Je vous propose de nous pencher sur deux services que nous pourrions considérer comme des « bastions de la lecture web » : le réseau Medium et le service de lecture différée Pocket.
Vous ne me croyez pas quand je parle de « bastion de la lecture web » ? Eh bien sachez que des gens lisent des articles de 22 000 mots (2 heures de lecture) directement dans Pocket.
Ce qui me semble intéressant chez ces deux services, c’est la façon dont ils ont été conçus autour de la lecture. Nous pourrions en effet y trouver quelques inspirations pour nos compositions numériques (web bien sûr, mais également livre et app).
Medium
Cette plateforme me paraît fascinante dans le sens où il y a énormément de choses à découvrir sous une apparence que l’on dirait presque simpliste à première vue.
Si l’on y réfléchit, Medium est :
- une machine à écrire moderne ;
- un service de publication web ;
- un service de traduction ;
- un espace collectif de brainstorming ;
- un quotidien international ;
- un magazine personnalisé ;
- un kiosque de diffusion ;
- un réseau social.
Bien évidemment, il est difficile d’aborder tous ces points, je m’en tiendrais donc à ceux qu’il me semble importants de mettre en avant.
La typographie comme culture d’entreprise
Medium est quelque peu connu pour l’attention monomaniaque que ses designers et développeurs portent à la typographie. Il suffit de parcourir quelques billets « officiels » pour s’en convaincre :
L’objectif est clair : atteindre la qualité que l’on peut trouver sur papier. Aucun doute possible, la typographie est une composante essentielle de la culture de l’entreprise et un réel travail de fond est engagé : il faut soigner les moindres détails de la composition, quoi qu’il en coûte.
Pour les curieux, la composition repose sur JAF Bernino Sans (titres) et Freight Text Pro (corps).
What You See Is What You Get (Really)
Les auteurs qui se servent de Medium se voient proposer une feuille blanche. Littéralement.
Ils écrivent sur cette feuille et prévisualisent en temps réel le résultat qu’ils obtiendront.
Tout ce qui pourrait être du domaine de la distraction est évacué : la mise en forme ne fait plus partie de l’interface « visible » (raccourcis clavier et pop-over restent à disposition), la sauvegarde se fait automatiquement et il n’y a plus d’abstraction pour l’utilisateur (il voit réellement le résultat publié à l’écran).
Une vraie approche de design éditorial
Medium est un contrepied à bien des égards :
- c’est une plateforme qui invite à la lecture dans un environnement (le web) où l’on a tendance à privilégier le scan ;
- c’est un refuge pour le texte alors que d’autres parient de plus en plus sur la vidéo et l’interactivité ;
- son système vise la simplicité là où d’autres intègrent toujours plus de fonctionnalités ;
- malgré les limitations de ce système, il est possible de « faire » du design éditorial à travers quelques options bien choisies.
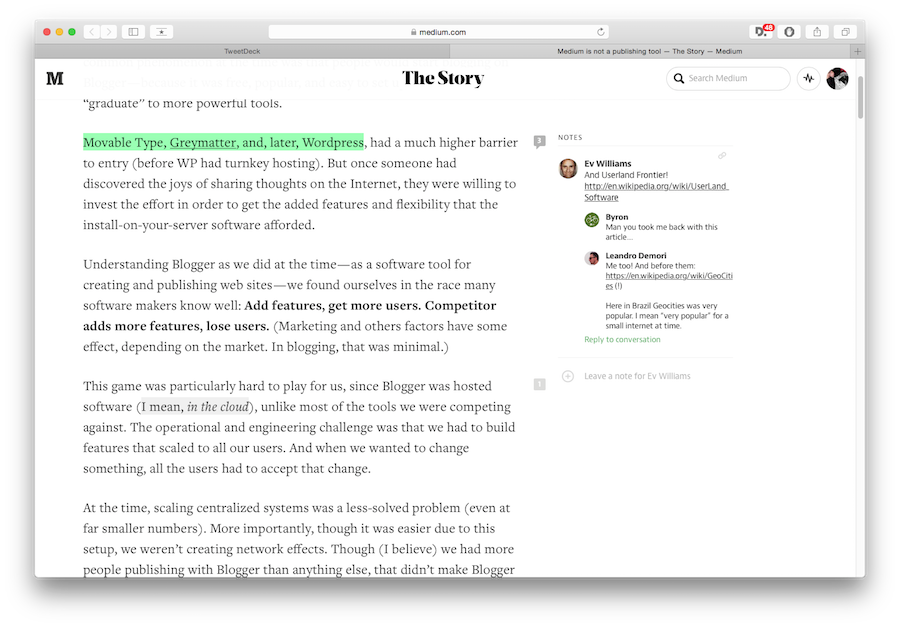
Les designers de la plateforme ne savent que trop bien quel est le rôle de l’image dans le design éditorial et ne cherchent donc pas à la dévaloriser — comme nous pouvons trop souvent le voir ailleurs.
Il est même rafraichissant de constater que l’image d’en-tête soit proposée avant le titre, ce qui, il faut bien l’admettre, se fait finalement rarement sur le web. Or, cela était la norme il n’y a pas si longtemps puisque la logique veut que le titre serve alors de légende à cette image, qui a attisé la curiosité du lecteur, et l’explicite (cf. Editing by Design de Jan V. White).
De même, les notes et commentaires en marge peuvent mettre l’accent sur certaines parties du texte : cela invite à y revenir pour en saisir toutes les subtilités, se faire une opinion en prenant en compte les débats contradictoires qui peuvent y avoir lieu, etc.
L’intérêt de ce système est double puisque ses repères visuels sont suffisamment légers pour que nous puissions nous concentrer sur le flux principal dans un premier temps. Le texte publié est donc réellement l’élément le plus important de la page, le mouvement déplace le poids visuel lors du déploiement des commentaires.
Et s’il y a besoin de réagir sur l’intégralité du texte, on pourra alors très facilement rédiger un billet-réponse après l’avoir lu en entier.
Enfin, les citations blockquote disposent d’un poids visuel non négligeable. Cela peut être considéré comme une réponse à la pratique de « scan de la page » mais également comme un moyen d’indiquer des piliers ou étapes dans le développement des idées. Ces citations peuvent donc se transformer en outil d’articulation de la pensée pour peu que nous le souhaitions.
Homogène plus que minimaliste
Comme l’a très bien exprimé Matthew Butterick dans son essai « The Billionaire’s Typewriter », le design est une constante sur Medium et non plus un choix. La plateforme n’œuvre donc pas vraiment avec une approche minimaliste, sa conception engendre plutôt une certaine homogénéité.
Si cette homogénéité est ce qui permet d’obtenir un vrai outil WYSIWYG du côté des auteurs, ceux-ci se sont tout de même empressés de trouver quelques parades aux limitations avec lesquelles ils jugent avoir à composer — voir par exemple ce post à base d’images, publié par la plateforme elle-même puis dé-publié pour on ne sait quelle raison.
Il est d’ailleurs intéressant de revenir vers le cas d’étude publié par Teehan+Lax, dans lequel nous pouvons constater que le studio avait envisagé plusieurs maquettes avant d’en choisir une seule, plus flexible.
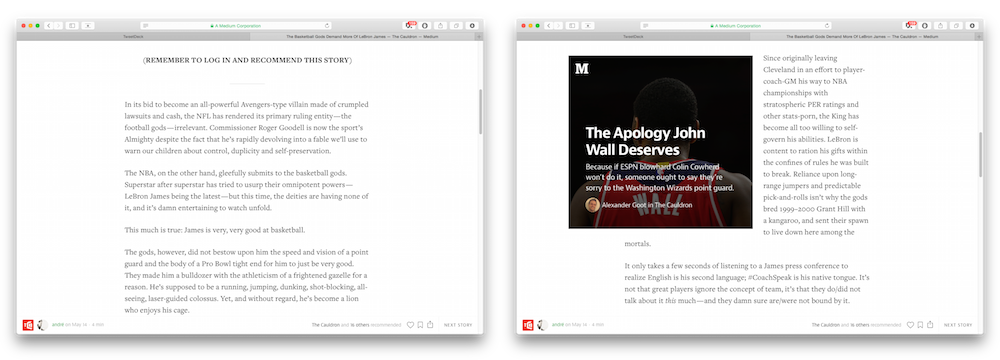
Reste qu’aujourd’hui, avec les « publications », nous pouvons croiser des articles encombrés de messages en gras incitant à recommander ou entrecoupés d’images, parfois plein écran, servant de publicités pour les autres articles de l’éditeur — The Cauldron est un grand spécialiste du genre.
De quoi nous rappeler, aussi, que les contenus demandent parfois à ce que nous cassions l’homogénéité et qu’il n’est pas forcément avisé d’appliquer une même composition partout.
Pour ceux qui ne le sauraient pas, Pocket est un service qui permet de mettre des articles de côté (quand on n’a pas le temps) et de les lire plus tard.
Ce service est loin d’être le seul sur ce « marché ». Nous pourrions citer trois de ces principales alternatives, à savoir Wallabag, Instapaper et Readability. Et dans le domaine du livre numérique, n’oublions pas « Send to Kindle », qui permet de transformer un article web en livre numérique et de l’envoyer automatiquement sur son appareil Kindle.
Dans tous les cas, ces services ont une tâche éminemment difficile à remplir : récupérer des articles de natures très variées et les remettre en pages pour offrir le plus grand confort de lecture possible.
L’expérience de lecture commence avant même la lecture
Si ces services sont conçus pour la lecture, il ne faudrait pas oublier qu’ils doivent également permettre de mettre les articles de côté, de les trier puis de les présenter.
Il n’est donc pas étonnant de constater une multiplication des moyens de gestion des contenus : bookmarks à glisser dans sa barre d’onglets, extensions pour les navigateurs, apps mobiles et desktop, etc. Tout semble mis en œuvre pour éliminer la moindre friction — pour rappel, la situation dans le livre numérique à ce niveau.
Les tags prennent ensuite le relai pour offrir un semblant d’organisation à l’utilisateur — l’absence de ces tags sur certaines extensions de Pocket est d’ailleurs assez dommageable à mon sens, d’autant que le moteur de recherche est plutôt mauvais dès que l’on dépasse la recherche d’un terme qui ne se trouve pas dans le titre de l’article.
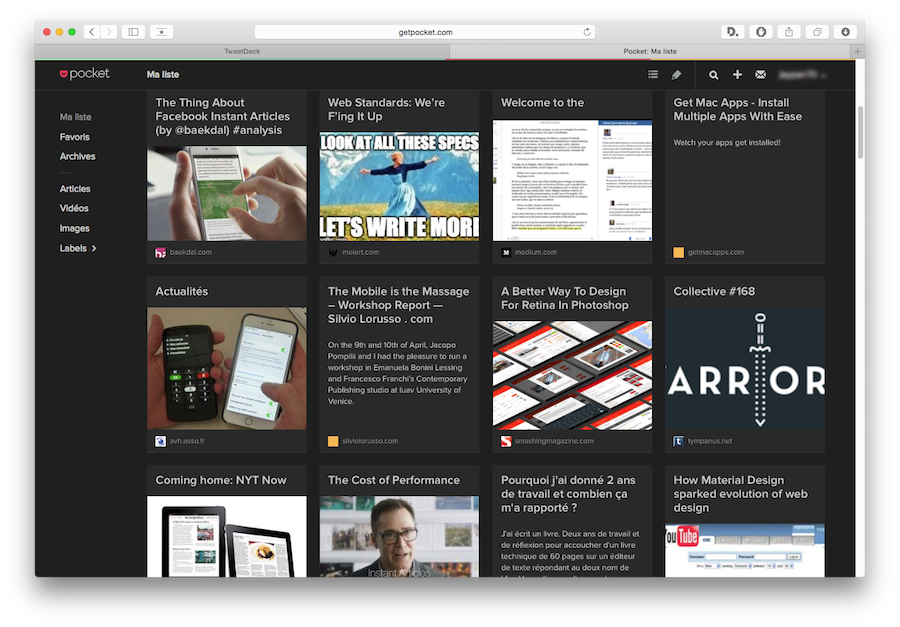
L’interface est ensuite des plus classiques puisque les articles, agrémentés d’une image, sont présentés sous forme de grille ou de liste, et qu’une barre d’outils est mise à notre disposition pour organiser le tout.
Simplicité et efficacité
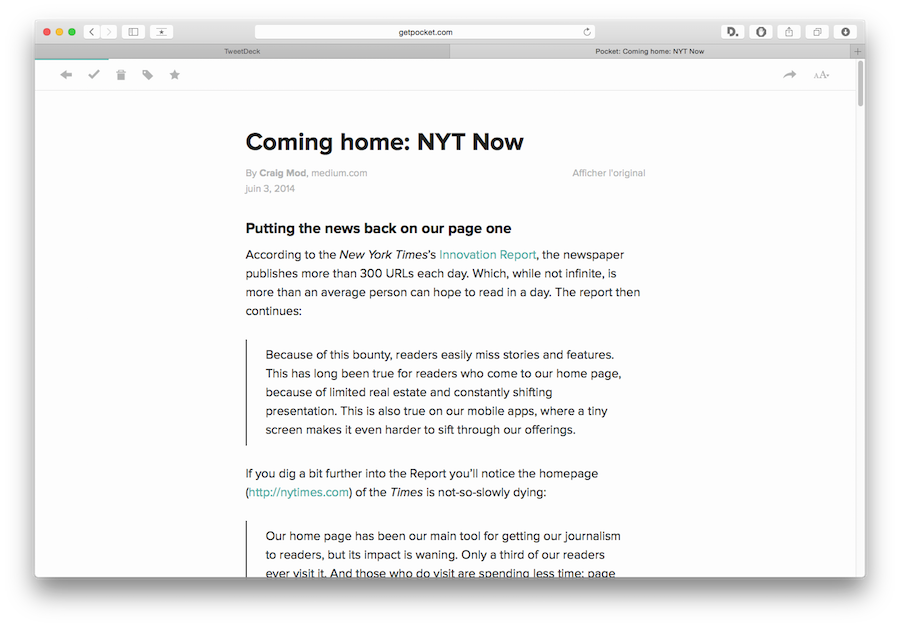
Ce qui est le plus intéressant chez Pocket, c’est l’absolue simplicité qui régit la lecture.
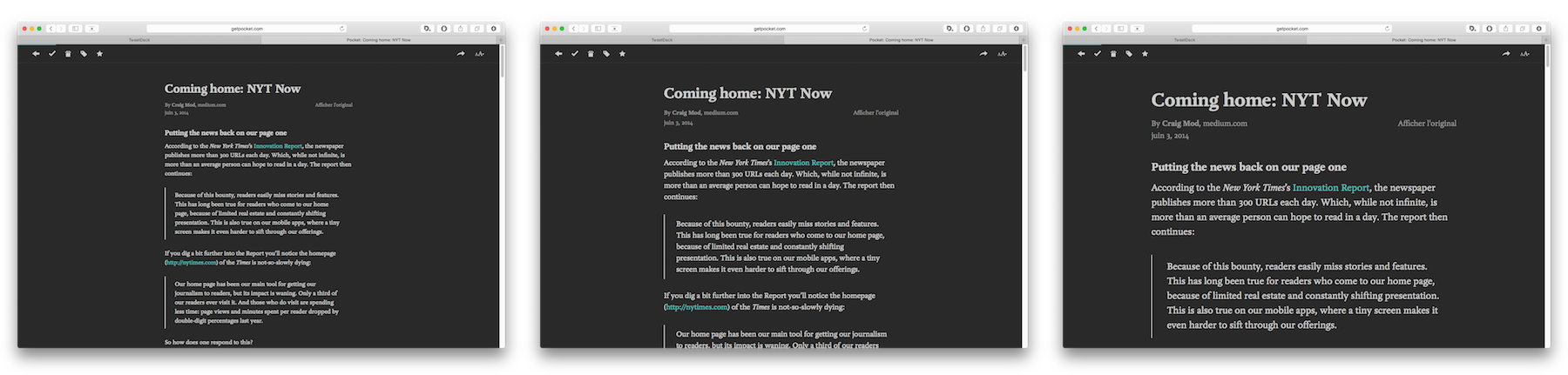
Comme chez Medium, le texte court sur une colonne et la composition fait l’objet de toutes les attentions.
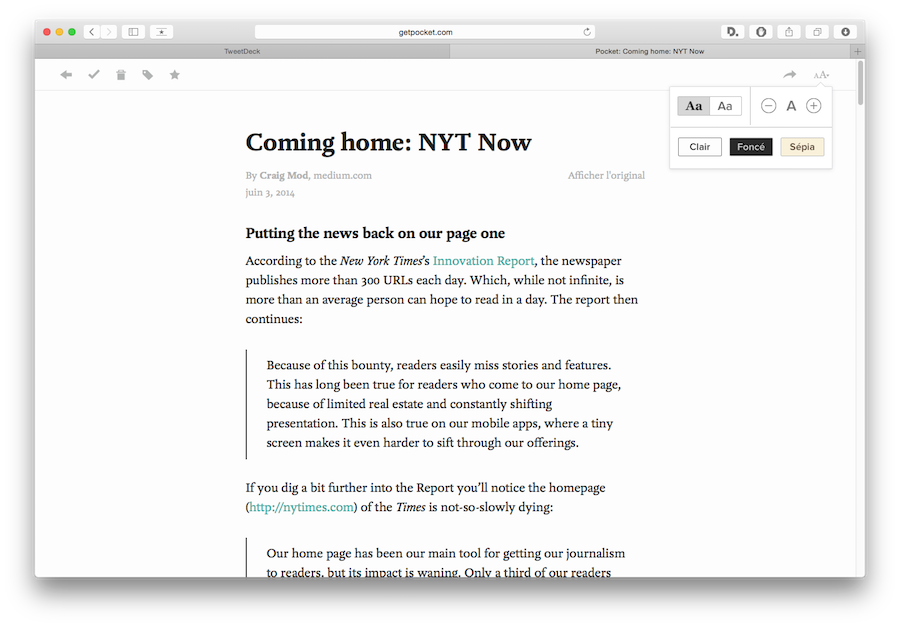
Ainsi, l’accès à son compte, en haut à droite, disparaît et laisse place à des réglages typographiques ; la barre latérale s’absente pour laisser toute place au texte qui, centré, est mis en valeur par l’espace négatif (ou espace blanc).
Nous pouvons également noter que le texte est composé à l’aide d’une seule police de caractères et que la couleur est utilisée pour réduire ou augmenter l’importance visuelle des différents éléments. Naturellement, taille et graisse sont également utilisés dans ce but, la couleur vient simplement s’y ajouter.
Tout en haut de la page, une ligne très subtile offre une idée de notre progression de l’article. Certes, cela peut faire doublon avec la barre de scroll mais n’oublions pas que celle-ci peut « disparaître » sur de plus en plus d’appareils. Cette ligne peut donc avoir son utilité.
Enfin, et c’est un détail qui a son importance dans la qualité de l’expérience utilisateur, le service garde votre position en mémoire afin de rouvrir l’article là où vous l’avez laissé.
Qualité (des réglages), pas quantité
Cette simplicité s’invite dans les réglages de composition, peu nombreux mais d’une efficacité redoutable.
Il nous est seulement possible de choisir entre deux polices (Proxima Nova ou FF Yoga Web Pro), de changer la taille de caractères et d’appliquer un fond noir, sépia ou blanc.
Pour qui est habitué aux solutions eBook, cela peut paraître extrêmement limité. Seulement, Pocket nous propose d’abord et avant tout un système cohérent :
- les polices choisies s’accommodent de toutes les configurations ;
- de même pour l’interlignage ;
- la largeur de la colonne s’adapte automatiquement à la taille de caractères choisie pour proposer une longueur de ligne optimale.
Résultat : nous ne ressentons pas forcément le besoin d’avoir plus de réglages, nous acceptons le « compromis » parce qu’il est suffisamment bon. Si ça se trouve, vous ne le ressentez même pas comme un compromis.
Même la configuration « serif + fond noir » offre un confort de lecture certain alors que cette combinaison est généralement déconseillée. Ici, la graisse et les formes de FF Yoga permettent d’obtenir quelque chose qui tient la route.
Quant à Proxima Nova, elle saura convaincre les habitués d’Helvetica tout en offrant un peu plus d’humanité.

La largeur de colonne est recalculée automatiquement en fonction de la taille de caractères pour proposer une longueur de ligne optimale.
Pour moi, si Pocket a un mérite, c’est celui de nous prouver qu’il n’y a pas besoin de dizaines de réglages si la composition de base est suffisamment bien travaillée. Or, les développeurs des solutions de lecture font l’inverse : ils ne travaillent pas la composition et demandent aux utilisateurs de jouer les typographes.
J’ai beau fabriquer des livres numériques toute la journée, le fait de devoir composer les bouquins que je souhaite juste lire une fois mon travail terminé m’emmerde profondément… D’autant plus quand certains réglages ne fonctionnent pas parce que quelque chose bloque niveau CSS.
Bref, je signe tout de suite pour une approche « Moins, mais mieux » — de fait, le Kindle « Classic » à boutons s’en rapprochait mais n’allait pas au bout de la démarche.
En résumé
Il y a quelque chose de profondément désuet chez Medium et Pocket en ces temps de vidéo, de Snow-falling et de « GIF Buzzfeed » — note : à en croire ces révélations, ça sent tout de même mauvais du côté de chez Medium.
Il y a quelque chose de désuet mais qui me rappelle l’eBook reflowable : un simple flux de texte entrecoupé d’images.
Cela peut paraître étonnant puisque le web moderne permet bien des acrobaties de mises en pages. Et pourtant, la lecture web revient sur cette simplicité que nous connaissons dans le livre numérique.
Simplement, ces deux services ont parié sur les détails, ces petites choses peu visibles qui, quand on leur apporte un soin particulier, permettent la meilleure expérience de lecture possible.
Quelque part, ça me fait dire que nous devrions arrêter de nous plaindre, que nous devrions nous mettre au travail et apporter l’attention nécessaire à tous ces détails.
Mais le fait est que ce mouvement devra certainement être lancé au niveau des apps pour qu’il y ait un réel impact. Une police adaptée, c’est bien, mais cela ne doit être que le commencement d’un « système typographique » plus complet.
Quand nous soignons les détails d’un livre que nous fabriquons, nous ne faisons qu’apposer des rustines ici et là. L’idéal, au fond, serait de ne pas avoir à le faire en premier lieu.