J’aime beaucoup les formations puisqu’elles permettent un échange direct avec des confrères qui souhaitent se lancer dans le livre numérique ou cherchent à affiner leurs pratiques, qui ont leur vision et leurs approches de conception, qui découvrent parfois de nouvelles possibilités et réfléchissent à comment les mettre en pratique.
Du coup, cet échange apporte un peu de fraîcheur puisque cela nous permet de sortir de notre « labo ». Des idées nous passent par la tête et finissent parfois par germer, comme si nous rebondissions sur des propos pour enrichir notre propre conception du livre numérique.
Ce que je me propose donc aujourd’hui, c’est de balancer quelques idées en l’air et de voir ce qui peut en ressortir. En gros, voilà tout ce qui m’a traversé l’esprit depuis les formations et qui pourrait être perçu comme une liste de concepts eBook permettant de mieux envisager ce format.
Reader Experience
J’envisage ce terme comme une spécialisation de l’expérience utilisateur. En d’autres termes, ce serait quelque chose que nous pourrions définir comme une « UX de l’eBook ».
Cela permettrait de rendre compte de l’activité principale de l’utilisateur de livres numériques, la lecture, sans pour autant renier qu’il en est également utilisateur quand il consulte les notes, surligne et annote, agrandit les images, etc.
Il me semble de plus en plus important de faire naître de nouveaux concepts prenant en compte les particularités du livre et de la lecture. À nous ensuite de voir comment nous pouvons les articuler pour concevoir au mieux. L’expérience lecteur est un premier pas dans cette direction.
L’icône du livre
Je parle bien ici de la couverture du livre numérique, qui sera surtout vue sous forme de miniature, que celle-ci se trouve dans la librairie en ligne, dans la bibliothèque de l’appareil ou sur le web (réseaux sociaux, page produit).
En haut, les couvertures de magazines « nés numériques ». En bas, les couvertures de livres uniquement distribués en numérique. Vous voyez une différence ?
Si la couverture devient une icône, cela change énormément de choses quand nous la concevons : elle doit être reconnaissable entre mille, elle doit être lisible en miniature, elle devient un simple raccourci vers le contenu, on peut l’imaginer comme un élément purement graphique (donc sans texte), l’importance de la couleur est renforcée puisqu’elle permettra de faire passer des émotions, etc.
Landing Page
Puisque le rôle de la couverture est susceptible de changer en numérique, pourquoi ne pas envisager la page de titre comme une landing page.
Si la page de titre est une page de renvoi, c’est à dire que le lecteur atterrit sur celle-ci lorsqu’il ouvre son livre numérique pour la première fois, alors nous pouvons en profiter pour construire l’identité graphique de la publication ou de la collection. Et ce qui avait finalement peu d’importance dans l’imprimé devient un élément important du numérique.
Dans le domaine du web, la landing page permet de vendre le produit. Il faut donc considérer qu’une page de titre pourrait vendre le livre numérique à celui qui télécharge un extrait par exemple. Si la première page qu’il ouvre est une page de copyrights, le risque d’irriter le lecteur est grand.
La page d’accueil
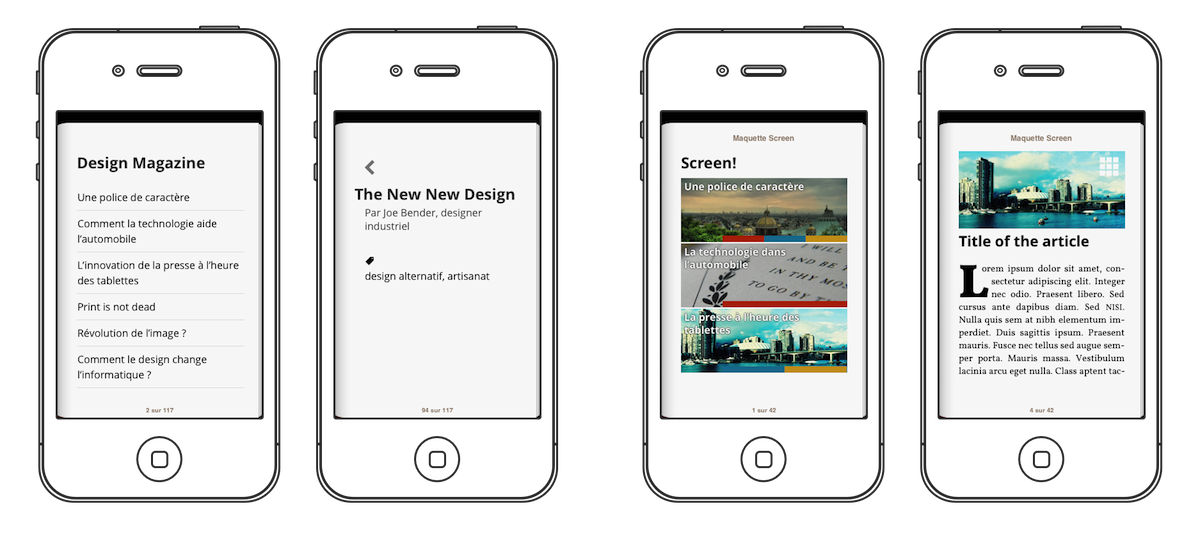
Et si nous allions encore un peu plus loin et que nous considérions le sommaire comme une page d’accueil permettant une consultation non-linéaire des contenus ?
Là aussi nous pourrions concevoir les choses sous l’angle graphique (grille d’images mais pas que) et distiller l’identité du livre ou de la collection.
Bien sûr, cette idée ne peut s’appliquer à tous les livres ; la chose n’aurait que peu d’intérêt pour un roman. Mais quid des recueils ou de la non-fiction ? Nous tenons là des occasions de repenser le sommaire comme une porte d’embarquement pour le lecteur ne demandant qu’à faire voyager son esprit loin de son quotidien.
Un format d’archivage
Au fond, qu’est-ce qu’EPUB ou Mobi ? Un simple format d’archivage des contenus.
À l’heure actuelle, nous considérons davantage ces formats comme un moyen exclusif de distribution et de vente. Mais si nous les considérions comme un simple moyen de les archiver, nous nous rendrions compte qu’ils ne sont qu’un paquet parmi tant d’autres.
En regardant du côté de la presse, force est de constater que les contenus s’envisagent dans l’ubiquité : ils sont partout, tout le temps, et les empaqueter dans un format exclusif (l’app-magazine par exemple) desservirait l’éditeur soucieux de toucher les utilisateurs de réseaux sociaux ou d’apps « RSS » (Flipboard, Zite, Feedly, Pocket, Readability etc.).
L’ubiquité, c’est quelque chose sur laquelle nous allons devoir travailler… et certains s’y sont déjà mis (cf. la mise en place de CMS ou le développement d’outils chez certains éditeurs). En ce sens, le fichier EPUB ou Mobi n’est plus un objectif en soi mais un simple paquet — parmi d’autres — permettant la lecture hors-ligne.
L’architecture des contenus
Ce concept se rapproche beaucoup de l’architecture de l’information mais je me permets encore une fois une spécialisation pour le livre numérique.
L’objectif visé est de construire des ponts entre les contenus du livre, de faire apparaître des relations en utilisant des principes comme le Gestalt par exemple. Nous nous intéressons ici à la psychologie qui, nous le rappelons, est un élément primordial du design.
L’architecture des contenus pourrait également permettre de régler les problématiques de « Layout None » (non support de CSS par la solution de lecture) ou de « Layout Denied » (refus explicite de tout ou partie de la feuille de styles par le lecteur).
En d’autres termes, nous chercherons ici à regrouper et isoler les contenus, quitte à éditer le matériau d’origine, pour mieux organiser le flux de lecture. Pensons aux « cartes », un design pattern très populaire sur le web, et réfléchissons aux moyens de l’adapter pour le livre numérique. Et n’oublions pas le découpage en XHTML — un saut de page strict —, un outil simple mais extrêmement puissant, a fortiori quand certaines solutions de lecture assez populaires comme Google Livres ne supportent pas les propriétés des sauts de page…
Responsive Paginated Design
Si je n’étais pas convaincu par le concept de Responsive eBook Design, je n’avais jusqu’ici pas trouvé les mots pour exprimer ma pensée.
Le fait est que je ne crois pas que tous les concepts du web peuvent s’appliquer stricto sensu au livre numérique, même s’ils partagent les mêmes langages. En ce sens, il me semble plutôt maladroit de simplement remplacer « Web » par « eBook », ce qui laisse à penser qu’il y a une similarité forte là où nous sommes obligés de redéfinir pour prendre en compte certaines particularités du livre numérique.
Plutôt que de Responsive eBook Design, je parlerais donc de Responsive Paginated Design dans le sens où l’eBook est un terme qui couvre des choses très différentes aujourd’hui : le reflowable text, le fixed-layout (EPUB, Mobi ou PDF), le scroll (web ou EPUB), l’app, etc. Certaines de ces choses peuvent être responsive, d’autres pas forcément, je pense donc qu’il nous faut découper en plusieurs concepts.
Si je poussais un peu, je parlerais même de Flowable Paginated Design pour le reflowable text, soit le livre numérique par essence, tel qu’il a été conçu au départ.
Ce qui me gêne dans le rapprochement entre Responsive Web Design et Responsive eBook Design, ce sont toutes les différences qui ne transparaissent pas quand nous mettons ces termes côte à côte : le fait que nous ne pouvons pas forcément créer nos propres gabarits de pages, le fait que nous n’avons pas forcément la liberté de placer les éléments dans ces gabarits comme nous l’entendons, le fait que le lecteur est presque invité à recomposer le texte de l’eBook là où il devra trouver une bonne raison de faire cet effort pour une page web, le fait que les applications permettent (rarement) de choisir si le contenu doit être paginé ou pas alors qu’il l’est quasiment toujours par défaut…
Beaucoup de différences qui me laissent à penser que nous devons trouver un terme plus adéquat, à même d’indiquer ces différences sans laisser le moindre doute. Nous savons que les titres jouent énormément dans le message véhiculé par les articles, œuvrons avec quelque précaution à l’heure de définir des concepts sur lesquels nous allons nous reposer dans le futur — pour autant, cela n’invalide bien évidemment pas les contenus de l’article de Sanders Kleinfeld.
Readability Queries (Flux Queries)
Nous connaissons les Media Queries, quel intérêt à inventer un nouveau concept ?
Là encore, tout se joue sur la sémantique. Dans mon esprit, les Readability Queries seraient un peu les Media Queries pensées à partir du contenu et non plus à partir des appareils et de leurs caractéristiques (taille ou résolution de l’écran par exemple).
Vous l’aurez compris, toute la réflexion portant sur l’adaptation du contenu partirait ici du flux (liquide) en lui-même et non plus du contenant (l’appareil de lecture).
- Quelles adaptations prévoir en fonction de la longueur de ligne pour soigner la composition typographique en toutes circonstances ?
- Comment améliorer la lisibilité des différents éléments (images+légendes et tableaux notamment) en fonction de leurs tailles et non plus celle de l’écran ?
- Comment regrouper et isoler en fonction des autres adaptations entreprises ? (Un saut de page pourrait être une solution par exemple.)
Plus généralement, la question est de savoir comment améliorer le flux en fonction de sa composition (d’où le flux queries), pas de trouver des moyens de l’adapter en fonction de l’appareil utilisé. L’objectif premier, c’est la lisibilité des différents contenus, pas l’adaptation/dégradation aux caractéristiques des appareils utilisés pour la lecture. Les Readability Queries, ce sont des requêtes de lisibilité.

Les requêtes de lisibilité visent le contenu, pas les caractéristiques de l’appareil. Nous aurions très bien pu conserver les images ici mais nous avons préféré nous en débarrasser pour plus de lisibilité.
Je conçois que ce concept est peut-être un peu vague puisque certains utilisent les Media Queries sous cet angle (en fonction du contenu et pas du contenant) mais cela permet au moins de poser les bases d’une certaine différenciation au niveau des pratiques existantes.
Le test des 5 pages
Dans le domaine du design web existe un concept appelé « le test des 5 secondes ». Il permet de déterminer si la hiérarchie visuelle a été bien travaillée et pour ce faire, le designer applique en général un effet de flou pour voir quels éléments ressortent sur la page.
Si nous pouvons envisager de flouter notre livre numérique pour juger de la clarté de notre composition, il me semble que nous pourrions aussi détourner l’idée et en faire quelque chose d’autre.
Nous savons que les extraits peuvent être très utiles aux lecteurs puisqu’ils vont leur permettre d’estimer la valeur du livre numérique — donc de son achat — en rapport à leurs besoins ou leurs envies.
Aussi, pourquoi ne pas nous concentrer sur les 5 ou 10 premières pages de notre livre afin de voir ce que nous pourrions améliorer ?
- Les 5 premières pages ne fournissent aucune information utile au lecteur ? Que faire dans ce cas ?
- Les 5 premières pages constituent le sommaire ? Comment simplifier tout en ne sacrifiant pas d’informations précieuses — et pourquoi pas utiliser des mots-clés ?
- Les 5 premières pages permettent de construire l’identité graphique de la publication, d’introduire les sujets qui y sont traités et d’envoyer directement le lecteur vers le sujet qui l’intéresse le plus ? Quels détails pourraient être encore peaufinés ?
- Les 5 premières pages plongent dans la lecture mais la hiérarchie visuelle (titres, images et légendes, citations, encadrés, etc.) pose quelques soucis de compréhension ? Comment retravailler la composition pour régler ce problème ?
Il y a énormément de choses que nous pouvons retirer de ces 5 pages. Cet analyse peut nous donner quelques pistes à explorer, nous faire percevoir le niveau de qualité de l’expérience lecteur ou nous aider à concevoir un outil de plus grande valeur — dans le cas d’un guide. Cela ne demande que quelques minutes, autant en profiter.
En conclusion
En relisant ce billet, je me rends compte que tous ces concepts eBook ne sont pas forcément nouveaux. Disons simplement qu’ils germent depuis des mois et que les échanges que nous pouvons avoir permettent de les affiner et de les réadapter.
Reste que j’espère que tout ceci pourra vous faire rebondir sur d’autres choses. Et n’hésitez bien évidemment pas à le faire dans les commentaires de ce billet si cela est le cas.



yeah !!! merci, merci, et merci…
la lectrice que je suis ne peut qu’approuver à 500% \o/
Je suis encore une fois parfaitement d’accord, et surtout en ce qui concerne l’icône du livre (parler de couverture me semble en effet de plus en plus impropre, car finalement dans beaucoup de sites de vente en ligne, la présentation en « étagères » virtuelles rend les couvertures classiques trop floues et lointaines pour le lecteur), et la page de titre.
L’icône est un bon moyen de penser son identité propre comme auteur ou éditeur en même temps qu’on met en avant la symbolique du contenu.
La page de titre est de plus en plus dans mon esprit la véritable entrée en matière dans l’univers proposée par l’ebook. Pour un roman, je rêve de quelques icônes placées sur cette page renvoyant à des « annexes » (en flux ou en pages non linéaires) qui montreraient les croquis faits par des illustrateurs à partir de l’univers, ou des notes de l’auteur.
L’interactivité du numérique (le basique lien html, hein, pas le javascript…) permet de vraiment penser le livre comme une immersion… quand on a le matériel pour cela (illustrations et notes, mais peut-être qu’il y a mieux encore à trouver, et surtout il faut bien se garder de mettre des fioritures pour mettre des fioritures…).
Encore merci !
Tiens, je me posais justement la question de la capacité du lecteur lambda à naviguer avec des liens hypertexte. Certes, nous avons un certain nombre d’outils pour éviter les situations de navigation en cul-de-sac (en utilisant des hyperliens croisés pour les notes, par exemple) ; mais je me demande comment un utilisateur sans expérience particulière appréhende ce type de navigation.
Il est clair que c’est avant tout l’interface de leur support de lecture qui sert de repère de navigation pour les lecteurs, mais je me demande vraiment quelle est la limite à partir de laquelle les choix de design dans un ePub cessent d’améliorer l’expérience du lecteur, et au contraire alourdissent et complexifient la navigation. Je suppose que ce sera le grand thème de réflexion… une fois que les acteurs du livre auront réussi à maitriser les logiques de base du livre numérique (sémantique, accessibilité,…)
Pour ce qui est du format d’archivage : mais totalement !
J’aurai même tendance à dire qu’une épreuve source du texte, balisée avec précision dans un schéma XML précis (TEI par exemple : http://www.tei-c.org/index.xml) devrait être une pratique de base dans l’édition. Le problème c’est que les outils manquent et que la plupart de gros acteurs du milieu n’ont aucun intérêt à ce que leurs clients passent par des formats standardisés, ce qui leur permettrait de s’affranchir des outils en question si ces derniers partent sur une mauvaise pente.
Sur la navigation, il est clair qu’un bouton « précédent », qui ressemble à celui de ton navigateur web, intégré directement à l’interface pourrait régler un bon nombre de soucis. C’est ce qu’on a vu avec Windows 8 d’ailleurs, les gens qui ne comprenaient pas comment naviguer avaient ce réflexe de navigation web (selon une étude donc ça vaut ce que ça vaut). Là, quand il est intégré, c’est tout en bas à gauche, en tout petit, donc à l’endroit le plus invisible qui soit et certains ne l’ont même jamais remarqué dans iBooks ou sur leur liseuse…
Une autre fonctionnalité qui, à mon sens, aurait une utilité, c’est la possibilité de lier directement à la table des matières (celle du menu). À une époque, je sais que quand tu liais ta toc.xhtml (avec le guide qui va bien dans l’opf), iBooks renvoyait tout lien pointant toc.xhtml vers la table des matières ncx donc t’ouvrait le menu correspondant. J’ai pas vérifié depuis par contre.
Pour intégrer une navigation interne élégamment dans du reflow, et on a testé beaucoup de choses mine de rien, je pense qu’il faut faire les choses simplement. Le nombre de gens qui ne comprennent pas les menus de l’app mais qui comprennent un mécanisme « toc.xhtml + lien retour » est assez hallucinant. Certains ne savent pas exemple même pas modifier la taille de caractère sur leur appareil de lecture… En fait, c’est simple, il suffit de regarder les systèmes de navigation des apps qui reposent sur ce mécanisme, et qui sont généralement acquis par les utilisateurs (du coup, tu as une sorte de « fallback » sur lequel te reposer).
Mais honnêtement, on ne coupera pas aux tests utilisateurs, parce qu’on conçoit surtout avec des théories pour l’instant. Or, quand on conçoit avec des théories, il faut prévoir le « pire scénario ».
* * *
Pour le XML, c’est une problématique qui existe depuis toujours. Les gens censés en prouver les bénéfices donc vendre la solution ne savent pas expliquer clairement aux éditeurs qui ont déjà leur façon de faire, l’expérience utilisateur des outils est en plus assez souvent épouvantable (va vendre ça à un graphiste chez un petit ou moyen éditeur), les coûts d’intégration peuvent faire peur, etc.
De fait, même d’anciens gros défenseurs de XML se sont rabattus sur XHTML (bon, ça reste du XML quand même mais voilà). Cf. Infogrid Pacific par exemple.
Le nombre de fois où on m’a dit « Ah ouais nan mais j’ai rien compris à leur truc quand ils me l’ont expliqué » en parlant de XML, c’est assez impressionnant. On peut même pas dire que l’éditeur ne veut pas faire d’effort pour s’intéresser au truc, c’est juste qu’il ne faut pas s’attendre à vendre ta solution avec un discours d’ingénieur alors que de plus en plus, c’est la conception qui fait la différence dans la décision d’achat, y compris dans le milieu pro, a fortiori si tu t’adresses à des gens qui œuvrent dans un domaine du « visuel ».
Et c’est pas comme si des graphistes expliquaient en plus leurs problèmes sur des billets qui parlent de XML mais les mecs qui s’en occupent ne veulent absolument rien entendre et restent sur leur commentaire « Ouais mais XML c’est trop bien, ce sont des faux problèmes » à chaque fois. Sachant que t’as déjà du mal à les faire passer sur du HTML WYSIWYG… bon.
Le plus ironique étant que ces billets essayent de traiter du pourquoi du comment de la relative impopularité de XML chez les éditeurs littéraires. J’aurais envie de dire que la réponse se trouve dans ces commentaires mais bon… on va encore dire que je suis mauvaise langue.
Pour intégrer une navigation interne élégamment dans du reflow, et on a testé beaucoup de choses mine de rien, je pense qu’il faut faire les choses simplement.
Yep, même conclusion après mes (modestes) tests. La structuration linéaire a fait ses preuves depuis un bout de temps dans le livre, c’est assez intéressant de voir qu’en bossant sur le numérique on en arrive à étudier des éléments aussi évidents, pour vérifier qu’ils sont effectivement aussi efficaces que l’usage le veut. Pour réapprendre à lire, il faut réviser son alphabet 🙂
Mais honnêtement, on ne coupera pas aux tests utilisateurs, parce qu’on conçoit surtout avec des théories pour l’instant.
Oui, mais l’écosystème encore instable (que ce soit du côté des créateurs/concepteurs ou du côté des supports de lecture) n’aide pas beaucoup. J’ai l’impression que le livre numérique a poussé trop vite alors que la base n’était même pas acquise et réfléchie. Le livre est déjà un support interactif et ta remarque sur la Toc utilisée comme support de nav (ça me paraissait tellement normal que je ne l’ai jamais relevé) le montre bien : pas besoin d’aller chercher loin.
Pour ce qui est du XML, je suppose que le problème c’est qu’il ne devrait pas être présenté directement aux éditeurs. La plupart d’entre eux ne voudront pas (ni ne pourront) mettre le nez dans le code, aussi sémantique soit-il. Il leur faut un outil de préparation de copie, avec une liste prédéfinie de styles par éléments (comme ce que fait Texts.io, en plus développé). Un joli bouton « Export to » et un moteur de conversion (Pandoc par ex) qui fasse le boulot derrière, sans qu’ils aient à se préoccuper de quoi que ce soit.
Le premier à sortir un outil comme ça, avec un schéma XML couvrant un maximum d’éléments éditoriaux (et standardisé, d’où ma référence à la TEI) et avec assez de bagout pour vendre son outil finira avec des cojones en platine. Bon, il faudra convaincre les acteurs de la production du livre de repenser un peu leur workflow, mais nulle victoire facile n’existe en ce bas monde 😀
Yep, d’où l’utilité des tests utilisabilité pour découvrir les problèmes que les lecteurs ont.
Je reprends les mots de Don Norman, pas besoin de réinventer la roue ^^ :
Dan Norman, c’est quand même un mec génial qui peut t’expliquer toute la démarche hyper complexe derrière des choses très bêtes que tu pensais évidentes. Genre… une poignée de porte.
Et du coup, ça me fait penser aussi qu’on devrait effectivement, comme tu le dis, revenir sur des choses très bêtes comme des tables des matières ou des index, qui nous paraissent évidentes mais qui peuvent nous faire réfléchir à comment on en est arrivé là, quels problèmes on a cherché à résoudre, avec quels moyens et pourquoi c’est cette solution qui est restée.
Aujourd’hui, ça commence à se faire pour l’annotation (Glose, Addr, etc.) mais sur la non-fiction, plus globalement, on est à la ramasse et on a beaucoup de boulot à faire là-dessus. Mais, du coup, ça va passer par de la recherche et de l’itération.
Si on s’entête à balancer des spaghettis contre le mur en attendant de voir si certains vont rester coller, va falloir en faire beaucoup, des spaghettis, d’autant qu’on a déjà bien tapé dans la réserve ces 5 dernières années.
PS : tiens, d’ailleurs, j’en profite pour balancer deux liens que j’ai trouvé aujourd’hui en faisant des recherches sur « le design de la lecture » :
C’est intéressant de se rendre compte que ce sont des choses qui trainent depuis 3–5 ans et qu’on redécouvre aujourd’hui… mais bon, après, peut-être qu’il y a aussi un truc autour de l’égo étant donné la jeunesse du livre numérique, encore plus en France, avec la course à l’innovation notamment alors qu’on devrait se concentrer sur des choses qui fonctionnent.
À chaque fois que j’ai une « poussée d’égo », je repense d’ailleurs aux designers iconiques (Rand, Rams, Tschibold, etc.) qui ont en commun qu’ils n’ont absolument jamais cherché à se faire un nom avec de l’innovation « visible ». Les mecs trouvaient juste des problèmes et cherchaient des solutions. Aussi simple que ça. Et je cache pas que je pense sincèrement que « innovant » est un mot-clé vidé de toute sa substance aujourd’hui que t’es obligé d’accoler à ton activité, et c’est pour ça que tellement de gens se plantent aussi (parce que c’est ça qui incite à balancer des spaghettis contre le mur).
Merci pour ces liens 🙂
Oui, je pense également que l’effet nouveauté a joué en défaveur du livre numérique. J’espère juste que l’on outrepassera le problème un peu plus rapidement que les autres médias l’ont fait, je pense par exemple aux menus amenés par le DVD qui (dans la majorité des cas) pourrissaient l’expérience utilisateur en ne misant que sur le wow effect.
Il y a beaucoup de choses à piocher dans le langage du livre, je pense que c’est au final ce qui va prédominer. Quelques adaptations pour satisfaire aux particularités du numérique (la TdM qui devient un menu de navigation est sans doute l’exemple le plus simple et le plus parlant, en effet) mais d’une manière générale, je pense que l’école de la simplicité sera gagnante.
De toute façon c’est ça ou le livre numérique n’ira pas loin, il ne peut y avoir d’usage sans support bien conçu.
En général, « innovant » est un mot alarme pour moi, comme « digital ». C’est un terme souvent utilisé par des personnes qui essayent de vendre une expérimentation, alors qu’une expérimentation reste un prototype, jusqu’à preuve de sa viabilité 🙂
Ouais, je cache pas que je suis en train d’essayer d’établir « 10 règles » et que je pense plutôt pareil dans le sens où dès que tu lances ton app de lecture, t’as des réflexes qui te viennent en tant qu’utilisateur… Or, on a plutôt cherché à renforcer les similitudes avec l’imprimé plutôt que de rompre avec ses modèles mentaux jusqu’ici — même niveau hardware en fait, cf. techno eInk.
Mais c’est pareil pour les apps ou le web, qui impliquent d’autres réflexes et mécanismes et qu’il devient de plus en plus difficile de les casser. Donc dans un sens c’est normal/logique.
Et puis, faut pas oublier que le magazine était sur un modèle bâtard avec une navigation un peu à la con mais une présentation qui rappelait l’imprimé et qu’on a constaté que ça ne fonctionnait pas trop trop bien au final.
Du coup, si tu fais de l’expérimental numérique, tu en viens à te battre contre l’interface « livre » et à essayer de rompre avec son modèle avant même que ton livre ne soit ouvert… puis à tout faire pour que le lecteur acquiert les mécanismes (donc le fonctionnement) du projet dans les 5 ou 10 premières pages. Donc ouais, même là, on reste sur de la simplicité : si on en demande trop, des choses vont passer à la trappe.
Mais bon, on va pas se mentir, ça va également demander des échanges et des travaux avec les concepteurs des solutions de lecture. Un index lié c’est bien mais si c’est à la fin de l’eBook et que tu n’as aucun moyen direct et simple d’y accéder depuis l’interface de l’app, on sait déjà que pas mal de lecteurs vont pas l’utiliser.
Au final, j’ai de plus en plus tendance à penser que soit on essaye de faire ensemble (les designers de livres ne peuvent pas faire sans les designers des solutions de lecture et vice-versa), soit il faut laisser la possibilité d’un écran totalement vierge avec quelques fonctionnalités vitales (agrandissement taille caractères, annotation, etc.) et le designer du livre se voit attribuer la liberté de gérer tout le reste — c’est pour ça qu’on en vient parfois à utiliser le FXL ou le no-linear d’ailleurs.
Après, avec cette seconde option, je pense qu’on verrait arriver des frameworks donc qu’on arriverait limite instaurer un peu de cohérence malgré toute la liberté accordée. Parce que bon, effectivement, je peux comprendre qu’un revendeur veuille instaurer une cohérence pour l’expérience utilisateur et si tu laisses la porte ouverte, ça peut rapidement devenir n’importe quoi — mais ça risque de rapidement arriver avec le FXL en fait, d’autant plus que je tombe sur des hacks InDesign dégueulasses dans ce format (genre cropper le bloc objet d’une vidéo pour cacher les contrôles) alors qu’il suffit de modifications CSS/HTML triviales + du JS simplissime par dessus (non, sérieusement, y’a même des scripts tout fait qu’il suffit d’ajouter dans son EPUB…) pour contourner le problème.
Enfin bref, ouais, les solutions simples qui fonctionnent m’intéressent vachement plus que les expérimentations ces derniers temps. Les solutions simples qui fonctionnent sont reproductibles donc peuvent avoir un impact énorme dans l’écosystème, l’expérimentation… ça reste quelque chose de spécial et, très souvent, ça peut être considéré comme une démo (c’est terrible à dire mais ça empêche pas d’en faire, bien évidemment).
Au final, on en revient à la question « Qu’est-ce que peut-être un eBook ? » et, pour être honnête, je ne suis même plus persuadé que des liens externes dans le corps du texte fassent partie du truc pour les utilisateurs. Soyons réalistes : sur eInk, c’est même pas la peine et sur tablette, en l’état actuel des choses, ça fait sortir le lecteur du bouquin et une fois qu’il est dans le navigateur web, notifications aidant, il y reviendra peut-être même pas parce qu’il se sera « perdu » dans son app Facebook, Snapchat ou Twitter.
Mince, tout ce qu’on doit tester en fait, pour nous assurer qu’on conçoit de la meilleure manière possible…