? le PDF
J’ai vraiment du mal à comprendre l’intérêt de l’ePUB 3 - pour moi epub= reflowable donc ePUB FL c’est la quadrature du cercle non ?
TL;DR : c’est plus accessible que le PDF ou l’app.
En fait, ce n’est pas provocateur du tout. C’est même la question que beaucoup (se) posent et pour laquelle les réponses peuvent ne pas convaincre du tout.
Donc, et même si ça peut être jugé « en théorie » pour beaucoup d’items de la liste :
Après, il y a quelque chose d’important à prendre en compte : il ne faut pas confondre EPUB 3 avec fixed-layout, confusion sur laquelle pas mal de boîtes peu scrupuleuses jouent bien volontiers ces derniers mois.
À la base, le fixed-layout n’était même pas partie intégrante de la version 3 mais un module à part. Ce module y a été intégré seulement dans la version 3.0.1, recommandée fin juin 2014 (EPUB 3 date d’Octobre 2011).
Le principal bénéfice d’EPUB 3, c’est d’abord et avant tout l’accessibilité (HTML 5, ARIA, CSS 3 Speech, synchro audio, etc.). Il y a eu un énorme travail effectué avec le consortium Daisy justement dans ce sens.
Après, que ceux qui font de l’EPUB 3 s’en foutent de l’accessibilité, c’est un autre problème. Il y a certes un bénéfice d’accessibilité de base, pour le reflow tout du moins, mais il est aussi extrêmement facile de designer maladroitement (contrastes, couleurs, lisibilité, etc.) et de casser ce qu’on appelle « l’utilisabilité » (réglages utilisateurs, parasitage de l’interface, non prise en compte des fonctionnalités dédiées à l’accessibilité comme Voice Over, etc.).
Par exemple, si tu mets de la vidéo pour que le texte soit traduit en langue des signes, c’est bien. Mais si les titres sont des paragraphes, les images qui apportent du sens ne sont pas décrites (
alt) et la palette graphique (+ charts) ne prend pas en compte le daltonisme, tu ne peux pas dire que tu as pris soin de l’accessibilité dans son ensemble mais seulement d’une partie du public concerné – les sourds dans cet exemple.À noter que l’accessibilité concerne tout les utilisateurs et pas seulement le handicap. Ça prend également en compte les conditions d’accès (plein soleil en extérieur, machines peu puissantes ou aux petits écrans, etc.).
Du coup, je conseille la lecture du livre gratuit Accessible EPUB 3 chez O’Reilly. Ça présente assez bien les bénéfices du format et également les limitations/contraintes avec le fixed-layout sur ce point.
Rien ne vaut un bon vieux PDF adaptatif et responsive.
Voir : http://abracadabrapdf.net/ressources-et-tutos/creation/pdf-responsive/
😉