Je redoute que le design logiciel moderne ne crée de nouveaux problèmes d’accessibilité.
Ses animations, en tout cas, me mettent de plus en plus souvent mal à l’aise. Imaginez un sentiment de perte d’équilibre voire de vertige, l’impression de ne plus savoir où vous vous situez dans l’espace.
Si cet inconfort reste gérable pour moi, il ne l’est pas forcément pour les personnes ayant des troubles vestibulaires ou épileptiques. Là, la situation devient beaucoup plus difficile à gérer, a fortiori quand rien ne vient annoncer qu’un élément de l’app ou de la page web peut déclencher une crise.
Si les troubles vestibulaires ne vous parlent pas, pensez au mal de mer — ou, plus généralement, au mal des transports — et dites-vous que cela peut arriver devant un écran, sans prévenir. Vous l’avez peut-être même déjà vécu en étant malade — ou en ayant bu beaucoup trop d’alcool.
Exemples
Ce qui m’a incité à écrire cet article, c’est cette page sur le site d’Apple : Lancez-vous.
Sur ordinateur de bureau, la navigation me met extrêmement mal à l’aise, un peu comme si mon cerveau devait composer avec des informations contradictoires. Disons que c’est dérangeant.
En creusant un peu dans mes souvenirs, des animations du site Google Design provoquent ce même effet. Pire encore, il m’est impossible de regarder de bout en bout cette vidéo d’1 minute 30 car elle provoque très rapidement une gêne.
Loin de moi l’idée de généraliser mon propre cas — je sais que d’autres ont également été touchés sur ces exemples — mais quelque part, cela peut devenir troublant : on commence à se demander si quelque chose ne va pas, surtout quand ces réactions se multiplient.
Et quand bien même je tendrais à généraliser, sachez que des choses aussi simples que des carousels peuvent déclencher des réactions chez des personnes souffrant de troubles…
Des animations, partout, tout le temps
Mon problème avec ce design moderne, et plus particulièrement les langages de conception qui le définissent, c’est l’animation. Elle est vivement encouragée — et même largement poussée par les utilisateurs de ces langages —, elle peut néanmoins rendre le logiciel invivable pour certains utilisateurs.
Au fond, l’animation ne vient que remplacer le graphisme à un niveau skeuomorphique. Puisque nous avons jeté textures, ombres portées, surpiqûres et autres « vetustées » d’iOS 6 par exemple, il fallait bien le remplacer par quelque chose d’autre. Si d’aucuns diront que cette approche graphique paraît de bien mauvais goût aujourd’hui, elle ne posait pas forcément ce type de problèmes ; avec l’animation, par contre, les choses peuvent très mal tourner, surtout si on en fait trop — et c’est justement ce que l’on reprochait au graphisme skeuomorphique…
Notez que quand j’écris que l’animation est skeuomorphique, j’utilise le terme tel que défini par Don Norman dans The Design of Everyday Things :
Par Skeuomorphique on entend que des idées vieilles et familières ont été incorporées dans de nouvelles technologies, même si elles ne jouent plus un rôle fonctionnel. […] Les modèles conceptuels existants nécessitent seulement d’être modifiés plutôt que remplacés. À la longue, de nouvelles formes n’ayant aucune filiation aux vieilles émergent, mais les conceptions skeuomorphiques auront probablement aidé à la transition.
Ce que beaucoup semblent avoir retenu de cette page du livre, c’est l’exemple du panneau de plastique que l’on a fait ressembler à du bois, par exemple dans les voitures américaines. Pourtant, nous ne sommes absolument pas au niveau de l’esthétique mais bien du modèle conceptuel.
Aussi, quand nous illustrons le design skeuomorphique avec iOS 6 ou Mac OS 10.8, nous nous trompons royalement. Les versions suivantes le sont tout autant : le modèle conceptuel des dossiers du bureau est toujours utilisé ; sliders, boutons et icônes n’ont changé que sur un plan visuel. Les effets de zoom et de parallaxe sont simplement venus habiller les interactions, ce sont aussi des modèles conceptuels existants et nous pourrions ici parler de physique skeuomorphique. Nos interfaces sont donc toujours skeuomorphiques au sens strict du terme — dont nous avons très largement abusé ces 5 dernières années parce que nous avons la fâcheuse tendance de jeter le bébé avec l’eau du bain.
La nature ayant horreur du vide, et l’humain n’apprenant que trop rarement du passé, le risque de remplacer un graphisme skeuomorphique trop chargé par un abus de physique skeuomorphique est bel et bien réel. Et ce d’autant plus que le design « Flat » et ses dérivés n’offrent a priori pas beaucoup d’autres options pour surprendre voire ravir l’utilisateur.

Alors que faire ?
Le design moderne est relativement nouveau, l’animation est un terrain d’exploration. Il est par conséquent fort possible que beaucoup, ne serait-ce que par simple méconnaissance, poussent les choses un peu trop loin et fassent de certains utilisateurs des victimes collatérales.
Aussi, je ne pourrais qu’encourager les designers à aller lire cette introduction sur le site A11y Project et enchaîner sur ce guide d’A List Apart.
À noter que 3 facteurs majeurs peuvent être isolés. Il serait donc raisonnable de garder ces choses à l’esprit lors de la conception des animations :
- la taille relative du mouvement : l’élément bouge sur une large surface de l’écran ou de la fenêtre ;
- la direction du mouvement : par exemple des effets exagérés de parallaxe (les éléments bougent à des vitesses différentes) ou des animations qui bougent dans une direction différente du sens de scrolling ;
- la distance parcourue par l’élément animé : la transition de zoom 3D d’iOS lors de l’ouverture d’une app donne l’impression qu’une très grande distance a été parcourue en un clin d’œil.
Une nouvelle fois, je ne veux pas généraliser. Je n’ai par exemple jamais eu de souci particulier avec le « Modern Design » de Microsoft. Il va donc sans dire que je ne sous-entends pas qu’il faut jeter l’animation aux oubliettes.
Il y a simplement que je me rends compte qu’un web ou un environnement logiciel animé sans prendre en compte cette problématique pourrait devenir un enfer pour moi, qui ne souffre même pas de troubles vestibulaires — s’il fallait une preuve que l’accessibilité concerne absolument tout le monde, la voilà.
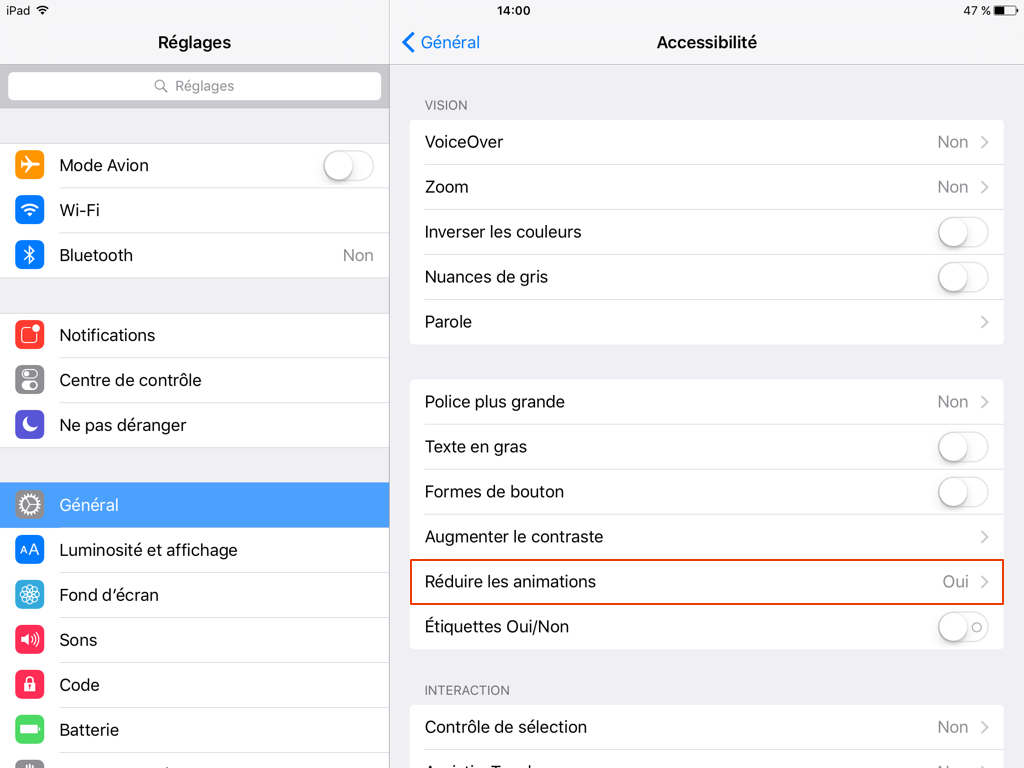
Je doute en effet qu’un interrupteur comme celui proposé sur cette démo des Dev Tools Mozilla soit systématiquement mis à disposition de l’utilisateur. Pourtant, cet interrupteur améliore l’expérience utilisateur dont on nous vante aujourd’hui les bienfaits.
Conclusion
Si vous concevez des animations d’interface, ne vous arrêtez pas à son « degré de coolitude », assurez-vous qu’elle ne posera pas de soucis puis avisez.
Au-delà, il ne faudrait surtout pas oublier que plus on vieillit, plus on risque d’expérimenter ce genre d’invalidité. Ainsi, on estime que plus de 35 % des adultes de plus de 40 ans sont concernés par les troubles vestibulaires aux États-Unis. Pour certaines apps, le nombre d’utilisateurs potentiellement touchés est donc énorme.
Et en parlant de chiffre énorme, on estime que 26 % de la population française a un handicap au sens large. Ce chiffre ne pourra qu’augmenter avec le vieillissement de la population.
Se préoccuper de l’accessibilité aujourd’hui, c’est donc concevoir à long terme. Aussi, je ne peux que partager ce questionnement de Christian Heilmann :
Pourquoi est-ce tellement plus facile de construire une interface inaccessible ? Comment se fait-il que ce soit le statu quo ? […] Quand avons-nous perdu ce combat ? Qu’avons-nous fait pour devenir « le petit vieux qui gueule au balcon » plutôt que l’expert vers lesquel les gens se tournent pour améliorer leurs produits ?
Et m’en émouvoir.
Parce que ce nouveau problème d’accessibilité, ces animations qui mettent mal à l’aise, nous aurions pu le voir venir à des kilomètres et en traîter directement dans les langages de conception, sensibilisant des millions de designers par la même occasion…

Les goûts et les couleurs… Je suis pour ma part un aficionados de ce design qui me parle énormément !
Hum, en quoi des vertiges, nausées, maux de tête ou étourdissements, qui peuvent durer plusieurs heures après qu’une animation les aient déclenchés, ont à voir avec « les goûts et les couleurs » au juste ?
Pour ne prendre qu’un exemple parmi d’autres, depuis iOS 7, cette problématique est d’ailleurs bien documentée :
Ici : http://www.theguardian.com/technology/2013/sep/27/ios-7-motion-sickness-nausea
Là : https://vestibular.org/news/09-27-2013/motion-sickness-new-apple-ios-parallex-mapping-design
Ailleurs : http://reverttosaved.com/2016/02/04/os-x-el-capitan-and-tvos-still-a-bag-of-hurt-for-people-with-motion-sickness-and-other-vestibular-disorders/
Il n’est aucunement question de style, il est question de santé. Les gens qui ressentent ces effets n’y peuvent rien, ils ne se disent pas « tiens, et si je pétais un malaise pour le fun devant mon iPad », ce n’est pas une lubie qui leur prend tout à coup.
C’est peut-être le problème au final d’imaginer que c’est une question de « goûts et de couleurs ». Eh ben non, c’est une question de faire du mal à des gens si on ne fait pas attention. Pour avoir expérimenté le truc récemment, pour d’autres raisons, je ne le souhaite à personne. Mais bon, c’est certainement que comme j’aime pas l’esthétique du truc, les gênes ressenties sont juste une sur-réaction irrationnelle…
Mon commentaire parlait en réalité principalement du Material Design de Google, dont les animations sont bien moins fortes que l’exemple de la page Apple citée et qui est, il est vrai, assez mal foutue.
D’ailleurs, pour ce qui est du Material Design, l’accent est vraiment porté sur l’aspect « flat » et les couleurs, plus que sur de véritables animations à causer des nausées (à moins que 4 petites billes multicolores tournant sur elles-mêmes soient réellement déroutantes mais j’en doute).
Ça n’a rien à voir avec la plateforme, des utilisateurs Android (avec et sans surcouche) ont le même souci. Trouvé rapidement :
- Galaxy S6 : http://androidforums.com/threads/galaxy-s6-feeling-sick.916010/
- LG G2 : http://forums.androidcentral.com/lg-g2/324115-motion-sickness.html
Par ailleurs, certaines animations du microsite Google Design ne sont pas sans causer des soucis à certains : la vidéo (cf. article), le mouvement du header au changement d’article quand celui-ci se contracte ou la vague radiale…
On peut jouer longtemps si tu veux, à sélectionner des animations qui posent problème et d’autres qui n’en posent pas. C’est pas comme s’il y avait une partie « Alors que faire ? » dans l’article pour pointer les 3 facteurs majeurs qui rentrent en compte…
Inutile de se braquer autant, j’exprimais un avis, qui est personnel, et dans lequel j’exprime mon engouement pour le design tel qu’il est mis en avant actuellement par Google. Peut-être suis-je chanceux d’être totalement insensible (dans le mauvais sens du terme) aux animations qu’ils pratiquent et je ne vais pas prendre mon cas pour une généralité si tu indiques qu’il s’agit d’un véritable problème de société. En tous les cas, dommage si nous en venons à réduire de telles expériences, plutôt que de justement proposer une option permettant de réduire ou de supprimer les animations, pour que chacun soit content.
Mon commentaire n’est donc nullement une provoc et j’apprécie beaucoup tes articles, je me suis simplement permis de dire que cela me semblait être un réquisitoire bien trop fort pour quelque chose qui me semble au contraire très prometteur et réussi (encore une fois je parle ici uniquement du Material Design).
Je ne me braque pas 😉
J’essaye juste de sensibiliser à une problématique, lister ce à quoi il faut faire attention si ça part en prod. et qu’est ce qui peut-être envisageable : le switch sur la démo de Mozilla en est un exemple.
Et honnêtement, je ne l’ai même pas écrit comme un réquisitoire. C’est l’un des rares articles où j’ai pesé absolument tous les propos, rajoutant des parties pour justement ne pas avoir un propos trop cash. D’une part parce que je ne crois pas que sans expérimenter, on trouvera des solutions, et d’autre part parce que je suis également amené à gérer des animations pour certains projets.
Je comprends bien 🙂
En tout cas bravo pour ton blog et j’espère que tu continueras à sortir des articles régulièrement, c’est vraiment intéressant.