Voilà, KF8 (Kindle Format 8) est arrivé. Pour ne rien vous cacher, votre serviteur a pu jouer avec ce nouveau format depuis un certain moment et je dois dire que KF8 va plutôt dans le bon sens. Soyons clair, je pense que le support du format EPUB3 aurait été une encore meilleure nouvelle, mais les outils Amazon permettent désormais une conversion sans reproche depuis EPUB. Vous n’aurez vraiment plus besoin de vous prendre la tête à « appauvrir » votre livre pour qu’il puisse passer correctement sur Kindle.
Information importante : vous pouvez commencer à proposer vos livres dans le format KF8, KDP le supporte d’ores et déjà. Malheureusement, il n’est lisible que par Kindle Fire pour le moment, la compatibilité KF8 pour liseuses et apps arrivera dans quelques semaines. J’avais émis quelques réserves sur la manière de gérer cette transition (on tourne sur deux formats en même temps) mais Amazon a su trouver une solution à ce problème (voir « Comment sera gérée la transition ? »).
Rapide tour d’horizon
KF8 supporte HTML5 et CSS 3, ce qui signifie que vous avez maintenant accès à un nombre non négligeable de balises avancées et d’effets de mise en page : lettrines, éléments flottants, images de fond, SVG, polices de caractère intégrées (OTF et TTF), coins arrondis, text-shadow, color gradients, audio, vidéo et fixed-layout (mise en page fixe).
À noter que les guidelines changent très peu dans le fond ; tout ce que vous maîtrisez déjà pour mobi reste valable pour KF8. De fait, ce nouveau format est une simple mise à jour, il n’a pas été construit à partir d’une feuille blanche. Et pour ceux qui se poseraient la question : oui, il faut toujours rajouter la table des matières à la main, Amazon n’ayant pas jugé bon d’automatiser ce processus.
Quant au support Javascript, il reste inexistant.
Fixed-Layout
Le fixed-layout doit être utilisé si et seulement si il y a « obligation » de le faire (livres illustrés pour enfants, livres graphiques, livres photos, BD, etc.). Amazon n’a d’ailleurs spécifié que deux catégories: « comic » et « children ». Bien sûr, d’autres choses seront tolérées, comme les livres de cuisine par exemple.
Les choses restent relativement faciles à mettre en place, le tout ne demandant que 3 metadonnées obligatoires (+ 2 optionnelles) : « fixed-layout », « original-resolution », « orientation-lock » (+ « book-type » et « RegionMagnification »).
En mode portrait, une page doit constituer un fichier HTML. En mode paysage, deux pages doivent constituer un fichier HTML. Dans ce deuxième cas de figure, il faudra donc couper les images en deux puis utiliser le code suivant :
HTML
<div>
<div id=“fs1-left”></div>
<div id=“fs1-right”></div>
</div>
CSS
/* Region sized for both pages /
div.fs {
height: 600px;
width: 1024px; / 2 x page width */
} position: relative;
div.leftPage {
position: absolute;
background-repeat: no-repeat;
height: 600px;
width: 512px;
background-size: 100%;
}
div.rightPage {
position: absolute;
background-repeat: no-repeat;
height: 600px;
width: 512px;
background-size: 100%;
} margin-left: 512px;
#fs1-left {
} background-image: url(“/left.png”);
#fs1-right {
background-image: url(“/right.png”);
}
Conseils
- Faites un CSS Reset pour le fixed-layout, ça vous évitera bien des soucis
- Prenez soin d’importer des images ayant exactement la même taille. Si vous ne le faites pas, Kindle Fire affichera les images à l’échelle par rapport aux valeurs « original-resolution » que vous spécifiez. Cela démontre qu’amazon a réellement pensé le fixed-layout comme une conversion papier vers numérique
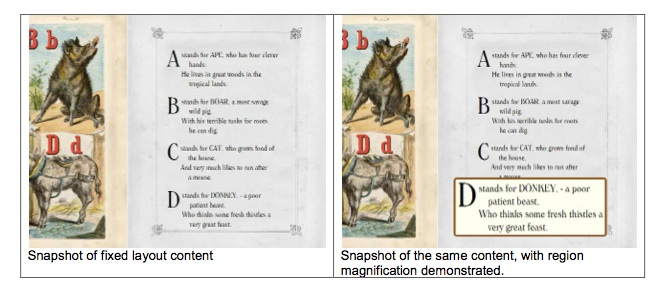
Vous pouvez également activer un effet-loupe (Region Magnification) pour permettre au lecteur d’agrandir le texte avec un double-tap. Malheureusement, ceci n’est pas automatique, il faut le rajouter à la main… pour chaque partie qui le nécessite !
Et la plus mauvaise nouvelle, c’est qu’Amazon passe par JSON (JavaScript Object Notation) pour cet effet loupe. En gros, il va vous falloir des connaissances en Javascript pour activer un truc tout bête.
Update : je ne l’ai pas mentionné mais cela implique bien évidemment que vous modifiez en profondeur vos fichiers EPUB fixed-layout créés pour iPad…
Contenu Enrichi : iOS uniquement
Même si mobi 7 supportait les balises HTML5 <audio> et <video> depuis un certain moment, KF8 ne semble pas les supporter…
Amazon a plutôt bien fait les choses puisque si le contenu multimédia n’est pas lisible par la machine utilisée par le lecteur (typiquement Kindle e-ink), un texte de votre choix sera affiché pour le prévenir.
L’audio et la vidéo ne sont pas vraiment compliqués à intégrer, même si je trouve les contrôles particulièrement basiques, pour ne pas dire pauvres (pas de barre de progression).
Ce qui est plus surprenant, c’est que les fonctionnalités audio et vidéo sur Kindle Fire et les appareils Apple sont distribuées au format Mobi7 uniquement…
Remarques : il faut lister toutes les vidéos et morceaux audio dans la table des matières. De plus, l’extrait du livre doit être fabriqué à la main. Enfin, il faut directement s’adresser à Amazon pour les publier, il n’est pas possible de passer par KDP.
Comment sera gérée la transition?
C’était la grosse interrogation lors des beta-tests : comment va-t-on faire pour gérer mobi7 sur Kindle d’un côté, et KF8 pour Kindle Fire de l’autre ?
Il faut savoir que jusqu’ici, la seule chose que nous savions était que le fichier EPUB converti sortirait en KF8 pour Fire et mobi7 pour les autres machines, ce qui soulevait certains problèmes, notamment sur les tags HTML5 et CSS3 qui sautaient dans l’ancien format. Amazon a réglé le problème et c’est un très grand soulagement.
Les Media Queries vont donc permettre aux éditeurs et auteurs de contrôler la feuille de style de leur livre en fonction de la machine utilisée par le lecteur. En gros, vous pourrez sortir une feuille de style CSS3 pour Kindle Fire et une feuille de style simplifiée pour tout le reste.
Exemple :
<link href=“common.css” rel=“stylesheet” type=“text/css”>
<link href=“kf8.css“ media=“amzn-kf8” rel=“stylesheet” type=“text/css“>
<link href=“mobi.css“ media=“amzn-mobi” rel=“stylesheet” type=“text/css”>
En réalité, il y a même 4 façons de faire la distinction : une seule feuille de style, des feuilles de style différentes, des tags <style> ou @import. Je vous laisse jeter un coup d’œil aux guidelines pour plus de précisions. Il tient donc aux éditeurs et sous-traitants de prendre cela en considération afin de ne pas nous vendre de la merde. Personnellement, je les attends au tournant étant donné que certains sont déjà trop fainéants pour activer la table des matières…
En conclusion
KF8 apporte pas mal de bonnes choses : la conversion depuis EPUB ne souffre quasiment de plus aucune critique, le support CSS3 et HTML5 permet de produire des beaux livres numériques, tout est très facile à mettre en place si l’on connait son sujet. Bref, c’est cool.
Maintenant, il faut faire preuve d’honnêteté et pointer le fait que KF8 accuse un retard très important sur EPUB3 niveau fonctionnalités, un retard qu’Amazon ne pourra certainement jamais combler. Sur le long terme, je reste persuadé qu’Amazon n’aura d’autre choix que de passer à EPUB, surtout si Apple pousse sur les manuels scolaires interactifs.
Enfin, même si ça ne concerne qu’une petite partie des publications aujourd’hui, il y a de fortes chances que le contenu enrichi soit publié sous forme d’apps sur l’Amazon Store…
Pour tout le reste, je le répète, KF8 fera son boulot plus que correctement.
Mise à jour
Jolie découverte de Julien Dorra : le fichier EPUB non modifié se trouve dans le fichier .mobi créé par KindleGen (dans un dossier caché).
Comme l’explique Julien, on retrouve trois fois le fichier EPUB :
- modifié (images réduites et renommées, métadonnées altérées) + zippé.
- modifié et dézippé
- EPUB (finalement recréé par le script OS X à partir des fichiers contenus dans kindlegensrc.zip)
Bref, un beau bricolage en somme. Il semblerait que le fichier utilisé soit le numéro 2 : modifié et dézippé.
Update : En jetant un petit coup d’oeil sur le forum MobileRead, on apprend qu’Amazon efface l’EPUB source avant de vendre le fichier au format KF8, ce qui implique également que si vous vendez vos fichiers mobi directement au lecteur, il faudra éventuellement l’enlever vous-même avec l’outil qui va bien si vous souhaitez alléger le poids de votre fichier (voir le thread du lien de cette update). Quant à l’EPUB que vous trouverez en ouvrant le fichier mobi généré par KindleGen ou KindlePreviewer, il est créé par le script OS X Mobi_Unpack.



Pingback : Format ibooks… et maintenant ? | |
Excellent article, très utile.
Une petite question: je convertis mes epub maison au forma mobi avec kindlegen2 mais comment donc enlever l’epub source du fichier mobi résultat? Mobi_Unpack comme son nom l’indique permet juste de décompresser le mobi. Qu’est-ce donc que cet « outil qui va bien » pour alléger le mobi de l’epub redondant ? 😉 Le forum MobileRead est un peu confus, je n’ai rien trouvé…
Merci, on essaye de se rendre utile donc ça fait toujours plaisir d’avoir des réactions comme ça 🙂
Alors, en ce qui concerne Mobi Unpack, je n’ai pas encore eu le temps de plus m’intéresser au sujet.
De ce que je sais, et comme dit dans l’article, il y a la version dézippée, il y a un dossier avec les sources (images, CSS, HTML, etc.) et un EPUB qui est reconstruit sur la base de ce dossier-source. Je ne pense pas me tromper là-dessus. L’EPUB n’est donc pas dans le fichier à l’origine, c’est Mobi Unpack qui le recrée.
Le fichier qu’Amazon enlève est donc le dossier avec les sources. Jusque là, je pense que nous sommes OK. C’est donc ce fichier qu’il faut enlever pour alléger le fichier si on le met à dispo ailleurs que chez Amazon.
Pour l’instant, je n’ai vraiment vraiment pas eu le temps de plus m’y intéresser (et ce n’était pas une priorité dans le sens où nos fichiers vont de toute façon chez Amazon).
Néanmoins, par curiosité, je vais développer le sujet dès que je trouverai du temps. Je te propose donc (et je propose aux potentiels intéressés) de publier les infos et liens et explications dans les commentaires de cet article. Par ailleurs, si tu me le permets, j’en profiterai également pour te faire parvenir ceci directement par mail histoire que tu n’aies pas à surveiller / t’abonner aux commentaires 😉
Effectivement, c’est un peu le bordel et il faut voir si le script fonctionne correctement pour KF8 (peut-être aussi la raison pour laquelle il est difficile à trouver), je vais donc essayer de trouver le développeur du script pour de plus amples informations.
Promis, je le ferai dès que possible.
En fait je ne passe pas par Amazon, je met en ligne directement des fichiers mobi sur mon site (enfin, dès qu’il sera ouvert). Donc forcément plus ils sont légers mieux c’est. Après quelques essais j’ai écrit un script Python qui diminue la taille du mobi par 3 et qui se lit bien avec Calibre, mais qui fait planter KindlePreviewer. Donc je continue de chercher… Je me demande même si ce n’est pas contraire aux CGU d’Amazon de modifier les fichiers mobi générés par KindleGen, ce qui serait assez embêtant.
Merci en tout cas pour ta réponse rapide, je te tiens au courant !
Hum, tu as essayé directement sur les liseuses Amazon ? J’ai appris à ne pas me fier à Kindle Previewer vu qu’il contient pas mal de bugs d’affichage (notamment une polarisation de certaines images qui date de la version 1.6 et que bizarrement personne n’avait remonté à leurs développeurs avant nous).
Va vraiment falloir que je trouve un peu de temps pour régler cette question.
Non je n’ai pas essayé, je n’ai pas de Kindle car par principe je suis contre les systèmes fermés, DRM et compagnie. J’ai mis la question de coté mais je suis toujours preneur d’infos quand il y en aura…
Pingback : Page de pub #numérique @paumadou @sediter @e_jbb @jiminypan @norkhat #ebook #écriture « La Dame au Chapal