La traduction française est disponible à la suite. Cliquez ici pour y accéder directement.
In my latest article, I tried to adapt Metro Design Language (which uses principles of swiss graphic design) to ebooks. Since I believe swiss design is definitely some way to go, I developed a layout using its principles for reflowable text. In my opinion, swiss style is perfectly suited to non-fiction ebooks since it focuses on typography and content.
The challenge was to make it universal, i.e. working flawlessly on all rendering engines, e-readers, smartphones, tablets and desktop. Other goals were minimalism and readability.
principles
Since all swiss graphic design principles can’t strictly be applied to reflowable text, I started adapting principles:
- Uniformity and Geometry: content is managed as blocks. They can have a colored background, different widths, etc.
- Whitespace is expressed using proportions/ratios: variation in line-heights, font-sizes, margins and shades of gray.
- Pseudo Grid System Layout, which helps build visual hints so that readers can differentiate content without knowing. It is strongly linked to proportions and block management.
- Minimalism, elementarism, constructivism.
- Typefaces/fonts: Afta Sans Thin has been chosen for its cleanness and clarity.
- Photography.
what is Pseudo Grid System layout?
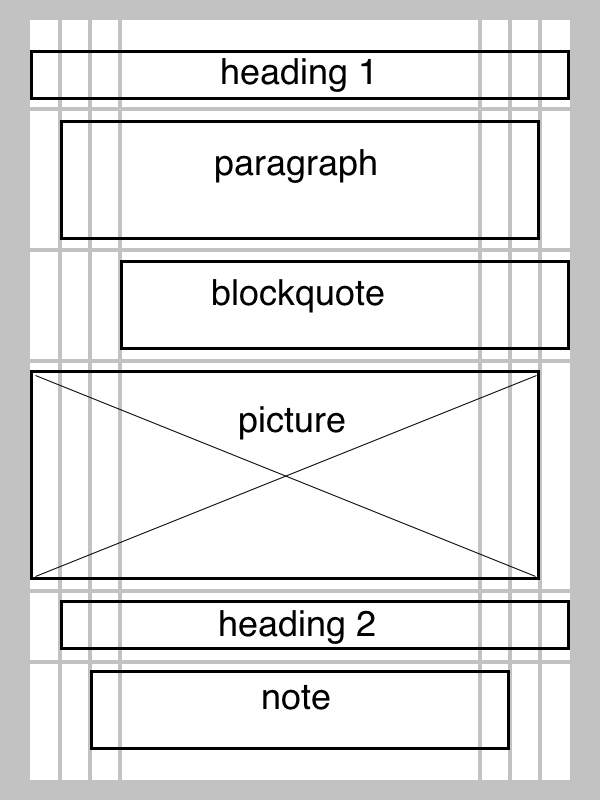
PGSL is some way to organize and differentiate content. It is all about visual hints and it tries to build hierarchy. The following picture may sum it up.
You can guess it is all about margin and alignments. Each type of content (simple paragraph, heading, pictures, note, blockquote, etc.) gets its own combination.
Now, PSGL works with proportions and block management, it can’t work by itself.
- block management derives from the reflowable nature of text. Since we can’t use media queries yet (it will be supported in EPUB3), we have to pile blocks and forget about float:left, which could be used on e-Readers and tablets but not on smartphones. Think of it as a building which needs balance to remain stable.
- proportions are used for visual hints. They must help readers guess there is a hierarchy, they mustn’t show.
a few rules
- forget float:left; (even notes differentiated with small icons won’t make any use of it since ibooks for iPhone may get rid of float:left; if it decides to).
- proportions are working all together: edit one, alter all. For example : block margins depend on line-height which depends on font-size which depends on block margins which depend on all other blocks.
- since variation in font-sizes may not help readers enough, you must find other ways to differentiate types of content (background colors, text-align, top and bottom margins, etc.).
- hyphens happen —yep, like “shit happens”—. If you want to manage them more cleverly, use shy tag.
- some web stuff from ten years ago is impossible to achieve in EPUB because of rendering engines (margin: 0 auto Adobe ?).
- page-breaks (before, after, inside) are used for semantics and rhythm.
- though you manage content as blocks, rendering engines will always manage it quite differently (extended and clever use of page-break-before and page-break after properties won’t help, you are just reducing risks…sort of. page-break-inside seems to be the most efficient).
- it is quite impossible to choose a default font-size that fits all since all vendors have their own settings for font-size enlargement. Thus I decided to go with 1em (16px or 12pt) which is the standard for web (thus on-screen reading… and is default font-size of all major browsers) and is quite good for ~ 2 enlargements.
- max font-size variation that can be used efficiently is 0.8 to 2.5.
result
swiss+epub is currently unavailable. It is following all rules and principles I have written in the last two days. It is a template for non fiction and you can edit, improve, share, distribute and use it (commercial use in the form of paid books is allowed as long as I am credited somewhere in the file, including CSS). It ships with CSS comments to explain how it works, an example with everything in it and an experimental table of social elements, social9., used for contact.
Even better, it is working pretty well in KF8 file format too (and mobi7, though you must edit some styles a little bit).
This is an ebook resource and it is free, I hope others will distribute resources too as there is clearly a need to.
That being said, I now know why ebook developers are not treated as developers: we are not sharing the same philosophy. Some developers will say their job is not about coding but finding solutions; ebook developers will tell their job is to keep code as simple as possible so that it works with all major rendering engines —perhaps it is a reason why non-fiction ebooks are not skyrocketing like fiction ebooks…—. I must admit that in the last two days, I had to bury some very simple ideas (very simple things web developers have been doing for years) because it was just impossible to find solutions… In other words, “minimalistic” often sounded like “simplistic”.
thème ebook swiss+min
Dans mon précédent article, j’ai essayé d’adapter le langage de design Metro (qui utilise des principes du mouvement graphique suisse) aux livres numériques. Étant donné que je pense que ce style est clairement une des voies à privilégier, j’ai développé une mise en page ebook qui utilise ces principes. À mon avis, le design suisse est parfaitement adapté aux livres numériques dans le sens où il se concentre sur la typographie et le contenu.
Le plus gros challenge était de rendre cette mise en page universelle, c’est à dire qu’elle puisse être parfaitement affichée par tous les moteurs de rendus, liseuses, téléphones, tablettes et applications. Les autres objectifs : le minimalisme et la lisibilité.
principes
Puisque tous les principes du mouvement suisse ne peuvent être strictement appliqués à l’idée de reflowable text, j’ai commencé par les adapter:
- Uniformité et Géométrie : le contenu est géré en blocs. Ces blocs peuvent avoir un fond de couleur, des longueurs différentes, etc.
- L’idée de whitespace (espaces blancs) est exprimée à travers les proportions/ratios : variations d’interligne, de taille de police, de marges et de niveaux de gris.
- Mise en page utilisant un pseudo système de grille, ce qui aide à intégrer des indices visuels pour que les lecteurs puissent différencier le contenu sans s’en apercevoir. Ce principe est fondamentalement lié aux deux principes précédents.
- Minimalisme, élémentaire, constructivisme.
- Polices de caractère : mon choix s’est porté sur Afta Sans Thin pour sa propreté et sa clarté.
- Photographie.
le pseudo système de grille
PSG est une façon d’organiser et de différencier le contenu. Tout porte sur les indices visuels afin de construire une hiérarchie du contenu. Voici une image qui résume l’approche,
Vous pouvez aisément deviner que les marges et alignements sont les éléments à soigner ici. Chaque type de contenu (paragraphe, titre, notes, images, citations, etc.) dispose de sa propre combinaison.
Mais, il faut prendre en compte que PSG ne peut fonctionner par lui-même, il est une base pour les proportions et la gestion en blocs.
- la gestion en blocs dérive de la nature reflowable du texte numérique. Puisque nous ne pouvons encore utiliser les media queries (supportées dans EPUB3), nous chercherons à empiler les blocs plutôt qu’à les disposer dans un plan plus complexe (float:left; pourrait éventuellement être utilisé pour affichage tablette et liseuse mais pas sur smartphones). Pensez la combinaison de la pseudo grille et des blocs comme un immeuble qui a besoin d’équilibre pour ne pas s’effondrer.
- les proportions sont utilisées pour les indices visuels. Elles doivent aider le lecteur à deviner qu’il existe une hiérarchie sans jamais lui montrer expressément.
quelques règles
- oubliez float: left; (même des notes différenciées par une icône n’en feront aucun usage correct puisqu’ibooks pour iPhone peut décider de ne pas le respecter).
- les proportions fonctionnent dans leur globalité : si vous en modifiez une, vous les altérez toutes (ce qui casse l’équilibre). Exemple : les marges d’un bloc de contenu dépendent de l’interligne qui lui est appliqué, qui dépend lui-même de la taille de police de caractère, qui dépend des marges du bloc, qui dépendent de tous les autres blocs de contenu.
- puisque les variations de taille de police peuvent ne pas suffisamment aider le lecteur dans sa compréhension de la hiérarchie du contenu, il faut parfois trouver d’autres moyens de différencier le contenu (couleur de fond, alignement du texte, marges supérieures et inférieures, etc.).
- hyphens happen (intraduisible, mais l’idée est de dire que vous n’y pouvez rien avec les orphelines, etc.). Si vous voulez un peu plus de contrôle sur ce point, utilisez la balise shy.
- des trucs qui sont possibles depuis 10 ans sur le web ne le sont pas dans le format EPUB à cause des moteurs de rendu (par exemple, le moteur de rendu Adobe ne supporte pas margin: 0 auto;).
- les page-breaks (before, after, inside) sont utilisés dans une approche sémantique et rythmique.
- bien que vous pensiez le contenu comme une superposition de blocs, les moteurs de rendu les penseront toujours d’une manière différente (un usage étendu et intelligent des propriétés page-break before et after n’y feront rien, vous ne faites que limiter la catastrophe. Bref, il faut être radical et y aller avec page-break-inside qui semble bien fonctionner.).
- il est quasiment impossible de choisir une taille de police par défaut qui puisse convenir à tout appareil ou app de lecture puisque tous les fabricants/développeurs offrent leur propre combinaison d’agrandissement du texte. Aussi ai-je décidé de travailler avec 1em (16px ou 12pt), qui est le standard pour le web (et donc la lecture sur écran… et qui est d’ailleurs la taille par défaut de la majorité des navigateurs web) et qui est géré suffisamment bien sur plus ou moins deux agrandissements.
- la variation maximale de tailles de police de caractère utilisable correctement est de 0.8 à 2.5.
résultat
swiss+min est actuellement indisponible au téléchargement. Il suit toutes les règles et principes que j’ai rédigés ces deux derniers jours. C’est un thème pour la non-fiction et vous pouvez le modifier, l’améliorer, le partager, le distribuer et l’utiliser pour vos propres livres numériques (même pour un livre payant, à la seule condition que je sois crédité quelque part dans le fichier, ce qui inclut la feuille de styles). Il contient des commentaires css pour en expliquer le fonctionnement, un exemple utilisant tous les styles disponibles et une table périodique des éléments sociaux (expérimentale), social9., pour la page de contact.
De plus, ce thème peut tout à fait être utilisé pour des livres Kindle au format KF8 puisque la conversion se révèle parfaite (en mobi7, seuls quelques styles sont à modifier).
Ce thème est une ressource gratuite, et j’espère que d’autres suivront puisque le besoin se fait de plus en plus sentir.
Je finirai malheureusement sur une note un peu moins gaie. Je sais maintenant pourquoi les développeurs ebook ne sont pas traités comme des développeurs à part entière (lien baldur): nous ne partageons tout simplement pas la même philosophie. Certains développeurs vous diront que leur job n’est pas de coder mais de trouver des solutions ; les développeurs ebook vous diront que leur travail est de garder les choses suffisamment simplistes pour que les moteurs de rendus puissent les afficher —c’est d’ailleurs peut-être une raison pour laquelle la non-fiction est le parent pauvre de la croissance du livre numérique. Je dois avouer que ces deux derniers jours, j’ai dû enterrer des idées très simples (des choses toutes bêtes que les développeurs web font depuis des années) car il était simplement impossible de trouver des solutions… en d’autres termes, « minimaliste » a trop souvent été synonyme de « simpliste ».