Si j’ai décidé de publier cet article aujourd’hui, c’est parce qu’une vision faussée règne dans le domaine du livre numérique : comme le lecteur peut modifier le texte à sa guise (choisir sa police, son interligne, la taille de polices de caractères, etc.), le travail typographique est réduit à sa portion congrue. Selon moi, cette approche est tout simplement à côté de la plaque.
Le livre papier en est passé par la typographie, le design web est en train d’en passer par la typographie, il est tout simplement incroyable que l’on puisse penser que le livre numérique n’y passera pas. Explications.
Qu’est ce que la typographie ?
D’après Chuck Byrne,
La typographie est l’arrangement des lettres et mots qui communiquent une information et du sens. La communication typographique peut donc informer, documenter, persuader, divertir ou expliciter. Elle permet de gagner l’attention du lecteur, faire remarquer quelque chose et signaler une intention. Elle est associée aux livres, journaux, publications, à la publicité, aux formulaires, au packaging, au multimedia, etc. L’interprétation d’une police est un processus inconscient complexe : le cerveau traite l’information absorbée à travers nos yeux.
Au final, nous utilisons la typographie dans le but de communiquer : l’arrangement sur une page permet de créer une composition visuelle qui aide à faire passer un message et/ou une structure pour ordonner le contenu, le contraste permet d’établir une hiérarchie et d’insuffler un rythme.
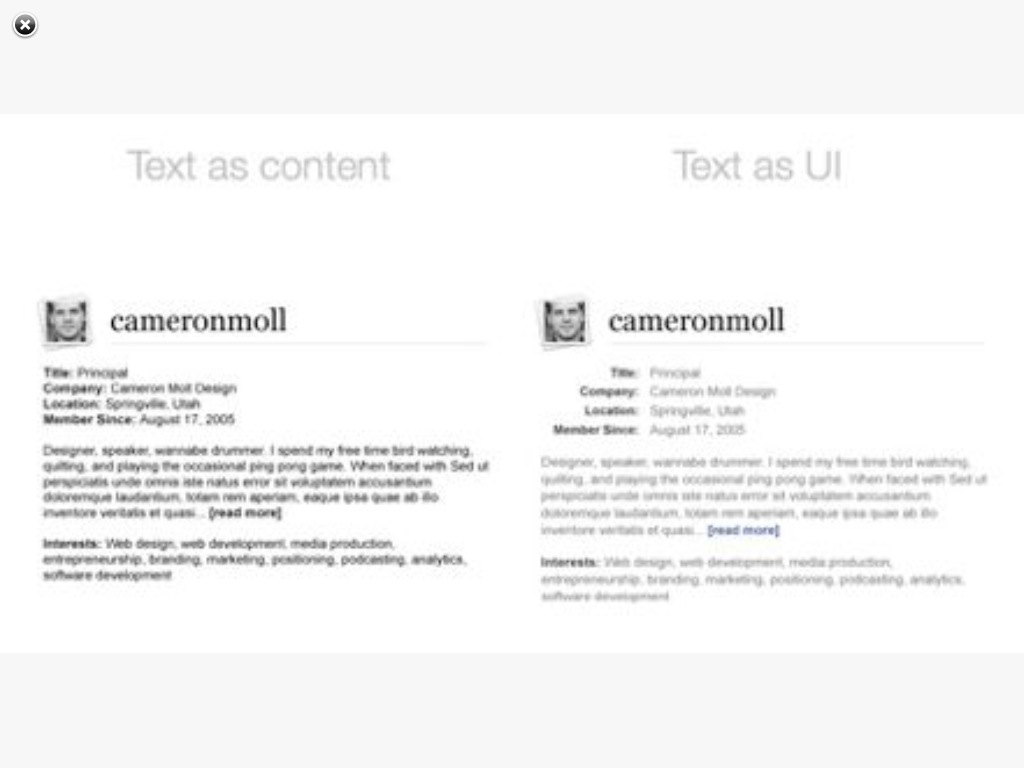
Aussi, il va sans dire que la typographie sera utilisée comme une interface utilisateur. Voudriez-vous utiliser une interface mal pensée ? Certainement pas. Il faut donc que le designer de l’ebook fasse des choix au lieu de les laisser au lecteur. Son travail étant de faciliter la lecture, il trouve donc des intérêts communs. En d’autres termes, le travail d’un designer ebook est user-centric par essence. Si rien n’est fait au niveau typographique, nous pouvons nous retrouver avec l’exemple qui suit…
Raisonnement par l’absurde.
J’ai récemment acheté un ebook de Smashing Magazine, dont le sujet est la typographie web. Sachez que tous les essais qui le composent sont disponibles gratuitement sur leur site si ça vous intéresse —je l’ai acheté parce que ça ne fait pas de mal de rétribuer leur travail de temps en temps.
Or, le travail typographique de ce livre ne respectait absolument aucun conseil donné dans ses articles (sur Kindle tout du moins). Résultat: une expérience de lecture plus que médiocre. Je penche donc pour une conversion HTML vers Mobi7, sans modification aucune.
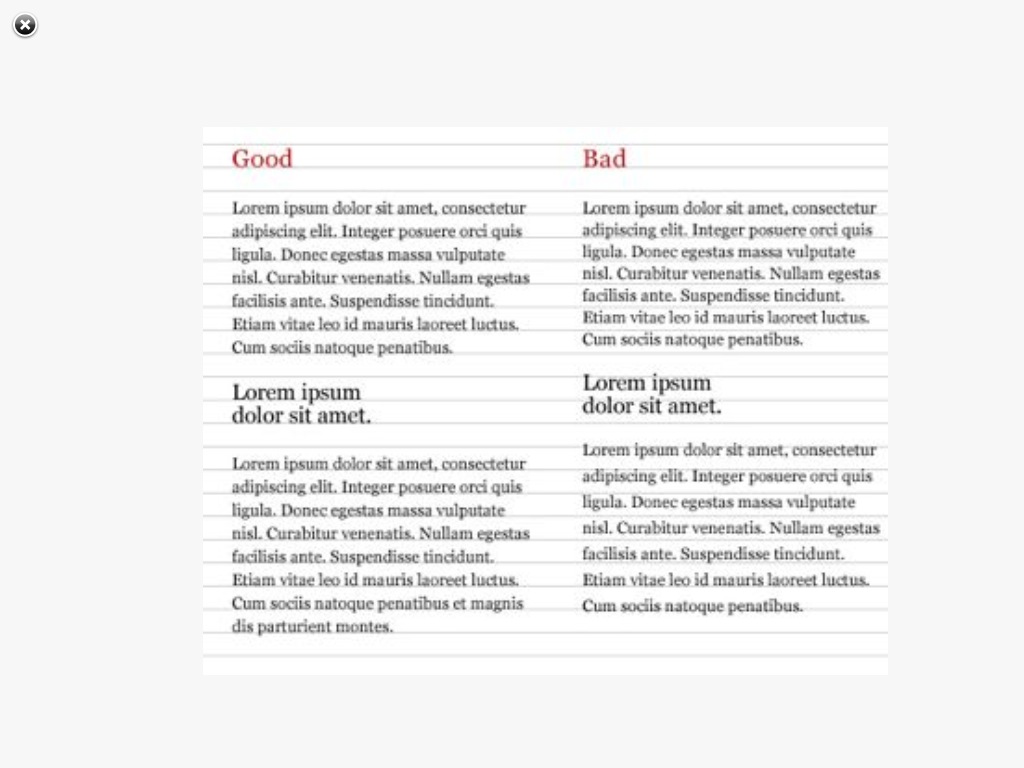
Voyez par vous-même…
Bref, c’est mauvais. Et les réglages utilisateur ne vous serviront évidemment à rien pour corriger le tir. Tout ceci démontre que la typographie ne peut être gérée uniquement par l’utilisateur ; c’est un travail que le développeur et le lecteur font main dans la main. Le lecteur ne gère pas la typographie, il indique ses préférences. L’objectif est donc de fournir un arrangement que les lecteurs n’auront aucunement besoin de modifier.
Constat simple : si la dimension typographique a été intégrée au web (CSS3), à EPUB et KF8, c’est parce que c’est une nécessité.
De bonnes pratiques.
Nous sommes philosophiquement plus proches des web designers que des book designers, tout simplement parce nous effectuons un travail typographique pour la lecture sur écran. Or, plusieurs bonnes pratiques peuvent être observées, qui sont en quelque sorte devenues des « standards », des bases qui vous permettent de ne pas vous tromper. Notez bien que ce ne sont pas des règles strictes, si bien que des choix alternatifs peuvent servir les mêmes intentions. Le ressenti a une grande part à jouer dans la typographie.
Une petite astuce pour commencer : fixez votre page jusqu’à ce que votre vision devienne floue. Si vous arrivez toujours à différencier les blocs de texte (titres, introductions, images, paragraphes, citations, etc.), c’est que vous avez bien fait votre boulot. Si, au contraire, vous observez un gros pâté, c’est raté.
Pour les titres, les designers utilisent souvent une police sans-serif. Pour le corps du texte, une police serif. Cela permet de différencier les deux éléments. Bien sûr, rien ne vous interdit d’utiliser la même (serif ou sans-serif avec variation de style du type « condensed » par exemple) pour tout. Et rien n’interdit non plus d’utiliser une police « display » pour les titres afin d’ajouter de la personnalité au livre.
La taille moyenne des titres se situe entre 18 et 29 pixels (à convertir en em, merci). La taille moyenne du corps du texte est de 13 pixels. Malgré tout, de plus en plus décident d’aller vers 16 pixels (ou 1em) puisque c’est une taille définie par défaut pour la lecture sur écran d’ordinateur. En spécifiant « font-size: 100% » dans votre feuille de style, vous réglez le problème du choix étant donné que sera choisie la taille par défaut spécifiée par les développeurs de l’app/liseuse.
Pour gérer la variation de taille des différents éléments, la séquence naturelle est de 6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72 en pixels (encore une fois, convertissez en em). Souvent, les web designers multiplient simplement la taille du corps par deux pour obtenir la taille du titre.
L’interligne à tout faire est 1.5 (ratio). Elle est communément recommandée depuis des siècles… Malgré tout, certaines polices ne s’en accommoderont pas, faites donc confiance à votre ressenti visuel.
La longueur de ligne préférée des web designers est de 538px. Les liseuses ayant une résolution de 600 par 800, vous n’aurez donc pas à vous préoccuper de ceci. Mais il faut prendre en considération que le nombre optimal de caractères par ligne se trouve dans une fourchette de 55 à 75.
Quant au bon choix des polices, il fera l’objet d’un article dédié.
Comment améliore-t-on la typo facilement ?
En réalité, ce n’est pas si compliqué. Il suffit juste de considérer la chose dans son ensemble et d’utiliser toutes les possibilités à bon escient.
Quand vous prenez des notes, vous vous servez des repères (ligne, quadrillage, marges) de la feuille. Vous allez donc déposer les éléments de manière hiérarchique en sautant des lignes, mettant en évidence les titres et citations, etc. C’est ce que nous allons simplement faire. Notre objectif ici est la lisibilité.
Récupérez simplement les bonnes pratiques de la partie précédente, et complétez avec ce qui suit:
Il nous faut insuffler un rythme vertical et horizontal afin de rendre la lecture agréable. Si les lignes de votre grille mesurent 1.5em (line-height de paragraphe), alors les marges entre les éléments seront d’1.5em. Et si vous introduisez des images avec une phrase, veillez simplement à ce qu’elles s’affichent sans page-break (en utilisant les propriétés page-break-before -after et -inside). En utilisant une échelle proportionnelle pour spécifier la taille des éléments, vous trouverez alors une harmonie que le lecteur ressentira. Plus rien ne constituera d’obstacle dans le flux de lecture. Vous lui aurez rendu la vie facile.
Bien sûr, rien n’interdit les titres énormes avec une marge différenciée (et/ou une line-height réduite) dans une optique cosmétique. L’expérience me dit qu’une échelle de 0.5em en 0.5em appliquée à toutes les valeurs de style permet de garder une belle harmonie.
Problème…
Toute la typographie dépend des polices de caractères choisies. Et, malheureusement, ces réglages effectués avec ces polices pourront ralentir et parasiter la lecture si l’utilisateur décide d’en utiliser une autre, un peu trop différente. Or, vous prévisualisez toujours votre ebook avec une police, toujours. Il existe donc un conflit entre la typographie (qui est la base même du livre) et les possibilités laissées à l’utilisateur d’imposer ses choix de police.
Mon conseil sera simple : si vous entreprenez un travail typographique conséquent, spécifiez vos polices de caractères. Je sais que ça va en faire bondir certains mais force est de constater que jamais le lecteur n’a eu cette charge dans l’histoire de la typographie. Au pire, ce sera une serif ou une sans-serif qui sera affichée (choisissez bien vos font-stacks). Et ce n’est que pur bon sens finalement…
Par exemple:
- si le x-height (hauteur de la lettre x minuscule) n’est pas la même entre les deux polices, alors toute l’harmonie disparaîtra. L’interligne sera trop lâche, ce qui créera un parasite dans la compréhension du paragraphe. Et les marges (whitespace) seront également mal proportionnées.
- Si la police a un kerning différent ou est moins « haute », alors peut-être faudra-t-il spécifier des marges différentes afin de respecter les 75 caractères par ligne (ne vous en faites pas, cette règle est largement outrepassée dans le web design aujourd’hui… avec une moyenne de 85).
- Et ainsi de suite.
Apple a en partie réglé le problème puisque l’utilisateur peut débrayer les polices spécifiées dans le fichier, mais il va falloir quelques améliorations afin que les réglages typographiques s’adaptent aux polices qui peuvent être choisies dans l’app iBooks — qui sont bien dégueulasses au passage. L’idéal serait donc de laisser la possibilité au lecteur de choisir des marges et interlignes précises pour contenter tout le monde (ou le support de « font-size-adjust »). Si les développeurs d’apps et liseuses me lisent…
Conclusion.
La typographie est un enjeu majeur du livre numérique, comme elle l’a été pour le livre papier et le design web. Je n’essaye pas de dire que les possibilités de réglages données au lecteur sont une mauvaise chose, je dis simplement qu’il faut trouver un juste milieu.
Est-ce un crime de spécifier une police de caractère sachant que c’est d’elle que dépendent la lisibilité et la hiérarchie dans l’ebook, là où certains lecteurs vont y privilégier le « look » de la police ? Je ne le pense pas. Le but est justement de penser la typographie pour lui faciliter la lecture…
J’espère en tout cas vous avoir convaincu que la typographie n’est pas quelque chose à négliger. Comme le démontre le « mauvais exemple » plus haut, une typographie non-soignée peut avoir des répercussions graves et ne pourra pas être rattrapée par le lecteur. Autrement dit, il est grand temps que l’on arrête de croire que les designers font des choses pour se faire plaisir, leur travail est de faciliter. Comme on aime à le répéter : form follows function. Leurs décisions sont donc prises pour servir le livre et le lecteur.
Inutile de mentionner que j’ai pris conscience de l’importance de soigner la typographie en faisant des erreurs moi-mêmes. Aujourd’hui, je peux dire pourquoi certains de mes fichiers ne sont pas optimisés typographiquement.
Outils utiles :
Pour tester des réglages de polices : http://www.typetester.org/
Pour tester des combinaisons de police: http://font-combinator.com/
Pour trouver des polices libres d’utilisation « à coup sûr » : http://www.fontsquirrel.com/ et http://www.google.com/webfonts
Pour trouver du rythme : http://topfunky.com/baseline-rhythm-calculator/ (n’oubliez pas de convertir les valeurs px en em).
Pour convertir de px vers em : http://pxtoem.com/
Pour identifier des polices : http://www.identifont.com/identify.html






Historiquement, la typographie est en effet la « servante » (http://goo.gl/RSr2E) du texte, souvent oubliée, alors qu’elle participe de façon décisive à la fabrique de la lisibilité et d’une pensée visuelle qui ne peut pas sans penser. Essentiel, donc, de rappeler qu’elle est « un enjeu majeur » et qu’elle rend bien compte, contrairement à tout ce qu’on entend, d’une matérialité du livre numérique dont ses acteurs auraient intérêt à s’emparer.
Exact. Merci pour la référence.
Et puis, utiliser des caractères gras et italiques, c’est déjà faire de la typographie.
Malheureusement, j’ai constaté que le discours
« on s’en fout, le lecteur peut faire ce qu’il veut de toute façon »
était devenu « un nouveau truc à la mode ». Croisé la réflexion dans pas mal d’articles US qui parlaient justement de typographique dans EPUB et KF8.
Assez paradoxal que les web designers prennent le livre « The Form of the book » de Jan Tschichold (voir http://artequalswork.com/posts/form-of-the-book.php) comme une œuvre de référence alors que nous ne savons même pas que ce livre existe. Pourtant, son redesign de la collection Penguin de 1947 à 1949 en a inspiré beaucoup depuis… Nous devrions quand même être les premiers concernés par ce genre d’essai.
C’est paradoxalement les discours visant à faire adopter l’eBook (« On s’en fout du support, de la matérialité : l’important, c’est le contenu, pas la forme ! ») qui favorisent donc sa déconsidération.
Effectivement.
Je pense qu’il faut également aller chercher une raison dans le manque d’applications faciles d’accès (financier et utilisation) pour les publiants.
Beaucoup de conversions automatiques sans réelle volonté de traiter ce sujet, beaucoup moins d’intérêt pour se former au CSS afin de retoucher les fichiers générés.
Pingback : Combiner des polices | |
Pingback : Intégrer des polices dans un ebook | |
Plus personne ne respecte la typographie et les 3 quarts ne savent même pas qu’il y a des classifications, ils téléchargent sur dafont et c’est tout. Mon collègue, quand je lui ai parlé de mes débuts dans une boîte connue justement pour ses créations et son travail sur la typo, il m’a dit « c’est naze les gars qui font des compos avec que de la typo, je les comprends pas. » Et ce mec se prétend graphiste. Pauvre garçon.