Cet article est mon petit cadeau de Noël aux développeurs de livres numériques. 😉
Ces dernières semaines, je me suis rendu compte que beaucoup de petites astuces n’étaient pas forcément connues de tous, je me permets donc un article récapitulatif, forcément pas exhaustif, mais qui liste ces petites choses à savoir pour faire au mieux — et que j’appelle donc « protips ebook » des fois qu’on pourrait en faire un hashtag pour les réseaux sociaux…
iBooks
Votre fichier source est au format InDesign ? N’oubliez pas d’enlever les césures conditionnelles avant de l’exporter. En effet, le tiret de césure pourrait bizarrement être rendu comme un tiret d’incise (tiret avec des espaces autour) si la césure conditionnelle venait à être utilisée par iBooks en fin de ligne — et parfois même en dehors du mot où elle se trouve.
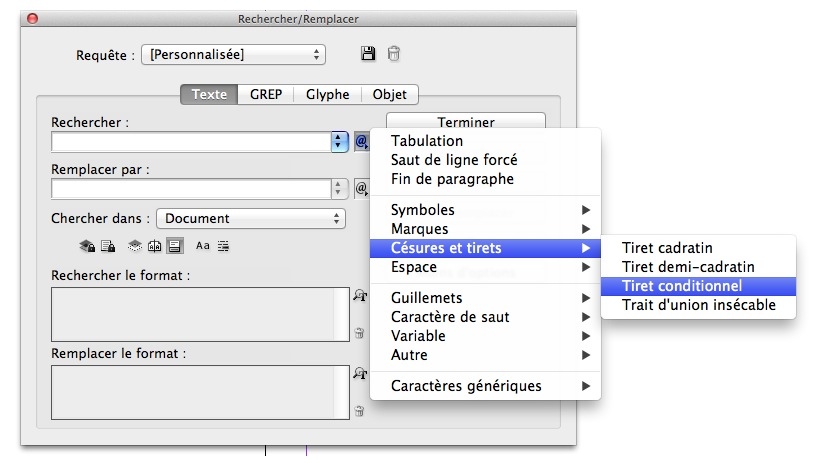
Pour ce faire, ouvrez le panneau de recherche, cliquez sur le petit bouton contenant l’arobase et allez chercher le tiret conditionnel dans le Menu « Césures et tirets » (cf. capture d’écran ci-dessous).

À noter que si vous oubliez de le faire dans ID, ce tiret conditionnel pourrait ne pas apparaître dans le code du fichier XHTML… on pourra tout de même le deviner à l’aide du correcteur orthographique de Sigil en vue code par exemple, celui-ci soulignant une partie d’un mot orthographié correctement. Bref, c’est un « détail aux lourdes conséquences » qu’il faut connaître histoire de ne pas rencontrer de problème de SAV.
En parlant des césures, l’attribution du xml:lang="fr" sur body, en plus de celui sur html et de celui des métadonnées, permet une meilleure prise en charge de celles-ci. Nous n’allons pas rentrer dans les détails mais les deux dernières déclarations sont victimes d’un override.
On continue sur la typo avec un petit détail technique très méconnu : les polices iBooks. Si vous voulez utiliser les polices spécifiques d’iBooks plutôt que celles d’iOS, préfixez le nom de la police avec iBooks_. Cela donnera par exemple iBooks_Georgia ou iBooks_Times_New_Roman.
Vos notes de bas de page en pop-up ne fonctionnent pas ? Regardez le chemin du lien et assurez-vous que vous n’y avez mis que l’identifiant. Le chemin complet <a epub:type="noteref" href="../Text/fichier.xhtml#id"> peut en effet causer ce bug ; on lui préférera donc <a epub:type="noteref" href="#id">.
Nous en profiterons pour rappeler qu’iBooks gère les notes de bas de page différemment selon la balise utilisée :
asideles cache complètement ;divpermet de les conserver dans le flux du texte donc de les afficher.
Vous aimeriez pouvoir utiliser l’inspecteur web de Safari en vérifiant votre fichier EPUB dans iBooks sur OS X ? Alors ouvrez l’app Terminal et tapez la ligne de commande suivante :
defaults write com.apple.iBooksX WebKitDeveloperExtras -bool YES
Voilà, vous n’avez plus qu’à effectuer un clic droit sur n’importe quel élément de l’EPUB pour l’inspecter et voir ce qu’iBooks en fait ou modifier le fichier à la volée (HTML, CSS & JS) pour régler un bogue, par exemple.
Kobo
Pour tester le vrai rendu d’un fichier Kobo, il faut changer l’extension de votre fichier EPUB en :
.kepub.epubpour le reflow ;.fxl.kepub.epubpour le fixed-layout.
Ces deux extensions permettent de lancer le moteur EPUB 3, celui utilisé pour les fichiers KePub, donc de profiter des notes de bas de page en pop-up, de la pagination par chapitre, d’une couche tactile plus précise et d’un meilleur rendu des polices.
Par contre, il ne faudra surtout pas distribuer ce fichier puisque la couverture ne sera pas prise en charge et des modifications seront à effectuer dans les fichiers XHTML pour que les annotations et les bookmarks fonctionnent correctement. Sachez tout de même qu’un plugin Calibre peut le faire automatiquement. Mais assurez-vous qu’il ne modifie pas le balisage d’origine, sait-on jamais.
J’en profite également pour rappeler que les développeurs Kobo ont pris le temps de publier leurs guidelines sur GitHub. Autant en profiter.
Kindle
Il faudrait certainement un livre complet pour traiter du développement Kindle, nous allons donc nous contenter de 3 petites astuces et un énorme bug Kindle Paperwhite.
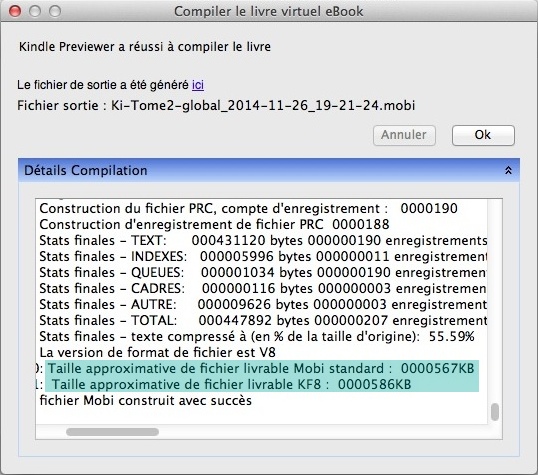
Vous avez converti votre livre et le fichier Mobi généré pèse plus de 2 fois l’EPUB source ? C’est normal, il contient deux versions distinctes, Mobi 7 et KF8, pour des raisons techniques. Le vrai poids des fichiers, ceux qui seront distribués par Amazon, est à trouver dans le log de conversion, tout en bas (en vert sur l’image ci-dessus). Amazon n’enverra pas en effet ce lourd fichier sur les solutions de lecture mais la version adaptée selon leur support du format Mobi.
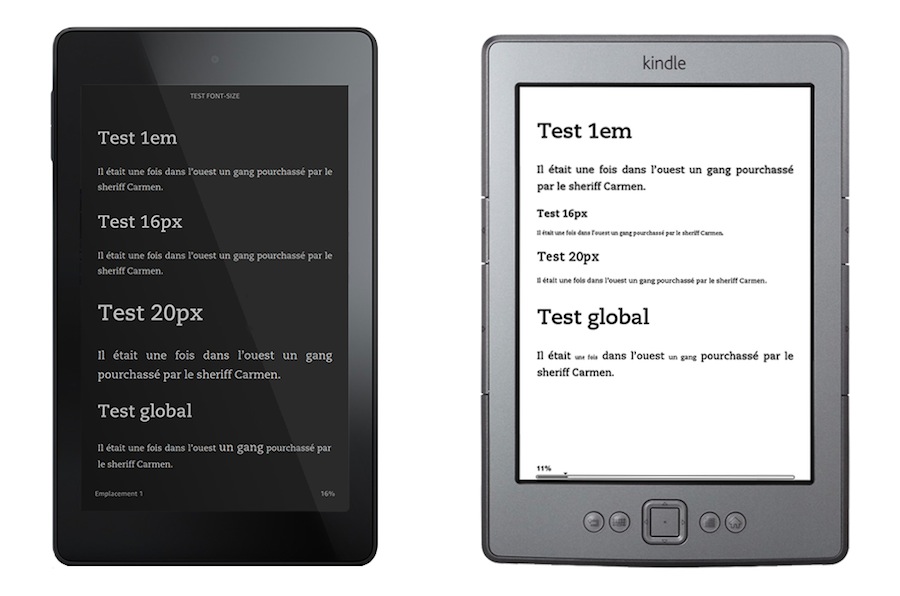
Nous partons du principe que 1em équivaut à 16px. Oubliez cette règle ! Nous savons déjà que 1em est égal à 20px sur le navigateur web des liseuses Kindle. Aussi, l’idée m’est venue de réaliser un petit fichier test pour vérifier si cela s’appliquait également pour les livres (voir image ci-dessous) et je ne peux donc que vous conseiller de ne jamais utiliser de valeurs en pixels : sur la liseuse « classic » (non tactile avec un écran de 800*600), 1em équivaut à 32px mais ce n’est pas le cas sur les écrans HD du Paperwhite ou du Kindle Voyage… Soyez donc prévenus.
Vous avez pris soin de renseigner des styles spécifiques à l’ancien format Mobi 7 et n’arrivez pas gérer les tailles de caractères des différents éléments (titres, citations, légendes, etc.) ? C’est encore une fois normal, Mobi 7 ne considérant en effet que les valeurs em exactes, donc sans dixième ni centième. Tournez-vous vers les valeurs x-small, small, medium, x-large, etc. pour gérer tout ceci plus finement.
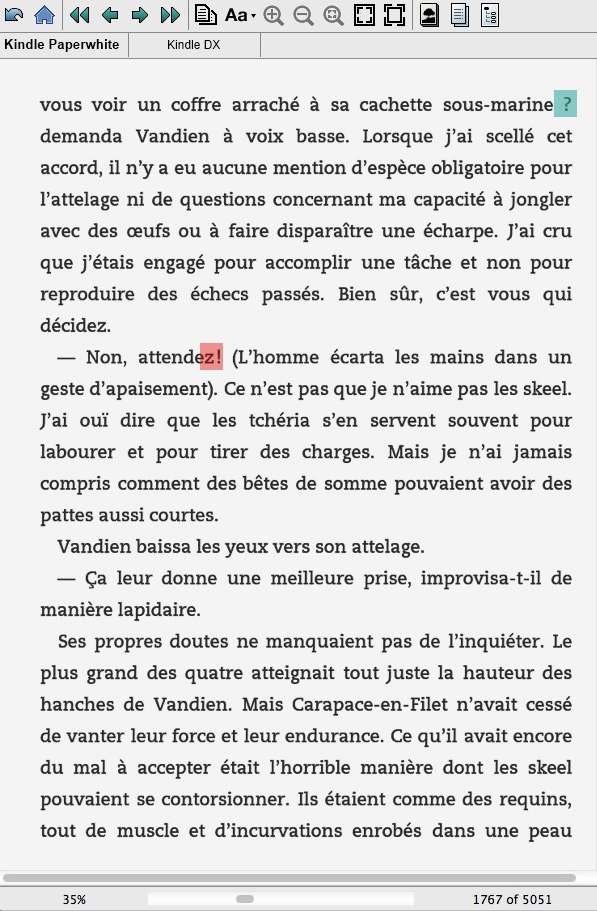
Vous respectez les guidelines Kindle à la lettre et ne spécifiez pas de font-family pour le corps body tout en spécifiant une police pour les titres ? Bravo, vous avez toutes les chances de déclencher un bon gros bug Kindle Paperwhite — seul ce modèle semble concerné. Sur cet appareil, la première police de secours du font-stack de h1 sera prise en compte pour le corps du texte (!!!) body. Avec le font-stack font-family: Baskerville, Helvetica, sans-serif; spécifié pour h1, on se retrouve avec ceci (capture d’écran Kindle Previewer mais ceci a évidemment été vérifié sur la liseuse en question, merci Julien) :

Le titre h1 est bien en Baskerville ; le corps du texte est composé en Helvetica, soit la première police de secours du font-stack du titre…
Last but not least, vous obtiendrez un résultat identique avec font-family: Helvetica, sans-serif : Helvetica sera prise pour le corps du texte. Autrement dit, il faut absolument spécifier font-family pour body histoire de s’assurer que le bug ne se produise pas sur ce modèle spécifique… ce qui vous met en violation théorique des guidelines du revendeur. Génial, n’est-ce pas ?
EPUB 3
Avec EPUB3, nous avons de grandes responsabilités, il nous faut notamment soigner l’accessibilité des ouvrages que nous fabriquons. Autant donc profiter du mini site mis en place par l’IDPF et consulter par exemple ce récapitulatif des propriétés CSS traitées sous l’angle de l’accessibilité.
Vous ne le savez peut-être pas mais la liste ordonnée ol de la table des matières nav ne doit pas être stylée dans les menus des solutions de lecture. Si cela doit être géré par ces dernières, il n’est pas inutile de spécifier un petit list-style: none; si vous le pouvez — donc si vous n’avez vous-même pas besoin de puces — pour assurer le coup puisque pas mal d’apps ne respectent malheureusement pas les spécifications sur ce point.
La rétrocompatibilité EPUB2 peut être complexe à gérer, d’autant plus si l’on utilise la structure sémantique HTML5 (header, aside, figure, etc.). Prenez votre feuille de styles et ajoutez display: block; pour tous ces éléments HTML5. Quant aux styles de présentation, spécifiez-les pour des classes que vous attribuerez à ces balises. Voilà, votre mise en pages sera désormais conservée par le RMSDK EPUB2 Adobe.
Enfin, pour le fixed-layout, nous ferons remarquer qu’il ne vaut mieux pas utiliser background-image et les propriétés qui y sont liées pour les images de fond. Le support n’est en effet pas garanti — Google Play Books saura vous le rappeler au cas échéant — et il est anormal que des solutions le fassent quand même — cela veut dire que les spécifications EPUB3 n’ont pas été lues consciencieusement par leurs développeurs. On préférera donc placer les images de fond à l’aide de la propriété z-index.

En vert l’espace insécable, en rouge l’espace fine… qui disparaît. Note : les choses peuvent se passer bien plus mal que ça.
En général
Il y aurait là aussi beaucoup de choses à dire mais il faudrait un livre entier pour tout traiter.
Nous commencerons par un petit rappel — malheureusement pas inutile — qui concerne les valeurs de la taille de caractères font-size : si vous spécifiez ces valeurs en px ou en pt pour du reflowable text, arrêtez tout de suite. En effet, le lecteur ne pourra plus modifier la taille de caractères sur un nombre important d’outils de lecture ; il faut par conséquent y préférer em et %.
En ce qui concerne les espaces insécables, il faut à tout prix éviter d’utiliser le vrai caractère (réalisé à l’aide d’alt + espace sur Mac par exemple), celui-ci pouvant poser quelques soucis et être interprété comme une sécable. On lui préférera donc le bon vieux en EPUB2 et   en EPUB3.
Évitez aussi les espaces fines. Et ne faites surtout pas de vieux hack tout moisi de type <span class="fine"> </span> dans votre fichier XHTML puisque le RMSDK EPUB2 Adobe coupera la ligne avant cette balise si l’insécable arrive en fin de ligne. L’insécable fine hackée deviendrait donc sécable.
Dernière astuce… mais pas la moindre, l’import d’un fichier EPUB dans InDesign. Certes, l’import n’est pas direct mais Pandoc le facilite tellement que c’est tout comme. Si vous disposez donc d’une version CS5.5 ou supérieure, une ligne de commande va vous permettre de transformer l’EPUB en fichier InCopy, fichier que l’on pourra très simplement importer dans ID.
pandoc -s -f epub -t icml -o chemin/titre.icml chemin/titre.epub
Sous Mac, vous n’avez même pas besoin de trouver le chemin et de le taper à la main, il suffira de glisser le fichier EPUB sur la fenêtre du Terminal.
Résultat, un fichier ICML dont les styles de paragraphe et de caractère sont déjà posés et qu’il ne suffit plus qu’à styler. De plus, des blocs graphiques seront automatiquement générés et ancrés dans le flux du texte pour les images, il n’y aura plus qu’à les glisser dedans.
❧
Voilà, c’est fini. Et n’hésitez surtout pas à partager vos astuces dans les commentaires, la période des fêtes étant particulièrement propice aux petites surprises inattendues. 🙂



Des infos très utiles, merci !
Puisque l’on est à l’heure du partage et que je suis tombé il y a peu sur un ePub2 avec des notes de fin de document ne renvoyant pas vers les appels dans le corps du texte (ce qui rend l’expérience de lecture/navigation catastrophique), un petit rappel sur la bonne approche :
L’appel et la note de fin doivent être deux hyperliens se renvoyant l’un vers l’autre (toute la note ne doit pas être traitée comme un hyperlien, seul le numéro suffit ou encore un petit symbole retour comme on peut le voir sur ce blog). Ainsi, le lecteur pourra reprendre le texte où il en était sans avoir à naviguer dans tout le document pour retrouver le passage en question.
Les hyperliens sont constitués d’une ancre (balise
aavec un attributhrefqui, dans le cas qui nous intéresse, va pointer vers un identifiant (href="#identifiant_ciblé"). Il faut donc attribuer un identifiant à la note et à l’appel de note et les faire se renvoyer l’un vers l’autre.En pratique, l’appel de note ressemble à ça :
<a class="appel-note" href="#footnote1" id="note1">1</a>L’élément de la note qui va servir d’hyperlien de retour (le numéro de note, par défaut), sera assez similaire :
<a class="note" href="#note1" id="footnote1">1</a>L’hyperlien de l’appel pointe donc vers l’identifiant de la note et celui de la note vers l’identifiant de l’appel.
Les classes spécifique à chaque élément permettent de leur attribuer des propriétés particulières dans la CSS pour favoriser leur identification par le lecteur : mise en exposant pour l’appel (
vertical-align: super;), couleur et soulignement pour mettre en valeur le lien.Pensez aussi à bien gérer la nomenclature de vos identifiants, en gardant un truc lisible et compréhensible.
Bien entendu, cette approche n’est valable que pour l’Epub2, dans la version 3 ce sont plutôt les attributs epub:type qui sont censés être utilisés (mais la méthode décrite ci-dessus marche toujours, elle est juste plus compliquée).
Edit : corrigé dans le message d’origine.
Ah, et donc les guillemets anglais sont remplacés automatiquement par des guillemets à la française…
Je vais y arriver.
Il faut donc lire :
En pratique, l’appel de note ressemble à ça :
<a class= "appel-note" href= "#footnote1" id= "note1 ">1</a>L’élément de la note qui va servir d’hyperlien de retour (le numéro de note, par défaut), sera assez similaire :
<a class= "note" href= "#note1" id= "footnote1 ">1</a>(Dernier essai, après j’abandonne :D)
@ Jiminy,
Merci pour ce cadeau de Noël [très instructif avant l’apéro !] !
@ David,
Une remarque : cette gestion des hyperliens aller-retour entre l’appel et la note est totalement transparente avec InDesign.
@ tous,
J’ai d’autres interrogations concernant :
• les césures
Peut-on limiter le nombre de césures consécutives (à 3) ?
Peut-on gérer correctement les coupures de mots (apparemment sans lien direct avec le choix de la langue) ?
• les paragraphes solidaires
Peut-on faire en sorte qu’un niveau de titre soit systématiquement solidaire du paragraphe qui le suit ?
• Orphelines/veuves
Peut-on les rendre impossibles ?
• Alignement vertical dans la page
Peut-on aligner un paragraphe (ou plusieurs) verticalement dans la page (par défaut, en haut de page) au centre ou en bas de page ?
Merci à tous d’avance et bonnes fêtes !
Merci !
Alors, dans l’ordre
Césures
-webkit-hyphenate-limit-lineset-ms-hyphenate-limit-linesservent à limiter le nombre de césures consécutives mais très peu de solutions les supportent à ma connaissance. Comme ça n’a pas de répercussion malheureuse ailleurs, on peut les utiliser néanmoins. Voir cette liste pour plus d’infos.Les coupures, normalement, elles sont gérées en fonction de la langue et il vaut mieux s’en tenir à ça puisque l’autre moyen envisageable de le faire serait d’indiquer tous les soft-hyphens possibles dans le texte — il existe une valeur
explicitpour la propriété[-prefix-]hyphensmais je déconseille du coup de l’utiliser pourbody. Je sais que certains ont tenté de le gérer comme ça, donc avec­à toutes les coupures possibles mais c’est juste ingérable.Paragraphes solidaires
Ça dépend du support de
page-break-beforeetpage-break-afteret notamment de la valeuravoid. Y’a un petit hack CSS/JS qui existe, voir ce blogpost — jeter un œil sur les commentaires d’ailleurs.Veuves et orphelines
Ça dépend du support de
widowsetorphans. La dernière version d’iBooks les supporte désormais mais je ne suis pas sûr que les autres vont suivre rapidement.Alignement vertical
En théorie, oui, c’est possible avec
display:table|table-row|table-cell,vertical:alignet un petitheight:100%surhtmletbody.En pratique, faut prévoir le truc de manière rusée (différentes feuilles de style, media queries) pour ne pas déclencher un énorme bug de rendu (contenu de l’élément avec
display:tableaffiché en double) sur le RMSDK EPUB 2 Adobe — même quand le fichier est EPUB 3, pour des raisons de rétrocompatibilité.Le
display:tablefonctionne d’ailleurs aussi pour la poésie alignée à gauche et centrée par rapport au vers le plus long — y compris le bug RMSDK EPUB 2 du coup.Cool !
Merci !