Avec le numérique, le livre et le magazine entrent dans le domaine du logiciel. C’est une app ou un fichier qui vient s’intégrer à un écosystème (iOS ou Android, iBooks ou Kindle), qui peut donc être mis à jour, dupliqué et sauvegardé, mais peut également connaître quelques bogues voire « planter ».
En tout logique, livres et magazines numériques se voient ainsi automatiquement attribuer la notion d’interface et d’expérience utilisateur. En réalité, nous n’attribuons pas cette notion, nous ne faisons que la remettre en avant. En effet, le livre et le magazine papier disposent déjà d’une interface et d’une expérience utilisateur. Elles sont mêmes tellement éprouvées et abouties que le numérique — surtout le livre — les considère comme des références et s’évertue à les mimer. Il est donc intéressant de voir ce que cela donne en numérique et comment faire évoluer le livre et le magazine pour offrir quelque chose d’aussi qualitatif qu’en papier sur ce point.
Dans la mesure où l’interface et l’expérience utilisateur d’un livre numérique dépend plus de l’app utilisée par le lecteur que du livre en lui-même, intéressons-nous plutôt au magazine, déjà bien en avance sur le livre, d’autant plus dans le domaine de l’interactivité.
Selon moi, nous ne devons pas reprendre la notion d’interface et d’expérience utilisateur telle quelle. Nous devons bien prendre en considération que le livre et le magazine sont faits pour être lus : la lecture constitue la majorité de leur utilisation. Par conséquent, nous devons faire naître un concept d’interface et d’expérience utilisateur–lecteur, ce qui reflétera bien plus notre réalité et, surtout, notre travail.
Alors quelle est l’expérience utilisateur–lecteur typique du magazine numérique à l’heure actuelle ?
Les choses se gâtent dès la première utilisation de l’application puisque l’utilisateur doit attendre qu’un numéro soit téléchargé sur l’appareil avant de pouvoir lire…
Ce processus peut nécessiter jusqu’à 30 minutes, ce qui est une très mauvaise première impression, une expérience inacceptable. Si l’utilisateur est abonné, il pourra alors profiter ensuite du téléchargement en tâche de fond. Mais il n’en reste pas moins que la très lourde publication (400 mo en moyenne) occupera rapidement de l’espace de stockage sur sa tablette… qui n’en propose finalement pas tant. Aussi, il devra régulièrement « purger » plutôt que de stocker et, pire encore, télécharger une nouvelle fois s’il souhaite relire.
Obliger le lecteur à gérer sa bibliothèque app par app (ou publication par publication) n’est franchement pas une amélioration par rapport au papier. On devrait plutôt chercher les moyens de rendre cette gestion transparente pour ne pas lui ajouter une énième « charge numérique » ; il ne s’en sortait déjà plus avant…
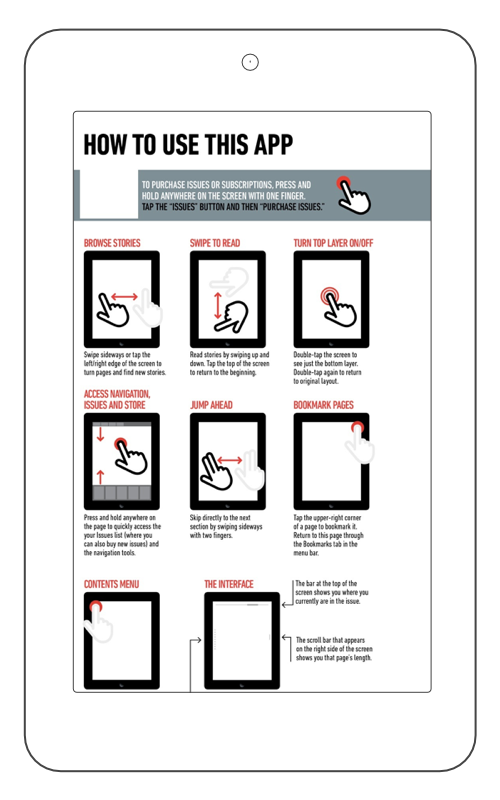
Force est de constater que nous ne partons franchement pas sur de très bonnes bases. Et les choses empirent lorsque le lecteur se voit présenter un tutoriel.
Pour dire les choses simplement, si l’on doit présenter un tutoriel pour montrer au lecteur comment un magazine fonctionne, c’est qu’il y a de grandes chances pour que l’interface soit juste mauvaise. La lecture d’un magazine papier est logique, évidente et triviale. Atteindre cette simplicité d’utilisation devrait être l’objectif principal des designers de magazines numériques.
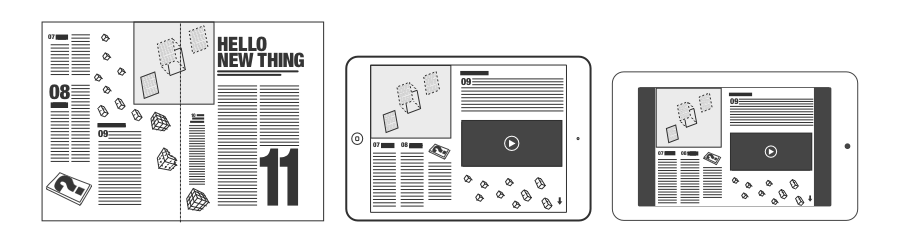
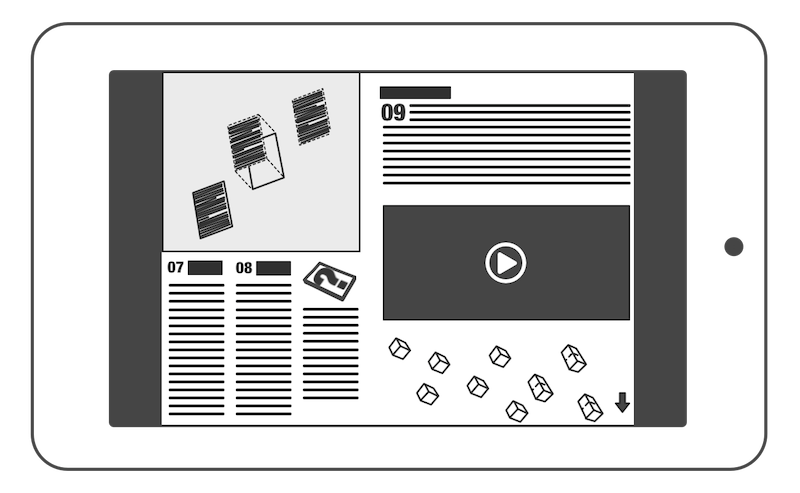
En expérimentant l’interface (complexe) de la publication, le lecteur sera alors amené à découvrir ceci.
Ce n’est là que l’organisation spatiale du contenu. Tourner une page du magazine numérique revient à changer d’article dans le magazine papier, il faut scroller verticalement pour « réellement » tourner les pages numériques de l’article. Autrement dit, on exige du lecteur qu’il abandonne ses mécanismes de lecture, mécanismes forgés depuis sa naissance, et tout cela parce qu’il fallait « nécessairement » repenser le fonctionnement du magazine en numérique.
Résultat : perdu dans l’espace peu logique du magazine, sans repère aucun, le lecteur doit suivre un parcours balisé à l’aide de flèches — ce qui était déjà un indice quant à l’impertinence de l’interface.
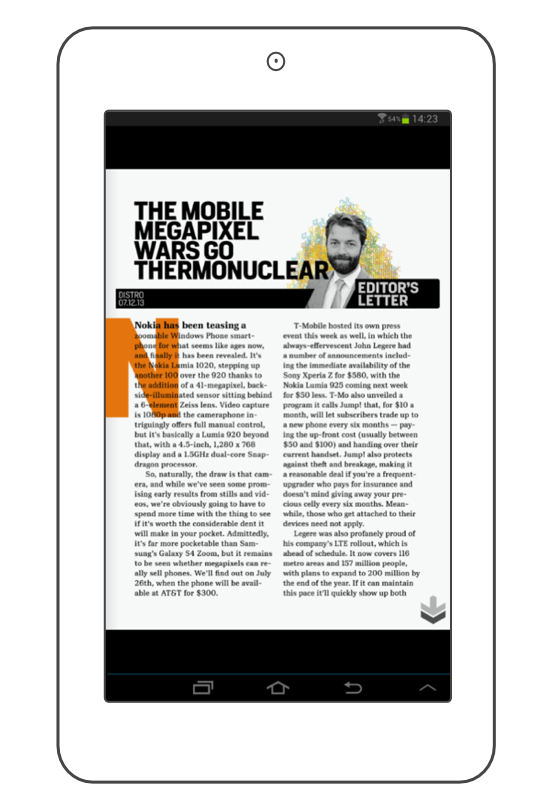
D’ailleurs, l’imposition d’une interface inutilement complexe est l’une des critiques qui revient le plus dans les commentaires des utilisateurs, comme nous pouvons le constater en allant consulter les avis sur le magazine Distro d’Engadget par exemple :
Personnellement, je ne suis pas non plus un grand fan de cette interface utilisateur « scroll vers le bas ou vers la droite ». Elle est déroutante et inutile.
Le fait de tourner les pages vers le bas et la droite rend également l’app lourdaude. Faites juste « un magazine », avec une interface où l’on ne scrolle que sur un seul plan.
Les autres critiques de ce magazine concernent l’absence de zoom ou de réglage de la taille des caractères, des manques qui semblent inconcevables aujourd’hui, surtout à considérer que les tablettes 7” se sont très largement démocratisées sur le marché… et c’est là que cette notion d’utilisateur–lecteur prend tout son sens, parce que la lecture n’a pas été considérée à sa juste valeur et que nous n’en avons pas soigné les fonctionnalités.
Ma plus grosse critique concerne les images et le texte trop petits et qui ne peuvent être zoomés. Quand le texte est écrit en blanc sur fond noir avec une taille de 6 pt, c’est juste illisible. Lire ce magazine sur un iPad Mini est une torture.
C’est une app fabuleuse avec un seul défaut flagrant sur les petites tablettes. Il manque la fonctionnalité de zoom ou de réglage de la taille de caractères. Ceci rend la lecture très difficile.
Sur ma Nexus 7, le texte est tellement petit qu’il faut une loupe pour pouvoir le lire.
J’attribuerai 5 étoiles à l’app une fois que les développeurs auront découvert comment mettre en pages le magazine sur les tablettes de moins de 10 pouces.
Quant aux éléments interactifs, ils sont plus souvent décrits comme des bells and whistles (des gadgets) qui alourdissent le poids de la publication et ne sont là que pour en mettre plein la vue. Il va donc falloir très rapidement développer des méthodes de design éditorial afin que l’interactivité offre une réelle plus-value au lecteur numérique.
En résumé, l’interface et l’expérience utilisateur–lecteur d’un magazine numérique sont encore très loin d’atteindre celles d’un magazine papier. Le fait est que nous pouvons même parfois nous retrouver aux antipodes de l’expérience naturelle du magazine papier : on ne peut pas lire tout de suite après avoir acheté, on ne comprend pas comment « naviguer » dans la publication, la lecture est pénible car le travail de mise en pages n’a pas été exécuté correctement et les fonctionnalités qui visent à permettre à l’utilisateur de rendre sa lecture plus confortable manquent terriblement.
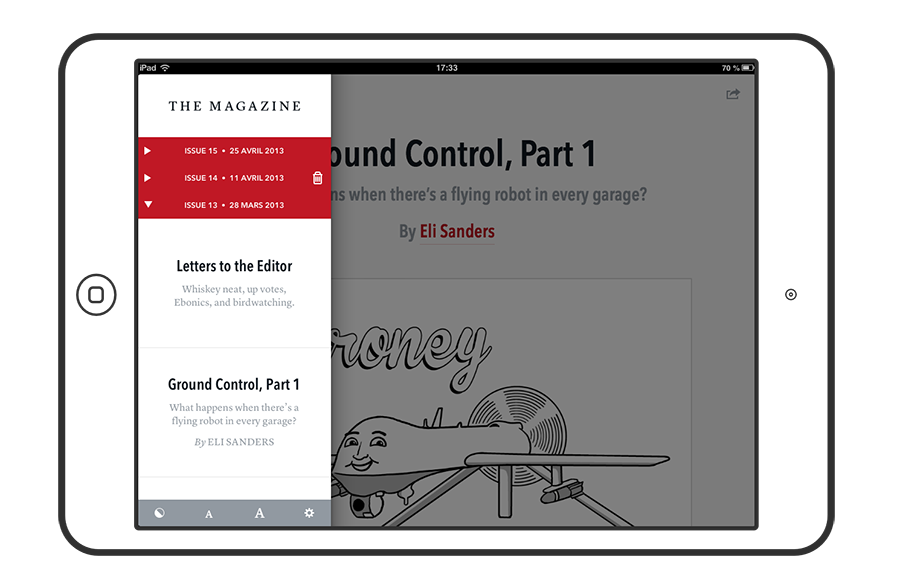
Il n’est donc pas étonnant de voir des éditeurs, des spécialistes, des designers, des journalistes et des lecteurs se montrer très critiques envers les magazines numériques et plébisciter des publications comme TRVL et The Magazine (ce dernier ayant servi de base au concept de subcompact publishing), pensées pour le numérique et dont l’objectif est de mettre l’expérience utilisateur–lecteur à l’abri de toute critique.