J’ai récemment changé de téléphone. Au revoir iPhone 3GS, bonjour Nokia Lumia 800 et donc Windows Phone 7.5 —by the way, y’a de la place pour une app de lecture EPUB dans le Marketplace—. Pourquoi ce choix ? Eh bien, je suis sous le charme de l’interface Metro. Si on m’avait dit que Microsoft, qui partait d’un Windows Mobile totalement inadapté à un usage mobile, serait capable d’offrir une proposition mobile avec un tel parti pris design il y a quelques années… Bref, nous allons la faire courte, je trouve que son interface utilisateur est exemplaire. Les designers de Metro ont tout repris de zéro, réinventé les métaphores qui permettent à l’utilisateur de comprendre sa logique (je vous conseille de lire l’ouvrage Metaphors We Live By si vous souhaitez approfondir le sujet) et travaillé autour de principes de design sans jamais les trahir. Certes cette proposition radicale et alternative ne plaira pas à tout le monde mais elle vaut le coup d’œil par sa cohérence, son jusqu’au-boutisme et l’excellence dans l’exécution des principes choisis.
Mon but n’est pas de la décrire ou l’analyser ce design aujourd’hui, mais de la considérer sous un autre angle : celui du livre numérique, plus particulièrement le design du livre numérique. Bien que cela puisse paraître totalement hors de propos, je vais tenter de vous démontrer que ce n’est pas si fou que ça. De fait, il n’y a même que très peu de différences avec l’interface qu’Adobe a imaginée pour les magazines sur iPad. Let’s go!
Swiss Design
L’interface Metro est basée sur les principes du Swiss Graphic Design. Voici comment Microsoft décrit ce design :
Metro, c’est le contenu et la typographie. Vous commencez à comprendre le lien entre un téléphone Windows et un livre numérique maintenant ?
Le texte est ici la forme première de navigation. Cette interface a été récompensée maintes et maintes fois pour son design, et Isabel Ancona (Consultante Interface Utilisateur chez IDEA) explique pourquoi :
L’innovation de Metro, c’est la fluidité de l’expérience et la concentration sur le contenu, cela sans utiliser les conventions traditionnelles du design d’Interface Utilisateur comme les fenêtres et cadres. Les données deviennent des éléments visuels et de contrôle. Des gestuelles et transitions simples guident l’utilisateur dans le contenu. Source.
Revenons-en aux principes du Swiss Design, mouvement ayant émergé d’idéaux modernistes et constructivistes, devenu mouvement international après 1950. Ce style est minimaliste et met l’accent sur la typographie et l’organisation par le contenu plutôt que les textures ou illustrations. Puisque les artistes ont surtout travaillé sur des posters, des identités typographiques ou des panneaux de signalisation, ils ont créé des interfaces user-friendly sans le savoir.
Au final, on peut lister les grands traits de ce mouvement :
- uniformité et Géométrie ;
- espaces blancs (Whitespace), qui renvoie à l’idée de Less is more ;
- grilles, qui servent à structurer le contenu et équilibrer la mise en page, mais aussi à construire une organisation sémantique ;
- minimalisme, élémentaire, constructivisme. Cela doit être fonctionnel sans avoir à ajouter quelque élément que ce soit ;
- polices de caractère, qui doivent être claires, simples et universelles ;
- photographie. Pourquoi illustrer le réel ? Autant le photographier.
Concentrons-nous sur les polices de caractère. Elles sont un élément d’expression, elles n’ont pas besoin d’exprimer quelque chose par elles-mêmes. De plus, la taille de police de caractère est un outil permettant la lisibilité, l’impact et le rythme. Des tailles différentes ont un impact visuel, mais elles permettent aussi de présenter la hiérarchie du contenu. Les variations permettent de guider le lecteur à travers la page, elle composent une interface vers le contenu.
Illustration par Metro
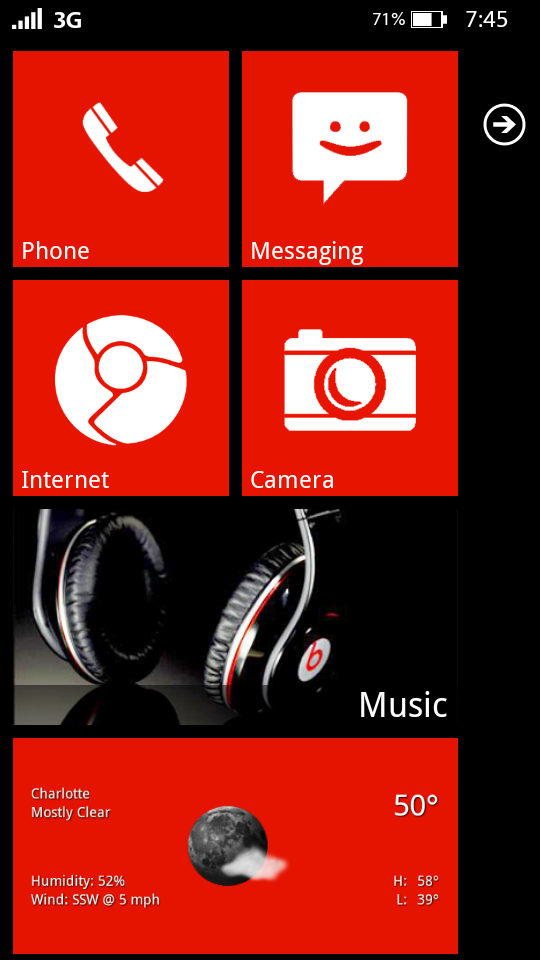
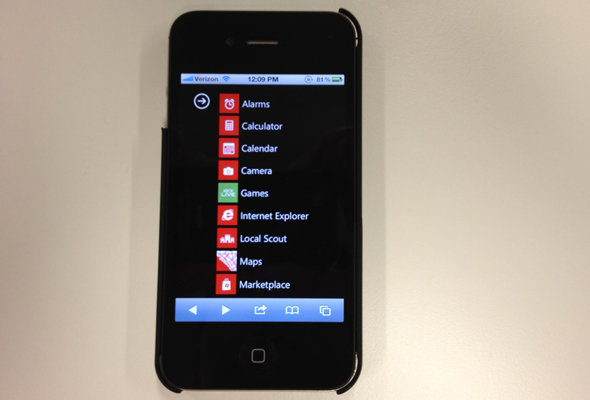
Voici la page d’accueil d’un Windows Phone, elle est organisée en grille. Ce sont des tiles (tuiles) et certaines sont dynamiques. Ici, pas d’organisation par la typographie, mais une représentation plus graphique qui permet de faire transiter des informations sans avoir à ouvrir une app.
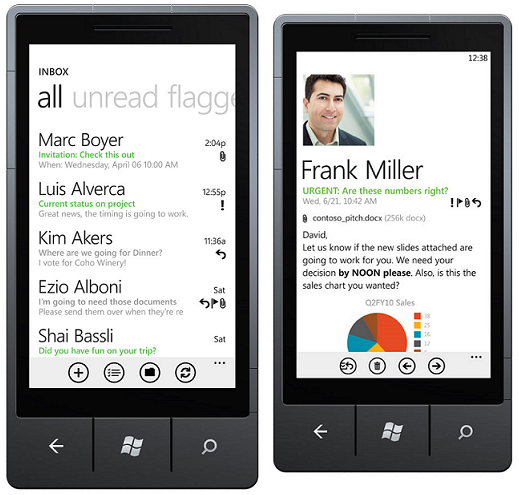
Et voici l’interface de l’application Mail. « All », « unread » et « flagged » sont ici des tabs. Au lieu de cliquer sur une icône, comme vous le faites typiquement sur une app iPhone, vous faites un swipe (pour info, c’est chiquenaude en français) vers la gauche ou la droite. Vous voyez que l’usage d’icônes est limitée au strict minimum : ce sont simplement des fonctions qu’il est impossible de faire passer par le contenu typographique disponible.
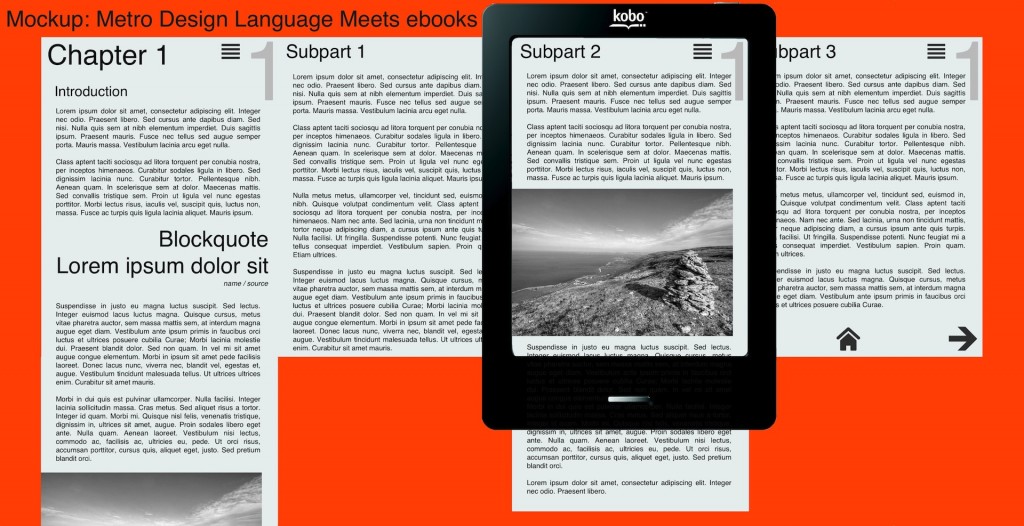
Maintenant, l’interface complète d’une app, histoire que vous puissiez mieux saisir la métaphore.
Source : Wikipedia
L’interface est un dépliant. Vous pouvez percevoir l’utilisation de tailles différentes de police pour hiérarchiser le contenu, l’organisation en grilles, une navigation de sous-parties (tabs) par écran, etc.
Note importante : les sous-parties peuvent être scrollées verticalement si le contenu l’exige. De plus, leurs hauteurs sont indépendantes les unes des autres. Aussi, on peut considérer que l’écran du téléphone est un pivot.
Maintenant, nous pouvons changer de point de vue.
Metro, boulot, dodo
Je ne suis pas en train de dire que nous devons imaginer adapter une telle interface pour tous les livres numériques. Très loin de moi cette idée, ce serait tout simplement idiot ! Même si, à bien y réfléchir, nous le faisons sans vraiment le savoir, par exemple pour hiérarchiser le contenu (h1, h2, p, etc.)…
Mais prenons la non-fiction, comme un guide, un livre de cuisine ou une compilation d’essais. Il y a de grandes chances qu’une fois lu, vous ne consultiez plus l’ouvrage de façon linéaire. Vous irez picorer selon le besoin. Du coup, l’organisation linéaire (une page après l’autre) peut paraître inadaptée à l’usage.
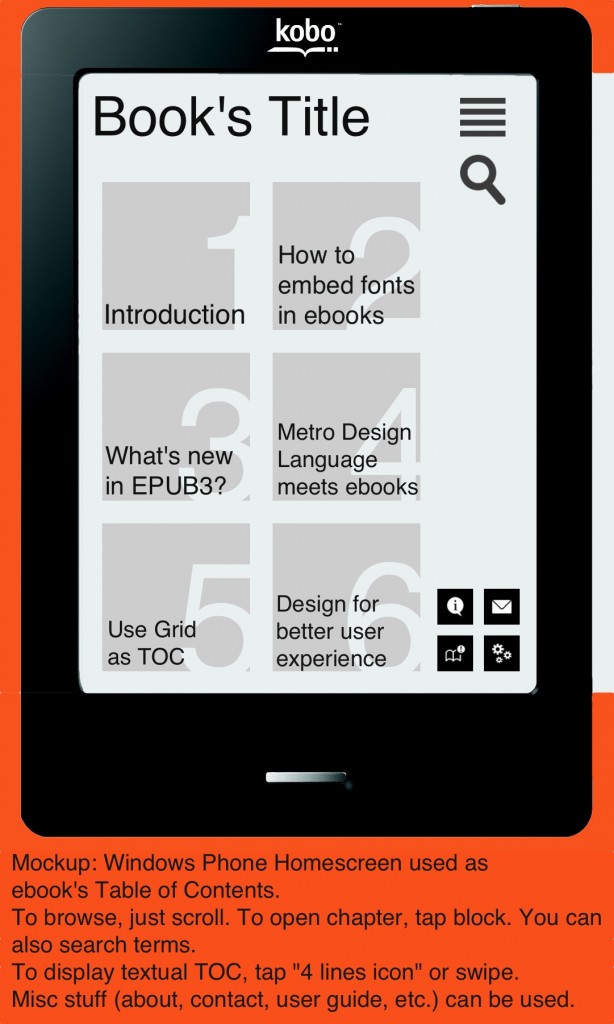
Reprenons la page d’accueil de Windows Phone et faisons-en notre table des matières.
Voilà, c’est l’élément central de votre e-book, la page qui relie tout le contenu du livre en un seul point, le hub central qui permet au lecteur de naviguer dans le contenu (c’est un passage imposé qui se fait de toute manière si vous consultez la table des matières pour atteindre un chapitre en particulier). De quoi faire une utilisation intelligente du tactile. Rajoutez une icône recherche et éventuellement « Préférences ». Et si le lecteur souhaite consulter une table des matières textuelle, un petit swipe vers la gauche et voilà (encore une idée récupérée dans l’interface Metro, voir photo ci-dessous)
Prenons maintenant la métaphore du dépliant. Nous avons transformé les apps de la page d’accueil de Windows Phone en chapitres (ou parties). Et bien pourquoi ne pas appliquer la mise en page des apps à ces chapitres ?
Ici, l’icône « 4 lignes » permet de convoquer la table des matières (textuelle) en pop-up. Mais on peut imaginer une icône générale qui serve de menu pour les réglages d’interligne, taille de police, recherche, etc. Ensuite, tout pour le contenu.
La mécanique de lecture d’une telle organisation est la suivante :
Premier écran, le titre et l’introduction de la partie.
Swipe horizontal
Deuxième écran, première sous-partie. Scroll vertical.
Swipe horizontal
Troisième écran, deuxième sous-partie. Scroll vertical.
Swipe horizontal
Et ainsi de suite.
Si vous utilisez des boutons pour tourner les pages, rien ne change sinon qu’il scroll et swipe selon le contexte. On peut imaginer qu’il scroll 75% de la hauteur de la page au minimum, ou qu’il s’adapte à la longueur du fichier xhtml si ces 75% ne peuvent être atteints. Exemple, fin de la page = bas de l’écran (ou faisons en carrément un autoscroll intelligent qui prend en compte les images, tableaux, etc.). Bien sûr, il faut un feedback pour que les lecteurs sachent où ils en sont dans leur lecture, comme une animation de scroll ou une différentiation du texte par les niveaux de gris (gris = texte lu, noir = texte non lu).
En découle une organisation qui vise à la clarté, qui s’émancipe de la linéarité imposée par l’objet livre et qui s’explore à l’envi. Plus besoin de sauter 50 pages, plus facile de rassembler des essais sur un même thème, etc. Ici, le scroll vertical permet plus de flexibilité au niveau de la mise en page —mine de rien, c’est un palliatif à l’impossibilité de fixer une mise en page si le texte est reflowable, et personne ne s’y intéresse… cela ne veut pas dire que ce doit devenir la norme, mais en faire une possibilité serait plus que logique vu ce que le livre numérique emprunte au web. Plus de page-break à prendre en compte (qui sont d’ailleurs souvent incontrôlables pour les images), un flux continu où l’on peut pleinement jouer sur l’idée de White Space et de variation de tailles de police, plus aucun problème de tableau trop long (qu’iBooks ouvre dans une fenêtre web plein écran où l’on peut scroller d’ailleurs…), enfin une possibilité d’utiliser des colonnes de façon modérée, beaucoup plus facile de gérer les images et tutoriels, etc. Et ça reste du reflowable text, l’utilisateur n’y perd donc aucune fonction. Je me permets également de souligner que cette organisation est adaptée aux petits écrans (smartphones). Le meilleur des deux mondes en somme.
Et il n’y a pas besoin de bâtir quelque chose de neuf pour ça, mais simplement d’émanciper l’e-book de l’objet livre, d’utiliser ce qui est à notre disposition différemment (typo, tactile, table des matières).
Certains m’objecteront qu’il faut s’habituer à utiliser un livre organisé de la sorte. Pas faux. Mais je sais aussi que cette interface est plutôt facile à comprendre (les gens qui ont testé mon téléphone s’en sont sortis très rapidement en tout cas). De plus, ce serait oublier l’interprétation d’une photographie ou d’une ligne coupée en bas de l’écran, qui appelle presque naturellement à scroller, ce à quoi les gens sont habitués puisqu’ils utilisent le net —ils surfent plus qu’ils ne lisent d’ailleurs. C’est ce qu’on pourrait considérer comme un visual hint par accident.
D’un point de vue technique, histoire de fournir des « solutions »… disons plutôt des pistes, je pense nécessaire de dire que la façon de coder le livre numérique reflowable ne change pas (donc pas de coût additionnel), c’est seulement sa gestion par le moteur de rendu qui change (ce qui a pour bénéfice de laisser les revendeurs libres de choisir un design qui s’intègre à leur écosystème). Aussi, nous pourrions laisser le lecteur choisir la façon de gérer le texte : dans les préférences du livres, il peut choisir entre le mode « swipe and scoll » ou un mode linéaire tout à fait normal.
Ainsi, pourquoi ne pas imaginer une meta servant à définir le livre comme de la non-fiction. En voyant cette meta, le moteur de rendu sait qu’il doit le gérer en scroll et en swipe.
Pour la table des matières en GRID, elle pourrait être automatiquement générée en prenant les balises h1. La table des matières purement textuelle utilise le fichier toc.ncx dans le même temps, afin que le lecteur puisse choisir entre une table des matières résumée et une table des matières complète.
Chaque sous-partie d’une partie serait un fichier xhtml. Comment les regrouper ? En les définissant comme linear=“sub” dans le fichier content.opf. Du coup, le moteur de rendu pourrait les regrouper : un fichier XHTML sans rien + la série de fichiers définis par linear=“sub” qui suit = une partie. Les fichiers linear=“sub” sont à « swiper ». Le dernier fichier linear=“sub” de la série se voit ajouté les icônes « Home » et « Next » pour permettre une lecture linéaire. Une icône « Previous » est affichée dans la partie suivante.
Je sais que les choses ne sont pas aussi faciles que ça, mais je ne me prétends pas développeur. Je donne juste des propositions et tant mieux si quelqu’un m’explique les problèmes ou possibilités qui en découlent. C’est comme ça que les choses avancent.
Conclusion
Je sais que cet article laisse à penser que les designers seront les plus grands bénéficiaires. Mais n’oubliez pas qu’ils y gagneront la liberté de penser leur mise en page en terme de lisibilité et d’ergonomie, ce qui implique que les lecteurs seront également bénéficiaires, des bénéficiaires indirects (et ils n’y perdront rien par rapport aux livres reflowable).
Je ne suis pas en train de vous dire que ce concept est parfait, je veux juste montrer qu’il est important que nous utilisions toutes les possibilités techniques que permettent les livres numériques afin de proposer de meilleures expériences de lecture. Il est donc important que nous puissions nous défaire de l’image du livre papier. Un guide de 500 pages doit-il s’organiser comme un roman ? Non, plutôt, « pouvons-nous mieux organiser un guide de 500 pages pour qu’il soit agréable à consulter en numérique ? »
Le livre numérique offre déjà des fonctionnalités qui améliorent le confort de lecture (recherche, réglages typographiques, etc.), il serait dommage de s’arrêter en si bon chemin alors que nous pouvons techniquement faire énormément de choses. Ceux qui veulent offrir une expérience différente (expérimentations aujourd’hui, peut-être les Interfaces Lecteur pour tel ou tel genre demain) n’attendent généralement pas, ils développent des apps. Mais finalement, ce qui m’attriste le plus, c’est que nous ne pensions pas à réfléchir autour de ces mouvements qui nous sont pourtant familiers, et que d’autres, dans d’autres domaines, n’hésitent pas à les détourner une seule seconde…
Il serait peut-être temps que designers et développeurs travaillent main dans la main. Certaines entreprises le font et il semble qu’elles soient plutôt dans le vrai.







Pingback : swiss+min ebook template | |
Pingback : Inspiration Design : Track8 | |