J’aimerais revenir aujourd’hui sur l’origine du billet « 80–20 ». En effet, il me semble que celui-ci demande quelques approfondissements qui, je l’espère, pourront se révéler intéressants.
Si je remonte aux sources de cette approche, il ne fait nul doute que ce sont les réglages utilisateur eBook, les retours, les observations et les conversations que j’ai pu avoir à leur sujet qui ont motivé l’écriture du billet pour la présenter il y a quelques semaines.
C’est vrai, il est assez difficile d’avoir des certitudes pour le design du livre numérique. Les données récoltées par les revendeurs et développeurs d’apps sont très rarement partagées — ce qui peut déjà porter à débat, je le consens —, organiser des études « physiques » demande pas mal de temps et d’argent — ce qui n’est pas à la portée de tous — et les « bonnes pratiques » du web ou du livre ne peuvent pas forcément être reprises telles quelles.
Ajoutons-y la problématique d’accessibilité, qui constitue toutefois l’un des avantages perçus du livre numérique — et que nous devons par conséquent défendre —, et nous nous retrouvons avec un beau sac de nœuds.
Et si nous nous intéressions aux réglages utilisateur eBook et aux outils d’accessibilité pour gagner du temps ?
Acceptons de perdre le contrôle
La question n’est pas de savoir ce que nous pouvons faire mais de savoir comment nous devons le faire.
Et pour le déterminer, il n’y a pas mieux que de se mettre dans la peau du lecteur, d’analyser comment nous nous comportons lors de l’ouverture de quelques livres numériques choisis au hasard et de noter nos observations.
Qu’allons-nous faire ?
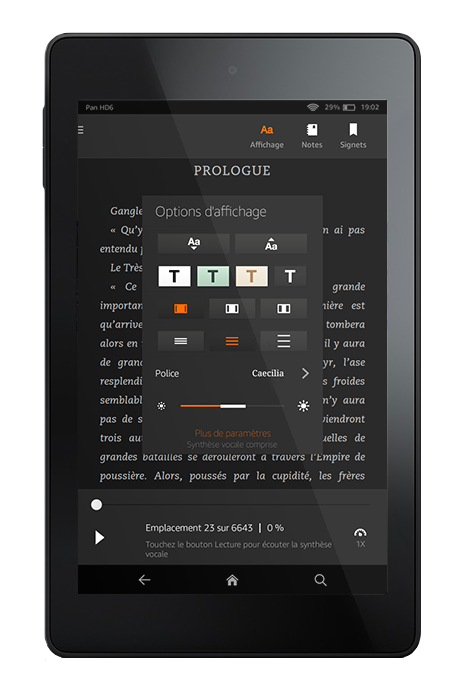
- Allons-nous choisir une autre police de caractères ?
- Allons-nous augmenter ou diminuer la taille de caractère ?
- Allons-nous modifier l’interlignage ?
- Allons-nous modifier les marges de la page ?
- Allons-nous modifier l’alignement du texte ?
- Allons-nous désactiver les césures parce qu’elles parasitent la lecture ?
- Allons-nous effectuer des recherches ?
- Allons-nous consulter la table des matières ?
- Allons-nous annoter ?
- Allons-nous consulter les notes de bas de page ?
- Plus globalement, qu’est-ce qui va nous réjouir et nous frustrer ?
Bien sûr, ce n’est qu’un début. Il faut prendre en compte que vous fabriquez des livres numériques donc que vous avez une vision bien particulière d’une bonne composition typographique. Maintenant, votre travail consiste à observer ce que les autres lecteurs font, à effectuer quelques recherches et, pourquoi pas, à organiser des études avec un ou plusieurs groupes de lecteurs plus ou moins familiers avec la lecture en numérique.
Mais que cela ne vous empêche pas d’imaginer la frustration quand un réglage ne change rien à l’écran. Pourquoi rien ne se passe ? Il y a certainement quelque chose qui bloque au niveau de la feuille de styles CSS.
Et que cela ne vous empêche pas de prendre en compte que les apps les mieux notés sur l’App Store Android sont celles qui permettent de modifier la composition dans les moindres détails — et peuvent accessoirement ne pas supporter du tout la feuille de styles « éditeur ».
Que cela ne vous empêche pas non plus de constater que des gens installent les polices de leur préférence sur la liseuse qu’ils possèdent, allant parfois même jusqu’à modifier les fontes pour les rendre plus grasses (meilleur contraste).
Que cela ne vous empêche pas d’écouter tous ceux qui modifient directement l’EPUB pour refaire toute la mise en pages.
Enfin, que cela ne vous empêche pas d’observer que, très souvent, le lecteur modifie au moins la police de caractères. De fait, selon certains retours que les développeurs veulent bien nous donner, c’est même la première chose qu’ils font en ouvrant un nouveau livre.
Du coup, peut-être qu’il vaudrait mieux essayer de trouver un compromis plutôt que de s’évertuer à chercher une astuce pour que quelque chose (police fantaisie, mise en pages hyper complexe, tableau complexe, etc.) passe dans toutes les solutions de lecture ?
Au final, nous ne faisons que proposer, le lecteur dispose.

Il est temps de dédier nos efforts à la gestion du flux de lecture à travers la pagination, par exemple.
Prenons le contrôle d’autres choses
OK, je sais que la perte de contrôle peut vous mettre très mal à l’aise, d’autant plus que nous avons tendance à penser que nous faisons bien : nos connaissances et notre expertise devraient en effet permettre de faciliter la lecture.
Seulement, le lecteur ne pense pas la même chose de son côté. Les réglages lui permettent de modifier, il modifie ; certains fichiers ne proposent pas un confort de lecture suffisant à ses yeux, il passe 10 minutes à tout refaire à travers les menus de l’app ou de la liseuse.
Là, vous allez certainement vous dire quelque chose comme « OK mais alors à quoi bon ? Autant faire le minimum si le lecteur fait sa propre composition… »
Le fait est que la valeur du mot « minimum » est très variable ici. Là où vous pensez enlever des choses (polices, échelle typo, décorations, etc.), d’autres dédient leur énergie à soigner d’autres choses.
Comment gérer le flux au mieux (sauts de page) ? En découpant les contenus au bon endroit (nouveau fichier XHTML) et en gérant les sauts de page à l’aide des propriété page-break dédiées.
Comment permettre au lecteur de modifier toute la compo dans les meilleures conditions ? En soignant la structure sémantique HTML, les styles hyphens spécifiques aux césures, etc.
Comment rendre les contenus accessibles aux outils d’aide ? En soignant la structure sémantique HTML et en adaptant le texte pour le text-to-speech — un texte alternatif pour les images qui apportent du sens, c’est bien… mais ça ne suffit pas.
Comment différencier les contenus pour qu’ils soient les plus lisibles possible ? En trouvant aux différents éléments leur place naturelle dans le flux, en essayant de profiter de toute la largeur d’écran disponible (100 %) et en se servant des styles CSS (police différente, encadré, etc.).
Comment traduire l’identité voire l’élégance de la publication imprimée en numérique ? Une lettrine inutile pourra très bien être remplacée par l’absence du retrait de la première ligne (indentation) du premier paragraphe, des titres (de partie) bien travaillés et isolés sur leur propre page pourront apporter du flair à la mise en pages, des éléments graphiques bien choisis permettront de distiller l’identité pour mieux la construire au fil de la lecture.
Comment simplifier l’usage de la publication ? En soignant les appels et notes de bas de page, les liens internes et externes, en rendant les tableaux lisibles, en utilisant une échelle typographique permettant la meilleure lisibilité possible — il n’est pas rare que des personnes âgées lisent en 36 points sur leur appareil —, etc.
Vous pensez devoir minimiser, vous avez en réalité la chance de ré-interpréter la mise en pages pour les contraintes et possibilités du numérique.
Vous vous imaginez devoir nettoyer la structure HTML et retirer des styles de la feuille CSS générée par un logiciel, vous avez en réalité la possibilité de concevoir la meilleure expérience utilisateur (UX eBook) possible pour chaque livre numérique que vous fabriquez.

Au fond, le livre numérique n’est qu’un format de plus. Il faut apprendre à concevoir pour celui-ci.
Tout tourne autour du lecteur
Cette conclusion, je sais que vous n’en doutiez pas une seule seconde. Faciliter la lecture est l’objectif principal que nous nous fixons, que nous parlions de livre imprimé ou de livre numérique.
Après tout, vous n’allez pas concevoir un livre imprimé de la même façon selon le format utilisé (A4, digest, poche, etc.). Le livre numérique, nous devons simplement le considérer comme un autre format.
Si je défends l’idée que le livre numérique est une matière bien à part et qu’il n’est ni tout à fait du domaine du livre ni tout à fait du domaine du web, ce n’est pas pour rien : des années de conception de livres numériques m’ont amené à ce point de vue donc à l’idée que nous devons construire des approches spécifiques de design.
Et au fond, ça ne demande que de l’observation, de l’écoute, des tests et des adaptations d’approches existantes. Alors plutôt que de perdre du temps la prochaine fois que vous exporterez un fichier EPUB depuis votre logiciel préféré, prenez quelques heures pour vous pencher sur les réglages utilisateur et les outils d’accessibilité puis réfléchissez aux moyens de les faire fonctionner à plein.
Il y a des chances que tout devienne beaucoup plus simple, que vous trouviez des solutions logiques et que vous fabriquiez des livres numériques que les lecteurs n’hésiteront pas à citer (spontanément) en exemple. Et ça, vu que l’on parle surtout des livres numériques mal foutus à l’heure actuelle, ce serait déjà une grande victoire pour nous.


Excellente réflexion. Dans un sens, c’est intéressant de constater que le numérique impose un retour à une vision du design qui ne serait pas qu’un outil esthétique, mais un système de dialogue. Je trouve que je suis beaucoup plus proche du texte, de sa structure et de son sens quand je bosse sur du recomposable, car je suis obligé de laisser de côté toute volonté de faire tenir le texte dans une structure graphique, c’est le sens qui dicte tout.
Comment gérer le flux au mieux (sauts de page) ? En découpant les contenus au bon endroit (nouveau fichier XHTML) et en gérant les sauts de page à l’aide des propriété
page-breakdédiées. […] des titres (de partie) bien travaillés et isolés sur leur propre page pourront apporter du flair à la mise en pages.C’est intéressant, j’ai toujours essayé de laisser l’idée de page de côté, n’utilisant les
page-breakque pour éviter les ruptures dans les éléments (entre images et légendes par exemple, ou entre un titre et le paragraphe suivant). Mais d’un certain côté, il est vrai que la page demeure une unité de découpage qui garde un sens même dans le recomposable, si elle est utilisée comme une respiration (exemple ici des titres de partie). Merci 🙂Yep, mais justement, beaucoup de designers se sont battus contre cette vision faussée du « c’est design » dans le sens « c’est joli visuellement ». Le design, c’est absolument tout ce qui régit la conception.
On doit d’ailleurs la phrase la plus célèbre et la plus « vraie » à Steve Jobs en fait :
Du coup, il existe des choses que certains vont juger absolument monstrueuses du point de vue esthétique mais… en terme de conception, il y aurait de quoi faire une masterclass. C’est le cas de beaucoup de pages web, très moches, mais qui font un truc tellement bien qu’au final, les utilisateurs mettent ça de côté.
Je ne pense pas qu’on ait jamais vraiment été sur du design comme un outil esthétique, beaucoup trop de designers s’étant justement battus contre cette vision du design, même si dans les faits, le design doit cohabiter avec le mercantile, l’économique, etc. et qu’on peut arriver à ce résultat (l’outil esthétique).
Pour les
page-break, je considère justement que ça fonctionne comme un système « rassembler/dissocier », a fortiori parce qu’on est sur du texte recomposable, qu’on ne maîtrise pas le contenant et que je bosse personnellement avec un concept de « Readability Queries » en tête, soit des requêtes de lisibilité basées sur le contenu et pas les caractéristiques de l’appareil — j’aborderai d’ailleurs le truc début avril puisque j’ai planifié ce matin.Après, plus globalement, je pense qu’on a pas forcément encore bien installé l’idée que le livre numérique, c’est un format bien spécifique, qu’on doit inventer des approches de conception adaptées et que ça demande pas mal d’ajustements dans sa façon de concevoir un livre. C’est aussi pour ça que je fais perso l’effort de partager pensées et approches mais je ne te cache pas que depuis un certain temps (ça coïncide avec l’export FXL d’ID mais je vais pas y voir une relation de causalité non plus), ça intéresse quand même beaucoup beaucoup moins de monde.