Au programme aujourd’hui : analyse de gestion de contenu. En l’occurrence, c’est l’app Flipboard qui passe à la dissection puisque je n’ai pas trouvé d’article à retweeter… J’ai bien trouvé une interview du designer de l’application, mais me suis retrouvé déçu puisque l’aspect UI/UX n’a pas été abordé en profondeur. Or, quand nous gérons certains genres de livres numériques, il peut être très intéressant de voir comment d’autres construisent une expérience de lecture pour nous en inspirer.
Flipboard est une app que j’utilise énormément. Pour ceux qui ne la connaîtraient pas, disons qu’elle centralise vos contenus web / social dans une sorte de magazine personnel. Vous pouvez y gérer vos flux RSS (Google Reader), vos comptes Twitter et Facebook, vous abonner à des « catégories Flipboard », etc. Bref, elle est très appréciée dans le sens où elle vous permet de consulter tout ce contenu à la fin de la journée, bien calé dans le canapé — et oui, elle améliore aussi ma productivité, du coup…
Pour une fois, nous n’allons pas regrouper les idées dans des sous-parties mais analyser de façon linéaire, du point de vue de l’utilisateur, afin d’expliquer en quoi cette app se révèle très bien designée.
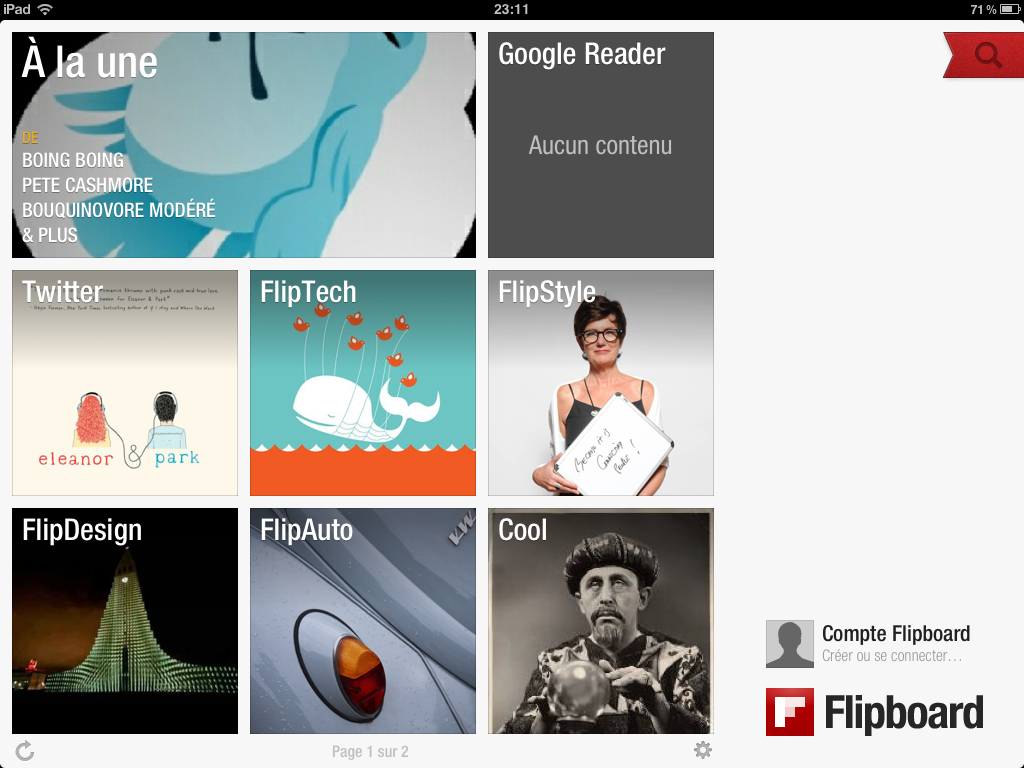
Une couverture virtuelle et dynamique s’affiche quand vous ouvrez Flipboard. Elle fait défiler des articles « à la une » et vous invite à tourner la page (flip). Nous sommes clairement dans le design magazine, avec un logo en haut à gauche, des titres qui invitent à explorer le contenu et une photo qui occupe l’espace et suscite une émotion. Bref, cette couverture d’introduction ne laisse absolument aucun doute quant à la fonction de l’app.
Swiss Graphic Design über Alles. Voici la table des matières de votre magazine, organisée en grille, et qui repose uniquement (ou presque) sur des photographies. C’est selon moi un très bon choix dans la mesure où les images nous inspirent des choses, nous parlent et attisent notre curiosité. Nous allons naturellement tapoter vers ce qui nous attire, ce qui crée un désir d’exploration (ce pour quoi l’app a été pensée). Prenez la gestion normale des flux RSS, où le contenu est présenté en liste, elle peut être ressentie comme une corvée et c’est ce qui a peut-être freiné le développement de cette technologie auprès du grand public. Aujourd’hui, Flipboard et Feedly la ramènent à la vie… et ils suivent tous deux les mêmes principes (grille + photographie).
Bien sûr, les proportions de l’interface sont calées sur le nombre d’or (2/3 - 1/3), mais le plus important est ici le contraste. L’œil se pose naturellement sur la grille d’images car celles-ci forment un bloc visuel. Et l’espace blanc renforce encore sa prédominance. Remarquez comment « à la une » se différencie des autres catégories : rectangle au lieu d’un carré, police plus grande, détail des sources qui composent cette catégorie. Nous sommes clairement invités à la considérer comme la première chose à tapoter par défaut. En fait, elle a été pensée pour l’usage qui est fait de l’application sur iPad : une fois en fin de journée, pour décompresser. Elle est un résumé. C’est d’ailleurs pour cette raison que le bouton d’actualisation se situe tout en bas de l’écran, en gris — même chose pour les réglages, réglages que vous ne faites quasiment qu’une fois et qui ne doivent donc pas constituer un obstacle lors de l’utilisation régulière de l’app.
Enfin, le menu de recherche, en haut à droite (position visible sur l’écran), est orné d’un ruban rouge. C’est un élément fondamental de votre magazine personnel, car vous ajoutez et retirez sans cesse des contenus qui vous intéressent. Et comme le regard est naturellement attiré vers le bloc d’images, ce ruban rouge permet de le mettre en évidence et d’inviter l’utilisateur à tapoter dessus si besoin est (de plus, il est animé pour attirer l’attention de l’utilisateur). Il y a à nouveau contraste ici : bloc rouge sur fond blanc.
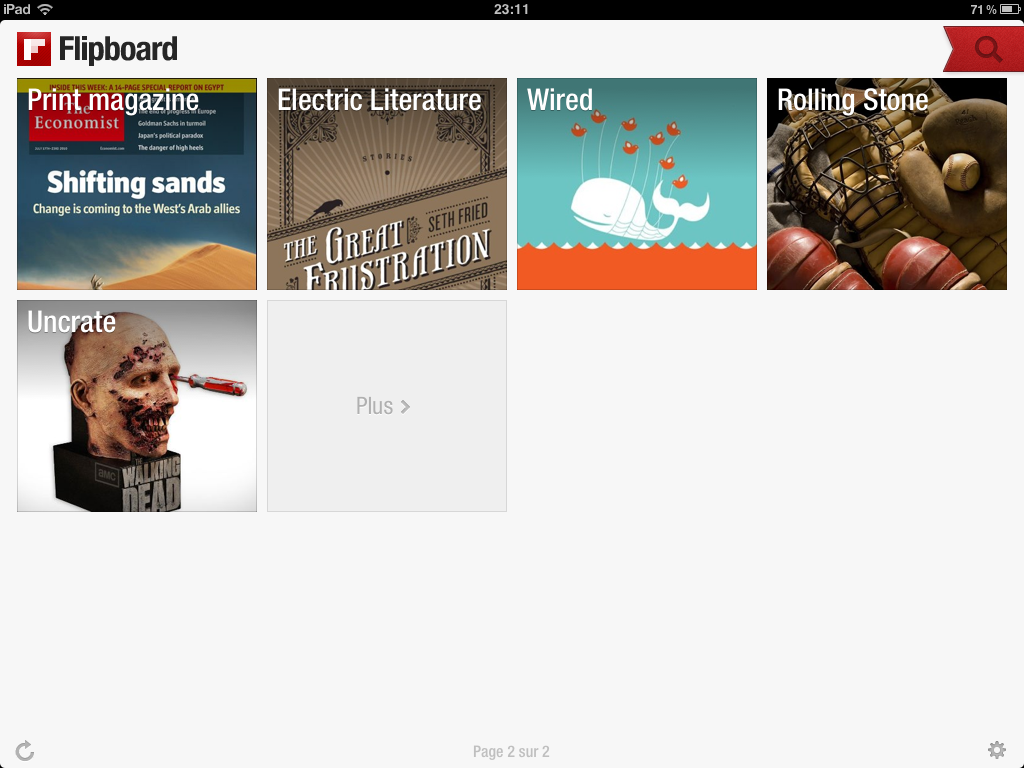
Deuxième page de la table des matières. Cette fois-ci, l’écran est utilisé dans toute sa largeur, mais il y a de grandes chances que vous ne le visitiez pas si souvent que ça car se placent ici les flux moins importants.
Le dernier bloc-image vous invite à ajouter un flux, et a été prévu pour ne pas attirer le regard (couleur de fond grise + text-shadow créant un effet de lettre pressée).
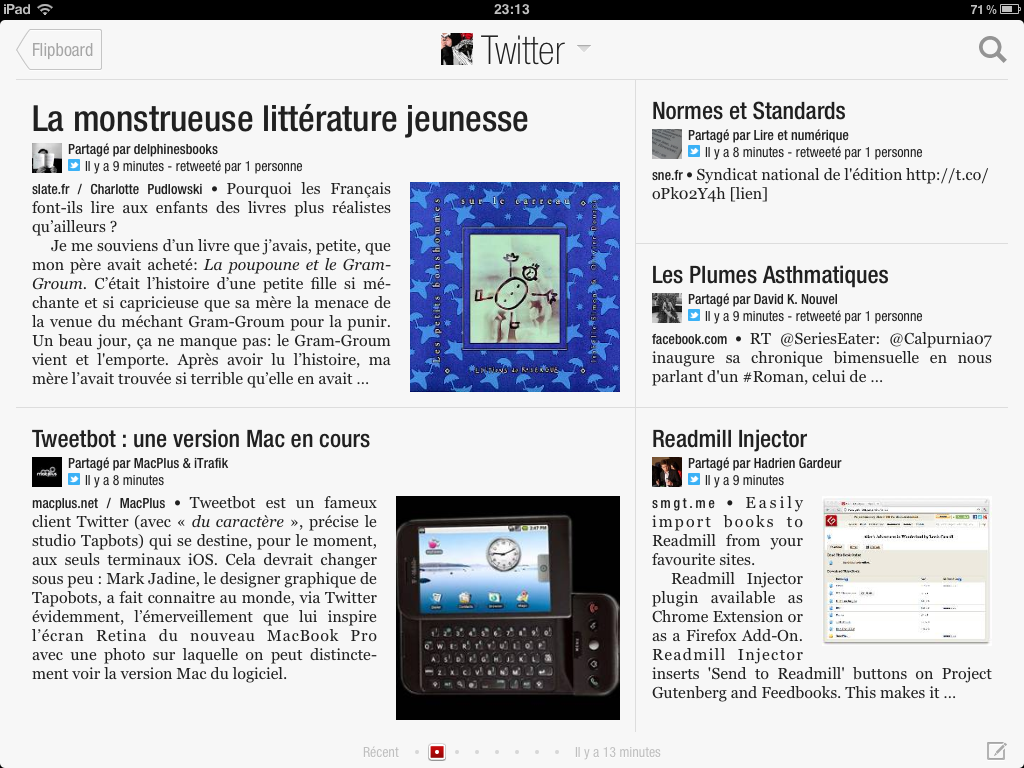
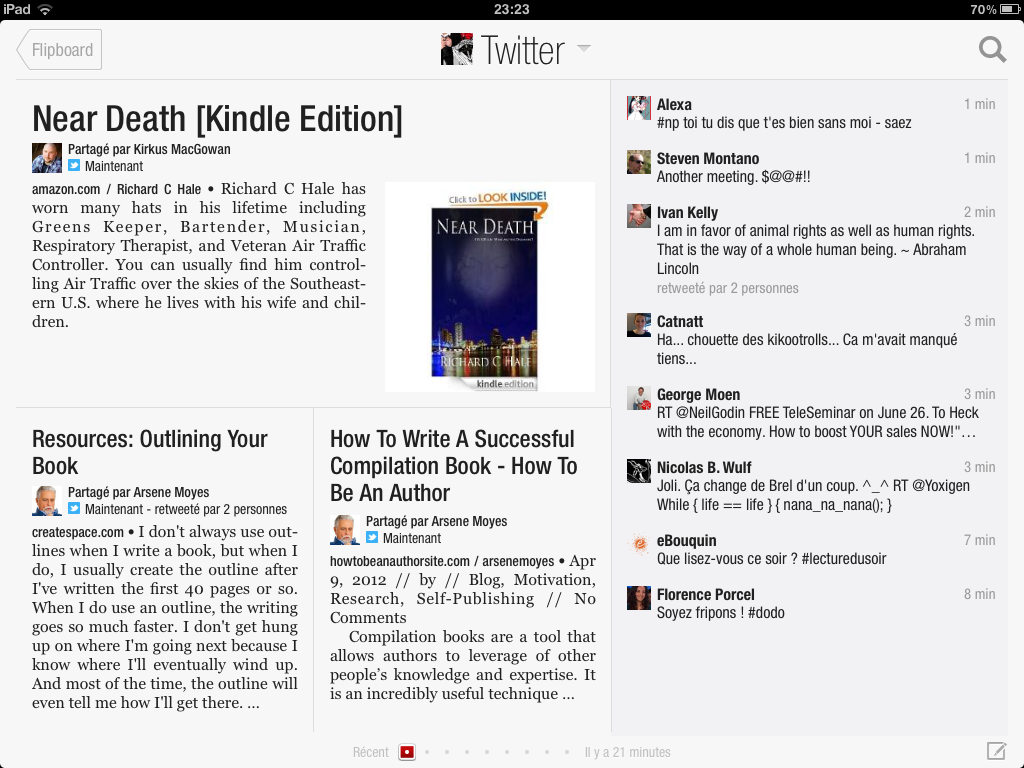
Nous explorons désormais une catégorie et l‘organisation en grille est toujours utilisée. Étant donné qu’il faut utiliser l’écran de l’iPad au mieux pour mettre en avant le contenu, et les espaces blancs ne permettant pas de suffisamment différencier les éléments, de fines lignes sont ajoutées pour construire des démarcations.
Le menu de recherche est placé en haut à droite, comme dans la table des matières, mais a perdu son ruban rouge. De fait, il est peu probable que vous ajoutiez un flux à partir d’une catégorie (ou dossier si vous préférez) mais il est un signal visuel qui permet de ne pas parasiter la consultation puisque l’on garde une cohérence dans le design (le même élément avec la même fonction en haut à droite).
Le nom de l’app, Flipboard, est présente en haut à gauche, mais a perdu son design iconique pour devenir un simple élément typographique. Sa bordure permet d’exprimer l’idée que tapoter dessus vous ramènera à la table des matières.
Au centre, le nom du dossier. Le petit triangle gris est un indice visuel qui vous permet de comprendre qu’il sert également de menu. En tapotant dessus, vous accéderez à vos tweets marqués comme favoris par exemple.
Tout en bas, la pagination permet de vous situer dans la chronologie de publication. En bas à droite, l’icône vous permet de partager quelque chose. Elle est placée ici car c’est un endroit peu visible. Bref, elle ne parasite pas la lecture mais propose une fonction avancée au cas où vous en auriez besoin. Ceci démontre l’objectif de l’application : la consultation avant tout. Si vous souhaitez avant tout tweeter, il y a une app pour ça…
Vous aurez compris que c’est le contenu qui est le plus important dans la page. L’interface nous aide simplement à scanner rapidement le contenu (informations) que nous devons gérer au quotidien.
Voyez comment les tweets avec lien sont gérés différemment des tweets sans lien. Ces derniers ont même une couleur de fond différenciée. La taille de la police de caractères (Helvetica Neue pour ceux qui se posent la question) est la même que celle du corps du texte des liens, mais nous considérons ces tweets comme moins importants. C’est pourtant vers cette zone que nous irons en premier puisqu’elle demande un investissement moins important (lors de la phase de lecture).
Revenons en à l’aide que procure l’interface. C’est le contraste (tailles de bloc et de titres différentes, couleurs de fond différenciées, photographies, etc.) qui constitue la base du design graphique et qui nous permet de scanner beaucoup plus facilement le contenu et de prendre nos décisions. De plus, les premières lignes de l’article sont utilisées comme des accroches.
Nous consultons un article et tombons sur son flux RSS. Vous pouvez voir que l’interface de lecture est minimaliste. Fond gris clair et texte noir pour offrir un contraste optimal, éléments « accessoires » en niveaux de gris, header différencié par une ligne, footer qui regroupe les fonctions avancées (partager, mettre en favoris, etc. en bas à droite puisque c’est le dernier endroit de l’écran que nous regardons), large barre de lien vers la page web originale à peine visible (il ne doit y avoir aucune rupture dans la consultation pour assurer un confort optimal, d’où la présence d’un navigateur web intégrée si besoin). Vous remarquerez que la colonne du texte ne prend pas toute la largeur de l’écran, ce qui s’explique par l’optimisation typographique (600px pour avoir entre 55 et 75 caractères par ligne). Enfin, une police serif a été choisie pour le corps du texte — il me semble que c’est Georgia. En haut à gauche, le bouton de retour, qui est différent de celui de l’interface des catégories mais situé au même endroit (cohérence). Il se comprend ici par son positionnement et ne vient pas parasiter la lecture.
C’est la transparence qui compte ici, parce que rien ne doit constituer un obstacle dans la lecture. Pourtant…
Flipboard laisse la possibilité à ses partenaires de choisir des « thèmes » qui rappellent les designs des journaux et magazines.
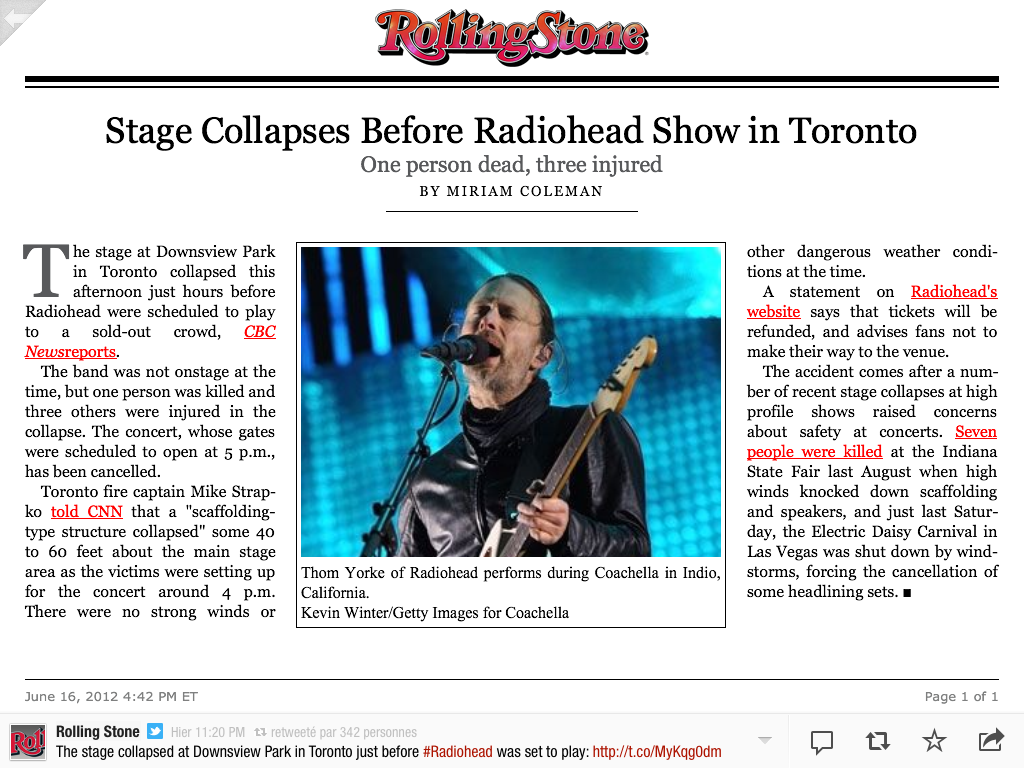
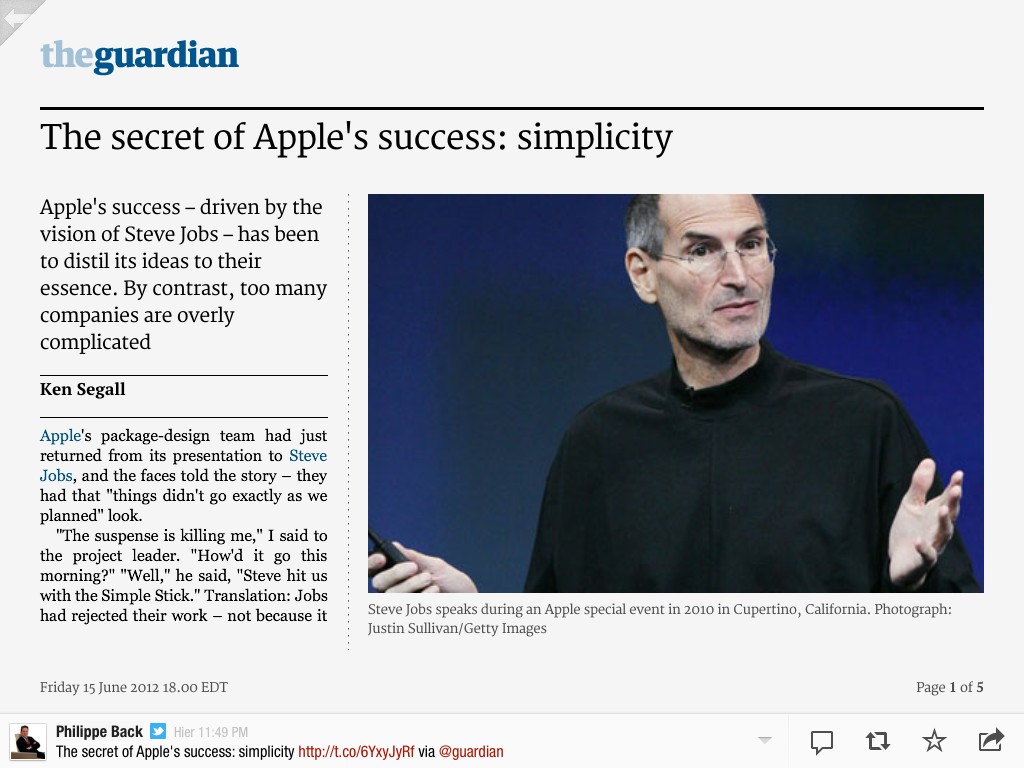
Ce qui vous attirera d’abord, ce sont les images. C’est ce que vous regarderez en premier. Vous avez donc intérêt à choisir une image qui a du sens si vous écrivez des articles. Chez Rolling Stone, on choisit une photo de Thom Yorke, mais cette photo est une simple illustration et ne rend pas l’idée ni le sens de l’article. Il y a en quelque sorte conflit et l’image ne sert quasiment à rien. Amusez-vous à changer le titre et vous verrez que l’image est utilisée pour remplir l’espace : elle peut convenir à toute situation… elle n’est donc pas aussi pertinente qu’elle pourrait l’être. Mais si vous n’avez rien d’autre sous la main, c’est toujours mieux que pas de photo du tout. Au contraire, la photo utilisée par the Guardian est très pertinente et joue, d’un point de vue éditorial, avec le titre. Steve Jobs semble sous entendre quelque chose comme « c’est évident, non ? » ou « C’est aussi simple que ça ». Or, c’est le sujet de l’article…
En bas à droite, comme d’habitude… vous compléterez par vous-même.
Voilà qui conclut notre analyse de Flipboard. Nous retiendrons que tout a été pensé pour faciliter le travail du lecteur. C’est exactement le but du book designer. Nous pourrons donc y trouver une jolie inspiration quant à la gestion du contenu, l’utilisation de photos pour susciter la curiosité et l’intérêt, les différents moyens mis en œuvre pour aider au scannage de la page et la typographie travaillée mais transparente. Flipboard reprend beaucoup du design magazine papier, mais les choses ont été adaptées pour du contenu web et social. C’est ce que nous avons à entreprendre avec le livre numérique aujourd’hui, tout simplement.
Précision importante : le design de l’app iPhone est légèrement différent car il a été réadapté à l’usage de l’app sur téléphone (tirer pour actualiser par exemple, puisque nous aurons tendance à l’utiliser beaucoup plus fréquemment dans la journée).
Bonus
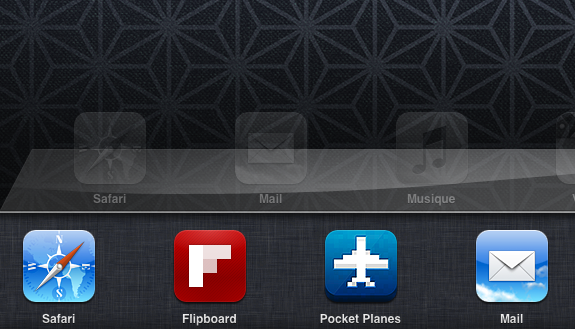
Sur quelle icône auriez-vous envie de tapoter d’instinct ?
Je devine que c’est celle de Pocket Planes qui vous attire puisqu’elle ressemble à un bouton (Flipboard pourrait éventuellement vous faire un appel du pied puisque sa couleur est différente).
Il y a ici contraste puisque toutes les autres icônes sont plates. Cette icône est remarquable par rapport aux autres éléments, parce qu’elle est différente.
Tout ceci pour dire que le contraste est quelque chose de très important car il vous permet également d’inviter les lecteurs à faire quelque chose. Si un lien est hyper important, un fort contraste obligera quasiment les lecteurs à tapoter dessus. C’est pour cette raison qu’il nous faut penser en terme d’interface utilisateur lorsque nous faisons de l’ebook design.