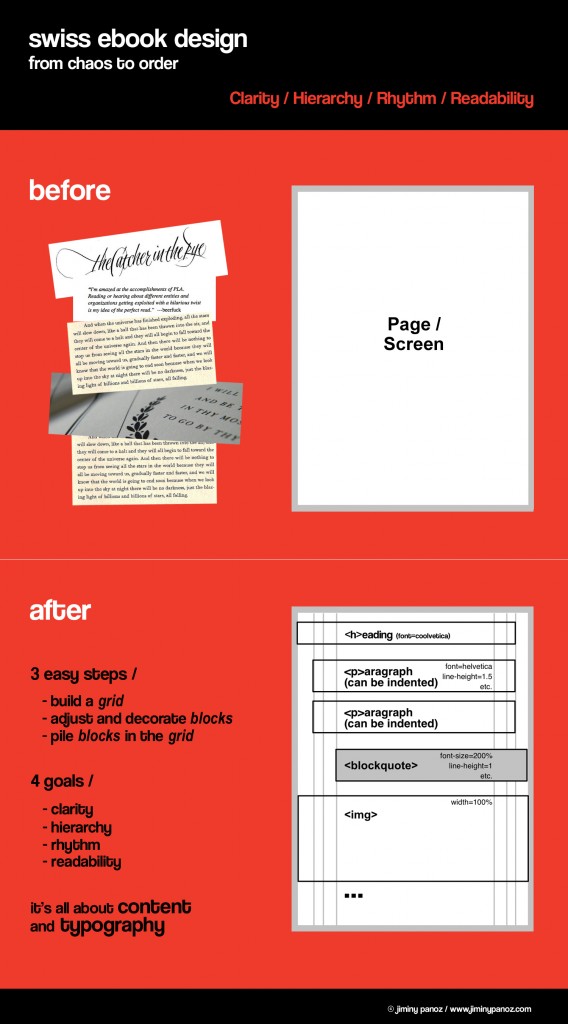
swiss ebook design est une méthode pour la mise en page du texte reflowable. Elle utilise les principes du mouvement graphique suisse, principes évidemment adaptés au livre numérique, et vise à la clarté, la hiérarchie, le rythme et la lisibilité.
Cette méthode peut être utilisée pour la non-fiction et la fiction (elle peut lui être bénéfique dans le sens où des petits détails font parfois une énorme différence), et est plutôt assez facile à appréhender. Une fois que vous l’aurez comprise, créer des mises en page assez complexes pour le livre numérique reflowable devient très facile.
Cette méthode ne convient pas aux livres très graphiques (utiliser le fixed-layout pour cela) mais elle permet aux designers de créer des livres à dominante textuelle soignés. Elle règle également un nombre non négligeable de problèmes/limitations et aide à bâtir une hiérarchie du contenu.
Enfin, elle fonctionne pour EPUB et Amazon KF8.
Les principes du swiss ebook design
- Uniformité et Géométrie : le contenu est géré en blocs. Ils peuvent avoir des couleurs de fond, des tailles différentes, etc.
- Les espaces libres/blancs (whitespace) sont exprimés à l’aide des proportions/ratios: variations des interlignes, tailles des polices de caractères, marges et niveaux de gris.
- Pseudo Système de Grille, qui permet de construire des indices visuels afin que le lecteur puisse inconsciemment différencier le contenu. Ce troisième principe est intimement lié aux deux précédents.
- Minimalisme, élémentaire, constructiviste.
- Polices de caractère : elles peuvent être claires et soignées ou plus élaborées afin de donner une personnalité au livre.
- Photographie (si nécessaire).
Gestion en blocs
Dans cette méthode, le contenu est géré en blocs qui s’empilent ; il n’y a aucune notion de bloc flottant (float: left;), excepté pour les lettrines.
Que vous utilisiez l’indentation ou le saut de ligne pour différencier vos paragraphes n’a que peu d’importance, swiss ebook design fonctionne dans les deux cas.
L’idée ici est d’essayer de gérer des blocs « coulants » dans un pseudo système de grille (ils s’empilent à l’envers, comme s’ils descendaient une cascade d’eau).
Avec cette méthode,
- tout ce qui concerne uniquement la mise en page est codé en utilisant la balise div. Cette balise est neutre, ces valeurs sont les mêmes que la balise body (elle fonctionne comme un reboot en quelque sorte). Si le designer a besoin de divs spécifiques, des sous-classes sont créées.
- tout ce qui concerne uniquement la sémantique est codé en utilisant les balises sémantiques HTML (h, p, ul/ol + li, etc.)
- les images (img) et citations (blockquote) sont considérées comme hybrides, elles peuvent être utilisées pour la mise en page et la sémantique.
De plus, le designer peut changer d’échelle:
- superblocs, qui permettent de regrouper des éléments sémantiques afin d’insuffler du rythme et de soigner la hiérarchie.
- blocs (balises sémantiques HTML)
- sous-blocs, qui sont en fait des spans (effet surligné ou lettrines par exemple, mais les liens peuvent également être gérés comme des sous-blocs (CSS border ou background)).
Il est possible de différencier les blocs dans une optique de hiérarchie. En d’autres termes, chaque bloc peut se voir spécifier ses propres propriétés CSS comme background-color, margin or padding, font-size, width, text color (en niveaux de gris puisque nous devons prendre en compte les écrans à encre électronique), etc.
Whitespace
Les espaces libres/blancs servent la hiérarchie, la lisibilité et le rythme. Ils sont exprimés à l’aide de proportions/ratios. Aussi, toutes les propriétés CSS reliées aux polices de caractère (font) et aux marges (margin/padding) doivent être finement réglées. Nous y reviendrons plus tard.
Les espaces blancs fonctionnent de concert avec la gestion en blocs et le Pseudo Système de Grille. Par conséquent, ce principe inclut les sauts de pages (page-break before, after, inside) afin que le designer puisse travailler sur le rythme de lecture et la précision de la gestion en blocs. Exemple pour de courtes citations : blockquote {page-break-inside: avoid; page-break-before: auto; page-break-after: auto} permettra de dicter au moteur de rendu qu’il ne doit pas découper le bloc sur deux pages (si possible) et d’imposer une pause avant la citation au lieu de la couper en son milieu).
Enfin, les niveaux de gris font partie intégrante de ce principe dans le sens où ils peuvent être utilisés comme des indices visuels à peine visibles. Par exemple, si le designer crée une mise en page pour un guide, il pourra ajouter un bloc contenant des nombres (ceux des parties et sous-parties) d’une couleur gris clair afin d’en faire un indice visuel aidant à la compréhension de la hiérarchie du contenu.
Pour une meilleure appréhension de la méthode, les espaces blancs peuvent être considérés comme des blocs invisibles.
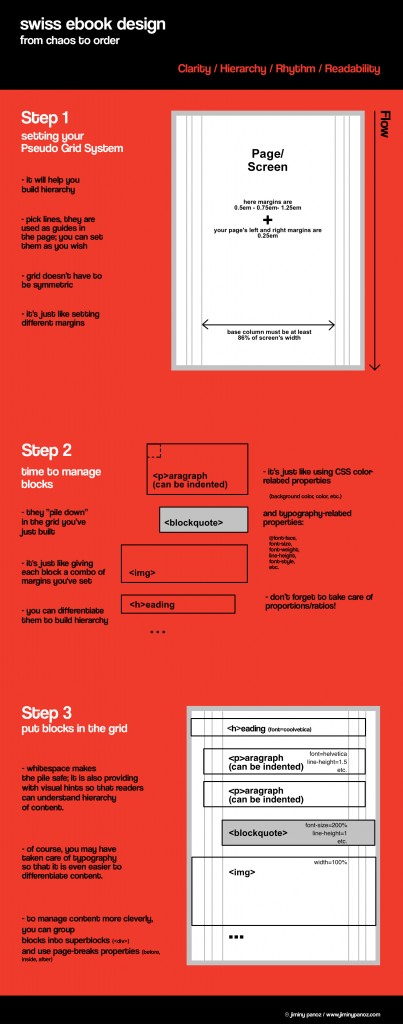
Le Pseudo Système de Grille
Le PSG est une surcouche subtile de hiérarchie, une sorte d’interface vers le contenu. Il fonctionne comme un terrain de jeu dans lequel le designer empile les blocs et les espaces blancs (blocs invisibles). Les guides verticaux (index y) ne sont pas fixes, il n’y a en vérité aucun guide vertical dans cette grille puisque tout dépend de la taille de vos blocs de contenu. Mais cela ne signifie pas pour autant que les guides horizontaux (index x) sont fixes. En effet, ces guides horizontaux sont à voir comme des cloisons coulissantes dont le designer choisit le positionnement. Une nouvelle fois, le principe est lié aux indices visuels : le PSG doit aider le lecteur à comprendre la hiérarchie sans jamais expressément lui montrer.
Le PSG est très architectural sous certains aspects. Il faut l’imaginer comme un squelette sur lequel le designer bâtit un immeuble (dans le sens inverse étant donné que le texte est un flux). Cet immeuble doit rester stable, ce qui induit donc que la colonne centrale (cela n’a pas besoin d’être forcément un paragraphe, cela peut être une classe d’image ou de citation) fasse au moins 80 à 86% de la largeur de la grille (pensez aux écrans de téléphone). Le designer peut rajouter des colonnes à droite et à gauche mais il doit prendre l’équilibre de l’édifice en compte afin que le tout ne s’écroule pas. Ce système n’a même pas besoin d’être symétrique, il a juste besoin d’équilibre. Si le designer trouve que son empilage ressemble à quelque chose de stable, il a fait bon usage de ce système.
Voilà comment le PSG fonctionne. C’est une sorte de papier millimétré qui permet d’organiser le contenu d’un point de vue hiérarchique. L’idée est de s’en servir pour ordonner le chaos.
Minimalisme, élémentaire, constructivisme
Pour résumer, le designer essaye d’effacer tout ce qui n’est pas nécessaire. Il essaye d’utiliser les éléments de style fondamentaux d’une manière fonctionnelle et simple.
C’est pourquoi il doit porter une attention particulière aux polices utilisées; la police de caractère est l’un des éléments de communication visuelle les plus fondamentaux. Le designer ne doit absolument rien gâcher, il doit trouver l’harmonie.
Polices de caractère
Les buts du designer sont la clarté, la simplicité et l’universalité —bien qu’il puisse ne pas respecter cette « règle » s’il crée une mise en page pour un roman et/ou souhaite ajouter quelque personnalité à l’ouvrage.
Les polices de caractère utilisées ne doivent pas exprimer quelque chose par elles-mêmes, elles doivent se faire instrument d’expression le plus transparent possible.
Plus important encore, la taille de caractère est utilisé comme un outil pour la lisibilité, l’impact et le rythme. Le contraste est ici à privilégier. Il faut penser grand pour les points d’entrée, les introductions, les conclusions ou les piliers de la réflexion. Le designer essaye de guider le lecteur dans la page, de créer une interface vers le contenu.
Photographie
L’image dépeint la réalité, mais elle peut également être utilisée comme un bloc central de la mise en page. L’image est très souvent massive, c’est un énorme bloc très stable sur lequel le designer n’hésitera pas à poser nombre de blocs. Par conséquent, l’image peut être utilisée pour stabiliser l’édifice construit dans le PSG. C’est la raison pour laquelle le designer peut considérer la balise img d’une manière hybride, parce qu’il peut en faire un usage intelligent (c’est également vrai pour les citations, blockquote, pour d’autres raisons).
Résultat
Le processus du swiss ebook design est le suivant :
- le designer construit son PSG (marges, tailles, alignements différents)
- il différencie les blocs de contenu (espaces blancs + tout ce qui concerne la typographie)
- il empile enfin les blocs dans le PSG (gestion en blocs)
Seulement trois étapes.
Le designer essaye d’utiliser au mieux les outils élémentaires qui sont mis à sa disposition : font-face, font-size, font-weight, font-style, margin, padding, line-height, color, background-color.
Chaque type de bloc de contenu peut avoir ses propres propriétés, en fonction de la complexité de la structure/hiérarchie de l’ouvrage. Mais cela ne veut pas dire que tout est bon à faire puisqu’il faut trouver un équilibre et une harmonie. Aussi, les proportions/ratios fonctionnent dans leur globalité : si le designer en modifie une, il les altère toutes (ce qui casse l’équilibre). Les marges d’un bloc de contenu dépendent de l’interligne qui lui est appliqué, qui dépend lui-même de la taille de police de caractère, qui dépend des marges du bloc, qui dépendent de tous les autres blocs de contenu. Par exemple,
si font-size = 1em;
alors line-height = 1.5 (le ratio considéré comme le meilleur pour la lisibilité)
donc text-indent = 1.5em (nous créons ainsi un carré au début de chaque paragraphe)
ou margin/padding top + bottom = 1.5em (saut de ligne = interligne).
et drop cap = 3em or 4.5em
etc.
Les marges du PSG pourront être : 0.5em, 1em, 1.5em, 2em, colonne centrale, 2em, 1.5em, 1em, 0.5em.
Et ainsi de suite. C’est au designer de décider s’il veut quelque chose de neutre et symétrique ou expressif et asymétrique.
Remarques finales
- utilisez des valeurs relatives (em ou % dans la feuille de styles)
- oubliez float: left; (excepté pour les lettrines). Tout le système est basé sur l’empilement des blocs. Les seuls blocs qui puissent être ajoutés à côté d’un bloc de contenu sont les espaces blancs.
- puisque les variations de taille de caractère peuvent ne pas suffisamment aider le lecteur à comprendre la hiérarchie, vous devrez parfois trouver d’autres moyens de différencier le contenu (couleur de fond, alignement du texte, etc.)
- « il faut rendre à césure… ». N’imaginez pas le combattre, vous auriez déjà perdu. Utilisez la balise HTML shy pour les gérer plus précisément.
- s’il n’y a pas de raison de ne pas aligner à gauche (exception faite des blocs importants comme les paragraphes, que vous devez absolument justifier afin de visuellement bâtir la grille, ou certains effets de mise en page, etc.), alignez à gauche. Cela résoudra 90% des problèmes de césure.
- les moteurs de rendu ne géreront quasiment jamais les blocs de contenu comme vous. Heureusement, page-break-inside se révèle un outil efficace pour imposer un rythme et améliorer la lisibilité.
- la taille de caractère standard pour la lecture sur écran est 1em (soit 16px ou 12pt).
- la variation (delta) maximale utilisable correctement est de 0.8 à 2.5 (pour une taille par défaut de 1em)
- évitez d’utiliser plus de huit colonnes dans le PSG. Trop de colonnes rendraient ce système inutile (trop de guides à prendre en compte pendant la lecture).
- bien que vous pourriez croire qu’il faut absolument respecter des règles strictes avec cette méthode, le ressenti est une partie importante du swiss ebook design. Si le résultat rend bien, alors tout va bien.
- une fois cette méthode assimilée, il est possible de créer une mise en page pour du contenu complexe, parfaitement fonctionnelle, en moins de 30 minutes.
- si les lecteurs n’ont pas besoin d’ajuster quoi que ce soit (taille de caractère, interligne, police de caractère), alors vous avez le droit de considérer avoir fait du bon boulot.



Pingback : De l'utilisation des media queries - tipoh design
Pingback : De l'utilisation des media queries