Les dernières infos dans le domaine de la publication numérique, présentées et commentées sans langue de bois.
Dans ce numéro, nous allons nous intéresser à la presse sur tablette, aux apps & appareils de lecture, au design & développement du livre numérique et à pas mal d’autres choses intéressantes. Par contre, n’attendez pas de commentaire sur la résolution du conflit Amazon–Hachette. Il y en a déjà beaucoup, partout, souvent pour brasser du vent puisque nous ne disposons vraiment d’aucun détail sur la transaction… 😉
La presse face au numérique
La presse numérique, on en parle beaucoup : on annonce souvent des mauvaises nouvelles, on essaye d’expliquer pourquoi les échecs se multiplient et même les lecteurs publient des billets critiques parce qu’ils n’en peuvent plus de l’expérience qu’on leur propose. Le sujet est vaste et complexe, essayons d’y voir un peu plus clair ensemble si vous le voulez bien.
Il paraît que l’édition se meurt
Et c’est une idée fausse pour Greg Satell, qui pense qu’il n’y a jamais eu de meilleur moment pour éditer qu’aujourd’hui. Le Huffington Post, Vox Media ou Buzzfeed sont cités pour appuyer le propos. Mais à ces startups viennent s’ajouter des éditeurs traditionnels comme Hearst et le New York Times, dont la situation n’est semble-t-il pas aussi critique que ce qui est rapporté ici et là.
L’avenir de la presse passe-t-il par la tablette ?
C’est la question que se pose le Huffington Post et il faut bien admettre que l’article n’annonce pas que des bonnes nouvelles. Rue89, par exemple, va arrêter son édition du week-end faute de lecteurs.
Aux États-Unis, on sait que tout est en train de se jouer sur le téléphone, y compris pour les magazines. Alors certes, on ne sait pas encore forcément très bien comment relever le défi mais personne ne veut rater le train.
En France, l’app tablette ne fonctionne pas très bien et soit nous arrêtons les frais, soit nous allons voir sur le web et… le téléphone — comme quoi nous nous en sommes rendu compte — pour décupler l’audience.
Si vous voulez mon avis, l’ubiquité est un concept dont nous allons beaucoup entendre parler dans les prochaines années. Et l’enjeu ne sera pas de développer une app tablette, une app smartphone ou un site web mais de créer un système permettant d’empaqueter le contenu sous toutes les formes possibles.
À propos de l’iTunes du journalisme
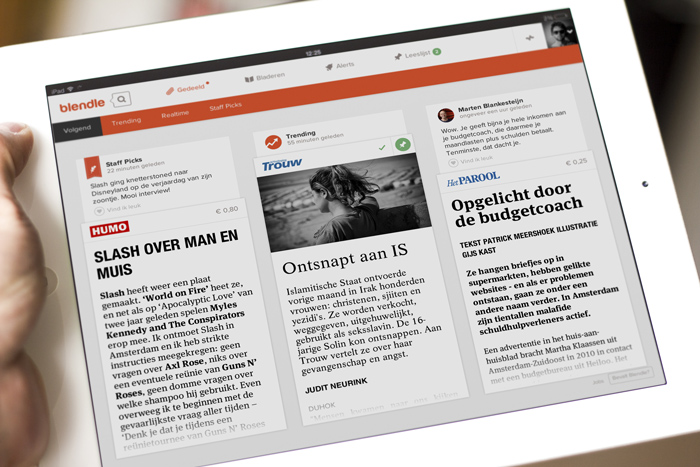
Pas mal de choses intéressantes dans cet article expliquant l’approche de design de la plateforme Blendle, qui se présente comme un « iTunes du journalisme » et qui n’a pas hésité à acquérir les licences de 200 fontes pour intégrer l’identité graphique des éditeurs participants.
L’idée : s’éloigner de Flipboard et du web en général, en imposant par exemple le scroll horizontal, y compris sur le web.
Ne prenez tout de même pas tout ce qui est dit pour argent comptant, l’article n’étant pas avare en auto-congratulation.
Cet article n’est pas à opposer mais plutôt à compléter par celui de Monday Note, dans lequel Frédéric Filloux nous dit qu’il pense que le New York Times et Axel Springer se plantent en investissant dans la société.
Découvrez pourquoi et trouvez la réponse du co-fondateur de Blendle dans les commentaires.
Longreads’ Originals
Le service est né sous la forme d’un hashtag de 9 lettres en 2009, il est aujourd’hui une plateforme sous l’égide d’Automattic (qui possède WordPress.com) disposant de 2500 membres payants et qui va produire du contenu original.
Cette nouvelle activité ne pouvant se faire sur les seules rentrées des souscriptions existantes, Automattic va y ajouter de ces propres deniers pour doubler le budget.
Deux choses à retenir :
- le nombre de souscripteurs, très bas — on se rappelle des 6000 abonnés de The Magazine qui lui permettent tout juste d’atteindre l’équilibre aujourd’hui.
- la compagnie mère qui permet à la plateforme de se développer… comme Medium avec Matter ou Vook avec Byliner.
La longue forme n’est pas quelque chose d’aisé et force est de constater qu’un bienfaiteur aux poches profondes est devenu une quasi-obligation — pour le moment ? En tout cas, les très mauvaises nouvelles se multiplient ces derniers mois et certains doivent peut-être regretter de s’être lancés sur ce créneau alors que nous n’avions encore aucun vrai retour — notamment économique — sur le marché anglophone.
Apps et appareils
Pour bien designer et développer, il faut se tenir au courant de ce qui se passe dans le domaine logiciel et matériel.
Un ebook dans le navigateur
Envie d’intégrer votre fichier EPUB sur une page de votre site web ? Il y a une web app pour ça. Il y en a même plusieurs puisque Readk.it existait déjà.
N’ayant pas pu tester BiB/i en profondeur, je ne pourrais me prononcer sur le support EPUB 3 mais de ce que les démos montrent, plusieurs modes d’affichage sont disponibles (scroll vertical, pages, pages en continu), la table des matières est supportée et un mode plein-écran est disponible.
BiB/i est encore un peu brut et il faudra certainement bidouiller pour l’intégrer mais nous tenons là un nouvel outil qui pourrait en intéresser certains — qui auront le courage de franchir la barrière de la langue, le site étant en japonais.
Kobo iOS cite en images
La lecture sociale est très à la mode, Kobo le sait et joue là-dessus depuis longtemps.
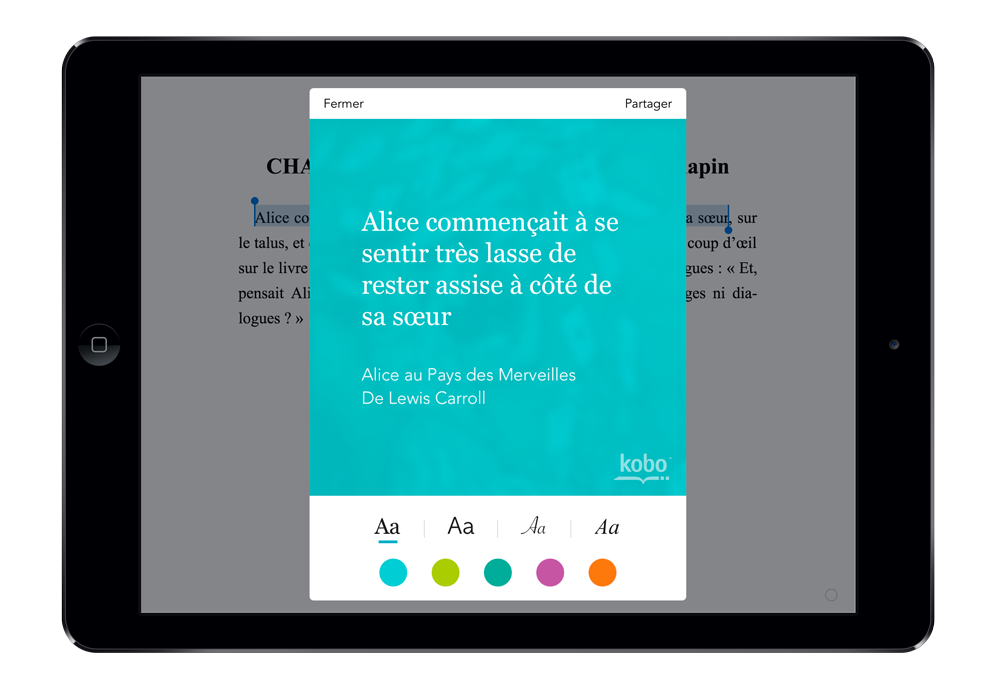
Il n’est donc pas surprenant de voir arriver une fonctionnalité de « citations en images » dans la dernière mise à jour de l’app iOS. En effet, on le sait, les tweets ont tendance à être beaucoup plus retweetés quand ils contiennent une image ; et les citations en images fonctionnent également très bien sur Instagram.
Alors Kobo essaye d’en tirer profit avec cette nouvelle fonctionnalité. On surligne, on choisit une couleur de fond et une typo, on partage l’image et le lien vers la page du livre est ajouté. De quoi inviter vos followers à se rendre sur la librairie du revendeur canadien.
Bref, c’est malin et ça ouvre quelques possibilités aux lecteurs, éditeurs et auteurs — mais comme d’habitude, attention à ne pas abuser.
Kindle se met à la page
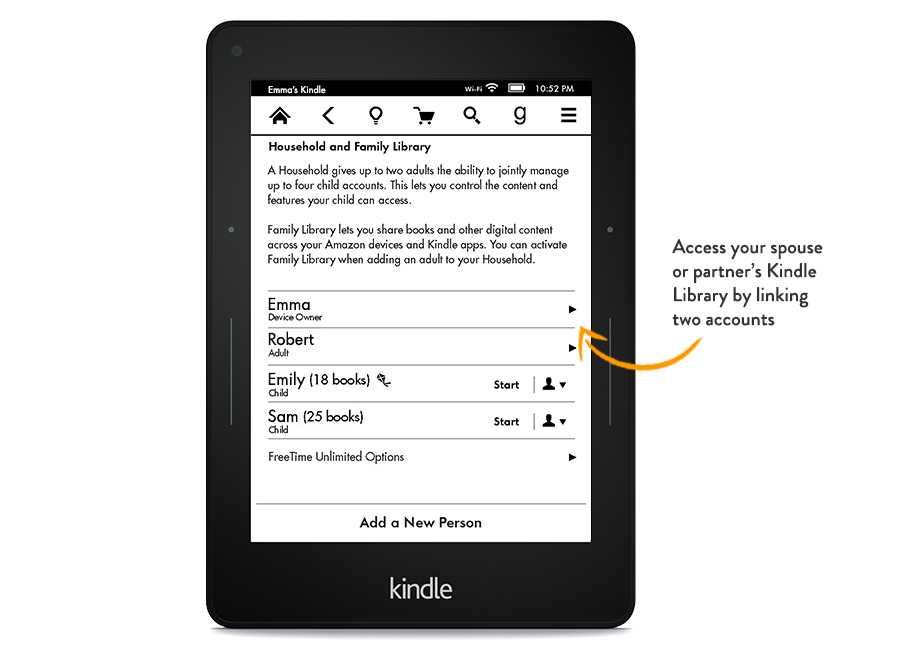
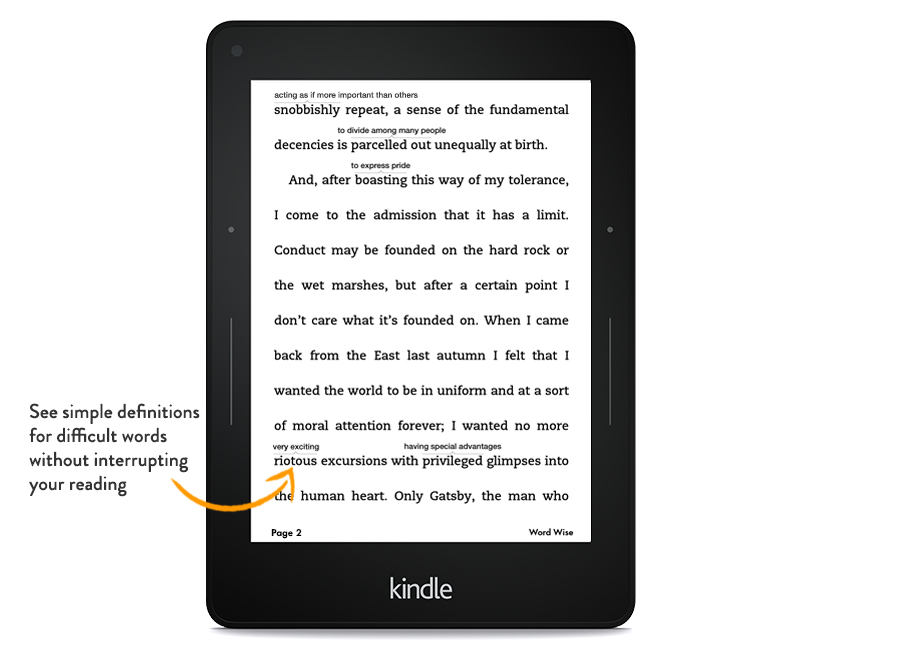
Amazon vient d’annoncer une mise à jour ajoutant les fonctionnalités « Family Library » et « Word Wise » aux derniers modèles de liseuses. Les couples pourront donc désormais partager leurs livres pendant que leurs enfants apprennent des mots difficiles sans les déranger.
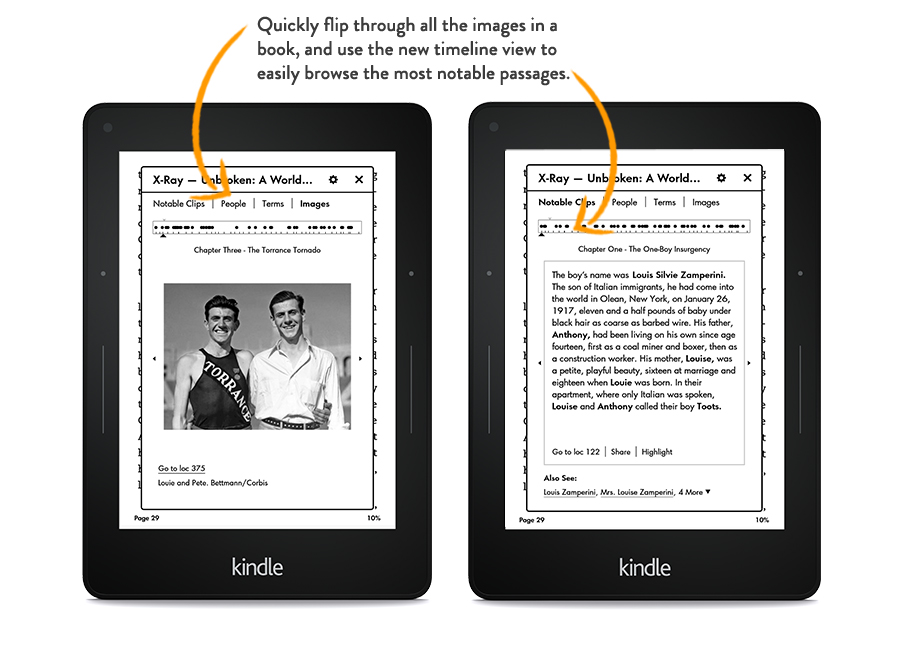
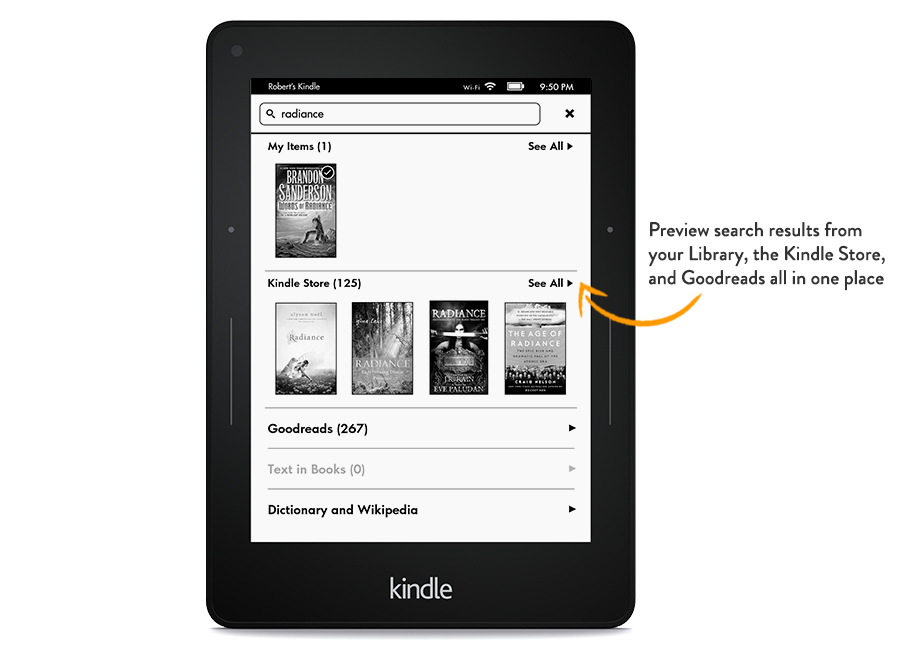
Ça pourrait presque passer inaperçu mais cette MAJ apporte aussi des améliorations pour X-Ray1 (timeline des passages significatifs, consulter toutes les images dans le livre), pour la recherche (prévisualisation des résultats de sa bibliothèque, de GoodReads et de Kindle Store sur la même page) et pour la fonctionnalité « À propos de ce livre ».
Cette MAJ sera automatiquement appliquée dans les prochaines semaines mais si vous voulez la faire manuellement tout de suite, il suffit de consulter cette page et d’y télécharger ce qu’il vous faut.
Glosons ensemble
Glose est une nouvelle app de lecture sociale sur le mode « Readmill ». Ne boudons pas notre plaisir puisque la startup est basée à Paris (et à New York).
On est là dans l’expérience collective, un club social où les lecteurs créent des contenus venant enrichir la publication d’origine. Cela peut donc se révéler très intéressant pour les ouvrages de non-fiction.
Là où Glose fait plus fort que Readmill, c’est sur le catalogue puisqu’il comporte 300 000 livres dès le lancement et inclut 4 des 5 grosses maisons d’édition anglo-saxonnes.
À noter que les développeurs ont créé un algorithme permettant de surligner un passage (phrase ou court paragraphe) en un tap. En effet, la fonctionnalité laisse souvent à désirer dans les apps de lecture traditionnelles. Cela a semble-t-il facilité la vie des utilisateurs puisqu’ils passent 3 à 4 fois plus de temps dans Glose depuis que cet algorithme a été implémenté.
Une app en marge
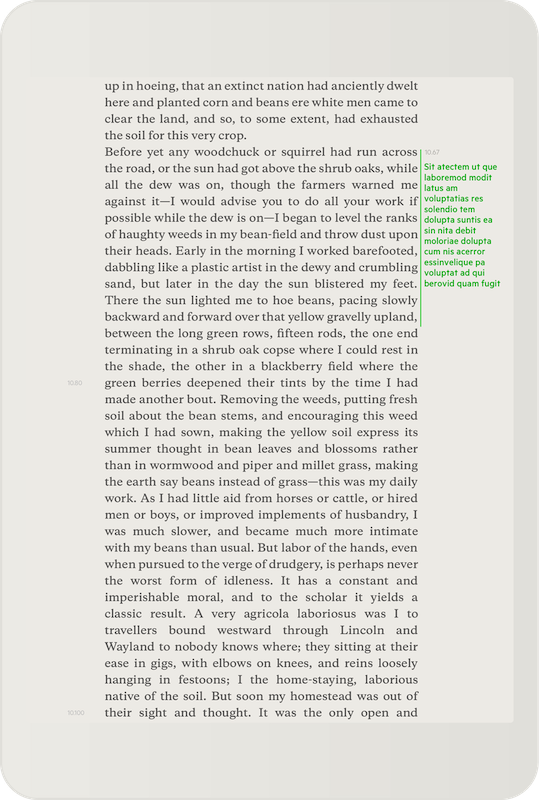
Vous recherchez une app à l’interface minimaliste et qui vous permet d’annoter dans les marges ? Jetez donc un œil du côté d’Addr.
L’app iOS est très propre même s’il n’est pas évident de s’approprier les gestuelles sans consulter le tutoriel. Mais une fois que le tout est acquis, quel confort d’utilisation !
À noter que le panneau de navigation (slide) possède deux « niveaux » : le premier dévoile la prévisualisation du chapitre en cours de lecture (comme un rouleau que l’on aurait mis à plat) pour nous situer dans le texte, le second montre la table des matières. Ça peut paraître simple mais c’est très intelligent.
Et puis, ça fait plaisir de voir que des designers ne sont pas satisfaits par les grosses apps habituelles (iBooks, Kindle, Kobo, etc.), aux UI–UX parfois très discutables, qui pèchent vraiment toutes sur la prise de notes et n’offrent pas le confort attendu pour la non-fiction.
Design & Développement eBook
Des choses pour vous inspirer, d’autres pour vous aider.
Une thèse en ligne
Si le design des programmes vous intéresse, sachez que la thèse d’Anthony Masure est disponible en ligne. Et pas au bête format PDF mais bel et bien en HTML (licence libre).
Pour ne rien gâcher, vous pourrez régler la taille de caractères et la largeur de colonne pour adapter la composition à vos préférences personnelles. Un mode nuit a également été prévu. Les notes pop-up et figures (en marge) offrent un confort certain et la navigation a été soignée.
De quoi démontrer que l’on peut tout à fait publier un livre sur le web, d’autant que cela offre beaucoup plus de libertés au designer du livre-web (UI + UX).
Bien évidemment, cela va de soi, l’intérêt principal de cette thèse est son contenu, pas sa mise en forme même si nous insistons là-dessus.
Typslexie
Le créateur de Lucida, Chuck Bigelow, s’est penché sur le sujet de la dyslexie et des polices pensées pour ce trouble de la lecture. Après recherches (très) poussées, le résultat est plutôt négatif puisqu’elles n’apporteraient rien de plus par rapport à une police comme Arial.
Ce qui nous donne l’occasion de répéter que beaucoup de choses2 sont à entreprendre pour adapter le contenu à ce trouble et que cela ne se résume pas à une police spécifique. J’aurais même tendance à penser que le choix de la police doit être fait par le lecteur3 et pas celui qui compose.
Trust Media Queries NOT
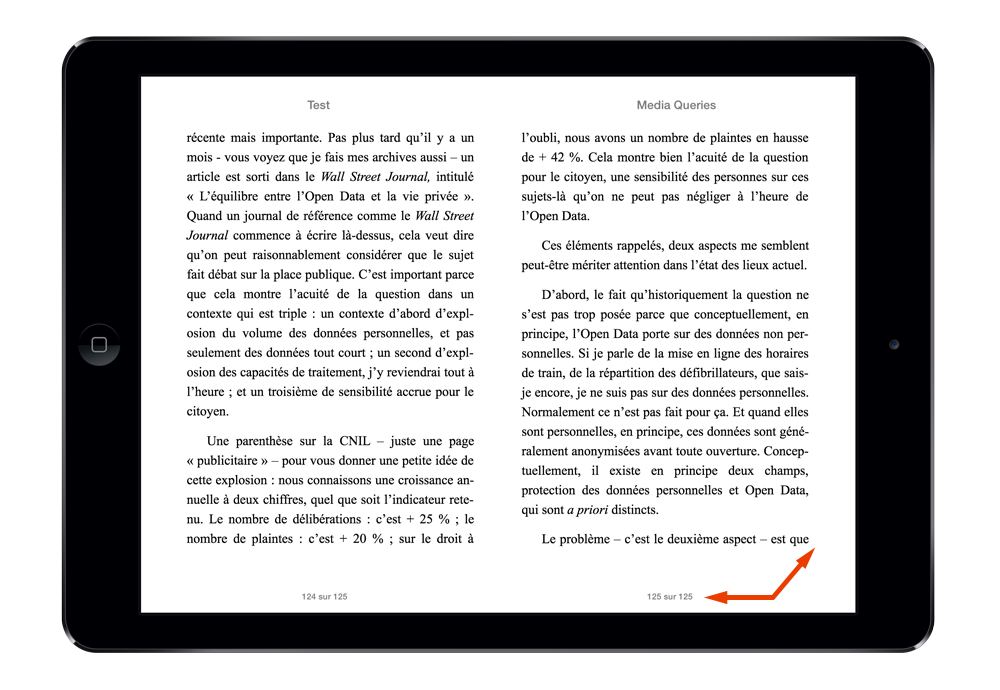
Gros bug iBooks en orientation paysage sur iPad, qui prend la width de la double page (soit 902px) au lieu de prendre celle de la colonne… sauf quand le fichier xhtml commence sur la « page » de droite, auquel cas la width est calculée correctement (soit 422px).
Un capharnaüm ahurissant en résulte donc dès que des media queries sont utilisées, les fichiers xhtml se voyant appliquer des styles différents en fonction de la « page » sur laquelle ils débutent.
Plus grave encore, si l’on se fend d’un @media screen and (max-width:500px) par exemple, alors le xhtml qui commence à droite se verra appliquer les styles qui y sont contenus, mais pas le contenu suivant qui se retrouve sur la fausse double page et qui récupère les styles par défaut…
En outre une partie plus ou moins importante du contenu se trouvant à la fin de ce fichier xhtml (les dernières fausses pages) ne sera tout simplement pas affichée, elle sera perdue.
Je pense que nous pouvons raisonnablement appeler ce bug le « max-width of death ». En résulte un véritable « hack de nœuds » puisqu’il faut utiliser des media queries très précises, pour cibler iBooks en orientation paysage, afin de le résoudre.
Après test élargi, aucune app de lecture ne sait gérer les media queries parfaitement à cause de la « pagination » : la présentation « double page » crée un environnement dans lequel nous ne pouvons pas faire confiance aux media queries. Nous allons donc bien gentiment continuer à construire la Tour Eiffel avec des allumettes et de la superglue.
L’édition en général
En passant…
Besoin d’un thème WordPress ?
Sympa et élégant, Little Auk est également gratuit et made in France.
Le pingouin et l’abonnement
Penguin ne croit pas à l’abonnement. (ou en Français)
Deux choses :
- Enfin. Enfin quelqu’un nous dit qu’il trouve difficile de comparer les usages du livre avec ceux de la musique, ce qui nous change de toutes les comparaisons « Netflix/Spotify du livre » que certains nous rabâchent sans cesse — sans même connaître le marché du livre parfois.
- Penguin admet ne pas comprendre le business model et ne pas savoir qui gagne de l’argent avec. Et c’est précisément là où le bât blesse quand on parle d’abonnement plus ou moins « illimité » — et c’est aussi ce que ces services ne veulent pas entendre.
À remarquer que Tom Weldon ne ferme pas la porte au modèle par abonnement pour autant, celui-ci pouvant se révéler particulièrement adapté pour les pays où il est difficile de se ravitailler en livres. Cela nous change du refus en bloc sous prétexte qu’il faut ralentir tout ce qui met le modèle traditionnel en danger.
Reparlons des marques
Land Rover investit l’éditorial : eBook, site web et compte Tumblr sont au programme. Pas de commentaire personnel, je vous laisse découvrir et juger.
Le combat de la lecture
Web, lecture, concentration, insécurité…
Beaucoup de choses très intéressantes dans cet article de Slate, beaucoup à découvrir aussi. Alors oui, c’est long et il faut faire l’effort de lire de bout en bout mais cela en vaut la peine.
- Et si vous souhaitez générer un fichier X-Ray pour un livre et que vous disposez d’un ordinateur Windows, voir ce builder. ↩
- Taille de caractères plus grande, lignes moins longues, etc. ↩
- Lecteurs qui semblent préférer Verdana, Helvetica, Arial et Times Roman, dans cet ordre. ↩














Bonjour !
Tout d’abord, super article, très riche et intéressant 🙂
Je continue de chercher (sans trouver la réponse) pourquoi on a inventé les liseuses si c’est pour développer la réelle possibilité des livres sur les tablettes ?
Il me semble quand même que les tablettes ne possèdent pas la même qualité de lecture que les liseuses non ?
Après je sais que les liseuses sont limitées au niveau technique mais pourquoi personne ne planche sur leur développement afin de permettre d’y lire des livres interactifs ? Peut-être que ça se fait et que je ne suis juste pas au courant. Si vous avez une réponse, je suis tout ouïe 🙂 Merci !
Bonjour,
Plusieurs raisons à mon sens :
De notre côté, nous partons du principe que les livres interactifs ne seront jamais supportés sur liseuses, à moins d’une grosse révolution du côté des fabricants d’écrans à encre électronique. C’est une technologie qui n’a pas été pensée pour ça à la base et je ne suis pas certain qu’eInk, par exemple, ait un intérêt à dépenser des millions en recherche et développement pour le permettre alors que sa santé financière se « dégrade » toujours un peu plus, trimestre après trimestre.