Quelles sont les compétences dont tout bon designer de livres numériques devrait disposer pour effectuer au mieux son travail ? Voici ce que j’imagine :
Le designer de livres numériques, pour peu que nous nous accordions le droit d’utiliser ce terme, est un designer pour le moins hybride, déchiré entre le livre et le web. Il n’est ni l’un ni l’autre mais bel et bien spécialiste à part entière — si l’on émigre de l’un de ces deux mondes, il faut en effet tout désapprendre ou presque pour « faire » du livre numérique, les différences entre papier et numérique ou entre web et livre numérique étant pour le moins notables et frustrantes.
Le designer de livres numériques est également hybride dans le sens où il est aussi bien designer que développeur. Sans avoir quelques connaissances des langages HTML, CSS (et JavaScript), difficile de produire des livres numériques de qualité puisque c’est ici le code qui est « valorisé » et que les solutions disponibles sur le marché ne permettent pas de s’en tirer avec les honneurs sans mettre la main à la pâte.1
Le designer de livres numériques est enfin inventeur à quelques occasions puisqu’il doit faire avec les limitations techniques. Il a donc tout intérêt à faire preuve de créativité s’il ne veut pas se retrouver résigné devant un problème inattendu.
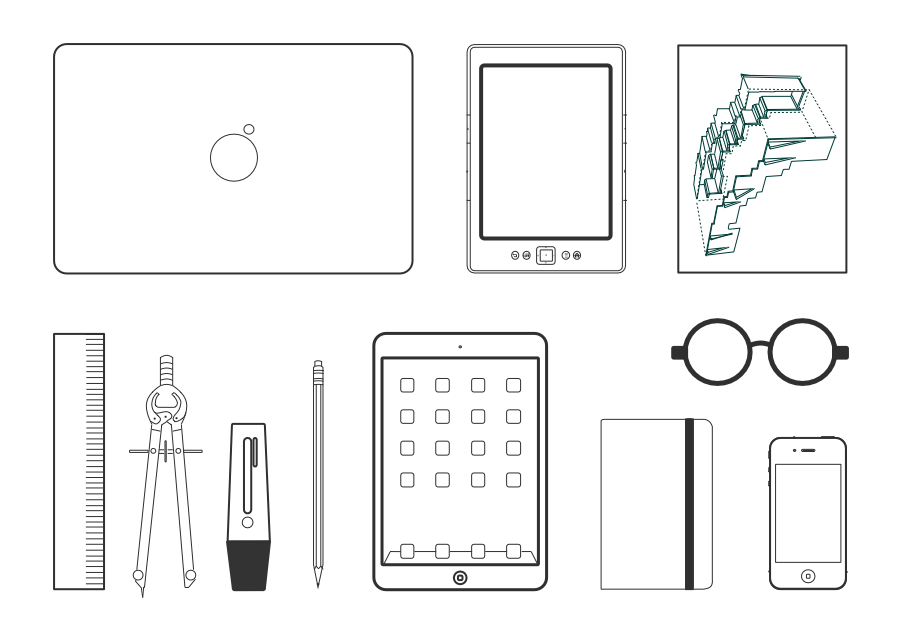
Revenons-en à notre illustration. Quelles sont les caractéristiques de notre designer de livres numériques ?
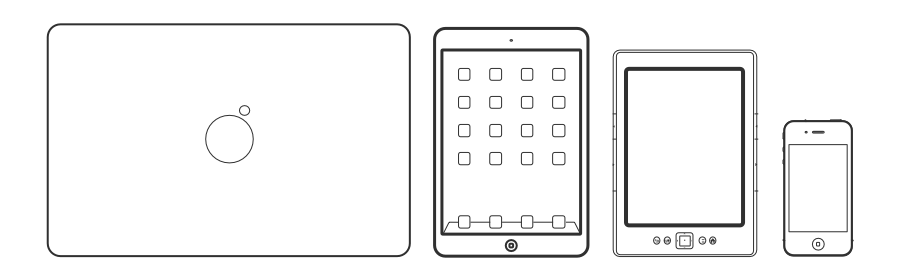
Notre designer dispose de chacun de ces outils puisqu’il doit imaginer des livres qui seront lus avec ceux-ci. Or, le rendu d’un livre sur chacun de ces appareils ne sera évidemment pas le même. Il se doit donc de tester et adapter son code pour optimiser la lecture sur chaque support. Une liseuse, par exemple, dispose d’un écran à 16 niveaux de gris, c’est une contrainte avec laquelle il devra composer. La taille de l’écran est une autre contrainte évidente, mais les différences techniques au niveau du logiciel (celui qui interprète le code) ne sont pas à négliger.
Bien naturellement, notre designer aime les livres. Il sait que son but est de faciliter la lecture et peut se montrer très critique quand un des livres numériques qu’il a achetés ne propose pas, selon lui, un confort de lecture au moins acceptable. Idem avec les enrichissements qui ont été mal pensés et qui desservent la lecture plus qu’ils ne proposent de réelle valeur ajoutée.
Bien évidemment, il collectionne les livres sur le design du livre ou du web, s’inspire parfois des mises en pages des livres papiers et se montre très curieux envers les expérimentations web HTML5 et CSS3 susceptibles d’être techniquement possibles au format EPUB3.
Est-il utile de mentionner que notre designer doit lire en numérique afin de travailler au mieux et de connaître tous les enjeux de son travail ?
Posséder (au moins) une liseuse lui permettra également de tester ses fichiers et de s’assurer qu’il n’y a aucun souci de lisibilité : contraste, épaisseur de trait de la police intégrée, rendu de cette police, lisibilité des images, etc.
Notre designer est un communicant. Il est capable d’expliquer ce qu’il est possible de faire, comment, et ce qui pourrait poser problème.
Le designer de livres numériques ne doit pas tout promettre, il doit aider à prendre les bonnes décisions, même si elles peuvent déplaire.
À l’heure ou tout est techniquement possible sans l’être réellement techniquement2, le designer au fait des multiples problèmes existants doit savoir raison garder et orienter vers les bons choix.
Notre designer doit savoir coder, d’autant que les langages qu’il utilise ne sont pas les plus ardus que l’on puisse trouver dans le monde du développement. Mais même si ces langages peuvent paraitre simples au bout d’un certain temps, ils sont bien plus riches et complexes à maîtriser dans le domaine du livre numérique.
La maîtrise du code permettra au designer de mettre en pages très rapidement mais également de construire des prototypes si le besoin existe. Il pourra ainsi plus facilement tester une idée qu’on lui soumet ou qu’il souhaite proposer à un auteur ou un éditeur. De plus, il sera plus à même de guider l’éditeur lorsque celui-ci souhaite expérimenter en numérique. Il ne sera plus limité à ce que les logiciels lui permettent de faire mais pourra proposer des idées techniquement réalisables et pérennes et, surtout, proposer des alternatives pour des idées qui ne le seraient pas.
Notre designer est un observateur forcément curieux.
Puisqu’il crée pour l’écran, il va s’intéresser à ce qui se fait dans le domaine du web et des apps, en plus du livre. Il pourra y trouver des inspirations pour imaginer ce que pourrait être le livre numérique de demain. Cela lui permettra également de mettre à jour sa manière de coder dans le but d’améliorer la qualité des fichiers. L’écosystème du livre numérique se développant rapidement, il peut y avoir une très nette différence de qualité entre deux fichiers réalisés à 6 mois d’intervalle.
Le designer de livres numériques n’est pas très aidé. En effet, peu nombreux sont les revendeurs à lui fournir la documentation dont il a besoin. Il se retrouve donc souvent esseulé face aux différents problèmes qu’il peut rencontrer, ce qui l’incite à marquer dans son carnet toutes ses observations ainsi que les solutions aux problèmes rencontrés — s’il y en a.
Il en vient parfois à se demander pourquoi il n’a pas droit au même traitement que les développeurs web, qui ont accès à de véritables sites–documentations mis à disposition par les entités en charge du développement des navigateurs web. Les seules documentations qui lui sont disponibles sont au format PDF et se révèlent bien maigres en comparaison.
Le carnet peut également servir pour des croquis de mise en pages.
Pour notre designer, tout est bien relatif, même la composition typographique. Il baigne donc dans les mathématiques : la géométrie bien évidemment (proportions), le calcul (il doit au moins savoir convertir des points et pixels en em) et la logique (comment le logiciel va-t-il interpréter mon code et afficher les éléments ?).
Malgré tout, le rendu de sa mise en pages est loin d’être assurée dans l’état actuel de l’écosystème numérique. Entre le mauvais support des formats par certains logiciels et les overrides 3 des autres, les obstacles à contourner restent nombreux. C’est pour cette raison que la connaissance de l’écosystème et la maîtrise des langages HTML et CSS (voire JavaScript) sont des compétences à acquérir assez rapidement.
Force est de constater qu’un effort conséquent s’est porté sur les formations ces derniers mois en France. Malgré tout, ces formations sont souvent trop courtes (quelques heures) et plutôt théoriques. Nous pourrions dire qu’elles peuvent mettre le pied à l’étrier mais rarement plus. Or le livre numérique demande énormément de pratique. On peut dès lors déplorer que codeurs et spécialistes de l’édition numérique partagent très peu leurs réflexions, ce qui ne risque pas de faire avancer les choses.
En résumé, le designer de livres numériques doit être polyvalent, rigoureux, créatif et persévérant : c’est un passionné !
- Et c’est sans compter les différences entre logiciels et appareils de lecture, qui apparaissent comme autant de pièges quand on ne les connait pas. ↩
- Support des formats et de leurs fonctionnalités pour le moins partiel et disparate. ↩
- Remplacements des styles définis dans le fichier du livre par des styles par défaut de l’app. ↩