Deux nouvelles publications Walrus à l’ordre du jour : Miami Heat + Pan-Amerikan Rally. Et pour une fois, je ne vais pas me limiter à copier/coller le Communiqué de Presse du Morse ou faire un bête résumé de ces deux livres ! Aujourd’hui, je vous propose tout simplement une sorte de making of, une explication de texte sur le design (ou mise en page) de ces deux ebooks, dont je me suis partiellement chargé, en plus de leur traduction.
Tout d’abord, un grand merci aux beta-testeurs qui m’ont permis de mieux comprendre les attentes des lecteurs sur la mise en page. Sans eux, il y a de grandes chances que ces livres n’auraient pas ressemblé à ce qu’ils sont aujourd’hui. Un énorme merci au Morse qui aura largement apposé sa patte ici et là lors des trois jours requis pour la confection des livres numériques en question.
J’ai décidé de rédiger ce type de billet parce que cela se fait rarement. Or, je trouve qu’il est toujours utile de présenter les « coulisses ». Évidemment, beaucoup n’y trouveront que peu d’intérêt. Mais je pense également que ce billet pourra en intéresser quelques-uns, d’autant que la « technique » et la mise en page sont vouées à se démocratiser avec l’auto-publication et les nouveaux formats qui arrivent.
Au commencement était Bang Bang Press.
Nous avons découvert, totalement par hasard, ce petit éditeur américain quasiment inconnu, qui a pourtant publié du Pulp à un rythme industriel pendant les seventies et eighties. Le format est court, les livres se lisent facilement, les auteurs ne respectent absolument rien et le lecteur s’amuse plutôt bien. Il n’en fallait pas plus pour que germe l’idée de leur publication au format numérique. Cela dit, et c’est une réelle volonté depuis quelque temps, nous souhaitions offrir un écrin « de qualité » à ces deux novelettes. Entendons-nous bien. Nous ne voulons pas faire du book design pour faire du book design, nous voulons en faire pour servir le livre en lui construisant une atmosphère propre et, si possible, en définissant un socle commun à la collection. Le book design est, je trouve, le parent pauvre du design. Les éditeurs en font généralement pour les beaux livres, parfois la non-fiction mais très rarement pour le roman. Or, étant donné que cela ne coûte quasiment rien en numérique (j’y reviendrai, disons que ça coûte surtout pas mal de « concessions »), pourquoi se l’interdire ? Autant ajouter une plus-value pour que le lecteur se sente choyé, non ? En plus, cela nous permet d’expérimenter et de voir si les lecteurs attendent ce type de travail plutôt qu’une simple conversion d’un fichier Word.
Le socle commun se retrouve donc défini par deux choses : le design des couvertures et les polices de caractère utilisées.
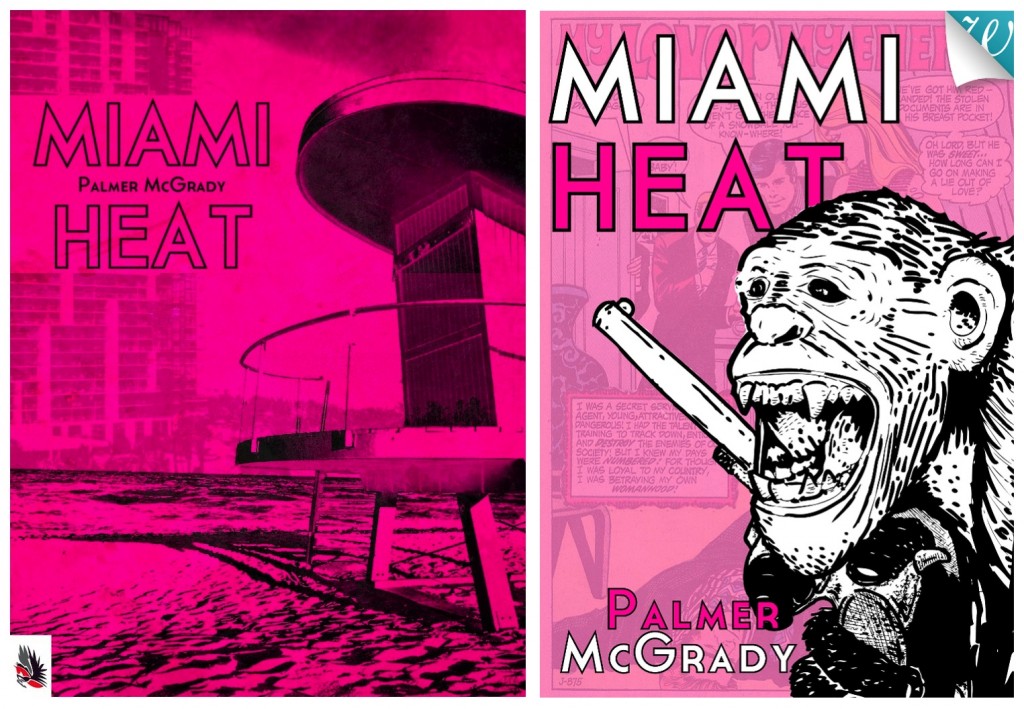
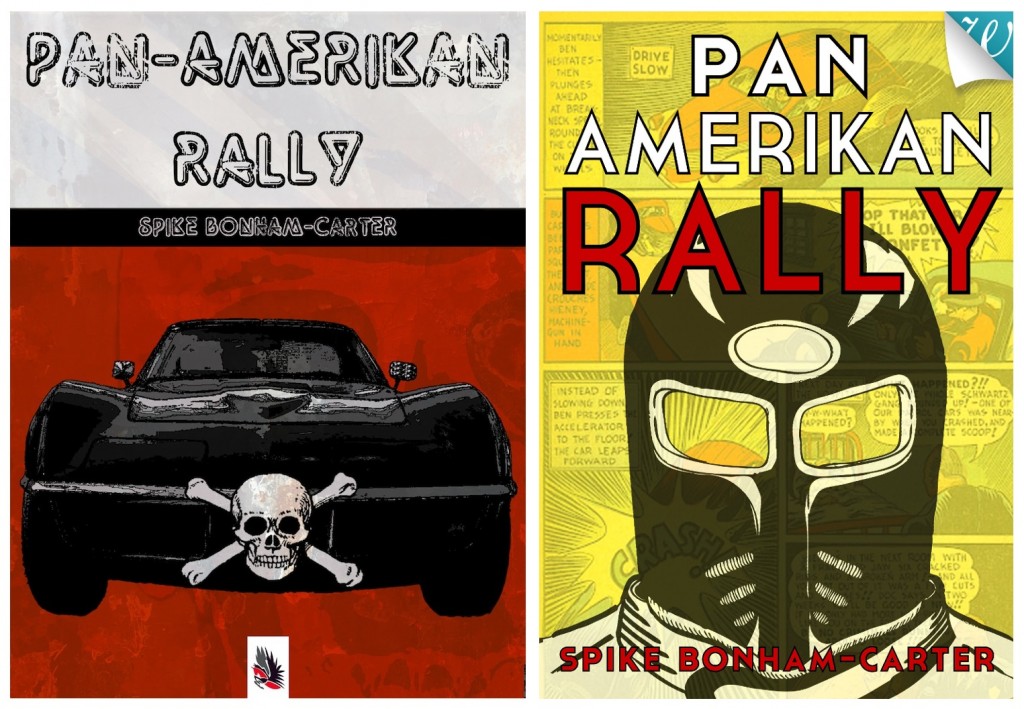
Niveau couverture, voyez comment les choses ont changé entre les premiers essais et le design commun final.
Je pense que voir un singe avec un flingue sur une couverture rosée (Miami - flamand rose - Sony Crockett et Ricardo Tubbs - Will Smith…) saura attiser votre curiosité.
Pour les polices, deux ont été choisies : Cassannet et Bell MT. Elles ont ce petit côté old-school qui vous font dire que vous allez taper dans le rétro rien qu’en feuilletant les premières pages.
Mais intéressons-nous de plus près à Miami Heat.
Party in the city where the Heat is on.
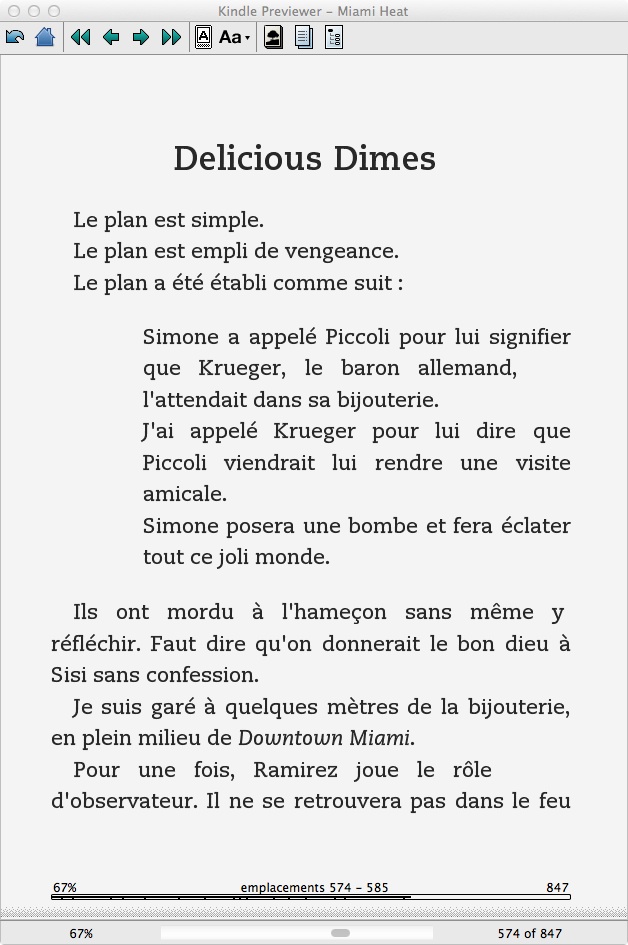
Pour Miami Heat, nous avons privilégié un design simple mais efficace, un peu à la manière de ce qui avait déjà été fait avec In My Head. Une image d’introduction pour planter le décor, quelques polices de caractères triées sur le volet —et croyez-moi, nous en avons essayées beaucoup !—, quelques coupures de chapitres stylisées et… c’est tout. Il ne nous a finalement pas paru indispensable d’en faire plus.
Au niveau des polices de caractère, nous nous retrouvons simplement avec une Cassannet Outline pour les titres (au départ, nous avons tenté Lavanderia, une police script) et une Bell MT pour le corps du texte. Une Impact Label a été choisie pour renforcer un gimmick du narrateur. C’est sobre, mais comme on dit que ce sont les petits détails qui font toute la différence… d’autant plus que le fichier a le mérite de passer sur à peu près tous les moteurs de rendu sans embrouille.
On notera également un artwork « couverture alternative » réalisé par Clément Buée, alias Booketing.
Je n’ai pas grand chose d’autre à dire au sujet de Miami Heat (sinon que de rentrer dans des explications de proportions, ce qui pourrait rapidement faire naître l’ennui), nous passons donc à Pan-Amerikan Rally.
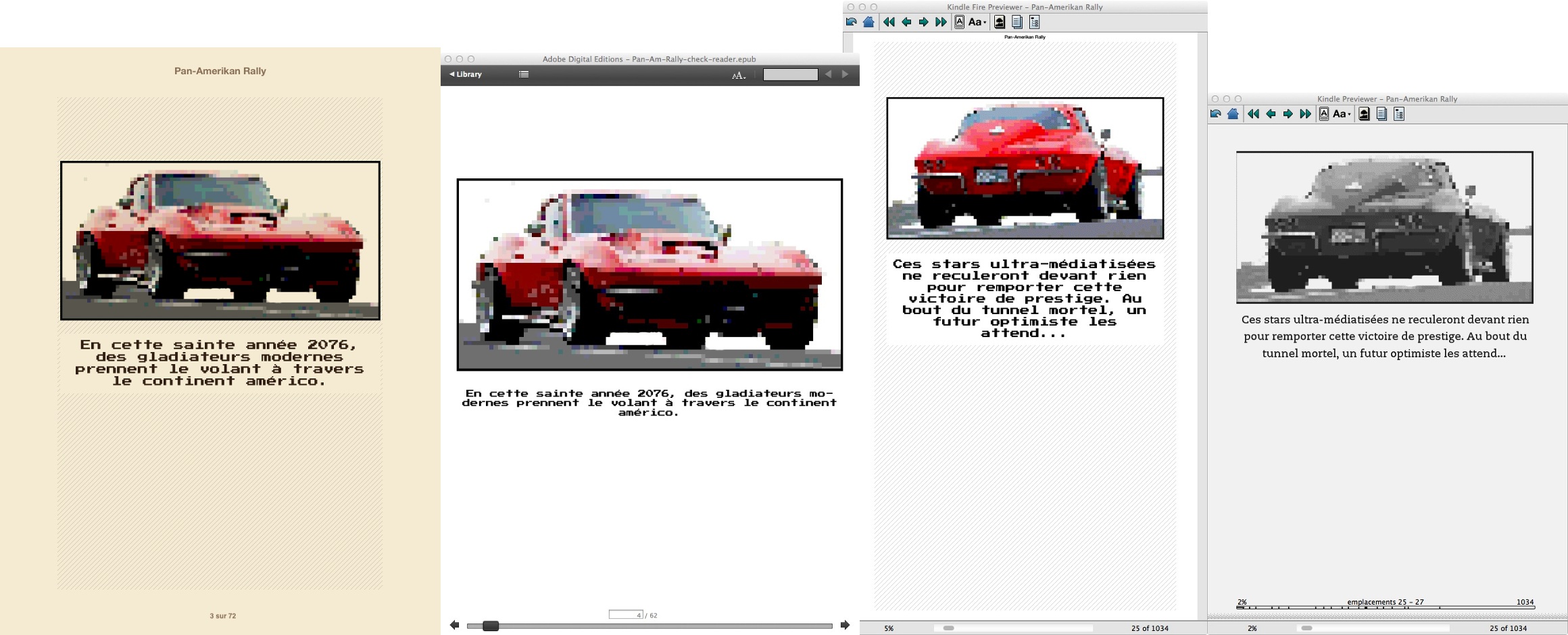
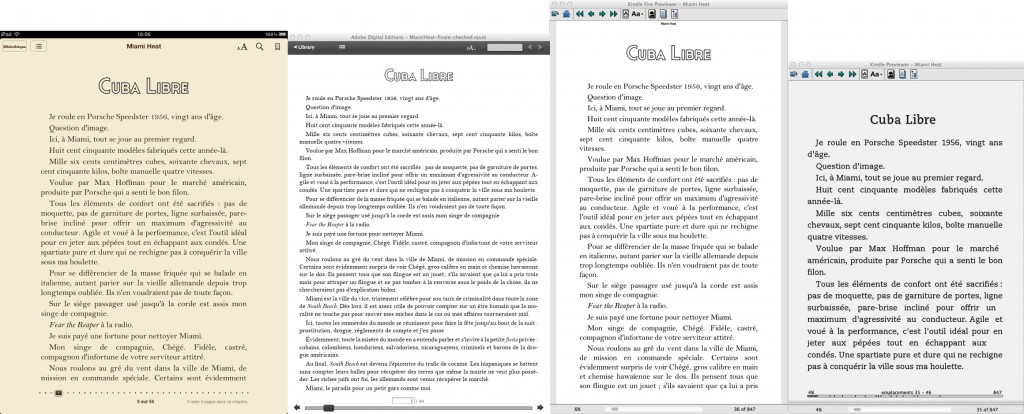
 Dans l’ordre, iBooks, ADE, KF8, Mobi7
Dans l’ordre, iBooks, ADE, KF8, Mobi7
Here he comes: Machine Gun Joe! Loved by thousands, hated by millions!
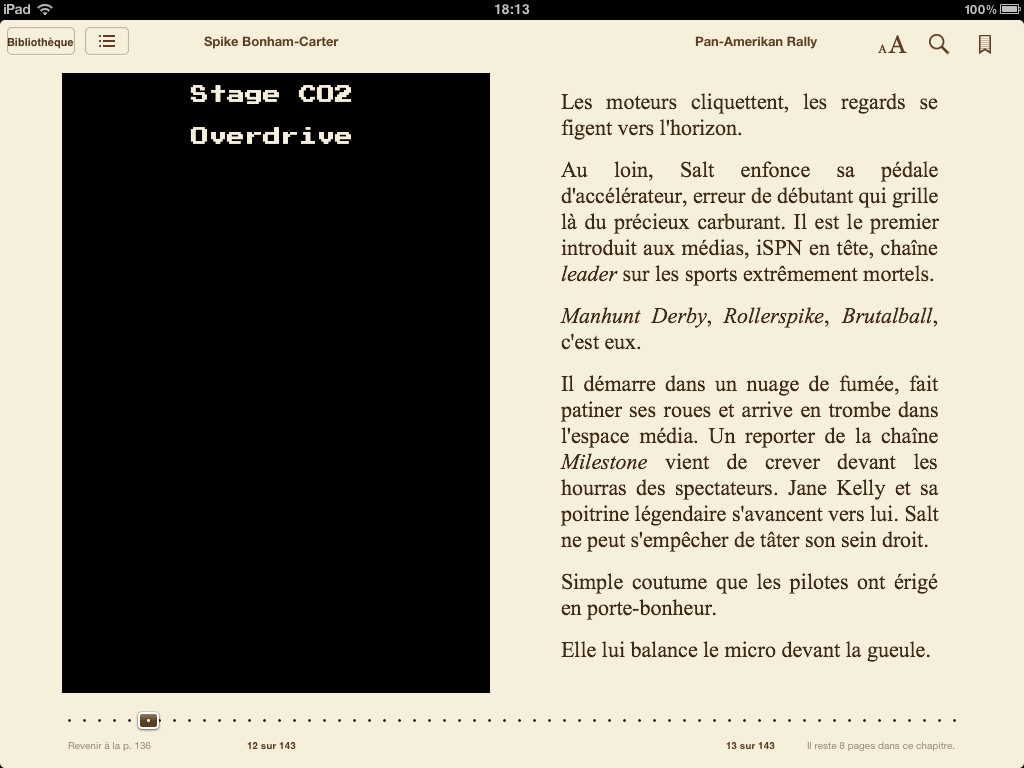
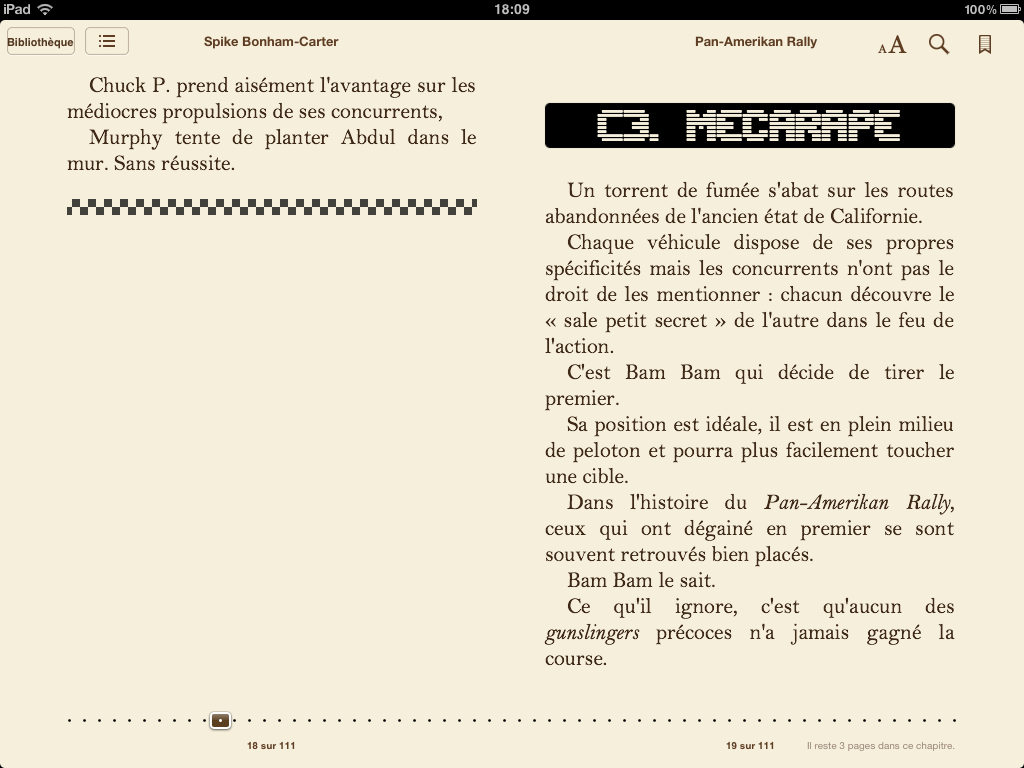
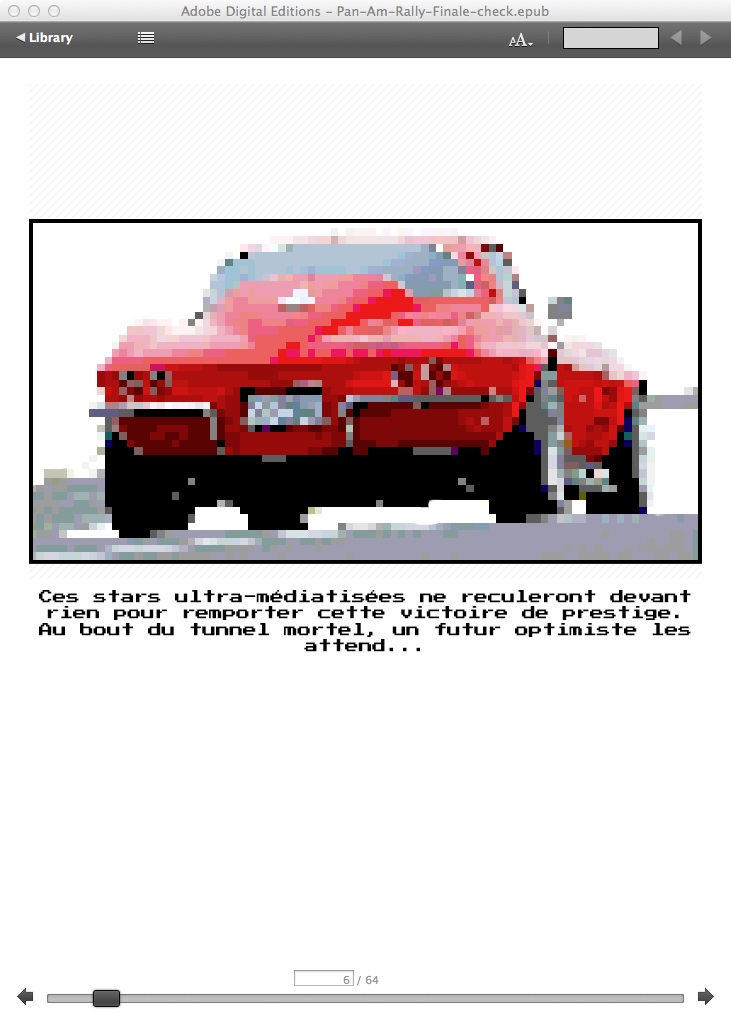
Pan-Amerikan Rally se veut largement plus radical dans sa mise en page. Là, on peut dire que nous y sommes allés à fond. 1986 ? Tiens mais ça me rappelle certains trucs ça : Out Run, Chase HQ (deux ans plus tard), les bornes d’arcade, le film Death Race 2000…
Eh bien oui, nous avons osé jouer la carte Arcade ! En effet, celle-ci se prêtait particulièrement bien au rythme de l’histoire, le style de l’auteur et l’atmosphère générale qui se dégageait du bouquin. Je ne vous révélerai pas tout ce que nous avons imaginé mais nous avons essayé de faire les choses bien pour rappeler toute la dimension Jeu Vidéo/Programme informatique. Ceci veut également dire du pixel à gogo, dans l’optique de rappeler cette belle époque. Moment nostalgie.
À ce moment du billet, autant être honnête et avouer que cette voie, choisie de plein gré, a muté en parcours du combattant.
Nous voulions rendre l’idée de quelque chose de low-tech puisque le sujet du bouquin est une sorte de course à la mort dans un monde post-apocalyptique. Vous voulez une idée plus précise, matez-moi ça. Bref, nous nous sommes orientés vers l’informatique et le jeu vidéo de la fin des années 80, un peu comme…
 Représentation théorique d’une page fullbleed sur téléphone, solution plus lisible à mon sens.
Représentation théorique d’une page fullbleed sur téléphone, solution plus lisible à mon sens.
La page deviendrait donc écran, avec un fond totalement noir et, plus tard, une police pixelisée. Malheureusement, et vous le savez peut-être déjà, certaines liseuses et tablettes ne supportent pas les fonds de page intégraux en reflowable text. Pour rappel, le reflowable text est « l’organisation par défaut » d’un livre numérique : le texte est un flux que le lecteur peut régler à sa convenance. En gros, c’est une représentation dynamique du contenu, le texte s’adaptant automatiquement à l’écran de l’appareil utilisé. La mise en page n’est donc pas fixe (fixed-layout).
Cette capture est extraite de la documentation Apple iBooks. En gros, si vous voulez un fond qui recouvre totalement la page, alors vous devez faire du fixed-layout. Petite question probablement bête : je fais comment si je veux des full bleed images dans un text heavy book, monsieur Apple ? Réponse probable : « Utilisez iBooks Author. »
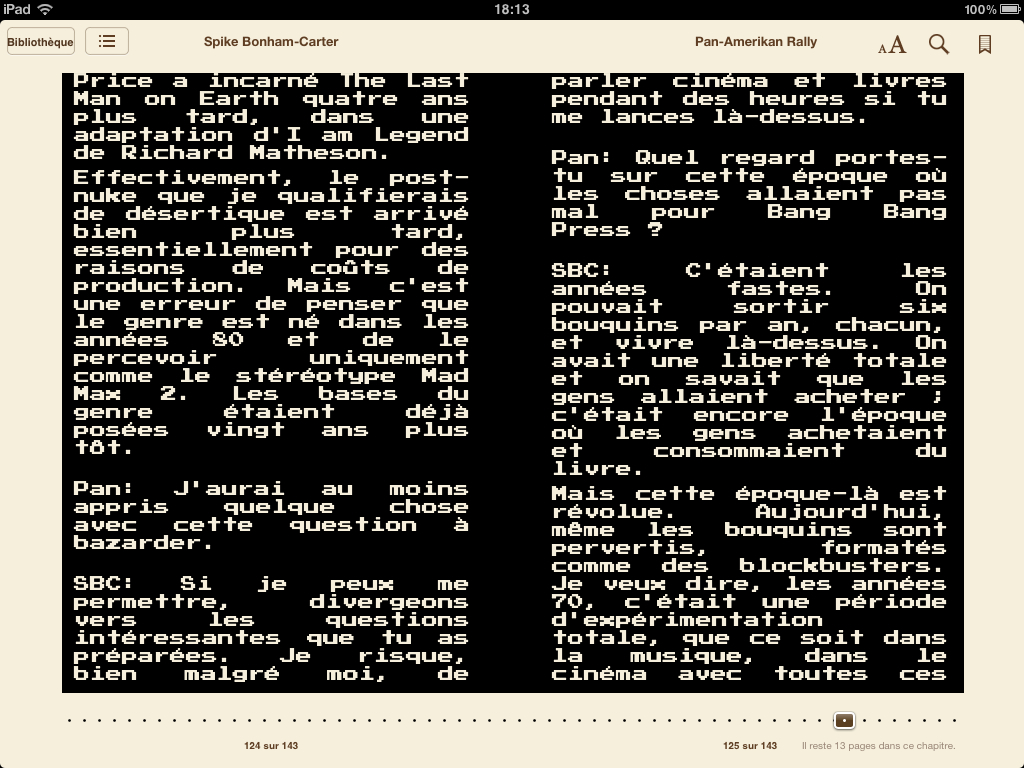
En reflowable text, voici le résultat.
Comme vous pouvez vous en rendre compte, iBooks ne sait même pas gérer les backgrounds de manière cohérente… En mode plein-écran avec orientation paysage, deux xhtml = deux rectangles, un xhtml = un rectangle sans marge entre les deux pages. Pour information, en mode normal avec la même orientation, un rectangle par page… qui n’a pas les mêmes marges entre la page gauche et la page droite. Il était impossible d’imaginer passer l’EPUB en fixed-layout pour ça, et ainsi perdre certaines fonctions de base d’iBooks (surligner, régler la taille de la police, etc.), en plus de fournir un fichier qui ne tourne quasiment nulle part ailleurs.
Aussi, nous avons procédé d’une façon différente, plus classique mais tout autant low-tech : des headings normaux mais stylisés (police edunline + background noir avec coins légèrement arrondis), fond strié pour les « pages additionnelles », fin de chapitre ligne d’arrivée, etc.
Nous avons également tenté d’autres choses « pour voir ». Pour résumer, un balayage Javascript (le titre du chapitre n’est d’abord pas visible à l’écran puis glisse pour s’arrêter au centre), qui ne passait pas correctement, et un fade-in (fondu entrant, comme au cinéma) « à plusieurs étages » totalement codé en CSS qu’iBooks n’arrivait pas gérer (alors qu’il gère une animation dix fois plus complexe par ailleurs). Autant vous dire que tout a dégagé ou presque.
Il existe deux versions EPUB de Pan-Amerikan Rally : une version iBooks avec quelques spécificités, notamment 3 easter eggs (des bonus cachés au sein du livre) que vous allez galérer pour trouver sans tricher, et une version Liseuse. Cela ne veut pas dire que la version iBooks sera illisible sur liseuse, elle sera juste légèrement dégradée (et je vous expliquerai pourquoi dans quelques paragraphes).
Au final, cela nous donne
Les versions Kindle.
Permettez-moi de rapidement faire le point sur les versions Kindle de ces deux livres.
Nous avons fait les choses correctement, une table des matières est donc accessible via le menu de la liseuse.
Nous avons également produit un fichier KF8-compliant. KF8 est le nouveau format Amazon, il est voué à remplacer le format Mobi7 dans quelques mois et c’est une très très grande avancée puisque la version KF8 de Pan-Amerikan Rally égale presque la complexité de la version iBooks. Il était donc logique de préparer les fichiers pour cette transition. Pour l’instant, la version KF8 n’est lisible que sur Kindle Fire (pas en vente en France) et vous aurez donc accès à la version Mobi7 dans un premier temps, version très dégradée par rapport aux designs imaginés. Il n’y aura même pas les polices de caractère intégrées. En fait, il est très difficile d’avoir à gérer les deux formats en même temps puisque cela consiste à minimiser la dégradation en définissant deux fois les styles utilisés par le moteur de rendu. Et quand on sait que mobi7 ne gère pas les bullets et numbers des listes…
En réalité, les listes « fonctionnent » normalement quand aucun style n’est appliqué à leurs balises (ol, ul, li). J’ai donc tenté d’appliquer les styles de ces balises uniquement à la version KF8… Sans résultat. Le fait est que le rendu était encore pire au format mobi7 après cette modification, puisque les listes étaient fusionnées en un seul et même paragraphe, sans aucun saut de ligne.
Alors pourquoi avoir choisi de privilégier la version KF8 au dépend de la version mobi7 en ayant conscience de ces problèmes ? Il faut savoir que les deux versions utilisent le même code HTML, et que la différence se fait uniquement sur les feuilles de styles CSS. Il y a donc des choix et compromis à faire. Par exemple, KF8 supporte les polices de caractère intégrées alors que Mobi7, l’ancien format, ne les supporte pas. Le dilemme consiste donc à se demander si l’on doit les forcer à l’ancienne, en faisant passer ces polices comme des images, ou les intégrer correctement pour KF8, c’est à dire comme du texte normal. Nous avons choisi cette deuxième solution car nous préférons anticiper le support du format KF8 dans l’intégralité de l’écosystème Amazon, tout simplement. En gros, ce qui est très dégradé aujourd’hui sera très stylisé demain. De même, les images ne sont pas converties de la même façon : elles sont exportées dans leur taille d’origine pour KF8, elles sont agrandies pour remplir l’écran de Kindle au format mobi7. Ce sont là des « dommages collatéraux » que nous ne pouvons malheureusement éviter, les deux formats étant à gérer dans le même fichier. Et comme nous savons que KF8 va remplacer Mobi7 à court-terme, nous prenons le risque de développer l’e-book pour ce format-là.
Je ne vous en voudrai pas si vous trouvez la version Kindle médiocre, je suis le premier insatisfait du résultat. Mais il faut prendre en compte que nous n’y pouvons que peu de choses : si nous avions privilégié la version Mobi7, alors la version KF8, vouée à rester comme la version disponible à la vente pour les prochaines années, aurait été merdique. Vous comprendrez aisément que nous ne pouvons perdre un temps monstrueux à coder pour Mobi7 aujourd’hui puis refaire totalement le fichier pour KF8 demain. Ceci explique aussi notre choix.
Un point sur les concessions.
Je m’en suis déjà largement ému dans un autre billet, mais cette partie me permettra d’illustrer par l’exemple.
Miami Heat, qui dispose d’un design assez sobre, ne pose pas vraiment de problème « d’interopérabilité du rendu ». Pour Pan-Amerikan Rally, par contre, il a fallu résoudre de gros problèmes techniques.
Sans trop en révéler histoire de ne pas gâcher la découverte, nous avons utilisé des choses avancées : (1) linear=no + (2) animations webkit.
En ce qui concerne le premier point (1), linear=no, seul Apple —à ma connaissance— le prend correctement en compte et cache les pages ainsi définies. Les autres affichent ces pages de façon linéaire. Or, ce sont les easter eggs qui sont cachés, ils ne sont donc pas présents dans la version liseuse. Nous rappelons rapidement que linear=no est une fonction qui permet de signifier à l’app ou la liseuse qu’une page ne fait pas partie du texte de base du livre. C’est une sorte d’aparté.
Pour les animations webkit (2), le moteur de rendu Adobe fait sauter la feuille de style qui les contiennent. Bref, vous vous retrouvez avec une partie non mise en page. J’ai essayé de minimiser au maximum l’impact de ce comportement en multipliant les feuilles de style. Ceux qui ne sont pas familiers avec le développement HTML risquent de se demander ce qu’est une animation webkit, je vais donc tâcher de résumer au mieux, sans dire d’énorme bêtise. Les animations que vous voyez sur les sites internet (texte qui se déplace à l’écran, petite animation d’introduction, etc.) sont généralement codées en javascript ou en Flash. Avec le moteur de rendu Webkit (base de Google Chrome, Safari, l’app iBooks sur iOS, Readium, etc.), il est possible de construire des animations avec des propriétés de style. Ces propriétés avancées sont pour le moment spécifiques à chaque moteur de rendu, c’est pour ça qu’elles sont préfixées (-webkit- pour Webkit, -moz- pour Firefox/Gecko, -ms- pour Internet Explorer 10, etc.). Quand un moteur de rendu voit une propriété préfixée qu’il ne supporte pas, il l’ignore. Cela ne remet pas la « mise en page » en question, au contraire de ce qui se passe avec le moteur de rendu EPUB d’Adobe. Ces propriétés permettent de construire des transitions, mouvements, sliders de présentation, lightboxes, animations avec du code CSS et HTML et ce, sans utiliser aucun autre langage (en l’occurrence, JavaScript). Cherchez « webkit animations » avec votre moteur de recherche préféré et vous verrez ce qu’il est possible de réaliser. Certains vont dire que ça ne sert à rien, ce serait oublier que les web-apps (applications en ligne) en ont besoin et que si nous avions écouté leur point de vue par le passé, nous en serions encore au langage HTML1… —surtout qu’ils ont parfois une tonne de Javascript sur leur propre site pour réaliser des animations encore plus basiques, certains n’en ayant même pas connaissance (no comment). Nous fermons la parenthèse ici.
Les polices intégrées pour le corps du texte (paragraphes, sous-classes de paragraphes, listes, etc.) ne sont pas prises en compte. Au départ, je ne me suis pas rendu compte du bug puisque les polices passaient dans Adobe Digital Editions installé sur mon poste. Puis, en testant le rendu sur une vieille Sony PRS-350, il s’est avéré que les polices ne passaient pas. Après test sur d’autres liseuses et postes (la même version du logiciel Adobe Digital Editions, ce qui démontre que mon ordinateur est certainement possédé par l’esprit de la Font), même bug. Pour les forcer, il faudrait tout simplement faire un span (ici, pour introduire des styles particuliers sur une partie du texte, texte qui en utilise d’autres plus généraux) sur tous les paragraphes du corps du texte avec une pseudo-classe dédiée aux polices intégrées… Vous imaginez le bordel ? C’est pour ça que nous ne l’avons pas fait. Par contre, je l’ai fait pour la police « pixel », PressStart 2P, qui ne passait finalement pas. Problème de police erronée ? Non-support de plusieurs polices de caractère par le moteur Adobe —et pour quelles raisons vu que rien n’est documenté—? Aucune idée. En tout cas elle passe ailleurs… Deux solutions : passer ces passages du texte en image ou chercher (des heures durant) des polices qui passent. J’ai finalement trouvé une troisième solution, née d’un ras le bol ferme et définitif : laisser tel quel. À rattraper « par la triche » des défaillances des moteurs de rendu, on ne responsabilise pas leurs développeurs et les choses continueront longtemps comme ça. Plus les gens iront se plaindre chez eux, plus vite les choses seront corrigées. Point. C’est aussi pour cette raison que je rédige cette partie ; ça fait un peu listing des choses qui ne vont pas. Personnellement, j’en ai juste un peu marre de devoir tricher sur les fichiers pendant deux jours alors qu’il suffirait d’une mise à jour des moteurs de rendu (avec une logique saine et un support des langages CSS et HTML non défaillant) pour qu’un fichier tout à fait correct soit interprété normalement partout…
Niveau GIF animé, ça ne passe que dans iBooks, même pas dans les applications Mac/PC. Là, ce non-support se comprend puisque nous sommes sur un technologie d’écran à encre électronique avec un taux de rafraichissement faible (encore que, les dernières évolutions laissent présager qu’ils en sont tout à fait capables). Le défi consistait donc à garder le sens de l’image animé dans l’image fixe qui serait affichée, la première image de l’animation du GIF. Évidemment, il fallait garder le sens de base. Impossible d’exprimer un message compliqué, sinon en simulant l’animation : afficher toutes les images du GIF l’une après l’autre, ce qui est une solution peu satisfaisante. Par exemple, comment rendre l’animation du GIF du début du billet, une animation sans fin ? Deux images consécutives, quatre images ? En fait, la meilleure solution est de placer l’image avec tous les éléments en première place de l’animation et de s’arrêter là. Il existe un autre GIF, beaucoup plus complexe, qui s’arrête au bout de l’animation. Ici, on pourrait penser mettre chaque image de l’animation sur une nouvelle page afin de la simuler. Mais il s’est vite révélé impensable de dédier une douzaine de pages, au milieu du livre, pour construire cet effet : c’est inconfortable pour le lecteur, ça alourdit le fichier, l’animation « à la main » n’est pas concluante. On garde donc le message de base du GIF animé et on accepte la perte de sens que l’affichage statique engendre.
Les coins arrondis, on oublie (et ce n’est pas un problème découlant de la technologie e-ink puisque les boîtes de dialogue de certains constructeurs comme Sony disposent de coins arrondis). Malgré tout, je concède que border-radius est une propriété CSS3, et qu’il n’y a donc aucune obligation de la supporter pour EPUB2. Qu’on ne me dise pas que je ne suis pas objectif après ça 😉
A.D.E. est également incapable de faire un background repeat correct. Il s’arrête après le dernier élément.
J’ai cherché à « corriger » ce comportement par tous les moyens possibles et imaginables, impossible d’atteindre le résultat souhaité. Pour information, aucun problème avec une couleur de fond (background-color).
Enfin, A.D.E. (encore lui) ne connait pas la valeur auto pour les marges.
Les blocs noirs devraient être centrés. Il faut donc tricher dans la CSS et définir de façon totalement non-standard puisque que le moteur de rendu Adobe peut être, et j’ai longtemps pesé le mot, « catastrophique » sur des choses qui relèvent du basique — apparemment, un nouveau moteur, WSDK (basé sur webkit), est en préparation chez Adobe ; espérons que, dans le même temps, Readium se développe et se démocratise rapidement chez les lecteurs et développeurs.
En résumé, bilan du moteur de rendu Adobe afin de rendre le tout plus clair.
Ce qui passe :
• Polices Cassannet Outline et Regular, Impact Label et Edun Line
• fonds de page intégraux (pour peu que l’on utilise une couleur)
Ce qui ne passe pas :
• Les styles de la page « Logo Walrus » de Pan-Amerikan Rally versions iBooks (cause : animation webkit qui fait automatiquement sauter la feuille de style au lieu d’être simplement ignorée)
• coins arrondis (cause : non-support border-radius CSS3)
• Certaines polices : Bell MT, Press Start 2P (cause inconnue)
• Les marges définies avec la valeur « auto » (cause : non-support valeur « auto » du langage CSS)
• Gifs animés
• background repeat mal géré (bien que spécification CSS2 / background-color est géré sans problème)
• pages non-linéaires affichées dans la continuité du texte (cause : non-support linear=no)
• bug styles image de couverture (ce sont exactement les mêmes, ils fonctionnent dans un fichier, mais pas dans l’autre… cause inconnue)
Vous pouvez, je pense, aisément comprendre pourquoi je vous conseille de formater votre livre numérique de la façon la plus simple possible. Ce n’est pas pour rien. Et encore, ce sont là des choses relativement simples que nous avons tenté de faire. Nous avons une MAJ du guide de l’auto-publication numérique que je sais déjà infernale à coder (ce coup-ci, vous découvrirez également une réflexion autour de l’interface utilisateur pour les lecteurs iOS).
En conclusion,
L’idée était de partager une expérience de book design, de relater de nos problèmes quotidiens, de nos échecs et de nos réussites. J’espère que ce billet aura su vous intéresser, même si vous n’êtes pas familier avec toutes ces notions qui pourraient paraître compliquées au premier abord.
N’hésitez pas à intervenir dans les commentaires pour toute question sur ce sujet, publier des petites astuces toujours utiles à partager, donner des feedbacks, proposer des liens vers des ressources ou articles similaires, etc. Les commentaires sont là pour ça. Tiens, si vous souhaitez expliquer une démarche design d’un de vos livres —pour peu que cela ne relève pas du très basique, merci. Je jugerai avec objectivité, vous êtes prévenus— mais n’avez aucun endroit pour publier, n’hésitez pas à me contacter.
Je finirai sur une réponse à la probable question que certains ne manqueront pas de se poser : « mais pourquoi faire du design dans un livre, franchement ? »
Mes réponses pourraient être multiples, j’ai d’ailleurs esquissé quelques arguments personnels dans le billet manifeste publié il y a quelques semaines. D’une part, je n’ai pas envie que le livre numérique devienne une simple sous-culture du livre papier (vision homothétique, en somme). Je crois que, comme nombre de cultures avant lui, il doit chercher sa propre identité, a fortiori quand on publie directement en numérique. D’autre part, cela va à l’encontre du comportement humain, qui a toujours cherché à détourner et/ou faire usage des nouvelles possibilités qui lui sont mises à disposition. L’art a toujours fonctionné comme ça. Aux dernières nouvelles, la littérature est une partie du domaine de l’art. Imaginez une industrie du cinéma qui n’utiliserait ni la couleur, ni le son. Et cela fonctionne aussi pour d’autres choses, comme la technologie par exemple. C’est pour cette raison qu’internet n’est plus une documentation scientifique purement textuelle en ligne aujourd’hui.
Certains considéreront que ce qui compte, ce sont les mots, l’histoire, le style. Nous sommes d’accord avec eux —en tout cas, en partie, vu que le book design papier existe depuis bien longtemps et qu’il ne faut pas confondre transparence du design, qui ne se remarque donc pas, avec non-existence du design. Mais cela n’est pas incompatible avec le book design pour autant, d’autant que ce serait oublier que cela ne se fait plus trop actuellement… pour des raisons majoritairement économiques —tout comme, et contrairement à ce que l’on pourrait croire, il a toujours existé de la publicité dans les livres. Pensez aux illustrations dans les livres de Jules Verne, jetez un coup d’œil à l’édition Vintage Books de Fear and Loathing in Las Vegas, etc. De tout temps, certains ont cherché à offrir une plus-value à un livre pour en faire un beau livre. Et puis, de toute manière, de quel droit vouloir interdire à des gens de créer quelque chose parce que les mots sont le plus important ? Que le discours soit cohérent et que l’on veuille interdire aux photographes de modifier leurs photos avec Photoshop dans ce cas ! Faites confiance aux gens qui essayent de créer quelque chose, ils ne sont pas idiots. Ils réussiront certaines choses, se planteront sur d’autres, réajusteront en fonction. Mais si vous n’adhérez pas à leur vision, ne les suivez tout simplement pas ; c’est une perte de temps (pour les deux « camps ») d’essayer de leur mettre des bâtons dans les roues. D’ailleurs, en général les auteurs sont bien contents de voir qu’une réflexion sur la forme ait été intégrée à la conception de leur livre au format numérique. Bien évidemment, vous avez le droit de donner votre opinion (que nous écouterons avec attention), mais attendez au moins de pouvoir juger sur pièces. Merci.