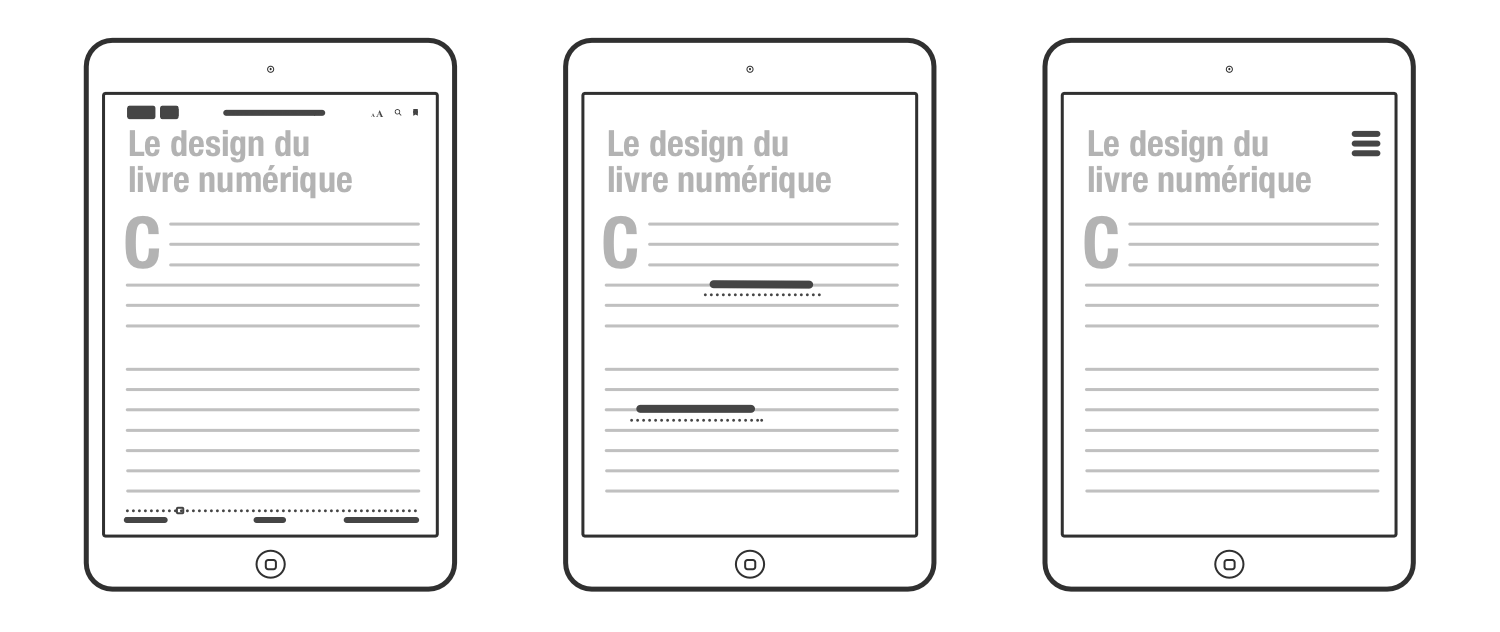
Pour designer des livres numériques, il nous faut considérer que nous avons à gérer trois types bien différents mais pourtant dépendants d’interfaces :
- l’interface générique, l’interface de l’appareil ou de l’application ;
- l’interface naturelle, qui incite à considérer le contenu comme une interface ;
- l’interface « livre », interne au livre et optionnelle.
Seule l’interface générique n’est pas de la responsabilité du designer du livre numérique, il doit faire avec. Cette interface peut certes le limiter à quelques occasions mais, dans tous les cas, le designer doit bâtir sur celle-ci ; elle doit être considérée comme la base sur laquelle construire les deux interfaces dont il a la charge.
L’interface naturelle est intimement liée aux liens hypertexte. Elle est constituée des appels et notes de bas de page, de la table des matières, de l’index, des renvois (« voir page… », « voir chapitre… ») et des liens web. La règle ici veut que tout ce qui est relié soit lié à l’aide d’hyperliens HTML.
L’interface « livre » est une surcouche ajoutée par le designer à l’intérieur du livre numérique même. Cette surcouche peut être composée d’un système de navigation interne (pour inviter à une lecture non linéaire par exemple) ou de fonctionnalités ad-hoc (interactivité intégrée à l’aide de javascript, animations, galeries d’images, etc.). Elle peut entrer en conflit avec l’interface générique.
La réelle difficulté est de composer avec ces trois interfaces sans qu’elles ne se chevauchent voire se parasitent, ce qui peut se révéler délicat pour plusieurs raisons.
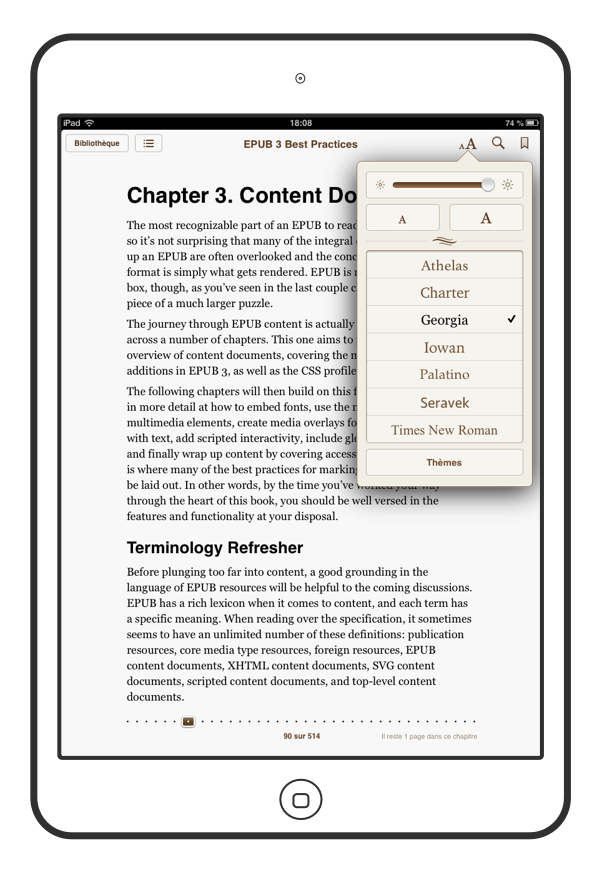
Par exemple, certaines solutions de lecture proposent des fonctionnalités que nous pourrions accidentellement dupliquer. Il faudra alors nous demander si les lecteurs connaissent cette fonctionnalité puis faire le choix de nous reposer sur celle-ci ou pas.1 Et quand bien même la fonctionnalité serait bien connue des lecteurs, il faudra se demander s’ils iront naturellement l’utiliser, ce qui nous amène à juger la valeur de l’élément que nous intégrons nous-mêmes. Est-il utile d’insérer un lien qui mène à une entrée Wikipedia alors que quasiment tous les appareils permettent à l’utilisateur de le faire en sélectionnant un mot ?
Et que faire quand la surcouche (interface « livre ») déclenche une action dans l’interface (générique) de l’app ? Le problème d’expérience utilisateur–lecteur se pose alors : pouvons-nous imposer un compromis au lecteur, l’apparition des menus de l’interface d’iBooks quand il tapote sur un « élément JavaScript » par exemple ? Si la fonctionnalité est utilisée très régulièrement dans le livre, alors cela sera vécu comme un parasite par le lecteur, qui devra constamment faire disparaître les menus lors de sa lecture.
L’expérience utilisateur–lecteur doit donc guider nos choix, surtout quand nous nous décidons à intégrer une interface propre au livre. Ce n’est pas parce que nous pouvons techniquement faire quelque chose que nous devons forcément le faire, et c’est au designer d’y réfléchir et de trouver des solutions.
En vérité, nous ne devons pas considérer ceci comme un inconvénient ou une contrainte car nous sommes de fait poussés à faire les choses plus simplement, ce qui est toujours positif. Par exemple, un système de navigation interne pourra entièrement reposer sur des liens hypertexte et venir élégamment s’intégrer à la maquette de la publication. En effet, quand tout est possible, le risque est de compliquer plus que de raison la navigation et d’imposer un système qui dessert la lecture (cf. un grand nombre de magazines numériques).
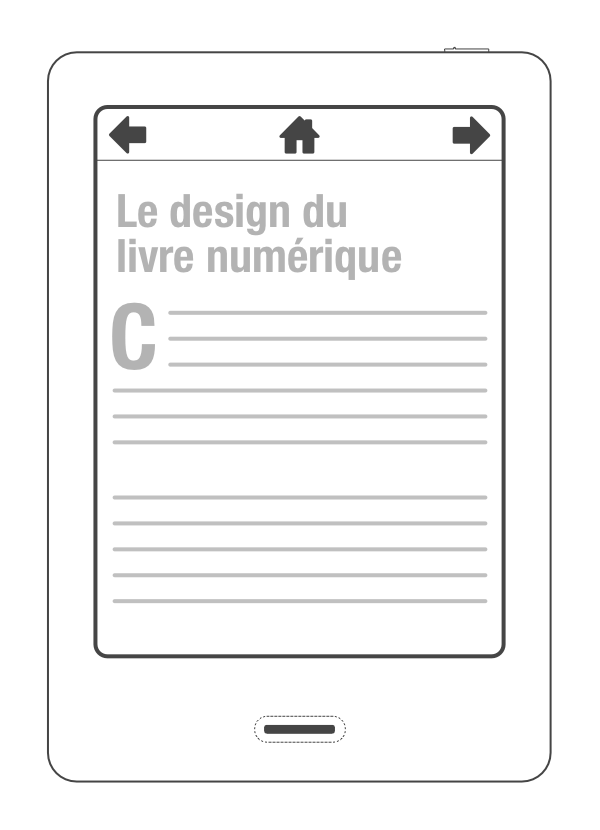
Aussi, nous pouvons rapidement mettre en place le système suivant :
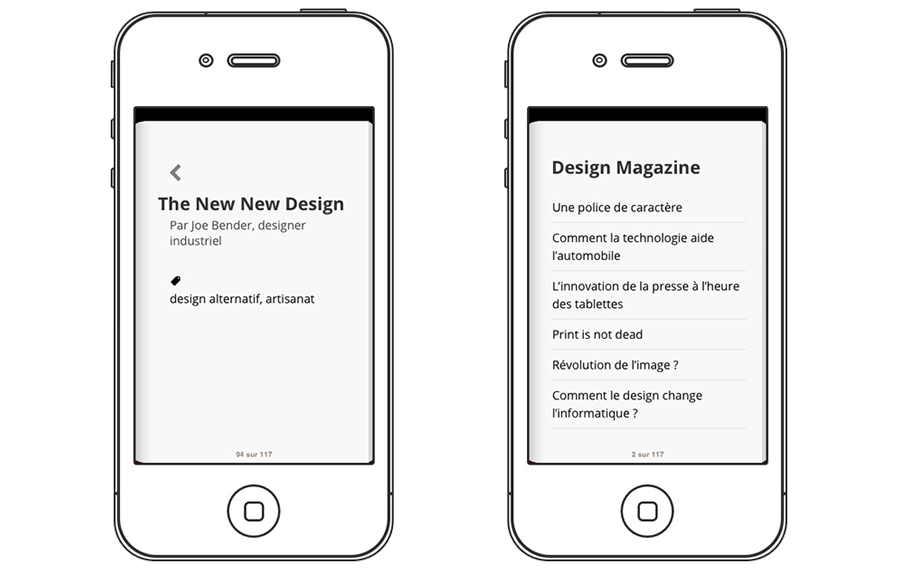
Ceci est un prototype de magazine au format EPUB (et Kindle Mobi).
À gauche, on peut observer la première page d’un article. Elle dispose d’un bouton de retour et de mots clés, qui permettent au lecteur de deviner le contenu de l’article. On pourra même lier ces mots clés à un index si besoin est. Sur smartphone, le début du texte est renvoyé page suivante afin que le tout soit plus aéré (whitespace) et plus clair.2
À droite, le sommaire (simplifié sur smartphone, il utilise une grille d’images sur tablettes). Cette page de sommaire sert en quelque sorte de relais ou de centre de « distribution » des articles. À chaque fois que le lecteur va tapoter sur le bouton de retour, il y sera amené. Nous l’invitons ici à effectuer une lecture non linéaire, le type de la publication le permettant — ce point est très important.
Pas d’effets spéciaux, de panneaux à faire glisser ou d’animations inutiles, juste des liens. Cela garantit à 99 % que nous n’intégrerons pas de parasites dans l’expérience utilisateur–lecteur. Et comme les utilisateurs de smartphones et tablettes ont l’habitude de ce mécanisme de navigation (le système d’exploitation mobile, les apps mais aussi le web), il est simple à comprendre et évident. Autrement dit, on ne lui impose pas une période d’apprentissage, aussi courte soit-elle, on lui facilite l’utilisation du livre ou magazine numérique qu’il vient d’ouvrir.
Si le design éditorial de ce type de publication est bien pensé et soigné, l’interface de navigation — pour rappel une interface « livre » — pourra alors entrer dans la catégorie « interface naturelle » dans l’inconscient de l’utilisateur–lecteur. C’est là que les choses deviennent intéressantes puisque cela nous ouvre de nombreuses perspectives : en travaillant sur ce qui nous paraît être de tout petits détails, des nouvelles possibilités éditoriales se présentent à nous3, d’autant plus que cela est (1) économique et (2) très facile à mettre en place techniquement. Cela n’est évidemment pas à négliger… et nous rappelle surtout que le mieux est très souvent l’ennemi du bien.
- Combien de lecteurs savent que les liseuses Kobo ou l’app iBooks par exemple permettent de revenir à la page qui nous a emmené plus loin dans le livre après y avoir cliqué sur un lien ? ↩
- Et pourquoi pas utiliser une image de fond, judicieusement sélectionnée pour donner une piste supplémentaire du contenu de l’article. ↩
- Nous le verrons dans le prochain article de cette série. ↩