C’est du design d’expérience utilisateur, pas juste du design. Anthony P. Alicea
Voilà la phrase qui résume à mon sens la nuance que nous devrions nous efforcer de conserver à l’esprit dès que nous fabriquons quelque chose, que cette chose soit matérielle ou non.
Le livre imprimé est déjà une expérience utilisateur. La différence, peut-être, est que nous n’y pensons même plus parce que cette expérience a été perfectionnée pendant des siècles et que les nombreux raffinements, qui permettent une expérience optimale, sont devenus des automatismes.
Ce que nous voyons à l’écran est ce que nous obtenons.
On véhicule des informations sur les pages, on organise les contenus, on différencie les éléments et on compose le texte pour que tout apparaisse comme transparent aux yeux des lecteurs. En d’autres termes, nous construisons une interface que le lecteur va s’approprier pour mieux naviguer.
Foncièrement, avec le livre numérique, rien de change : on véhicule des informations sur l’écran, on organise les contenus, on différencie les éléments et on compose le texte pour que tout apparaisse comme transparent aux yeux des lecteurs.
Alors qu’est-ce qui change vraiment ? Qu’est-ce qui pose tout le problème de la conception et de la fabrication de livres numériques ?
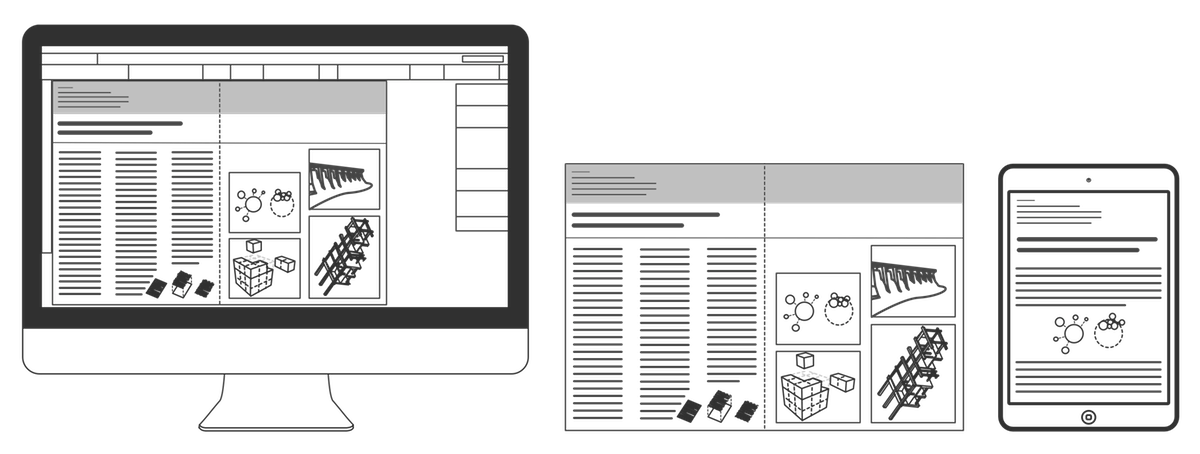
Ce que nous voyons à l’écran n’est pas ce que nous obtenons sur d’autres écrans.
En réalité, nous ne mettons pas réellement en pages, nous ne faisons que donner des indications au moteur de rendu qui, lui, « peint » les contenus à l’écran. Dès lors, il devient évident que nos indications doivent être les plus précises — et simples ? — possibles afin que le moteur, ce faussaire, puisse peindre l’original que nous lui avons décrit.
Ce que nous voyons à l’écran n’est pas ce que les moteurs de rendu comprennent.
Et il ne faudrait pas non plus oublier que le moteur de rendu n’est pas notre seule problématique ; les fonctionnalités des applications de lecture sont également à prendre en considération : on véhicule des informations pour les outils d’accessibilité (text-to-speech par exemple), on organise les contenus dans un flux — et pas seulement pour le reflowable text —, on différencie les éléments de manière sémantique et on compose le texte tout en sachant que le lecteur pourra totalement le décomposer.
Ce que nous voyons à l’écran n’est pas ce que le lecteur souhaite obtenir.
L’idée pourra faire froid dans le dos de certains, cela pourrait pourtant être le postulat de base du livre numérique.
Avec le livre numérique, le lecteur peut modifier la composition par petites touches ou, au contraire, désactiver toute la feuille de styles CSS du fichier. Une structure HTML correcte est donc le seul moyen de véhiculer les informations comme nous l’entendons puisque nous ne pouvons nous reposer sur les styles.
HTML, la structure sémantique d’un côté ; CSS, la mise en pages de l’autre. C’est le changement de paradigme que le format PDF avait amorcé avec les articles et les tags — ce que beaucoup englobent dans le terme « PDF Reflow » par ailleurs.
Ce que nous voyons à l’écran n’est pas forcément la structure que nous avons conçue.
Et en plus de véhiculer, nous devons aussi permettre l’accès aux informations ; la recherche peut être « cassée » dans certaines apps si nous ne structurons pas bien ou que nous manipulons du JavaScript sans comprendre ce langage, la présence d’inflexions sémantiques EPUB3 epub:type peut permettre aux lecteurs avec une défiance de mettre de côté les contenus secondaires pour mieux se concentrer sur le flux principal d’un guide, etc.
Nous ne devons donc pas introduire de parasite ou de bug dans l’environnement de lecture connu et maîtrisé par l’utilisateur, ce qui peut ne pas être chose aisée à certaines occasions, nous le concédons.
Ce que nous voyons à l’écran n’est pas la seule chose que l’app peut faire avec les contenus.
What You See Is Not What You Get
Nous allons prendre l’exemple d’InDesign, massivement utilisé — il faut bien convertir — et que nous connaissons plutôt bien puisqu’il nous a fallu construire des processus pour en améliorer l’export puis le corriger.
S’il l’on ne prépare pas le fichier source pour l’export EPUB, on fait reposer la structure sur les styles ou remplacements locaux (changements à la barre de formatage). Autrement dit, si l’on désactive la feuille de styles CSS ou que l’on utilise un outil d’accessibilité, on perd tout simplement la structure sémantique des différents contenus : tout sera paragraphe p ou section span — à l’exception des listes et tableaux, qui sont pris en charge automatiquement.
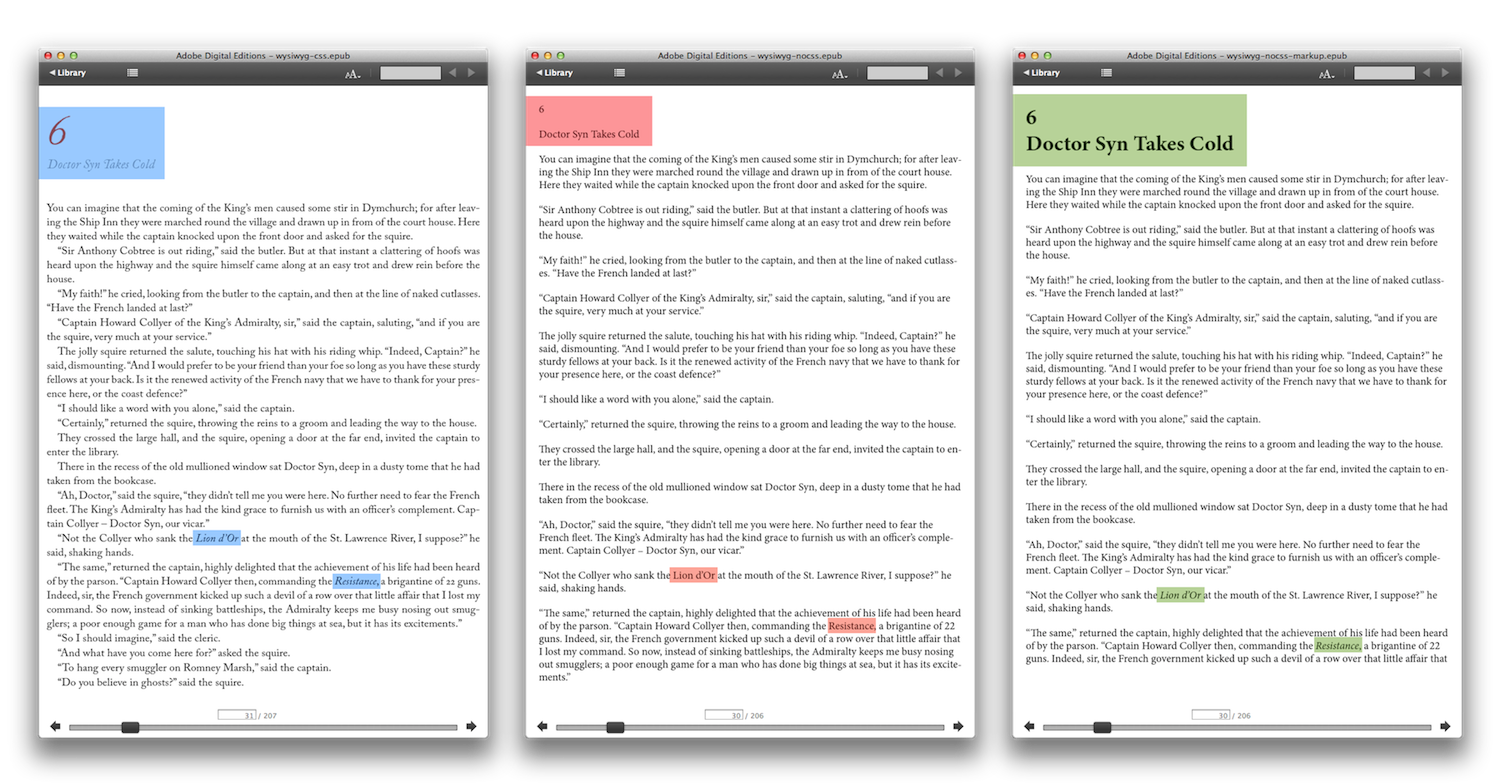
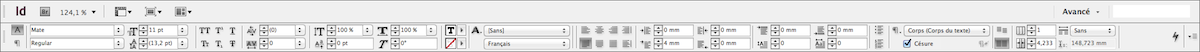
Nous obtenons bien évidemment ce que nous avons imaginé (et pas vu), cf. capture à gauche. Mais en enlevant les styles CSS (capture au centre), nous pouvons voir que les titres ne sont plus des titres à proprement parler (le contexte permet à l’humain mais pas à la machine de le deviner), les italiques (nom de bateau ici) peuvent même disparaître si le lecteur change la police de caractères, etc. Si l’on prend 2 minutes pour mapper les balises HTML consacrées aux styles de paragraphe et de caractère (capture à droite), les contenus pourront être différenciés même si l’on neutralise la feuille CSS du fichier.
Nous n’avons là qu’un exemple très simple, typique, qui peut facilement être étendu aux citations en bloc, aux emphases, abréviations, etc. Bref, tout ce qui a du sens et qui doit être balisé à l’aide des éléments sémantiques HTML à notre disposition.
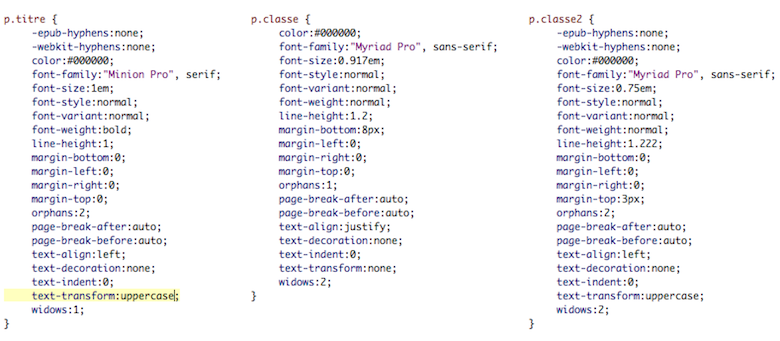
Quand nous ne faisons rien, nous obtiendrons une feuille CSS contenant quelque chose comme ceci :
Des paragraphes avec des classes qui n’ont rien de réellement sémantique, aux propriétés redondantes qui ne prennent aucunement en compte du concept de « cascade ». Dans le pire des cas, certaines propriétés sont en plus remplacées par des overrides de caractère et de paragraphe (« char- et para-style-override » dans ID CS6 par exemple), ce qui rend le tout difficilement compréhensible lorsqu’il faut modifier ou ajouter des styles à la main, ce qui fait exploser le poids du fichier CSS et peut en outre créer des bugs (contradictions qui apparaissent lors de l’export).
Et encore, nous ne parlerons pas des images qui ne sont pas ancrées, des blocs de texte qui ne sont pas liés et de toutes les autres choses qui peuvent résulter dans l’export d’un fichier EPUB totalement raté. Mais ça, vous ne le voyez pas à l’écran lorsque vous utilisez le logiciel, parce que le niveau d’abstraction est beaucoup trop élevé : il faudrait une prévisualisation de l’EPUB exporté pour amener un élément d’interface qui se rapprocherait du concept WYSIWYG.
Les designers d’interface des outils permettant de mettre des contenus en pages devraient faire tout leur possible pour pousser l’usage des styles. Et si nous regardons cela sous l’angle de l’expérience utilisateur, cela devient encore plus évident : quel designer sensé inviterait l’utilisateur à remplacer paragraphe par paragraphe au lieu de centraliser les modifications à l’aide des styles ?
What You Do Is What You Mean
Quand nous mettons en pages le texte, nous signifions quelque chose ; nous n’appliquons pas l’italique pour le plaisir de pencher les lettres, nous n’augmentons pas la taille des titres pour « remplir » la page et nous ne nous arrangeons pas pour faire des listes parce que nous trouvons les puces très jolies.
Chacune de nos manipulations a un sens et les noms que nous donnons aux styles de paragraphe que nous créons rendent de leur utilité. Nous ne les nommons pas « premier paragraphe de la page », « paragraphe en italique avec retrait » ou « paragraphe qui débute une nouvelle section » ; nous les nommons « titre de chapitre », « citation » et « titre de section ».
Et s’il est vrai que la barre de formatage est très — et malheureusement trop — tentante, il ne faudra pas oublier de redéfinir le style sur lequel le remplacement local a été effectué ou à en créer un nouveau si besoin. Et cela y compris pour les styles de caractère, beaucoup trop rarement créés pour l’italique, le gras, les petites capitales ou l’exposant, ce qui peut se révéler très problématique lors de l’export au format EPUB.
Il y a une méthodologie à adopter : il faut donner du sens avant de donner du style. Les styles porteraient presque mal leur nom puisqu’ils sont capables de réaliser bien plus que cela, ils permettent de structurer, d’indiquer et de différencier.
Et cette méthodologie doit aider à atteindre l’objectif visé par la préparation du fichier : le « zéro remplacement de texte ». Plus les styles seront gérés de manière systématique, c’est-à-dire avec le panneau d’options des styles, mieux le moteur de rendu et les outils se porteront et seront capables de gérer les contenus.
What They Hide Is What You Meant
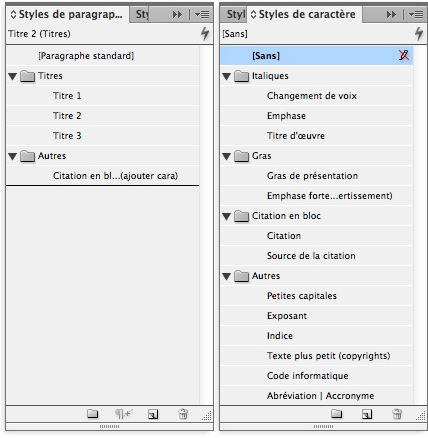
Une fois que tout est structuré à l’aide des styles et que plus aucun remplacement local n’apparait dans le fichier source, il faut aller… fouiller dans l’interface pour indiquer les balises d’exportation.
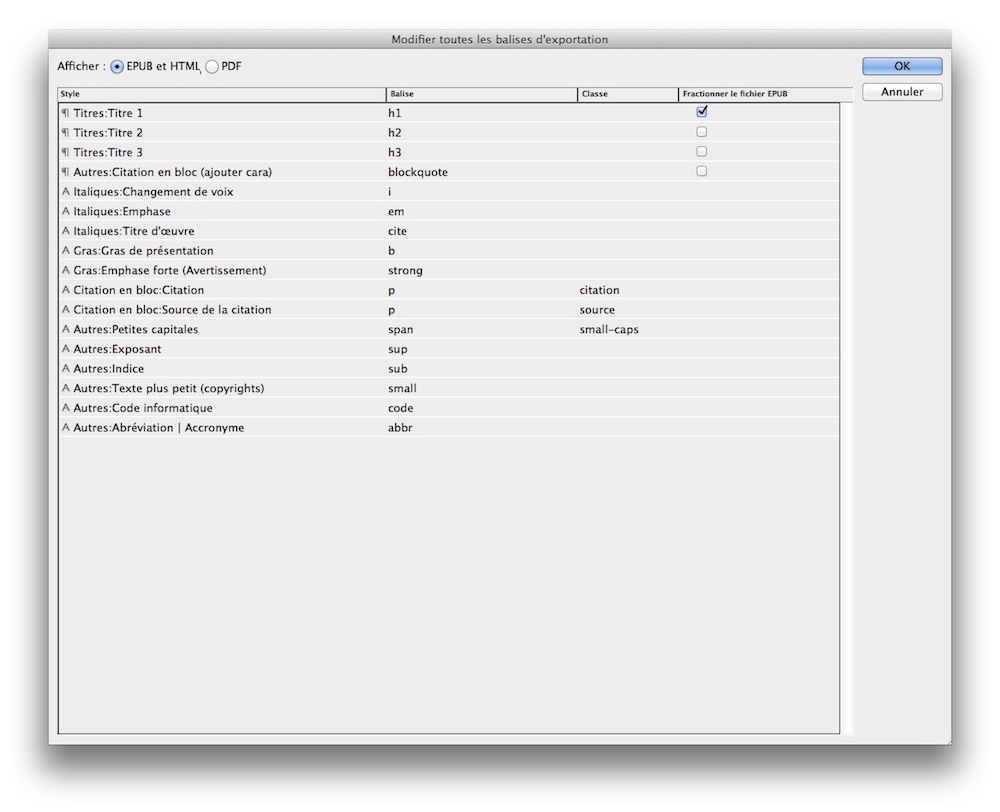
Dans la panneau des styles, on ira donc chercher l’entrée « Modifier toutes les balises d’exportation » pour mapper les styles de paragraphe et de caractère aux balises HTML (et classes) correspondantes. C’est une étape qu’il ne faut absolument pas oublier… et le panneau n’apparaîtra pas automatiquement lors de l’export PDF ou EPUB.
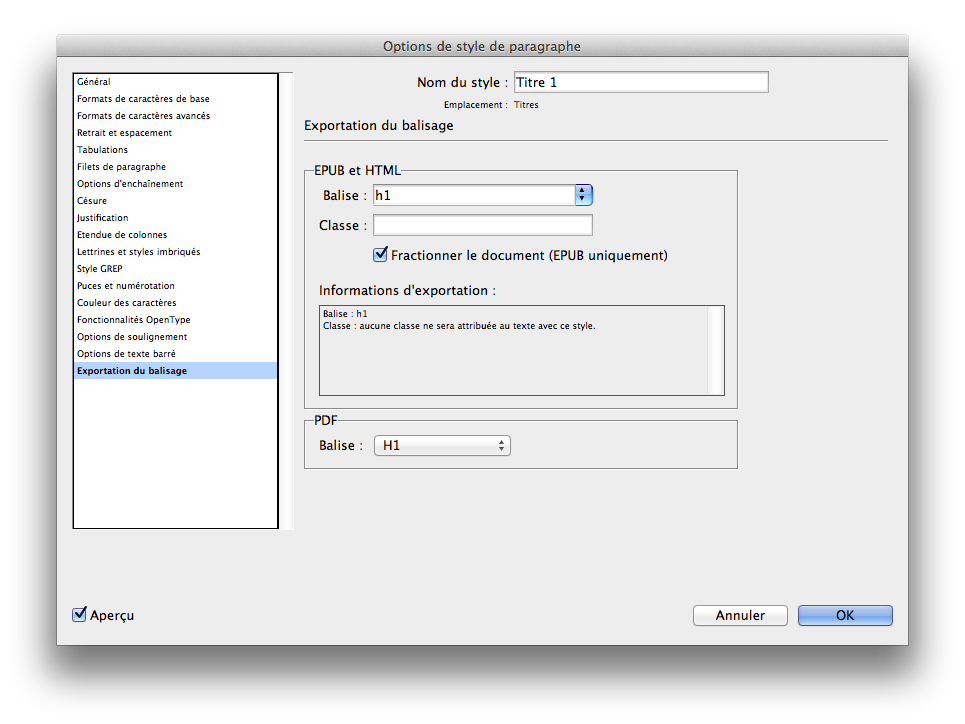
À noter que vous pouvez aussi les définir lors de la création des styles : l’onglet dédié est tout en bas de la liste, errant comme une âme en peine à travers une interface qui ne souhaitait pas l’accueillir…
À noter aussi que vous n’êtes pas limité à la liste de balises fournies et que vous pouvez entrer ce que vous voulez dans le champ de texte, ce que peu de gens savent — comme nous avons pu le remarquer à de très nombreuses occasions.
Votre mise en pages est très travaillée ? Félicitations, vous allez découvrir le panneau d’articles !
En effet, il va falloir indiquer l’ordre des différents éléments dans le flux exporté — car oui, cela fonctionne pour le PDF et le reflowable text mais pas (encore ?) pour le fixed-layout. Il se peut, par exemple, que vous ne vouliez pas que des blocs soient exportés, que l’image à fond perdu sur la page de gauche apparaisse sous le titre de la page de droite, etc. C’est là que les articles entrent en jeu et cela peut-être très laborieux puisqu’il faudra ajouter et réordonner tous les éléments que vous souhaitez voir exportés ; on ne peut pas le faire pour une partie du document seulement, c’est tout ou rien.
Nous nous permettrons tout de même de faire remarquer que beaucoup d’améliorations pourraient être effectuées automatiquement lors de l’export en EPUB, que des scripts « must have » développés par des gens ayant à composer avec ID pour le livre numérique existent et qu’il serait donc trivial pour les développeurs du logiciel de voir quoi améliorer et comment.
Malheureusement, et nous pouvons directement le constater, cette approche de développement/design logiciel peut avoir une conséquence plutôt fâcheuse : des éditeurs ne publient pas en numérique parce que le résultat n’est pas satisfaisant à leurs yeux. Ils ne disposent pas de la méthodologie donc ne savent pas comment gérer l’export au mieux… jusqu’à ce que quelqu’un leur montre et les oriente vers des scripts pour automatiser des modifications qui exigeraient beaucoup trop de temps autrement — notamment pour les livres faisant partie des fonds.
Pourquoi le faire ?
Tous les sites web sont responsifs jusqu’à ce que vous ajoutiez une feuille de styles CSS. Jonathan Stark
La problématique est certes différente mais ce propos démontre à quel point on peut (se) créer des problèmes en stylant des mauvaises façons dans le logiciel WYSIWYG.
Avec le livre numérique, cela se traduit par l’impossibilité de modifier la taille ou de changer la police de caractères, l’absence de toute structure sémantique (tout est paragraphe) ou des contenus exportés dans un ordre illogique (titre au milieu des paragraphes en fixed-layout par exemple) qui promettent une accessibilité catastrophique, etc.
Aujourd’hui, nous sommes sur un discours qui veut que si le rendu est OK au visuel, il n’y a pas de problème. Je persiste et signe, ce qui compte vraiment, c’est la structure du livre numérique — que quelqu’un essaye sincèrement de défendre l’idée qu’un EPUB avec le titre au beau milieu ou à la fin du chapitre est OK. Cela changera peut-être un jour (ou pas) mais une structure bien faite :
- évitera les déconvenues (SAV, refus de distribution, livre retiré de la vente, etc.) ;
- simplifiera votre vie et celle des utilisateurs ;
- ne prend que quelques minutes ;
- rendra votre livre déjà accessible ;
- rendra les modifications CSS plus simples ;
- permettra de récupérer le contenu pour le web ou le papier plus facilement si besoin.
Je m’arrête là mais il y aurait bien d’autres bénéfices à énumérer.
Alors structurez, ne créez des classes que quand vous en avez réellement besoin, exportez sans feuille de styles et voyez le résultat.
Si les éléments sont bien différenciés dans une app de lecture, c’est que vous avez rendu votre structure à l’épreuve des balles.
Si tout se ressemble, que les titres sont des paragraphes et que les italiques ont disparu, c’est que votre livre numérique est « structuré par les styles » et qu’il ne survivra pas à une désactivation de la feuille CSS ou à une lecture via un outil d’accessibilité.
Bad boys, bad boys, what you gonna do?
De fait, nous faisons déjà quelque chose : il n’est pas rare que nous ayons à créer des maquettes hybrides (imprimé + numérique) pour InDesign. Par conséquent, nous pensons pour les deux formats, qui ont tous deux leurs propres contraintes, en essayant de simplifier la vie de l’éditeur ou du graphiste qui va l’utiliser.
Ce dernier point requiert que nous fournissions systématiquement une documentation très détaillée (comment utiliser la maquette, quels processus pour mener à bien les deux sorties, etc.). Nous devons également fournir une maquette CSS histoire d’éviter l’utilisation de la feuille de styles tout bonnement dégueulasse générée par le logiciel (contradictions, milliers de lignes redondantes, parasitage de beaucoup de réglages utilisateurs sur beaucoup de solutions de lecture, etc.).
L’export InDesign EPUB, nous en sommes donc plutôt familiers : nous connaissons les petites astuces et les petits hacks qui permettent d’obtenir le résultat voulu sans dégrader le PDF voué à l’impression, nous connaissons aussi les nombreuses difficultés que rencontrent les utilisateurs pour se servir du logiciel à plein.
Mais vous savez quoi ? Nous allons aller un peu plus loin.
Aujourd’hui, nous allons introduire un « goodware » dans l’écosystème. On va essayer de faire bouger les choses.
Nous avons décidé de publier un kit de démarrage InDesign EPUB et de le mettre en Creative Commons (BY-NC-SA 3.0). Ce kit a été créé sur InDesign CS6 mais un fichier IDML est bien évidemment inclus pour les versions antérieures.
Importez les styles du fichier, structurez, étendez, stylez, balisez, exportez et faites les meilleurs livres numériques possibles. Faites-vous plaisir, complétez-le, faites des maquettes à partir de celui-ci et redistribuez le tout dans les mêmes conditions (même licence).
L’important, c’est que le plus grand nombre comprenne le message que l’on essaye de faire passer avec ce kit, le reste n’est que débat stérile ; nous avons déjà perdu beaucoup trop de temps en bla-bla, il est temps de passer à l’action.









Je suis tellement, mais TELLEMENT heureuse d’être atterrie ici! Je fais des livres numériques depuis quelques années et tous les outils pour me faciliter la vie sont bienvenus! Merci Jiminy! 😉