La nouvelle app Washington Post vient d’être lancée et les médias spécialisés ne sont pas loin d’en faire tout un foin, assez largement poussés par la puissance de communication d’Amazon, il faut bien l’admettre. Il paraît même que Jeff Bezos, qui a racheté le WaPo pour ceux qui ne le sauraient pas, s’est particulièrement investi dans le développement de l’app puisqu’il a été décrit comme « le beta-testeur le plus actif » par le responsable technique du journal — cela tient du storytelling, Messieurs-Dames, et nous sommes programmés pour l’adorer.
Et puis, le duo fait tout pour encourager l’adoption de l’app, n’hésitant pas à l’intégrer dans une MAJ système — il faudra la désinstaller si vous n’en voulez pas, comme l’album de U2 offert par Apple — et à concéder une remise très importante aux propriétaires de tablettes Fire : 1 dollar pour 12 mois là où les utilisateurs iOS et Android paieront 4 dollars par mois une fois l’app portée sur ces deux plateformes.
Le monde anglophone parlerait volontiers d’un bold move, que nous pourrions traduire par « geste audacieux » dans nos contrées. Force est de constater que le WaPo et Amazon sont pour le moins confiants alors même que le secteur de la presse mobile semble bien délicat à en croire les acteurs qui y sont déjà. Alors le duo a-t-il raison d’avoir autant confiance dans cette app dont les courbes semblent avoir été sculptés des mains de Bezos himself ? Permettons-nous de la passer sous le spectre de l’interface et de l’expérience utilisateur (UI+UX) pour en juger.
À noter que l’initiative n’est pas gratuite puisqu’elle va nous permettre d’établir une liste de questions à nous poser lors du processus de design pour le numérique.
Est-ce simple d’accès ?
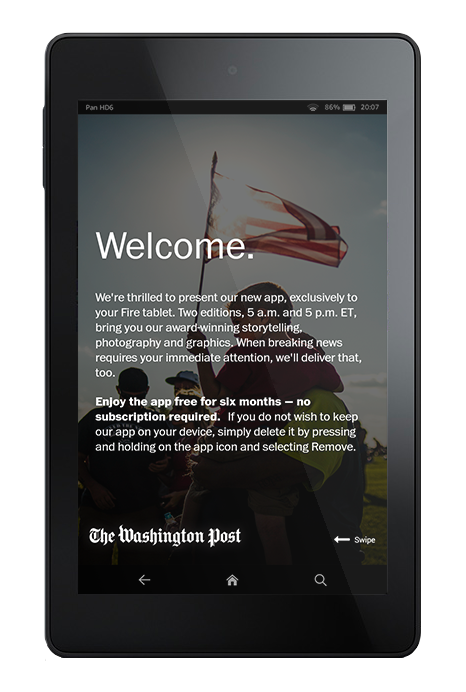
Lancez l’app et vous avez directement accès au contenu. Pas de formulaire à remplir, pas de compte à créer, aucune information à fournir. Voilà qui va ravir un nombre conséquent d’utilisateurs, ceux qui désinstallent les apps deux minutes après les avoir lancées car elles donnent l’impression d’inquisitionner avant même de prouver que le contenu en vaut la chandelle — ne faites pas ça, jamais, cette pratique nuit à votre marque sur le court, le moyen et le long terme.
En contrepartie, ne nous voilons pas la face, l’app doit certainement envoyer quelques informations au vaisseau-mère. De plus, vous aurez droit à des publicités.
Nous pourrions également prendre en compte l’installation de l’app via mise à jour système mais le sujet étant très sensible — l’accident Apple–U2 l’ayant bien démontré —, nous ne le considérerons pas comme un avantage et préférerons conserver une certaine neutralité sur ce point.
Est-ce suffisamment simple à comprendre ?
L’accès facile aux contenus, c’est bien. Mais comprendre comment ces contenus s’organisent et se manipulent, c’est mieux — c’est même sur ce point que peut se décider la vie ou la mort d’une app de ce type.
Alors qu’ont imaginé les designers de l’app pour nous en expliquer le fonctionnement ?
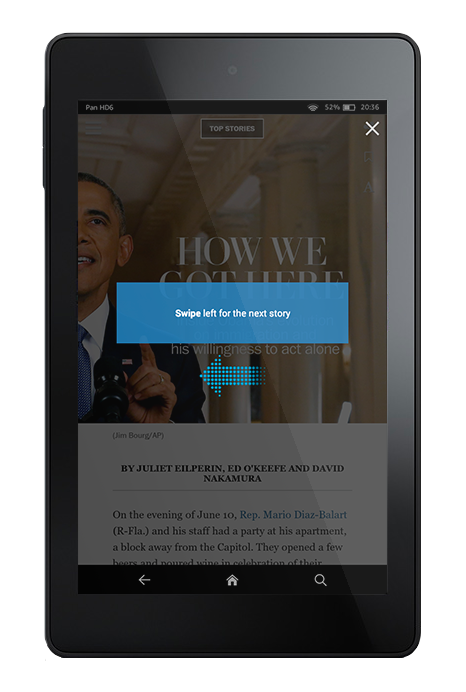
À la première ouverture, l’utilisateur se voit présenter un tutoriel suffisamment concis et interactif pour que l’appropriation se fasse dans les meilleures conditions. Si besoin, on pourra même le relancer depuis les préférences de l’app.
Disons le clairement : nous nous persuadons qu’une app à l’interface simple et bien faite n’a pas besoin de ce genre de présentation, nous en faisons même un principe à respecter. Seulement, nous ne sommes pas sur le web mais dans un domaine encore très jeune (l’app mobile) et il ne me paraît donc pas inutile d’introduire l’interface au lecteur, qui n’a probablement pas encore pris ses aises — ou, au contraire, s’est adapté bon gré mal gré aux interfaces monstrueusement mauvaises des apps-magazines / superbement ordinaires des apps-kiosques. En outre, nous pouvons sincèrement nous demander si cette app ne sera pas le premier contact entre le lecteur et la presse numérique sur sa tablette Fire.
Nous l’aurons compris, il y a une volonté d’assurer le coup. Mais pour beaucoup, cela clarifie aussi. Ce tutoriel pourra donc se révéler utile pour bien des utilisateurs.
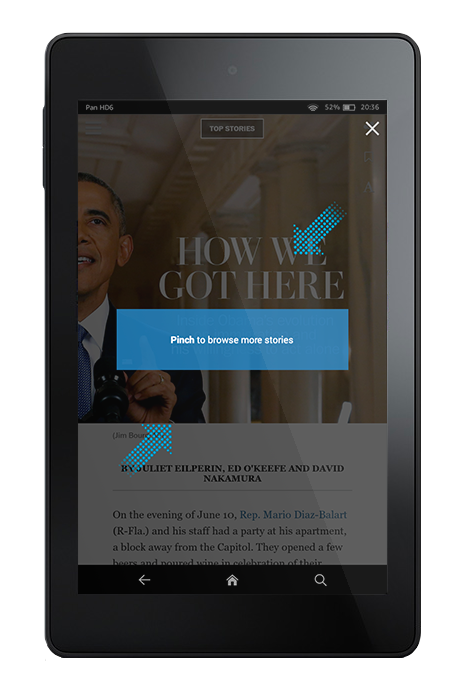
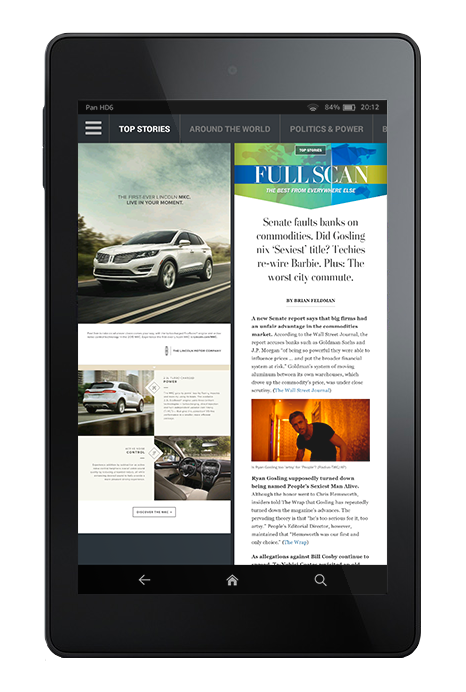
Une fois ce tutoriel évaporé, l’app s’ouvre en vue « vol d’oiseau ». Celle-ci qui constitue la fonctionnalité phare de l’application puisque le couple Wapazon joue à fond là-dessus. Il ne faut pas s’y tromper, c’est la véritable page d’accueil de l’app.
Mine de rien, ce n’est pas un détail puisque cela permet d’intégrer le fonctionnement de ce mode de navigation sans que nous n’en ayons conscience : nous allons effectuer un glissement pour passer de deux articles en deux articles ; nous allons tapoter sur l’article qui nous intéresse et nous y immerger, l’animation « zoom-in » nous aidant à construire la relation ; nous allons dézoomer en écartant les doigts pour revenir dans notre nid, re-déployer nos ailes et survoler les contenus jusqu’à trouver de quoi satisfaire notre appétit.
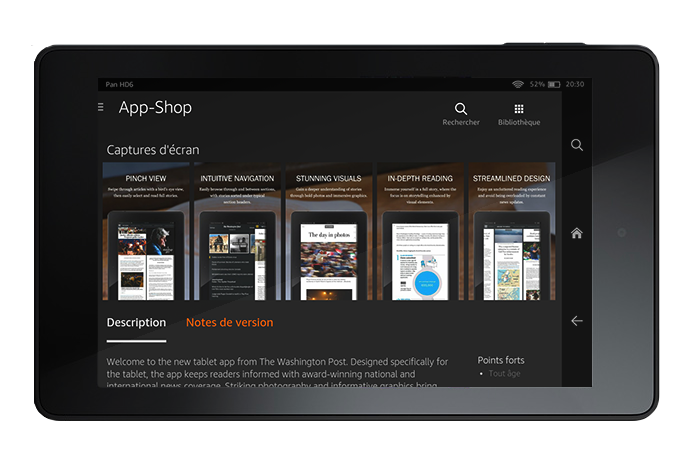
Enfin, et c’est également important, la page produit de l’app utilise des sortes de slides présentant les fonctionnalités de l’app et non plus des simples captures d’écrans — beaucoup le font déjà mais l’approche est ici particulièrement avisée. L’appropriation se fait donc dès l’introduction de l’app au lecteur, les deux points précédents ne viendraient presque que consolider ce qu’il a déjà entraperçu lors du téléchargement de l’app — ne s’applique fort logiquement pas si elle le fut par mise à jour système.
Est-il facile de naviguer ?
Penser les différentes stratégies que les utilisateurs vont adopter pour consulter du contenu non-linéaire est toujours extrêmement complexe : il faut satisfaire le maximum d’utilisateurs — d’aucuns parleraient de 80 % — mais ne pas oublier les autres, ceux qui ne se satisferont pas de ce qu’on leur propose par défaut.
C’est pour cette raison que nous avons une tendance naturelle à multiplier les possibilités, quitte à pousser au-delà du raisonnable. C’est d’ailleurs sur ce point que les apps-magazines se sont très souvent plantées, les utilisateurs préférant se tourner vers des choses beaucoup plus simples — ce qui inclut une simple version PDF du magazine — s’ils jugeaient que rien ne les retenait dans l’app.
Dans l’interface « vol d’oiseau », des onglets (sections) permettent de se déplacer plus rapidement. Ce sont des raccourcis en quelque sorte.
Notons que le bouton « précédent » gère le retour à la vue « vol d’oiseau », il n’y a donc même pas besoin d’en faire appel à la gestuelle consacrée (rapprocher les doigts). Notons aussi que ce n’est pas systématiquement le cas et que cela ouvre parfois le menu… il doit donc y avoir un bug quelque part.
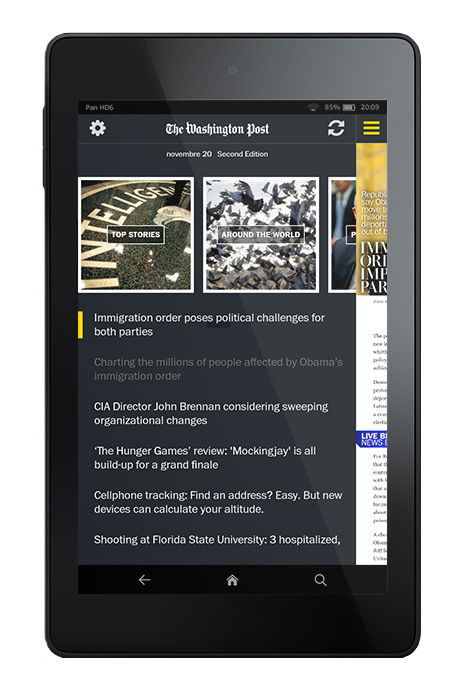
En plus de ce mode de navigation par défaut, nous trouvons un menu caché derrière une icône « hamburger », menu faisant office de table des matières. Les sections apparaissent sous forme d’images et nous pouvons les passer en revue en glissant le doigt horizontalement. Une longue liste d’articles est affichée en-dessous et se scrolle verticalement.
Si les deux éléments sont synchronisés, c’est un manque de cohérence qui se fait remarquer : lorsque l’on scrolle la liste, les sections se calent automatiquement ; mais lorsqu’on scrolle les sections, la liste ne le fait pas, obligeant à tapoter l’image pour accéder aux entrées concernées. Cela passera certainement inaperçu pour une grande partie des utilisateurs, qui choisiront préalablement une section plutôt que de scroller la très longue liste des articles.
Au-delà de ce manque de cohérence, c’est plus l’encombrement qui me dérange personnellement. Il y a énormément de choses dans ce panneau glissant, nous avons l’impression que la liste n’en finit jamais. Cela peut impressionner et n’invite pas vraiment à utiliser ce mode de navigation — nous tombons là dans quelque chose qu’Apple déconseille aux développeurs.
Et puis, si l’on y regarde bien, les designers n’ont fait qu’y placer un négatif du mode « vol d’oiseau » : nous avons une combinaison « sections/visuel + articles/textuel » au lieu de « section/textuel + articles/visuel ». Or, nous le savons bien, le visuel invite le lecteur à s’intéresser à quelque chose — les designers de l’app en sont bien conscients puisqu’il le disent eux-mêmes — et il n’y a donc pas trop d’utilité à attribuer du visuel à une section sinon pour le simple besoin de l’illustrer.
À mon sens, les designers ont manqué l’opportunité d’offrir des modes de navigation vraiment alternatifs à travers ce menu : recherche, mot-clés, trending, articles les plus partagés voire personnalisation selon les centres d’intérêt. Les statistiques d’utilisation me donneront peut-être tort mais j’aurais aimé une approche plus radicale qu’un simple négatif.
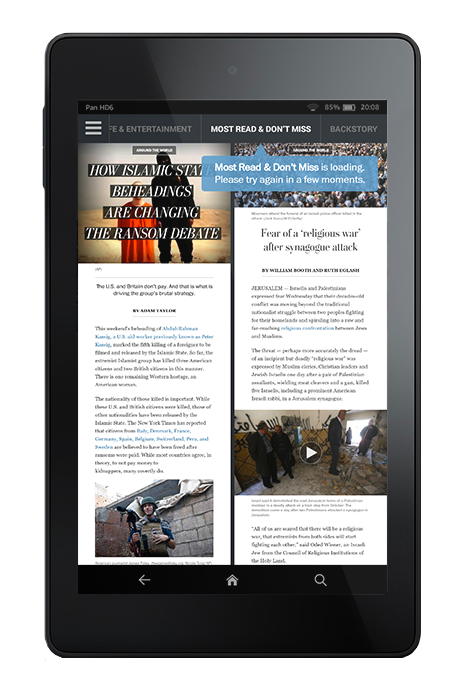
À noter qu’on peut accéder aux articles les plus lus et ceux à ne pas manquer, qui sont compilés dans une seule et même section disposée tout en fin de liste.
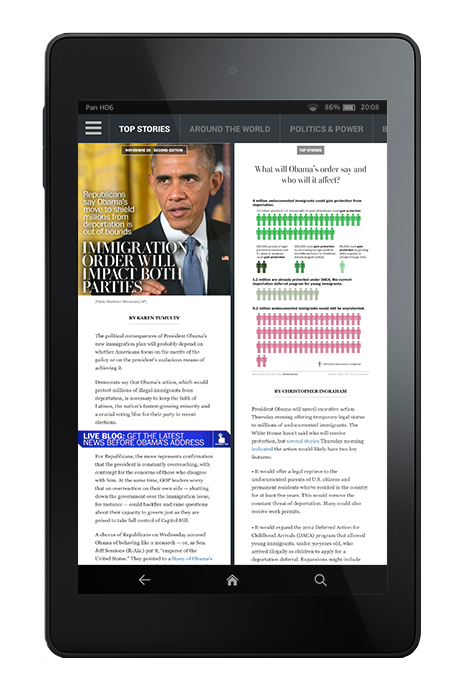
Il existe une dernière manière de naviguer : le mode « linéaire » dans lequel nous passons d’un article à l’autre.
Les articles se scrollent (plan vertical), un glissement (plan horizontal) permet de changer d’article. Nous sommes sur ce qui était la navigation par défaut de l’app Medium jusqu’à sa dernière mise à jour et cela fonctionne plutôt bien.
Il est toujours délicat d’imposer une navigation sur deux plans, nous l’avons découvert avec les apps-magazines où le parcours devait systématiquement être balisé pour que les lecteurs puissent s’y retrouver. Ce sont, je pense, deux nuances qui font que cela fonctionne dans un cas mais pas dans l’autre : le scroll et… l’orientation de l’appareil.
- La confusion que certains ont pu ressentir dans ces apps-magazines est probablement liée à l’usage de la pagination sur les deux plans : il n’y a alors plus qu’un seul facteur de différenciation, la direction du glissement. Résultat, nous ne savons plus où nous en sommes, nous n’avons pas d’indicateur de progression connu et reconnu (la barre de scroll), nous ne sommes pas maîtres de notre progression, nous n’avons pas le contrôle, nous ne sommes pas habitués au concept de pagination verticale et cela ne nous paraît donc ni logique ni naturel. Et puisque nous ne pouvons pas nous repérer, nous nous perdons.
Le scroll répond à cette problématique et permet d’amener un deuxième élément de différenciation dans l’esprit de l’utilisateur : la réaction n’est pas la même pour les deux actions (glissement horizontal et glissement vertical), elle est bien différenciée. - Je devine que l’orientation portrait joue pour beaucoup dans notre maîtrise d’une interface de navigation. En orientation paysage, nous n’avons pas l’habitude d’effectuer un glissement horizontal — cela nous rappelle peut-être trop la fenêtre du navigateur ou des apps que nous utilisons ? —, cela peut même devenir contraignant. Et puis il y a suffisamment de place pour tout afficher à l’écran, on n’organise pas par écran (cf. ce qu’Apple a fait pour l’iPhone 6+, l’orientation paysage affichant une interface étendue type iPad).
En orientation portrait, qui est celle que nous privilégions dans l’usage de nos smartphones, nous avons pris l’habitude de tout faire avec le pouce. Les designers d’apps ont depuis longtemps adopté le glissement horizontal (cf. le principe « panorama » de Windows Phone pour s’en convaincre), souvent pour passer à autre chose, à quelque chose de différent. Et puis le canevas devant nos yeux, tout en hauteur, pourrait bien renforcer le rôle du scroll — ou tout du moins du glissement vertical — dans la lecture du contenu (Facebook, Twitter, Instagram, navigateur web, etc.). Après tout, Medium impose l’orientation portrait sur iPad quand Flipboard en est venu à adopter le glissement vertical sur smartphone alors que l’app tablette était basée sur le glissement horizontal.
Il pourrait être intéressant de creuser le sujet, ne serait-ce que pour le plaisir de me prouver que ce que je dis est capilotracté. 😉
S’approprie-t-on rapidement les gestuelles ?
Les gestuelles constituent la langue permettant à l’homme et à la machine de dialoguer. Les bonnes gestuelles, celles que l’on comprend et que l’on s’approprie rapidement, doivent sonner comme des gimmicks pour l’utilisateur.
Amazon n’a pas pris de risques énormes — et il n’y a pas besoin d’en prendre — en limitant cette langue au tap, au glissement (vertical et horizontal) et au pinch to unzoom. C’est ce qui permet le tutoriel concis, c’est ce qui facilite la navigation.
Le pinch to zoom n’est même pas utilisé pour agrandir les images en plein écran, il faut effectuer un double tap dessus. Le pinch est donc réservé à la seule fonctionnalité « vol d’oiseau » et ce choix est certainement le bon puisqu’il permet de ne pas amener de confusion dans l’esprit de l’utilisateur : celui-ci aurait probablement essayé de construire un concept de profondeur trop complexe si cela n’avait pas été le cas.
La vue « vol d’oiseau » étant le vrai gros gimmick de l’app, il ne fait aucun doute que les utilisateurs vont l’adopter à l’image du flip de Flipboard. Et c’est aussi pour ça que Wapazon insiste bien dessus.
Nous en revenons à la langue et sa simplicité. Plus la langue créée est simple et systématique, moins l’utilisateur aura de difficultés pour l’apprendre et la parler : il convient d’évacuer tout ce qui pourrait y présenter des sens multiples ou y faire office d’exception ; il vaut mieux chercher à construire sur des bases connues et acquises.
L’app est-elle refermée sur elle-même ?
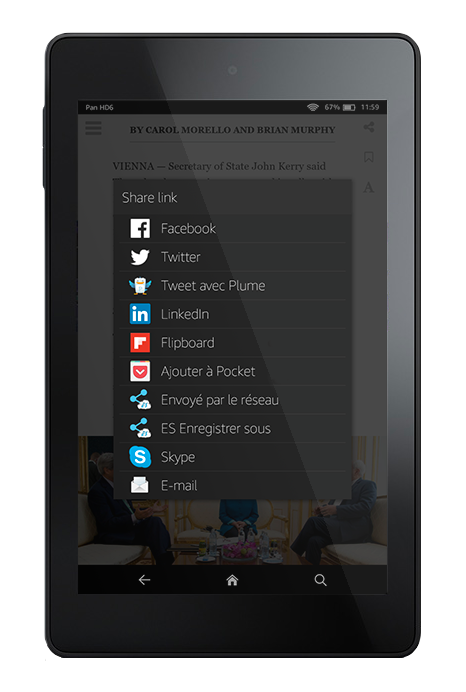
L’enfermement est une autre caractéristique des apps presse qui ont été rejetées par les utilisateurs ; il faut au moins pouvoir partager un article en cet « Âge des réseaux sociaux ». Et les designers de cette app l’ont évidemment compris puisque chaque article peut-être partagé à l’aide du service de votre choix.
Nous l’avons dit, l’app permet également de consulter les articles les plus lus. La fonctionnalité s’arrête là puisqu’aucune interaction n’est prévue entre les lecteurs : pas de commentaires, pas de follow pour suivre leur liste de curation, etc. Il n’est donc pas possible de réagir et d’interagir pour le moment — il est vrai que cela demanderait de créer un compte. Bref, la passerelle entre l’app et le site web du WaPo n’a pas encore été montée.
L’app dispose également d’un navigateur in-app, ce qui permet de bénéficier des fonctionnalités des messages intégrés Twitter par exemple (retweet, réponse, favori, etc.).
À remarquer que la plus grosse partie (la majorité voire la totalité ?) des liens hypertexte pointent vers du contenu du WaPo.
Si l’app n’est pas refermée sur elle-même à proprement parler, on peut tout de même imaginer mieux. Nous surveillerons donc les mises à jour avec un certain intérêt, d’autant qu’Amazon ne se ménage pas pour encourager les consommateurs et lecteurs à créer du contenu (notes, critiques, annotations, GoodReads…).
Est-ce adapté aux usages ?
Adapter les contenus presse aux usages du mobile, c’est le nouveau défi de l’édition. Après s’être enfermés dans des apps ne remettant pas forcément en cause le modèle de référence papier — là-dessus, les magazines se sont bien cassés les dents —, les éditeurs veulent redresser la barre. D’autres ont pris de l’avance, il ne faudrait pas les laisser s’échapper. Nous pourrions citer Circa, Flipboard ou encore Pocket pour illustrer les nouveaux usages, à savoir :
- le news digest, c’est-à-dire l’info condensée en temps réel ;
- la personnalisation ;
- la lecture différée.
L’app Washington Post n’épouse pas directement ces 3 usages. Et peut-être que c’est un avantage, au fond, puisqu’elle a été pensée pour les tablettes. Or, nous pourrions probablement ancrer une grosse partie de ces 3 usages dans le smartphone.
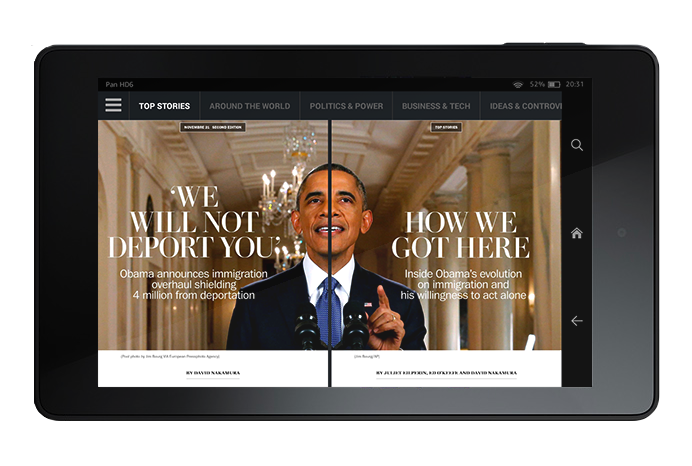
Les tablettes sont majoritairement utilisées le matin et le soir. Qu’à cela ne tienne, le WaPo sert deux éditions par jour : l’une à 5 h du matin, l’autre à 5h de l’après-midi. Cela amène une certaine forme de stabilité, l’utilisateur ne se retrouvant pas noyé sous un flot continu d’informations. Évidemment, le téléchargement en tâche de fond est prévu afin que le lecteur n’ait pas à attendre lors de l’ouverture de l’app — cela peut toutefois se débrayer.
L’app pèche sur la personnalisation, ce qui constitue la véritable force des « magazines mobiles ». On ne peut même pas réorganiser les sections à notre convenance, ce qui contraint quelque peu l’utilisateur dans un modèle qui donne l’impression de ne pas s’adapter à ses envies. Espérons que le problème soit technique et non pas culturel — l’institution qui refuse d’accorder des libertés à l’utilisateur.
La lecture différée est heureusement gérée puisque nous pouvons envoyer les articles dans la section « Saved ».
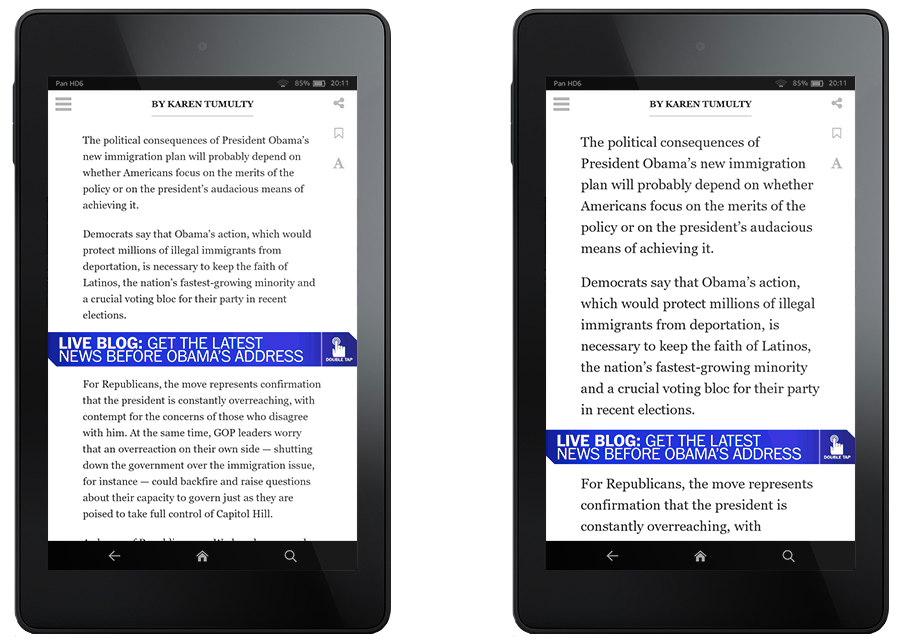
Enfin, la taille de caractères est réglable. Et quand on sait que l’impossibilité de le faire est l’une des critiques qui reviennent le plus depuis 4 ans lorsque l’on parle des apps-magazines, mais que cette fonctionnalité n’est pas encore garantie pour autant, cela peut malheureusement être considéré comme une bonne nouvelle — nous préférerions ne pas avoir à le mentionner, vraiment.
Est-ce encombré ?
Nous ne parlons pas là de l’encombrement spatial mais de tout ce qui peut être considéré comme amenant du « bruit » : animations, audio, vidéo, interactions, publicités, etc.
Attention, nous ne considérons pas que ces divers éléments sont du bruit, nous disons simplement que le design éditorial est une matière pour le moins délicate et que nous avons survécu à beaucoup d’abus depuis 4 ans, les designers se faisant parfois plaisir avec des animations et interactions n’apportant absolument rien dans les apps-magazines. Tout ceci a d’abord enchanté les utilisateurs, lors de la découverte de l’app, puis les a franchement fatigués lors de la lecture des contenus.
Wapazon fait ici dans le léger et n’intègre même pas de publicités interactives ou animées. Seules des vidéos viennent s’inviter dans les contenus. Sachant qu’Amazon ne verse pas vraiment dans l’interactivité, se réservant même l’usage du JavaScript pour les livres Kindle, il sera intéressant de suivre l’évolution de l’app WaPo sur ce point.
En tout cas, nous pouvons dire que le lecteur est épargné pour le moment, ce qui n’empêche pas le WaPo de lui offrir quelque raffinement visuel : jeu d’images d’en-tête qui se complètent (photo d’Obama plus haut dans cet article), images qui occupent toute la largeur de l’écran et mènent très souvent à un bouton permettant de charger une galerie photo directement dans l’article, critiques de films fonctionnant sur le même principe, etc.
De quoi nous rappeler qu’il n’y a pas forcément besoin d’attirer l’attention du lecteur pour qu’il accorde de la valeur à la publication. Des idées simples mais intelligentes et bien exécutées suffisent à atteindre cet objectif la plupart du temps.
Les détails sont-ils soignés ?
Le diable se cache dans les détails. Le WaPo étant une institution, nous n’attendons pas d’elle qu’elle commercialise un minimum viable product (produit minimum viable), nous attendons une app extrêmement soignée, à la typographie ne souffrant d’aucune critique et à l’identité correctement traduite. Nous attendons de l’app WaPo quelque chose de profondément injuste : l’excellence à la seule évocation de son nom.
Seulement, le logiciel n’est pas forcément une science exacte et cela se ressent un peu. Rien de rédhibitoire pour autant mais certaines choses peuvent se remarquer.
En vue « vol d’oiseau », le rendu des titres est très loin d’être parfait et ce n’est pas un problème de définition d’écran. Nous avons l’impression que les lettres sont portées par une ligne de base qui navigue sur une mer agitée et cela n’est pas très confortable pour l’œil humain.
Autre problème, et c’est extrêmement important, la barre de scroll échoue à représenter notre progression puisqu’elle disparaît dès que nous atteignons la moitié de l’article. Plus grave encore, lorsque l’on navigue d’article en article, donc de manière linéaire, elle disparaît tout simplement. Ce bug doit être corrigé au plus vite, la barre de progression étant un indice très important.
Nous l’avons dit et le répétons, le bouton « précédent » semble lui aussi bogué puisqu’il renvoie tantôt au mode « vol d’oiseau », tantôt à la table des matières sans que l’on ne puisse y déceler la moindre logique.
Nous pouvons également constater une petite latence à l’occasion, le changement de vue ne se faisant pas sans accroc : ça ralentit parfois, ça ne répond pas dans la seconde assez souvent.
Tout petit problème bien visible lorsque nous cliquons sur un lien : un écran venant nous indiquer que cette fonctionnalité n’est pas encore supportée apparaît à l’écran… avant que le lien ne soit bien ouvert dans le navigateur in-app. Cela amène une certaine confusion.
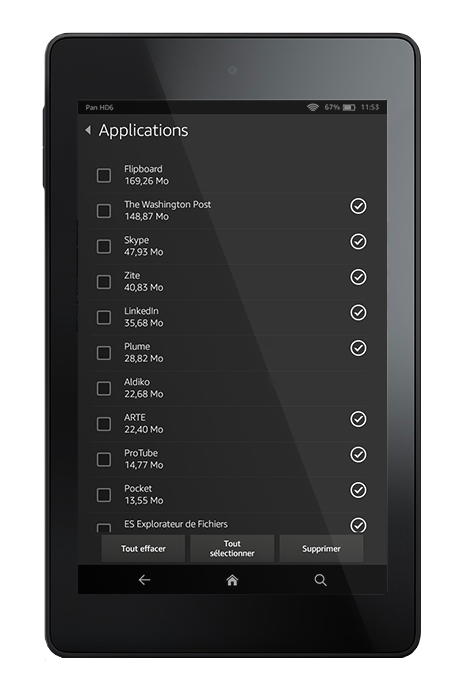
Enfin, il faudra surveiller l’espace que l’app s’octroie sur le stockage de la tablette. Après une seule synchronisation, le WaPo talonnait déjà Flipboard, cette dernière app étant installée depuis des semaines. Nous ne pouvons pas encore dire si cela vient de l’app ou des contenus et préférons par conséquent attendre un peu avant de donner un avis définitif à ce sujet.
En conclusion
L’app semble bien née et se présente comme une base solide sur laquelle construire. Malgré ses bugs, elle sait se faire transparente pour laisser place belle aux contenus. On s’approprie les gestuelles rapidement, la navigation devient automatique et l’on se prend à survoler et picorer très rapidement.
Il sera intéressant d’y revenir, même si on ne l’utilise pas au quotidien, pour voir comment ses designers vont la faire évoluer puisqu’Amazon ne sera forcément pas innocent dans les directions qui seront prises (données d’utilisation). Et puis, sait-on jamais, certaines choses pourraient même migrer dans l’app de lecture Kindle — je pense notamment à la vue « vol d’oiseau » qui pourrait se révéler très précieuse pour la non-fiction… et que Google a déjà adoptée.