Maintenant que vous savez pourquoi la typographie est importante et comment combiner des polices de caractères, il est temps de passer à la pratique.
Intégrer des fontes dans un livre numérique n’est pas si compliqué, d’autant que de plus en plus de sites spécialisés (dont Google Web Fonts et Font Squirrel) vous proposent des kits qui vous facilitent la vie.
La mauvaise nouvelle, c’est qu’aucune application ne vous permet de faire ceci facilement. La bonne, c’est que quelques efforts de compréhension CSS et HTML vous permettront d’y arriver.
Ce qu’il vous faut
- des fonts au format OTF. Comme vous trouverez souvent le format TTF, vous pouvez les convertir dans le format OTF avec FontForge (merci de vérifier si vous avez le droit de le faire en jetant un coup d’oeil à la licence)
- Le logiciel de création d’EPUB Sigil
- Une liseuse/tablette (au pire, Adobe Digital Editions)
Fonctionnement
Vous n’êtes pas sans savoir que le livre numérique utilise les langages CSS et HTML, ces derniers communiquant entre eux.
HTML vous permet de donner une syntaxe à votre contenu: « ceci est un chapitre », « ceci est un titre de niveau 1, 2 ou 3 », « ceci est une citation », « ce passage est en italique », etc.).
CSS décrit les styles qui devront être appliqués à cette syntaxe (« le titre de niveau 1 a une taille de police de 26pixels », « les paragraphes 13 pixels », etc.).
Nous allons donc ouvrir notre ebook avec Sigil.
Si le convertisseur / export traitement de texte a bien fait son travail, vous devriez trouver un fichier dans le dossier Styles. Si vous regardez chaque fichier (x)html, dans <head> (au sommet de votre fichier) vous devriez trouver :
<link href="../Styles/nomdufichier.css" rel="stylesheet" type ="text/css" />
En fait, cette ligne dit au moteur de rendu qu’il doit aller chercher les styles dans ce fichier. Les deux fichiers sont donc mis en relation. Il se peut qu’à la place de ce lien, vous trouviez directement les styles (moins bien). Et il se peut également que vous trouviez les styles directement dans les balises HTML (pas bien du tout).
Nous allons donc intégrer les fontes dans cette feuille de style (si les styles sont dans le partie <head> de votre fichier xhtml, vous pouvez suivre ces étapes ; dans le troisième cas, refaites votre fichier EPUB avec une autre application et revenez ensuite).
Importer les fontes
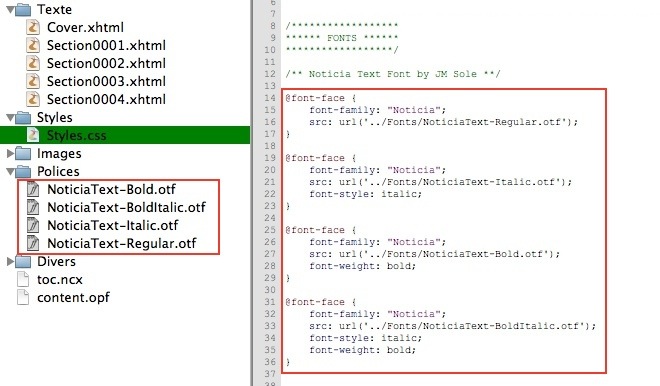
Vous voyez ce dossier « Fonts » (ou « Polices », suivant les versions de Sigil) ?
Sélectionnez-le, faites un click droit et sélectionnez « ajouter des fichiers ».
Voilà, vos fontes sont intégrées au fichier EPUB. Leur location sera donc: « ../Fonts/nomdufichier.otf »
Nous allons maintenant importer les fontes dans la feuille de styles (CSS).
La propriété @font-face a été créée pour ça et est supportée par la très grande majorité des revendeurs. Elle doit être la première chose que vous décrivez dans la feuille de style.
Aussi nous allons la rajouter au tout début, avant tout autre élément. Pour cela, nous utiliserons :
@font-face {
font-family: "nom";
src: url('../Fonts/nomdufichier.otf');
font-weight: normal / bold;
font-style: normal / italic;
}
Cette opération est à répéter pour chaque fichier « font » à importer. Notez bien qu’il faudra obligatoirement importer les fichiers bold et italic avant le fichier pour bold + italic (qui doit donc être le dernier importé pour une famille).
Explications :
- @font-face permet de signaler à l’EPUB que nous importons des fontes.
- font-family permet de leur attribuer un nom (que nous utiliserons dans la feuille de styles)
- src: url permet de dire où aller les chercher
- font-weight permet de spécifier que la fonte en question sera utilisée pour les caractères normaux ou gras.
- font-style permet de spécifier que la fonte en question sera utilisée pour les caractères normaux ou italiques.
En gros, Regular aura ces deux derniers réglages en normal, italic aura normal + italic, bold aura bold + normal, bolditalic aura bold + italic. Mais ce sera sans doute plus clair en image.
Appliquer les fontes
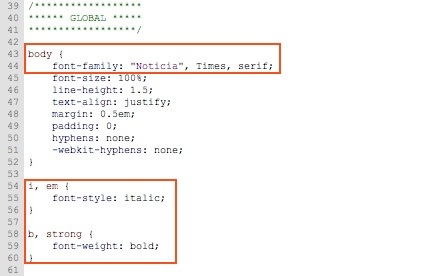
Maintenant que vous avez importé la fonte dans votre feuille de style, il vous suffit simplement de l’appliquer aux éléments de votre choix. Dans le cas d’une intégration complète (sur l’ensemble du fichier, quel que soit le niveau de titre ou de paragraphe), nous rajouterons, dans « body » :
font-family: "nom", alternative, fonte générique.
Mais si vous n’importez qu’une fonte pour les titres, vous placerez le font-family dans les définitions CSS de vos h1, h2, h3, etc.
Vous êtes libre d’appliquer les fonts à ce que vous voulez.

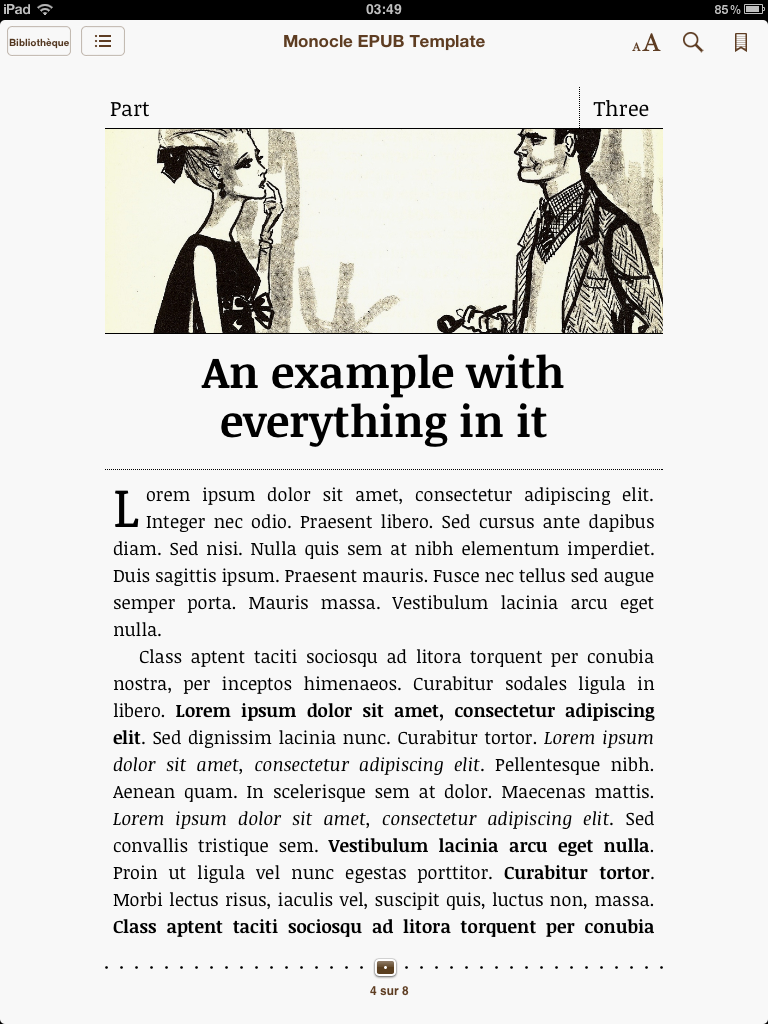
Ici, les fontes sont utilisées pour tout le livre. Nous l’incluons donc dans body. Remarquez que vous n’avez pas besoin de spécifier la famille à chaque utilisation.
Soigner le font-stack
Comme vous pouvez le constater, vous ne rajoutons pas seulement la fonte intégrée: nous lui joignons une alternative et une fonte générique. Pour résumer, s’il y a un problème (non support de @font-face, fichier corrompu, etc.), le moteur de rendu ira appliquer l’alternative, et s’il ne la trouve pas, il choisira une fonte générique (serif, sans-serif, cursive, monospace, fantasy).
Autrement dit, vous avez intérêt à choisir une police alternative qui ressemble le plus possible à votre police intégrée afin que vos réglages de marge, interligne, taille, etc. puissent lui convenir et ne pas ruiner votre travail au cas où la liseuse ne ferait pas le sien.
Quant à la fonte générique, c’est un dernier recours.
La fonte alternative est une fonte que l’on trouvera sur l’essentiel des machines (Arial ou Times new Roman par exemple).
Vu la diversité des machines capables de gérer un livre numérique, vous pouvez même en rajouter une quatrième. Pour les ordinateurs et tablettes, vous ne devriez pas avoir trop de soucis, des listes de fontes « web-safe » sont disponibles depuis très longtemps.
Pour les liseuses, par contre… il vaut mieux que ce soit la fonte intégrée qui soit prise en compte. Vérifiez donc bien que tout soit OK avant de publier le livre.
Quid des styles moins courants ?
Si vous avez choisi une fonte aux nombreux styles, vous pourriez vous retrouver avec des dérivés « thin », « narrow », « extrabold », « condensed », etc. Logiquement, il y a des propriétés (« light », « lighter », « bolder » par exemple) pour en gérer certaines. Malheureusement — et j’ai essayé un certain nombre de fois — il semble que ces valeurs ne soient pas supportées pour le moment. Nous créerons donc simplement une nouvelle famille (un nouveau nom).
Petites astuces
Vous ne savez pas comment choisir la taille de votre police ? Pourquoi ne pas essayer font-size: 100% (ou 1em) ? La valeur par défaut, celle fixée par les développeurs de l’application/liseuse sera alors appliquée.
Attention: sur certaines liseuses, préciser une taille de typo en px (pixels) ou en pt (points) bloquera complètement la possibilité pour le lecteur de modifier cette taille. Préférez donc, en tout cas pour les versions liseuses/eInk, des tailles de fontes en em.
Avez-vous remarqué que la taille que vous définissez n’est jamais la taille considérée comme la plus petite par votre liseuse/tablette ? Pourquoi ne pas le prendre en compte et vous en servir ? L’idée est que la taille la plus petite de la liseuse soit associée à la la taille font-size la plus petite (en dessous, c’est illisible). Vous incrémenterez donc d’un niveau par rapport à votre choix de base. Résultat : la taille XXS ou XS de la liseuse n’est plus inutile pour le lecteur.
Dernier petit détail: iBooks demande un fichier spécifique dans les EPUB afin de « prévenir » le logiciel que des typographies extérieures sont à charger. Sans ce fichier, à glisser tout simplement dans le dossier META-INF de votre EPUB, les polices ne seront pas reconnues, et donc pas affichées.
Pour créer ce fichier, prenez un fichier .txt basique et nommez-le: com.apple.ibooks.display-options.xml
A l’intérieur de ce fichier, vous n’avez qu’à recopier ces quelques lignes, puis à le sauvegarder avant de le glisser dans le dossier META-INF:
<?xml version="1.0" encoding="UTF-8"?>
<display_options>
<platform name="*">
<option name="specified-fonts">true</option>
</platform>
</display_options>
Voilà, c’est fini!
Il ne vous reste plus qu’à vous plonger dans les réglages typographiques (line-height, margin, etc.) puisque c’est avec cette police que vous allez optimiser l’expérience de lecture.


Pingback : Guide des polices pour le livre numérique — Jiminy Panoz