Le « mode lecture » de votre navigateur est l’endroit où la typographie devrait être traitée avec un perfectionnisme quasi pathologique. Or, il y a de grandes chances que ses designers n’y aient pas apporté autant d’attention que ceux d’Instapaper ou de Pocket par exemple.
Ok, pour relativiser, ce lecteur est l’une de ces fonctionnalités qui peuvent arranger les choses à l’occasion – coucou les sites illisibles ou bourrés de pubs « SHEBAM ! POW ! BLOP ! WIZZ ! » dans tous les coins. Et honnêtement, je pense que la plupart d’entre-nous se disent qu’il est assez bon. Autrement dit, même si l’on pourrait certainement faire mieux, il répond à nos (faibles) exigences – soyons honnêtes jusqu’au bout, il est une solution de repli pour pas mal de monde.
Typiquement, le lecteur offre quelques réglages aujourd’hui :
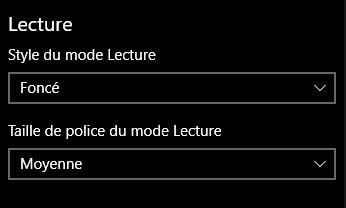
- une sélection pas forcément bien sentie de polices ;
- la taille de caractères ;
- la couleur de fond.
Le tout dans un composition qui ressemble pour beaucoup à celle du web par défaut, cette composition d’un autre temps, celle-là même que vous n’auriez pas idée de conserver telle quelle quand vous faites un site web.1
Donc, intéressons-nous au lecteur de… hum… au hasard… Safari – qui est juste devant moi, ça tombe bien – et voyons les leçons que nous pouvons en tirer.
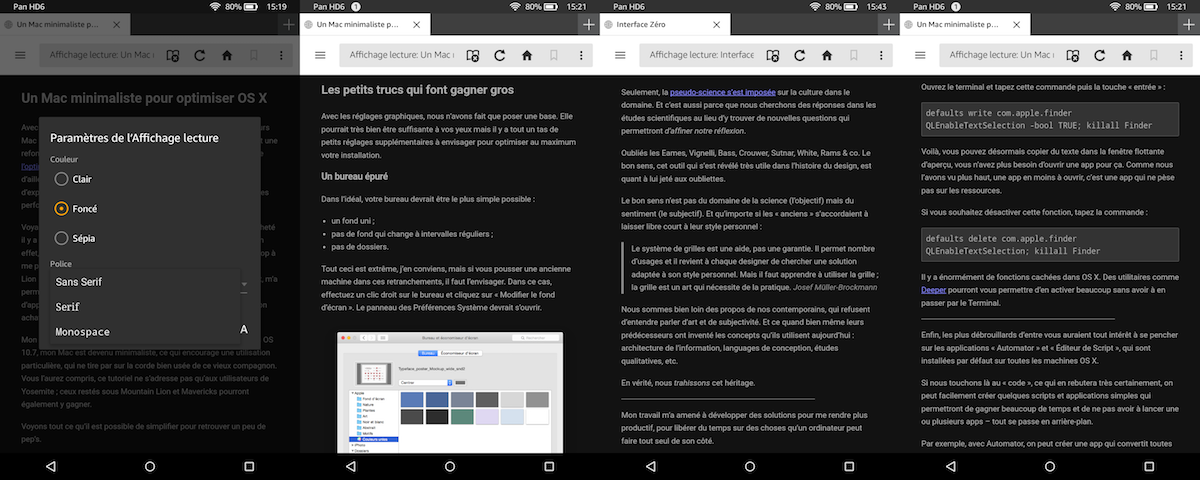
Afficher le lecteur
Et c’est parti pour la soirée diapo.
Note : même si les captures sont sur fond gris, les mêmes remarques peuvent être faites avec les autres fonds.

Bon, déjà, l’échelle typo est pas géniale. Il est difficile de différencier les titres h2 des titres h3 et, du coup, on ne sait plus trop où on en est dans les longs articles avec beaucoup de sous-parties. C’est dommage parce que c’est justement là que le « mode lecture » pourrait se révéler des plus utiles.
À noter que nous n’aurions pas forcément besoin de changer l’échelle – encore que cela apporterait de l’harmonie –, nous pourrions en effet jouer sur les marges et retraits, ou différencier par des styles par exemple.

Aïe. La citation en bloc, qui nécessite très souvent du contraste dans le sens où elle ancre ou fait évoluer la réflexion, se retrouve atténuée. Je devine qu’ils ont voulu compenser le poids visuel (par rapport à l’ajout de la bordure à gauche) mais le contraste donc l’accessibilité en souffre. Il faudrait une taille de 18 points pour respecter les guidelines WCAG 2.0 avec cette combinaison fond–texte.

OK donc là, ils ont oublié les puces des listes (« un fond uni, pas de fond qui change… »). Tout est parfaitement normal.

Par contre les listes numérotées, elles, sont bien prises en compte. Va comprendre…
Sinon, il pique quand même un peu le bleu du lien, non ? Peut-être que c’est voulu puisque seule la couleur permet de différencier les liens2 (pour l’accessibilité des liens, c’est par ici).

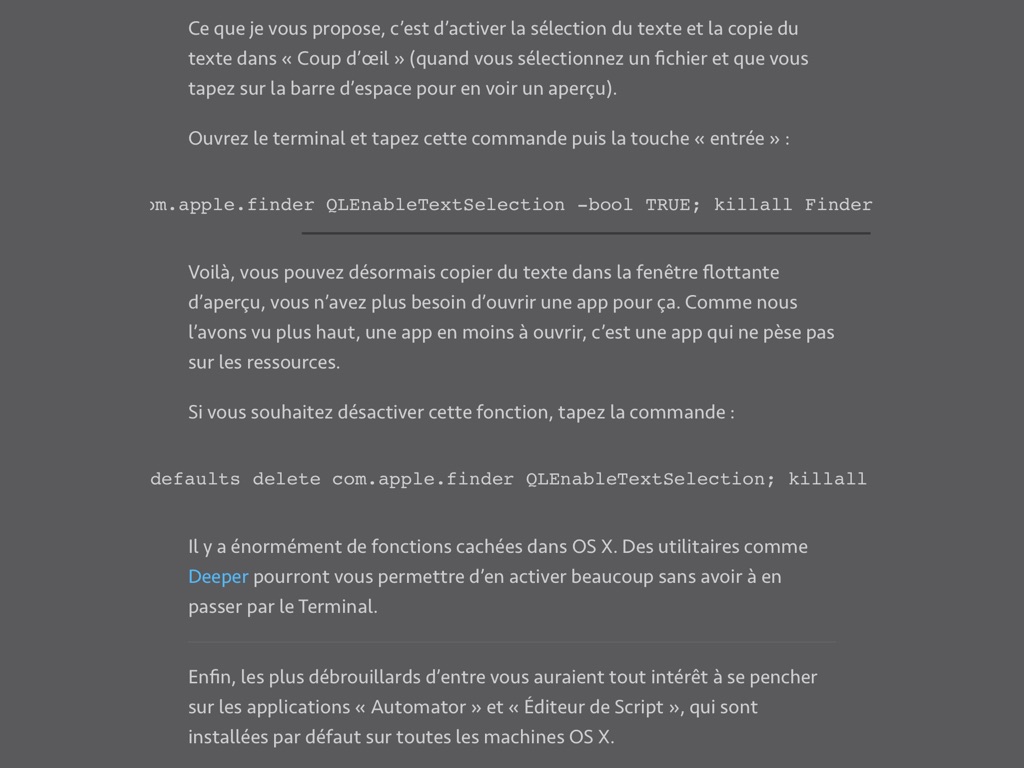
Ah le code préformaté… Si tu ne sais pas qu’on peut scroller horizontalement le bloc, rien ne l’indique visuellement – à part la barre de scroll qui s’affiche… quand tu scrolles.

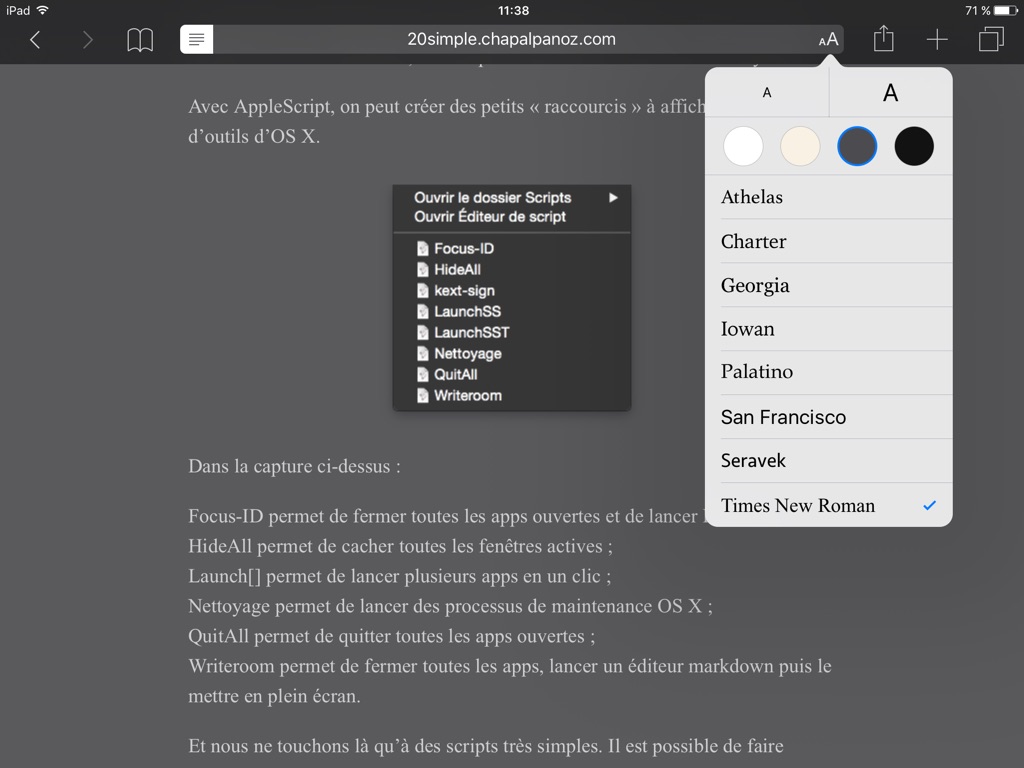
Niveau polices, on a droit aux grands classiques… Palatino, Times New Roman, aux traits peut-être trop fins pour assurer un bon contraste, notamment sur fond gris ou noir. Et puis c’est pas comme si des dessinateurs de fontes reconnus déconseillaient Times New Roman sur les écrans HD justement pour cette raison…

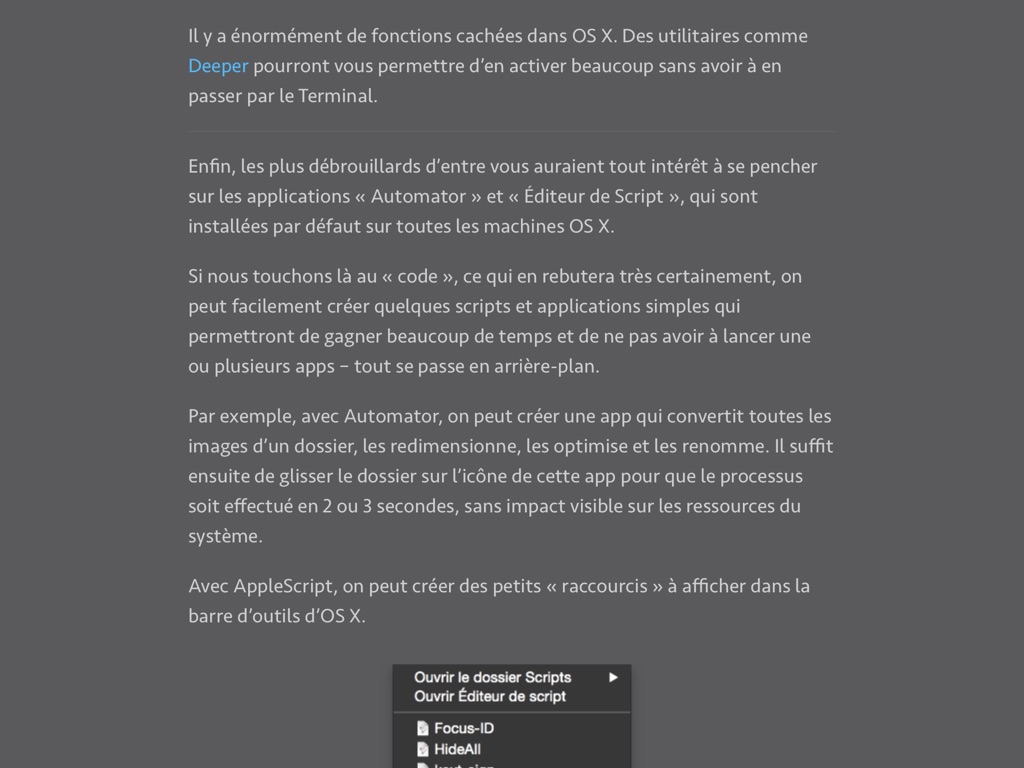
Hum tiens on dirait que la marge est double entre les deux premiers paragraphes. Ah, OK ! En fait il y a une ligne horizontale <hr/> qui est juste impossible à voir sauf si tu te rentres l’iPad dans la rétine.
C’est dommage puisque si l’on en croit les spécifications HTML5, on l’utilise désormais pour indiquer un changement thématique (changement de décor, changement de sujet, etc).
Je suis sûr que l’équivalent « livre », l’astérisme, est susceptible de davantage vous parler.
* * *
Voilà, le truc juste au dessus est un astérisme.3 Et vous l’avez certainement croisé dans un bouquin, un jour.
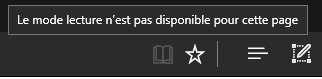
Quand le lecteur ne s’affiche pas
Poussé par la volonté d’être un tantinet exhaustif, je me suis interessé au lecteur de Microsoft Edge. Malheureusement, celui-ci n’était pas disponible pour mon échantillon de test – je ne suis pas le seul que ça irrite. Peut-être était-ce à cause des morceaux de code ? Ou peut-être les titres de niveau 3 ? Ou plus simplement, l’article était-il trop long ? Le mystère subsiste encore aujourd’hui, j’ai jugé inutile de persister.

Bref, en me rabattant sur d’autres articles, j’ai pu le lancer… et je dois dire que si Microsoft s’en tire légèrement mieux, ce n’est tout de même pas l’extase.
Pour résumer :
- une seule couleur pour tous les éléments de texte sauf les liens (plus grande homogénéité, ce qui a au moins le mérite de ne pas atténuer des passages qui peuvent être importants) ;
- une échelle typo et un rythme vertical (marges) plus soignés ;
- les puces des listes sont bien affichées ;
- une police serif pas fonciérement géniale sur des écrans de qualité médiocre ;
- un interlignage de titres
h[n]absolument dégueulasse (comprendre « tellement lâche qu’on peut glisser une ligne de texte supplémentaire entre chaque ligne ») ; - les
<hr/>sont tout simplement enlevés, pépère.
À noter qu’on ne peut pas choisir la typo. Tant pis pour l’accessibilité, notamment celle des lecteurs qui ont besoin d’une police sans-serif.

Ce n’est donc toujours pas le Pérou et c’est d’autant plus dommage que des ingés Microsoft n’hésitent pas à balancer :
Reading view is more streamlined clean and simple layout, book-like reading experience of webpages, without the distraction of unrelated or other secondary content on the page.
Pour l’expérience de lecture comparable aux livres, on repassera. eBook, je veux bien (et encore, y’a du progrès) mais un livre, ça ne ressemble pas à un fichier Word avec les styles par défaut, les gars. Ouvrez un livre et copiez la composition sinon ?
❧
Finalement, ceux qui s’en tirent le mieux sont peut-être les développeurs et designers d’Amazon. Partis de très très loin (justification imposée créant des espaces géants entre les mots, titres de niveau 3 ne s’affichant pas, listes mal supportées, etc.), une réelle amélioration peut se faire sentir dans Fire OS 5.

Aujourd’hui, et même si l’on ne peut parler d’excellence, il faut admettre que le « mode lecture » de Silk Browser fait plutôt bien le job : des réglages sensés, une échelle un peu plus lisible, un support des éléments HTML quasiment sans faille, une bonne gestion des citations en bloc (y compris leur source !), etc. Bref, c’est une base suffisamment solide pour envisager l’avenir – même si le texte à 100 % est un peu petit à mon goût.
La différence entre Amazon, Apple et Microsoft ? Eh bien Amazon s’est fait pourrir pendant des années parce que la typographie du Kindle était absolument immonde…
Pourquoi j’en parle ?
D’une part, je pense important de souligner qu’il existe une « culture de l’amélioration » très forte sur le web, et que ce genre de liste ne pourra que démontrer l’énorme activité des développeurs web autour de la typographie.
Il me semble simplement dommage que les développeurs/designers « système » en fassent le minimum en comparaison, a fortiori parce qu’ils ont accès à des moyens techniques beaucoup plus développés.
Je ne demande pas quelque chose de super poussé, j’encourage juste à soigner davantage les (petits et gros) détails. Ce n’est peut-être pas une priorité mais nous savons faire mieux, plus rapidement, et les compétences ne manquent pas – proposer des thèmes bien conçus et variés pourrait être une bonne idée, et cela pourrait résoudre (in)directement les problématiques d’accessibilité.
D’autre part, je ne peux pas m’empêcher de penser que la conception de l’écrit se dégrade jour après jour.
Certes, on multiplie les typos système, les typos branding et les typos eBook mais force est de constater que, dans bien des cas, on ne soigne pas autant le reste.
Donc, aujourd’hui, je vais poser une règle simple et concise :
Si l’Interface Utilisateur ≠ l’eXpérience Utilisateur,
alors les fontes ≠ l’expérience de lecture.
Il me semble important de le rappeler dans le sens où la composition est une matière pour le moins complexe et que le travail du typographe consiste à trouver un compromis entre le texte et son lecteur – l’articulation logique4 et le phrasé rentrent en compte, raison pour laquelle il ne faudrait pas ignorer les hr par exemple. En numérique, il ne faut pas oublier d’y ajouter les besoins de l’utilisateur – j’insiste sur l’accessibilité parce que c’est important.
OK, ce travail est probablement impossible quand on doit gérer une telle diversité de contenus mais il y a au moins un dénominateur commun à trouver.
Reste que quand je tombe sur des sites utilisant des fontes light voire thin ou un niveau de gris trop clair pour le corps du texte, j’en viens à me demander si nous ne sommes pas en train de perdre cette expertise que nous avons mis des siècles à développer collectivement.
Et cette amère impression, le « mode lecture » – donc ses développeurs et designers « système » qui peuvent servir d’exemple à la communauté – ne sont pas aujourd’hui en mesure de me l’enlever.
- Attention, je ne dis pas que c’est de la merde, je dis juste que cette composition par défaut date et que nous avons accompli beaucoup de chemin depuis. ↩
- Oui, je sais, chez moi aussi. À ma décharge, je voulais améliorer l’accessibilité de mon site en une seule fois et il y a énormément de boulot. Merci les développeurs du thème. ↩
- OK, je l’ai réalisé avec des astérisques dans un paragraphe centré… ce qui est paradoxal. Disons que j’ai fait comme tout le monde parce que c’est plus facile que d’aller ajouter une classe dans sa feuille de styles. ↩
- D’autant qu’en français, nous faisons une distinction entre paragraphe et alinéa, que HTML ne fait pas. ↩

Décidément, vos articles sont toujours aussi intéressants. Merci!
top article. merci.