Le livre numérique, cette chose immatérielle qui s’envoie dès le bouton d’achat/de téléchargement pressé et se reçoit la seconde d’après, s’envole d’un appareil à l’autre en surfant sur le nuage, marque automatiquement la page pour nous permettre de reprendre la lecture là où nous l’avions arrêtée sur un autre appareil, se manipule mais ne se touche pas du doigt.
Nous avons beau tous défendre l’idée que l’important, c’est le texte, nous pouvons tous — je pense — également témoigner du plaisir que nous ressentons (parfois) lorsque nous caressons un livre dont la fabrication a été extrêmement soignée de bout en bout : la texture de la couverture qui nous invite à prendre notre temps, le papier soigneusement choisi qui glisse élégamment entre nos doigts, les fleurons qui nous ravissent, les polices aux traits raffinés qui évoquent une certaine idée de la typographie…
Si le livre numérique possède des avantages certains pour beaucoup, nous ne pouvons cacher qu’il a également cet inconvénient de remettre tous les livres à un même niveau. Nous ne pouvons plus jouer sur les matériaux utilisés pour tirer sur la corde sensible, nous pouvons proposer une composition soignée que le lecteur peut défaire en quelques taps à l’écran.
Donc, en partant de ce postulat, comment pouvons-nous réintégrer cette notion de plaisir dans le livre numérique ?
Si l’expérience utilisateur (UX eBook) paraît un concept tout indiqué pour répondre à cette question, je vous propose de restreindre un peu et de nous intéresser à l’accueil que nous pouvons réserver au lecteur en numérique.
En d’autres termes, comment pouvons-nous faire en sorte que son expérience de lecture débute dans les meilleures conditions ?

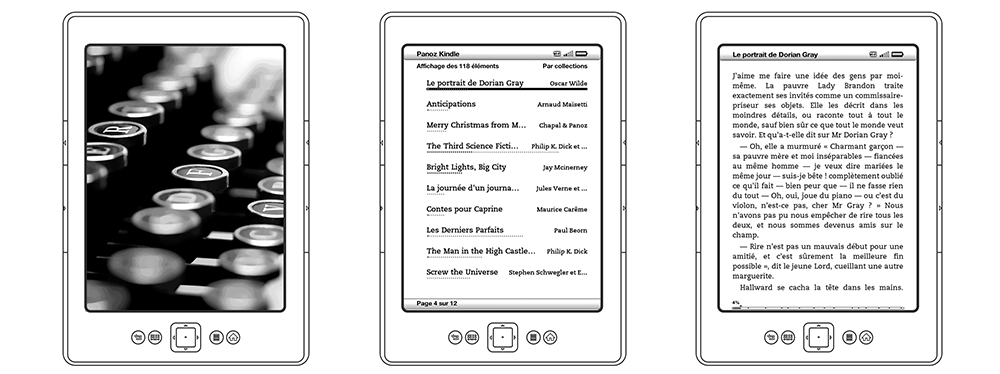
Voici le motif typique d’ouverture/reprise de la lecture. Sur certains appareils, on ne voit même pas la couverture.
1. Éliminer les frictions
Il n’y a pas de secret, si certains revendeurs ouvrent le livre tout juste acquis sur la page du premier chapitre, c’est parce que le lecteur veut commencer la lecture le plus vite possible.
Aussi, nous nous devons d’éliminer les frictions afin qu’il n’ait pas à tourner une dizaine de pages liminaires, qui n’ont de toute manière que peu d’intérêt pour une grande partie des lecteurs.
Et dans ce sens, ce petit sondage réalisé par le blog Chocolate and Vodka est pour le moins intéressant. Si nous regardons les résultats du sondage, il y a des choses que nous pouvons remarquer.
Nous allons nous concentrer sur les 4 premiers résultats de chaque graphique.
Les pages que les lecteurs attendent en début de livre, du plus important au moins important :
- la couverture ;
- la table des matières ;
- la dédicace ;
- la page de titre.
Les pages que les lecteurs attendent en fin de livre, du plus important au moins important :
- livres du même auteur ;
- à propos de l’auteur ;
- remerciements ;
- autres crédits.
OK, je vous vois venir, vous allez me rétorquer quelque chose comme « C’est intéressant mais bon, quelle caution donner à un sondage réalisé sur Twitter dans des conditions freestyle ? »
Et je suis d’accord avec vous, sachez-le. Mais je pars du principe que cela devrait nous inciter à réaliser nos propres recherches. Au passage, cela en a poussé certains à écrire un essai.
Et puis, nous pouvons observer comment les revendeurs, avec toutes les données et retours dont ils disposent, conçoivent l’accueil du lecteur — notamment sur liseuse.
Et là, nous nous rendons compte que certains affichent la couverture sur l’écran de veille (Kobo) quand d’autres lui réservent une entrée dans un menu (Kindle). Et nous nous rendons compte, aussi, qu’ils ouvrent tous deux le livre sur la page du premier chapitre. Il y a donc certainement quelque chose à creuser ici.
Dans tous les cas, avec les retours dont nous disposons et les observations que nous pouvons faire, je pense raisonnable de penser qu’il nous faut éviter les frictions et, à vrai dire, le sondage réalisé par Chocolate and Vodka me paraît plutôt représentatif à bien y réfléchir.
Bref, nous pouvons constater que les éditeurs — notamment ceux avec qui nous travaillons — sont eux-mêmes conscients de cette problématique. Aussi, il est naturel que cela constitue notre premier levier d’amélioration.
2. Faire sensation
Maintenant que nous avons éliminé les frictions, il est temps de surprendre le lecteur et de lui montrer que votre livre numérique a fait l’objet d’un très grand soin.
Nous pouvons le faire de différentes façons :
- une page de titre particulièrement soignée (et pas en image si possible parce que ça pue niveau text-to-speech et accessibilité plus généralement), qui ferait un peu office de « landing page » ;
- des titres de chapitre à la police bien choisie pour mettre dans l’ambiance ;
- une composition graphique pour instaurer une identité (ce qui peut être la couverture selon la solution de lecture) ;
- tous les trucs auxquels je n’ai pas pensé et que vous allez trouver de votre côté en cherchant bien.
De facto, je pense que ces choses ne sont pas exclusives mais complémentaires. Comme nous l’explique si bien Craig Mod dans « Hack the Cover », nous devons ré-imaginer pour le livre numérique : la couverture n’est pas forcément affichée, il nous faut donc la distiller à travers des détails, tout au long du flux de lecture.
Le risque, néanmoins, est de décevoir par la suite : il ne sert à rien de lancer un feu d’artifice à l’ouverture du livre si nous savons que le tout va tomber à plat une fois le premier chapitre passé.
Nous devons par conséquent rappeler au lecteur que nous nous sommes donnés du mal sans lui montrer expressément. Le diable est dans les détails et les meilleurs designers sont à ce titre les plus perfectionnistes.
3. Le prévenir
Le livre numérique est encore jeune, un accident peut arriver, il nous faut faire au mieux avec les limitations des solutions de lecture.
Aussi, il me semble important de faire preuve d’honnêteté et de prévenir le lecteur d’éventuelles particularités (de la publication) qui pourraient dégrader son expérience de lecture.
Nous parlons là des caractères spécifiques (grec, russe, japonais, chinois et unicode plus généralement) qui ont besoin d’une police bien particulière, de morceaux audio ou de vidéo en ligne qui nécessitent une connexion WiFi, etc.
Certes, c’est un peu comme si nous essayions d’abuser du dicton « faute avouée à moitié pardonnée » mais il y a des cas pour lesquels nous ne pouvons faire autrement. Et certains revendeurs en sont d’ailleurs bien conscients puisque Kobo, par exemple, aborde ce point dans ses spécifications techniques.
Prévenir le lecteur, c’est expliquer. Et celui-ci est tout à fait capable de comprendre puisqu’il a certainement vécu des expériences pouvant servir de contexte. Autrement dit, autant parier sur l’honnêteté ; mieux vaut prévenir que guérir.
En résumé
Tout tourne autour de l’expérience utilisateur–lecteur — que nous placerons dans le terme plus global « UX eBook » dans les prochains billets pour que ce soit plus simple.
Si nous n’avons abordé qu’une composante très spécifique de ce concept d’UX eBook, cela démontre que nous devons porter une attention toute particulière au design du livre numérique. Il nous faut prendre conscience que nous avons à manipuler un matériau bien spécifique, un objet qui a ses propres particularités.
Le livre numérique, ce n’est ni tout à fait du livre, ni tout à fait du web. Il faut accepter cette idée pour faire naître une matière à part entière. À nous de travailler là-dessus pour que le livre numérique ne soit pas perçu comme un sous-produit de l’imprimé.




Je suis tout à fait d’accord avec cette analyse. Mes propres recherches pour mon design personnel : http://decaille-deplume.fr/ebook-design-ma-quete-didentite/
Merci d’avoir exposé tout cela de manière plus claire encore!