Nous allons une nouvelle fois nous pencher sur un interface qui suit les principes UI / UX de Metro aujourd’hui. Oui, j’aime bien cette approche design, mais ça reste quand même un sacré hasard puisque je cherchais juste une app pour remplacer l’app Musique d’iOS à la base.
Si j’en parle dans ce billet aujourd’hui, c’est aussi parce que j’ai une proposition de détournement pour le livre numérique. Mais si vous en avez d’autres, n’hésitez pas à en faire part dans les commentaires.
Skeuomorphics
Les designers d’interfaces Apple ont une approche dite skeuomorphic. Pour simplifier, l’idée est de rappeler l’objet de la vraie vie (texture, visuel, organisation des éléments, etc.) afin de faciliter la transition des personnes lambda vers les outils numériques. Certains pourront également arguer que cette approche ramène un peu d’humanité dans les produits Apple dans le sens où les matériaux utilisés pour le hardware peuvent être perçus comme froids (verre + aluminium).
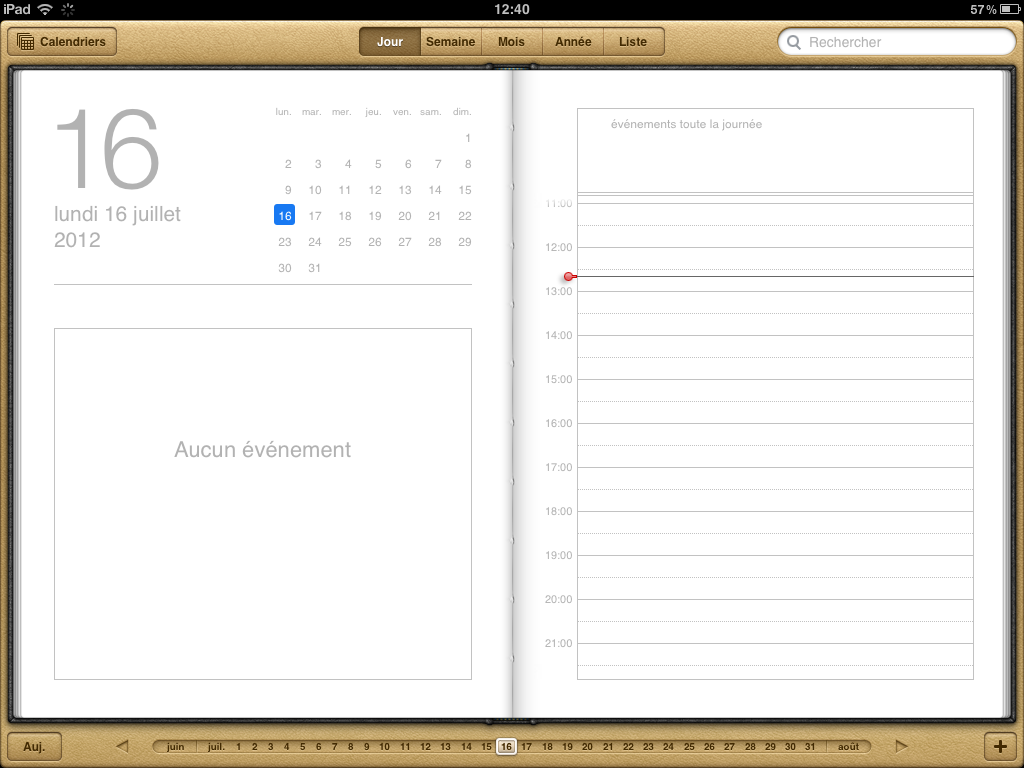
Au final, ça donne ça pour le calendrier.
Nous devons composer avec une copie numérique d’un agenda papier : textures qui rappellent le cuir, détails « soignés » comme les coutures ou la reliure, effets graphiques type page qui tourne, etc.
Parfois, Apple peut pousser à fond le concept (le calendrier), quitte à en devenir ridicule. Mais à d’autres occasions, il est tout simplement impensable d’imaginer traduire l’objet réel sur écran, comme avec l’app Musique par exemple.
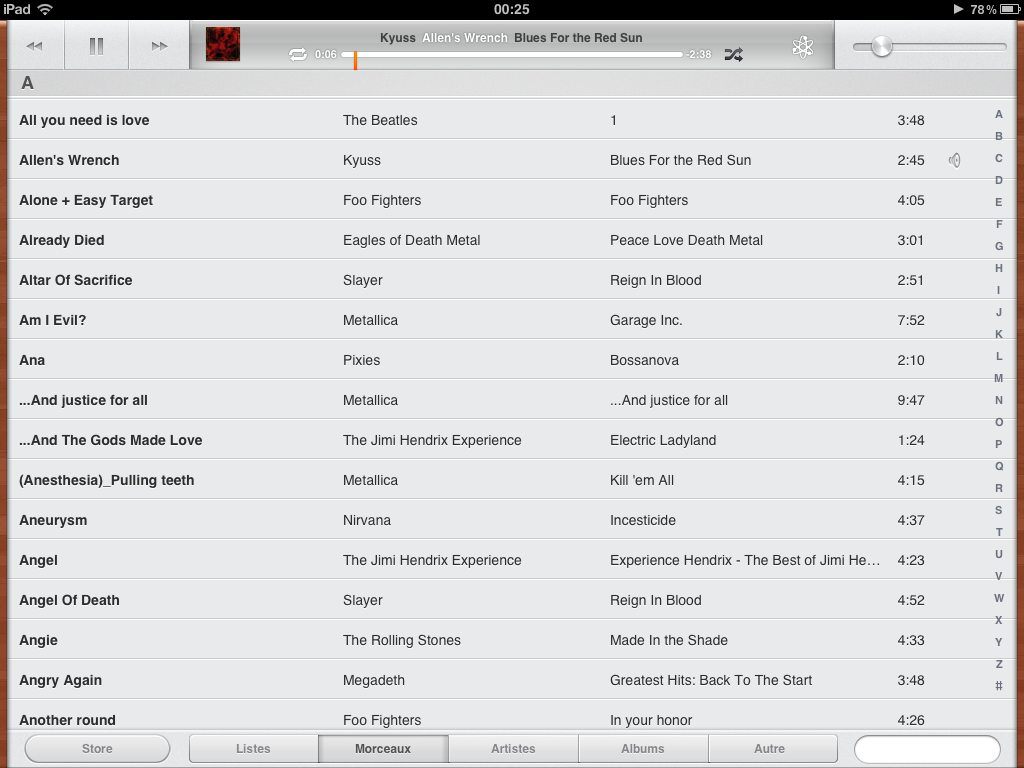
L’app Musique s’inspire pas mal d’iTunes. Dans la vraie vie, ce serait un jukebox ou une chaîne Hi-Fi. Vous voyez le problème du skeuomorphisme ici ? Si les designers poussaient à fond, l’interface serait inutilisable car inconfortable.
Cette app reprend donc les grandes lignes du design software Apple mais tente de rendre le tout utilisable.
Nous nous retrouvons avec une liste de morceaux dans une interface qui semble rappeler une chaîne hi-fi haut de gamme (face en aluminium, bords en bois). Dans la partie supérieure, les contrôles. Dans la partie inférieure, un lien vers iTunes, les « catégories / filtres » et le champ de recherche. Sur le côté droit, le « slider alphabétique » qui permet de rechercher plus rapidement une chanson commençant par telle ou telle lettre.
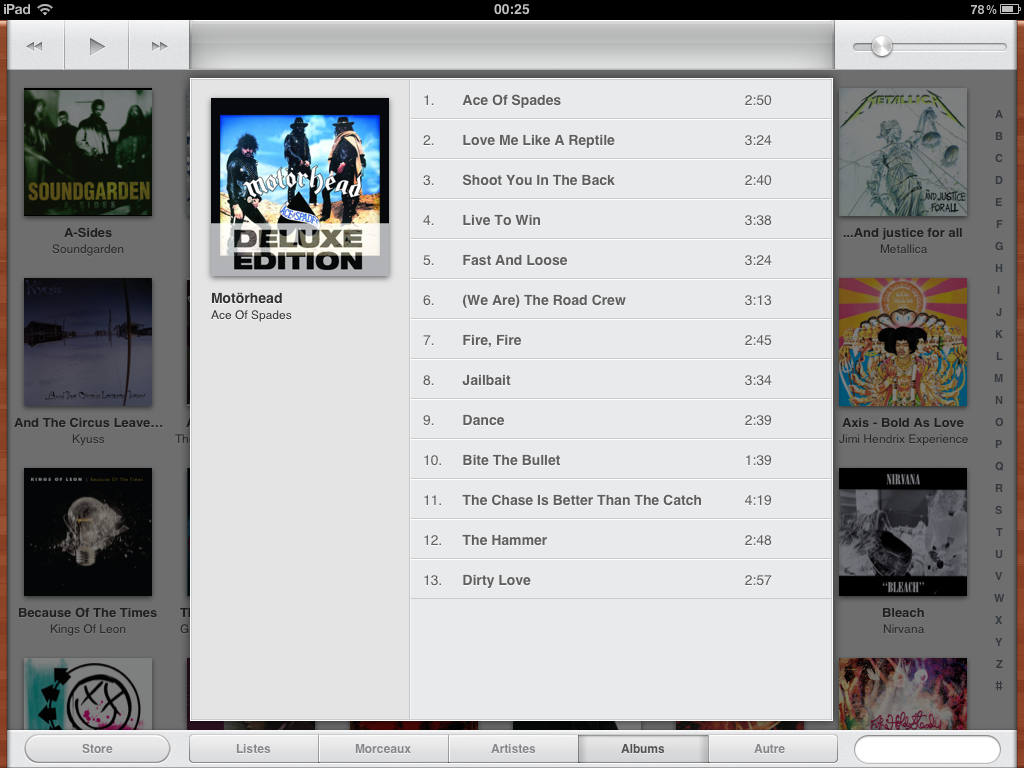
La vue « Albums » où la liste est remplacée par une grille d’images de couverture, comme un tiroir où vous retrouverez tous vos albums bien rangés — si quelqu’un me dit qu’il a un tiroir rangé comme ça, je veux une preuve.
Vous tapotez sur un album et l’interface ne disparaît pas, elle est simplement mise au second plan. La playlist de l’album apparaît alors dans une sorte de fenêtre pop-up dont le format rappelle les boîtes de CD.
Je vais être honnête avec vous, le design de l’app ne me donne pas envie de l’utiliser. Elle ne m’attire pas, je préfère carrément tout gérer à la télécommande. C’est la première fois en près d’un an que je daigne ouvrir l’app Musique… afin d’en prendre des captures d’écran pour cet article. Et ce n’est pas la seule app Apple que je n’ai absolument pas envie d’utiliser car son interface me rebute. Je pourrais dire la même chose de Calendrier par exemple. Au contraire, j’aime bien Garage Band, donc on ne peut pas dire que je sois non plus totalement opposé à cette approche.
L’alternative
Track8 est une app iOS payante qui tente de remplacer l’app Musique d’Apple. Elle apporte le design Metro sur iPad et iPhone en réalité. Son approche UI est donc différente de ce qu’Apple conseille de faire aux développeurs en général (guidelines design).
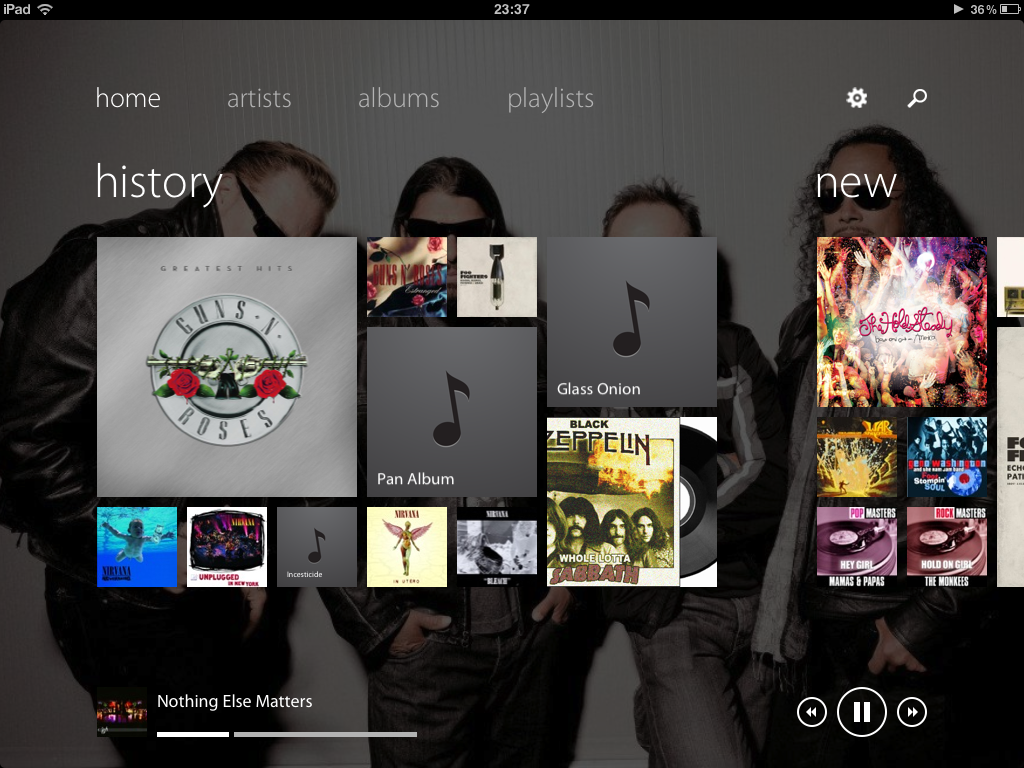
Le langage de design Metro prône le minimalisme : pas de fioritures, le contenu et la typographie sont l’interface. Tout ce qui apparaît donc à l’écran est clickable/tapable et possède une fonction.
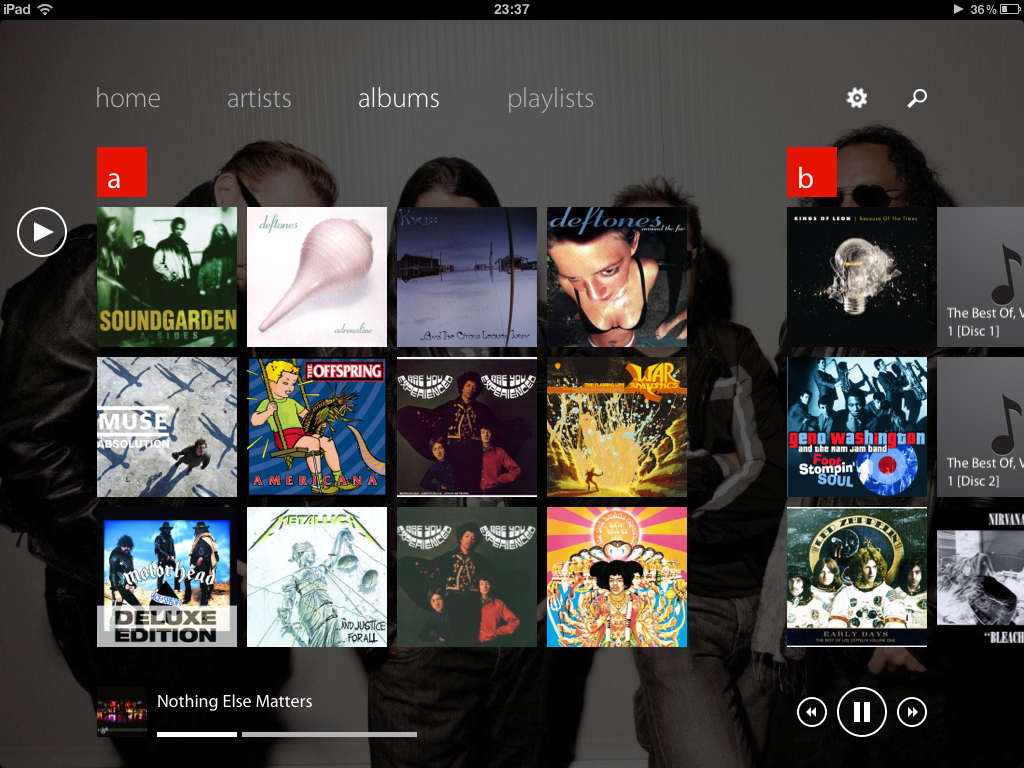
La vue globale, organisée en grille, peut être scrollée latéralement. Vous voyez qu’on essaye de vous séduire à l’aide du visuel — et du visuel qui repose sur le contenu, pas sur des textures ou des détails insignifiants. Ici se trouvent l’historique, les nouveautés et les albums les plus joués. Pas de vue des morceaux. Soit vous tapotez sur une des jaquettes présente sur cet écran, soit vous allez voir dans « artistes », « albums » ou « playlists » et vous trouverez alors un bouton de lecture (si vous ouvrez l’app et qu’elle n’était pas active auparavant, tout ce qui est en bas de l’écran n’apparaît pas).
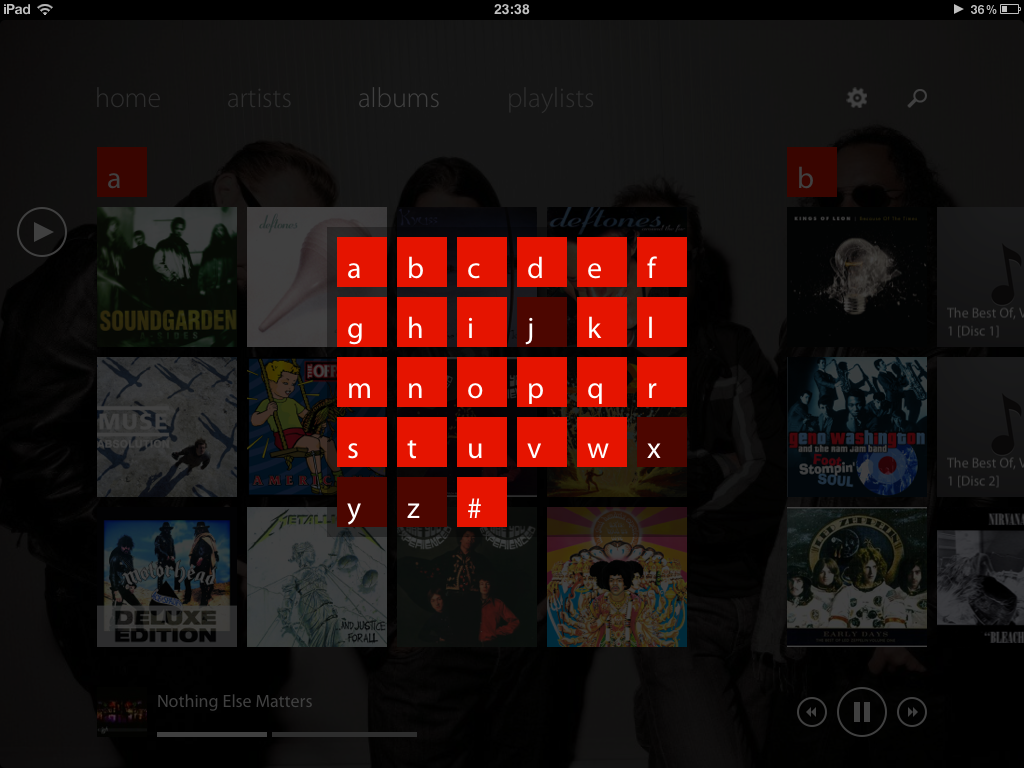
Et si vous tapotez sur une des lettres dans le carré rouge, alors cet écran apparaît :
Il vous permet de directement aller à une lettre de l’alphabet. Pas besoin de glisser votre doigt comme un curseur sur une barre.
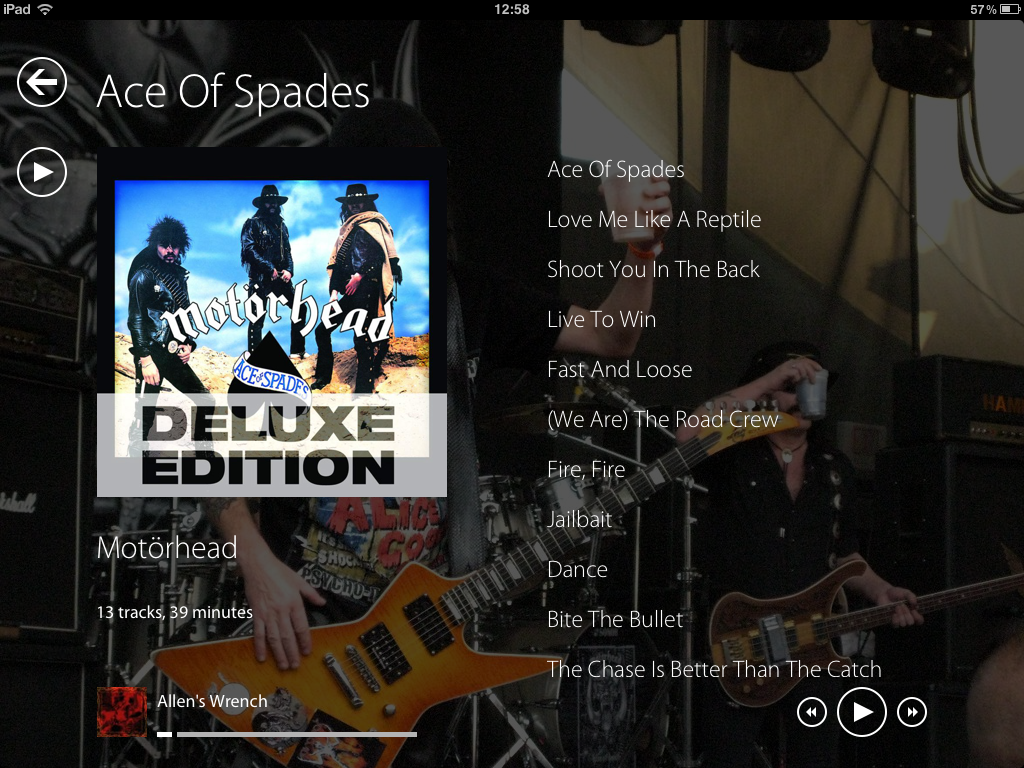
Si vous sélectionnez un album, alors…
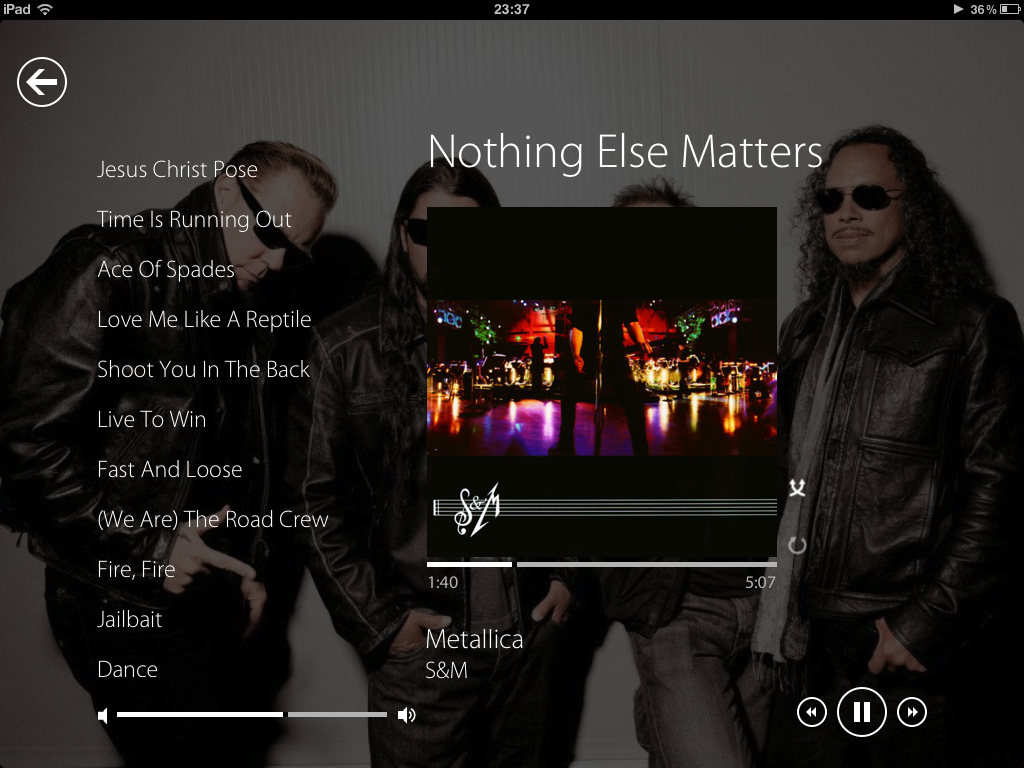
Et en lecture,
Vous pourrez remarquer que le bouton de retour (en haut à gauche) n’apparaît qu’en cas de besoin. Les photos utilisées en arrière-plan sont celles des artistes dont le morceau est joué présentement (ce qui permet un feedback rapide si vous revenez dans l’app) et ajoute une petite touche classieuse.
Le mode « morceaux » devient accessible en mode lecture (la liste à gauche), il n’apparaît pas ailleurs (nota bene : il y a un menu « morceaux » dans l’app iPhone par contre). Les contrôles sont alors affichés à l’écran (en bas à droite) et si vous revenez dans les menus, il suffira de tapoter en bas à gauche pour revenir à l’écran de lecture (voir première image de cette partie).
Même si tout n’est pas encore parfait — j’ai quelques doutes sur certaines proportions et certaines fonctions de l’app Musique n’ont pas d’équivalent dans Track8 —, je dois dire que j’ai envie de fouiller dans cette app (et j’ai attendu un bon moment pour publier cet article afin d’évacuer tout effet nouveauté).
Détournement
Pourquoi parler de Track8 alors que c’est une app de musique ?
D’une part, elle se propose de gérer du contenu, peu importe que l’on parle ici de musique. D’autre part, l’intention des développeurs est de vous donner envie d’explorer ce contenu.
Des choix ont donc été faits : pas de vue par morceaux dans les menus parce que nous avons plutôt tendance à écouter les nouveaux morceaux, reprendre là où nous nous étions arrêtés ou écouter sans cesse les mêmes morceaux / albums / playlists. Au pire nous pourrons rapidement rechercher un morceau en particulier (loupe en haut à droite dans le menu). Et puis, de toute manière, comment gérer des milliers de morceaux correctement ? Autant faire autrement, non ?
Ce qui m’amène au livre numérique enrichi par des vidéos, images ou interviews. Ici, nous considérerons que ces enrichissements sont des purs bonus (comme une édition collector DVD en quelque sorte) et n’ont pas été pensés dès la conception du projet (ils ne font donc pas partie de la trame narrative).
En général, vous aurez tendance à imaginer les enrichissements dans l’espace linéaire. Telle vidéo dans tel chapitre, au début ou à la fin si vous ne savez pas quoi en faire. Telle image vient couper le chapitre. L’interview de l’auteur arrive à la fin, avant les crédits. Et ainsi de suite. C’est un peu ce qu’oblige à faire iBooks Author si on ne connait pas trop bien l’app, et je trouve cette approche malheureuse.
Prenons l’exemple d’une vidéo qui vient expliquer un passage. Elle viendra entrecouper le texte. Elle sera donc un bloc qui ralentit le flux de lecture, viendra même la parasiter si le lecteur décide de la jouer. Il reprendra la lecture et… il ne saura plus trop bien où il en est. Le temps de s’en remettre, des paragraphes n’auront pas été parfaitement assimilés. Une icône « vidéo » dans le flux de texte sera donc une meilleure solution. Le choix de l’afficher sera laissé au lecteur, tout simplement.
Quant à une image, si elle vient entrecouper le flux de texte alors qu’elle est uniquement cosmétique (elle n’a rien à voir avec le contenu ou si peu, au contraire de l’illustration ou de l’infographie qui apportent des informations supplémentaires), on peut dire qu’aucune réflexion n’a été faite sur l’édition (dans le sens organiser le contenu) du livre numérique…
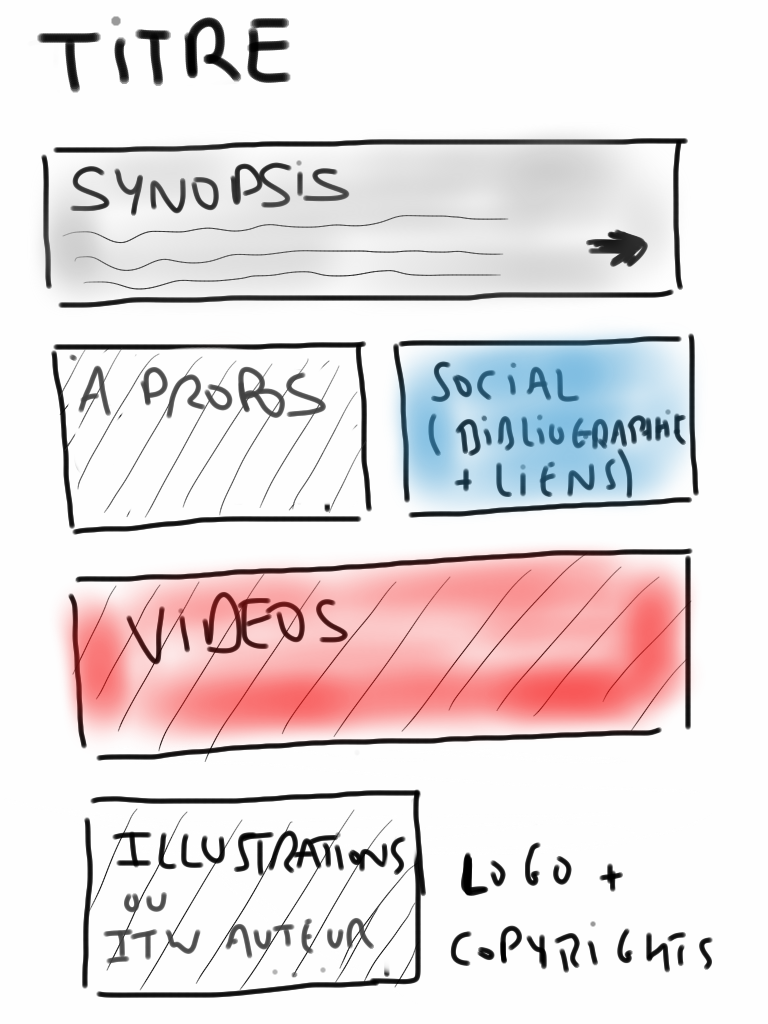
Aussi, dans le cas d’une édition collector dont les enrichissements sont des bonus, j’imagine plutôt une page-titre qui sert de menu au livre.
On peut même embrayer sur une approche non-linéaire. Les enrichissements ne seront alors pas visibles dans le flux du livre, mais à côté. Une vidéo qui explique un passage ? On reprend le passage en question, on lui ajoute sa vidéo, on met le tout dans un fichier à part, le fichier qui s’ouvrira si le lecteur tapote ce fameux lien « vidéo » dans le flux du texte. Une interview de l’auteur ? Nous la mettons à part. Après tout, et croyez bien que j’ai pratiqué pendant des années, on analyse jamais en même temps qu’on lit. Non, on se concentre sur un passage en particulier après avoir lu le livre en entier une première fois…
Et comme la page-titre sert de menu, le lecteur n’aura pas l’impression de subir. S’il tapote sur un bloc, c’est qu’il veut consulter les enrichissements qui y sont associés. Évidemment, rien n’interdit de se servir de la couverture comme fond de page-titre / page-menu, ni d’utiliser des images ou des couleurs pour les blocs (photo de l’auteur pour la bio, capture d’une vidéo pour les vidéo, icône twitter pour la partie sociale, etc.). Les plus kamikazes pourront même totalement copier l’aspect de Track8 (scroll latéral + tabs Table des Matières + Images + Vidéo).
Il me semble que dans le cas où les enrichissements sont des bonus, cette approche est la première à considérer car il est très difficile de les intégrer correctement au livre déjà existant. En effet, certains lecteurs ne s’intéressent aucunement aux enrichissements-bonus, il se peut même qu’ils aient acheté cette édition à contre-cœur car c’était la seule disponible. Il ne faut alors pas leur imposer, il faut plutôt les inviter à consulter ces contenus par un moyen détourné. Or, très peu de projets ont une réelle approche éditoriale, et les lecteurs subissent alors les choix « géniaux » — c’est ironique — des gens qui ont produit le livre.
Conclusion
Gérer le contenu enrichi d’un projet qui n’a pas été pensé pour ça dès le départ est quelque chose de très complexe. Il faut beaucoup de recherches, de tests et d’analyses pour s’en sortir convenablement. Et bien souvent, nous nous basons sur notre ressenti, qui n’est pas forcément bon conseiller en matière d’édition de contenu. Pour produire un livre enrichi cohérent, il faut penser les enrichissements comme des outils : ils permettent de mieux exprimer une idée que le texte (pensez aux tableaux graphiques qui permettent de plus facilement expliquer qu’un paragraphe bourré de chiffres).
Le problème, c’est que nous avons toujours tendance à imaginer le contenu dans une forme linéaire, celle du papier. Mais le numérique nous permet de nous en émanciper et de régler ce problème. Or, nous refusons de le voir… Et nous perdons du temps à faire des choses qui ne devraient pas être faites. Il ne suffit pas de mettre des images et des vidéos dans un livre numérique pour en faire un livre enrichi… et il se trouve même que ça participe au rejet de ce type de livres auprès de certains lecteurs si nous daignons être honnêtes. Il faut mener une vraie réflexion d’édition et de design. On ne doit pas imposer parce que c’est cool, on doit faciliter. Dans ce sens, le livre enrichi ne vaut pas par ses contenus non-textuels mais par l’utilisation qui en est faite.