C’est parti pour le numéro 10 d’UpdateBook, dans lequel nous allons parler de design web, de CSS, d’abonnement et d’accessibilité.
Pour rappel, ce numéro inaugure une nouvelle formule bimensuelle. Des liens seront toutefois publiés régulièrement sur Twitter avec le hashtag #UpdateBook. N’hésitez d’ailleurs pas à vous l’approprier pour partager des articles 😉
Le web
Le web, cette source inépuisable d’idées, de tutoriels, de concepts et d’approches de design…
Le FT se met à la sémantique
Voilà un article intéressant qui nous explique que des éditeurs de presse commencent à construire des infrastructures sémantiques parce qu’ils y voient des bénéfices significatifs.
Pendant ce temps, dans le magazine, les solutions de production servent une soupe non sémantique à leurs utilisateurs…
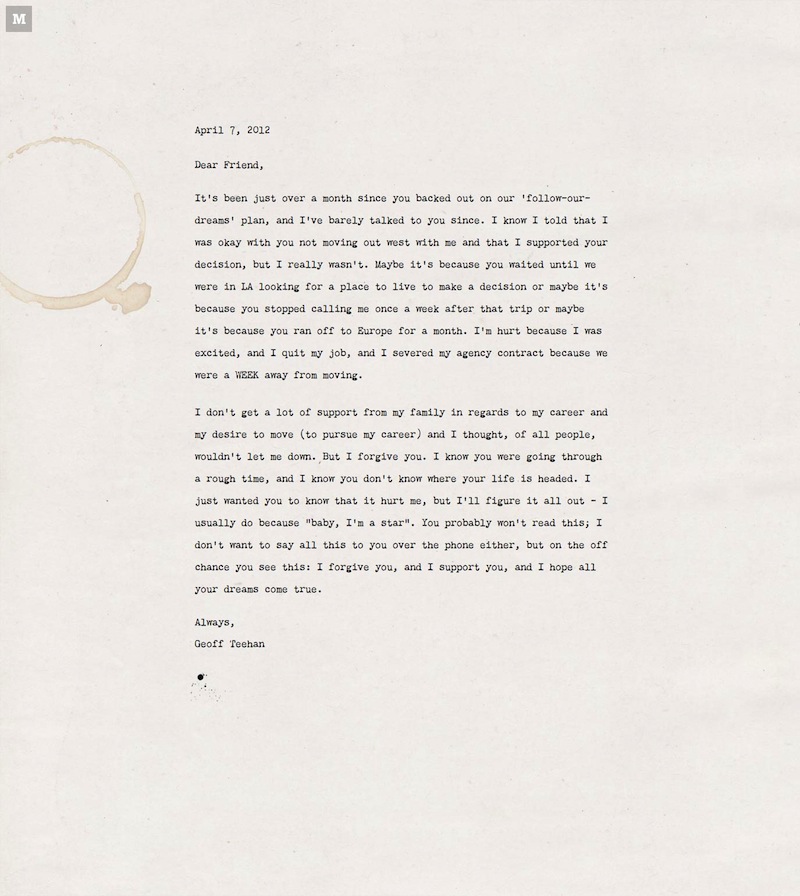
L’email n’est pas mort
L’article de The Atlantic date mais je suis tombé dessus il y a quelques jours et je pense qu’il vaut très largement la peine d’être partagé.
L’email est juste en train de redevenir ce pour quoi il a été pensé : une plateforme d’écriture et de lecture de lettres, une plateforme de publication en somme. Alors pourquoi ne pas expérimenter autour de cette idée, comme Neil Jomunsi il y a quelques mois, au lieu d’en annoncer la mort ?

CC–BY–SA Thomas Vander Wal
Dieter Rams appliqué au design web
Une occasion de (re)découvrir les 10 principes du designer Dieter Rams, appliqués au design web.
Je ne sais pas pour vous mais ça me donne personnellement envie de les traduire pour le design du livre numérique 😉
Frank Lloyd Wright appliqué au design web
Même principe, chez Smashing Magazine cette fois-ci.
À noter un principe assez puissant que nous pourrions adopter : l’harmonie entre l’environnement et ce qu’on y construit.
Le nombre d’or
Quand le web s’inspire du livre (nombre d’or, échelle typo) pour soigner la lecture mais s’adapte à ses propres contraintes (responsive).
Si vous faites une app de lecture, vous devriez automatiquement vous intéresser à ces concepts.
Le making of Medium
Puisque Medium est avant tout pensé pour la lecture, il peut être extrêmement intéressant de se plonger dans les archives du studio de design qui a contribué à sa création. Eh bien, c’est chez teehan+lax.
Un peu de WordPress
Besoin d’un thème ?
- Des thèmes pour les auteurs.
- Des thèmes gratuits, simples et efficaces pour tous.
Un nouveau CMS
Roadiz : français, moderne et (qui semble) bien foutu. N’hésitez pas à faire part de votre retour si vous le testez.
Design & développement
Énormément de choses, beaucoup de CSS, pas mal de livre numérique, de la typo et un gros facepalm.
Astuces pour les non-designers
Vous n’avez aucune notion de design et ne savez pas par où commencer ? Je vous propose cet article chez Canva, contenant 25 astuces pour vous mettre le pied à l’étrier.
20 livres gratuits sur le web design
Publiés en 2014, ces livres couvrent énormément de sujets : le design adaptatif, CSS, l’interface et l’expérience utilisateur, SVG, JavaScript, WordPress, l’utilisabilité, HTML 5, etc.
Une maquette papier en CSS
Vous ne le saviez peut-être pas mais le langage CSS permet de créer des maquettes pour l’impression. Si l’idée attise votre curiosité et que vous souhaitez en savoir plus, direction Smashing Magazine avec ce tutoriel géant.
Quoi de neuf pour CSS en 2015 ?
Cet article de Web Design Ledger nous liste ce qui est susceptible de nous exciter niveau CSS cette année. Entre les grilles de composition, les nouvelles pseudo-classes pour les sélecteurs, les modes de fusion, la fonction calc() qui baboule ton chat et les formes CSS, il y a vraiment de quoi se réjouir.
Disclaimer : ne rêvez pas, on ne pourra pas utiliser tout ce qui est listé dans l’article pour le livre numérique avant 2025 — foutu RMSDK EPUB 2 Adobe.
Mobile first CSS
Comment rédiger une feuille de styles pensée avant tout pour le mobile ? La réponse chez Zell. Si je me permets d’en parler, c’est parce que nous allons devoir adopter cette approche d’amélioration progressive avec le livre numérique. Avec la montée du smartphone dans les usages, il est clair que nous ne pourrons plus nous permettre de penser pour les tablettes puis de dégrader pour les autres appareils de lecture.
Et puis, par extension, cela peut également s’appliquer à la rétrocompatibilité des fichiers EPUB 3. On pense d’abord aux solutions de lecture qui ne supportent pas cette version puis on améliore ensuite pour celles qui le font.
En parlant du livre numérique…
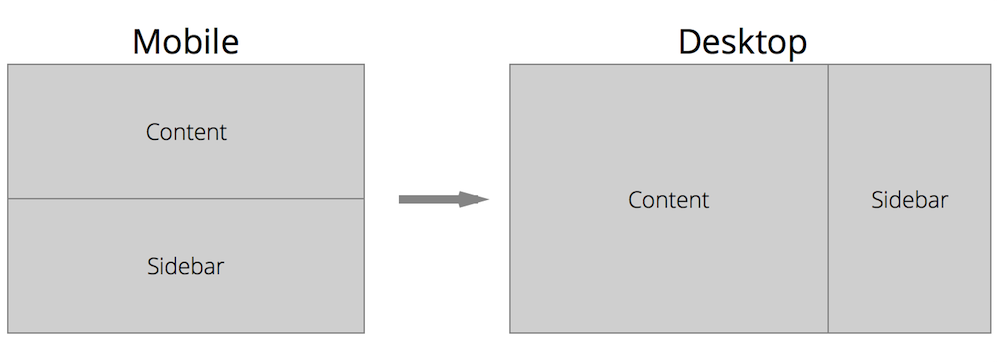
Sanders Kleinfeld a publié une introduction au design responsive du livre numérique. C’est clair, c’est complet, c’est illustré par des images et du code, la lecture est donc à recommander.
Quelques petites remarques tout de même :
- je ne suis pas vraiment fan des media queries qui ciblent les appareils plutôt que le contenu, a fortiori quand ces media queries déclenchent des bugs conséquents parce que leur support est médiocre ;
- si les multiple renditions deviennent le moyen privilégié de gérer l’adaptation du contenu aux différents appareils, je pense que nous pourrons raisonnablement aller chercher une corde ;
- le support des
page-breaklaisse encore très largement à désirer, ce qui est paradoxal quand on pense que les revendeurs paginent pour « faire livre » ; - voir point 2 pour l’adaptative page layout mais c’est le tabouret que nous allons chercher cette fois.
Readium v1
Sinon, le SDK Readium a été publié en version 1. Les release notes si besoin.
Nouvelle police pour Kindle
Elle s’appelle Bookerly, elle a semble-t-il été créée exclusivement pour Kindle et Amazon n’hésite pas à la présenter à l’aide d’une fenêtre pop-up. Serait-elle la remplaçante de PMN Caecilia dans le rôle de police par défaut ?
De l’imprimé au livre numérique
C’est le titre du livre numérique gratuit publié par l’Institute of network cultures et que vous devriez aller télécharger de ce pas.
Encore un peu de typo
On retourne chez Smashing Magazine pour parler de typo avec une analyse de la composition de quelques sites par Jeremiah Shoaf, le curateur de Typewolf.
Le premier facepalm de l’année
Augmentez ou diminuez la taille de caractères dans votre app en deux petits clics. L’expérience de lecture sera instantanément améliorée, etc.
On va dire les choses clairement parce qu’honnêtement, ça mérite des bonnes grosses baffes…
Si l’expérience de lecture est améliorée, tu sous-entends que ton produit est foncièrement défectueux, de ton propre point de vue — et en plus tu montres que tu en es conscient. Merci, donc, de m’expliquer pourquoi cela n’est pas intégré par défaut à ta solution de production au lieu de le faire payer en option — y’a pas de petites économies, on dirait.
(Indice : il n’y a aucune explication valable. C’est même un énorme « doigt d’honneur » à l’accessibilité — voir plus bas pour se rendre compte que ce genre de décisions commerciales sont autant de briques qui viennent rehausser le mur qui isole déjà les publics en besoin d’accessibilité. #UXtorture #a11y #ShamefulBusiness)
L’abonnement
On parle beaucoup du modèle par abonnement… À dire vrai, on n’entend quasiment plus parler que de ça ou presque ces dernières semaines. Donc, petite liste d’articles sur le sujet.
- Kindle Unlimited and the ongoing commoditization of books
- Scribd raises $22 million to grow its ebook subscription service
- Subscription model squabbles
- Kindle Unlimited: a few observations
L’accessibilité
Deux articles intéressants et qui nous prouvent à quel point l’accessibilité devrait être considérée comme un devoir lorsque nous fabriquons et publions des livres numériques.
Le premier, chez Wired, explique comment les restrictions légales compliquent énormément la vie des personnes aveugles aux États-Unis.
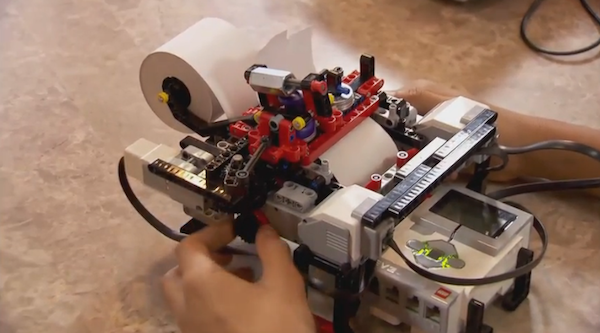
Le second, chez Actualitté, relate l’histoire d’un adolescent qui a créé une imprimante braille à bas coût, ces imprimantes étant très onéreuses en temps normal.
Je vous laisse y réfléchir un peu, mon rôle n’est pas de vous convaincre de soigner l’accessibilité — ce qui ne servirait à rien puisque cela demande un effort personnel.
Divers et variés
Puisque je voulais en parler mais que ça ne rentrait pas dans les catégories ci-dessus…
- La vie n’est pas une Creative Suite
- La naissance du pulp fiction
- La couleur arrive chez eInk, mais pas pour les liseuses
- Un écran Wacom sur la prochaine liseuse Kobo ?
J’en profite pour rappeler la mise à jour des thèmes « swiss » et du boilerplate min+.
Et c’est fini pour cet #UpdateBook. Rendez-vous fin janvier.







Je suis en train de tester Roadiz, je ne peux pas dire grand chose pour le moment mais d’ici un mois je ferai peut-être un petit compte rendu quelque part. En tout cas c’est : puissant, souple, beau, fluide, et très bien pensé en terme d’architecture. J’ai un doute sur l’usage sur de petits sites, je pense que c’est une bonne alternative à WordPress sans s’embêter avec Drupal ou Typo3.
Ah cool.
N’hésite pas à m’envoyer le lien vers le compte-rendu quand tu le publies, ça m’intéresse beaucoup. 🙂
Roadiz est modulaire et peut s’adapter à tout type de sitee. Nous avons a mis en place un showcase des sites fait avec Roadiz sur le site officiel (qui vous permettra de voir ce qu’il est possible de créer avec) :http://www.roadiz.io/showcase