C’est donc parti pour ce Ask Me Anything spécial eBook (ou « Posez-moi vos questions » en français), organisé un peu à l’arrache sur Twitter il y a quelques semaines et qui m’a demandé pas mal de travail au final — mais je ne regrette rien.
S’il était prévu que je choisisse 5 voire 10 questions, j’ai finalement décidé de répondre aux 18 qui m’ont été posées. L’article est par conséquent long, il tape quasiment les 6000 mots donc nous avons décidé de faire un sommaire pour que vous puissiez directement aller consulter les réponses aux questions qui vous intéressent.
Sommaire
- Typographie
- Design
- Quelles sont les fautes impardonnables mais pourtant si faciles à éviter ?
- D’après toi, quelles sont les attentes des lecteurs en matière d’interactivité ?
- Et si on ajoute un scroll vertical des pages dans la navigation horizontale (par défaut) ?
- La conception d’un ePub fixed-layout (et de son éventuel pendant imprimé) doit-elle être influencée par les tendances de design web ?
- Développement
- Comment faire une grille d’images (de plusieurs largeurs) avec légendes en ePub ?
- Comment insérer des liens vers les réseaux sociaux (compte du lecteur) ?
- Quelles sont les voies pour automatiser la conception d’un epub (fixed-layout via InDesign) ?
- Est-il possible d’intégrer des GIF animés dans un ebook ?
- Comment faire une fenêtre fixe avec défilement du texte, qui fonctionne sur tous support ?
- As-tu des conseils pour un lecteur qui aime nettoyer (les styles de) ses ebooks avant de les lire ?
- Formats et outils
- Pourquoi la gestion des notes et surlignements est-elle si mauvaise ?
- Quelles sont les spécificités de développement pour Kobo ?
- Si je veux un imagier interactif pour enfant, quel est le format d’ebook à adopter ? Et quels problèmes de compatibilité se posent alors ?
- Aquafadas, Twixl et consorts ont-ils un avenir face à l’export epub fixed-layout d’InDesign ?
- Le choix de l’outil est complexe : InDesign, iBooks Author, de nombreuses apps et objectifs différents… Laquelle choisir ?
Lire plus tard
Typographie
Bases de la composition typographique eBook et polices libres que l’on peut intégrer à son fichier.
Quelles sont les bases de la typographie eBook ?
Quand on pense typo, on pense styles CSS. Ma réponse va donc certainement surprendre et sera peut-être considérée comme « progressiste » : la base de la base de la typo, c’est la structure sémantique HTML.
Si les contenus sont structurés correctement, on bénéficie automatiquement des styles CSS par défaut des solutions de lecture, nous pourrions même envisager ne rien faire de ce côté-là. Et puis cela simplifiera la vie à l’utilisateur souhaitant modifier la composition (y compris ceux qui souhaitent la modifier en totalité).
Maintenant, les styles CSS par défaut ne sont pas forcément bien sentis, a fortiori pour du « contenu livre », et c’est la raison pour laquelle il vaut mieux distribuer le fichier avec une composition spécifique bien travaillée à mon sens.
Il n’y a au fond qu’un seul principe à suivre : améliorer la composition par défaut dans l’objectif d’offrir le plus grand confort de lecture possible.
Nous avons assez largement couvert la typographie du livre numérique depuis quelques mois et nous allons continuer dans ce sens puisque la situation évolue d’un point de vue technique (CSS) mais également d’un point de vue pratique (usages).
Nous pouvons déjà conseiller de consulter les articles dédiés à ce sujet :
- Combiner des polices ;
- Intégrer des polices dans un eBook ;
- Guide des polices pour le livre numérique ;
- Une composition typographique eBook en 10 minutes ;
- Les polices eBook par défaut ;
- Césures eBook : 3 choses à faire pour les améliorer.
Ainsi que l’article « Pourcentage CSS : 4 façons de l’utiliser dans votre eBook » qui ne traite pas spécifiquement de la typographie mais propose des astuces pour soigner les détails de la composition.
J’en profite pour rappeler les contraintes que nous redécouvrons ces derniers temps, des contraintes que nous avions un peu mises de côté, les usages des lecteurs nous poussant à reconsidérer la question.
- Les petits écrans, qui jouent sur l’échelle typographique, notamment les titres.
- Les réglages utilisateurs, qui jouent sur la même chose et imposent quelques astuces CSS pour rendre la feuille la plus compatible possible (comprendre « elle ne désactive pas un réglage par accident »).
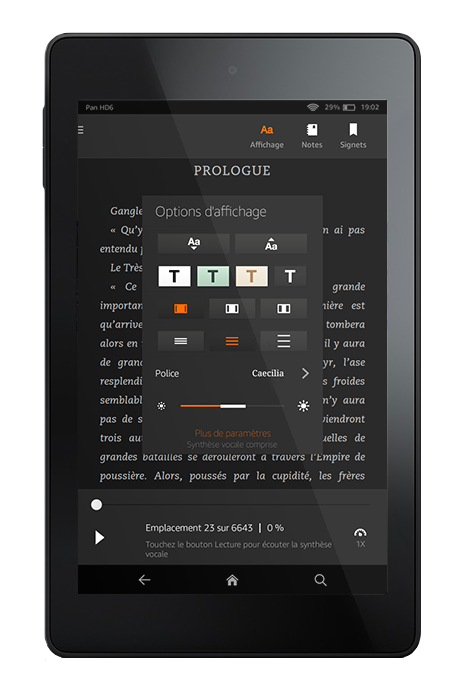
- Le mode nuit, qui demande une attention particulière quant à la palette de couleurs.
Ce ne sont pas les seules « nouvelles vieilles contraintes » qu’il nous est tenu de considérer mais ce sont en tout cas celles qui doivent être absolument considérées.
Enfin, j’intégrerais également les insécables dans ces bases. Il est assez facile d’automatiser l’ajout d’insécables en suivant quelques règles typographiques, il ne faut donc pas s’en priver.
Faut-il indiquer une taille de caractères « de base » pour une feuille CSS ?
Nous en avons besoin pour notre composition typographique mais autant se caler sur la taille par défaut de la solution de lecture soit 100% ou 1em.
Le seul cas dans lequel nous pourrions éventuellement déroger à cette règle concerne les compositions basées sur des polices intégrées dont la hauteur d’œil est bien plus généreuse que la moyenne.
Quelles sont les meilleures typographies libres que l’on peut utiliser pour l’ebook ?
C’est un sujet particulièrement complexe, qui demande énormément de tests, sur le maximum de plateformes possibles, parce que nous ne sommes pas à l’abri de problèmes de rendu.
Première chose, il nous faut définir nos besoins (et nos contraintes).
Nous devons prendre en compte les écrans SD, les écrans HD et les écrans eInk, qui rentrent eux-mêmes dans les deux « catégories » précédentes. Le but est donc de trouver un compromis entre simplicité, élégance et contraste pour que les polices s’accommodent de toutes les situations.
Nous pourrions penser que les polices système, embarquées par les fabricants et développeurs d’apps, sont susceptibles de nous simplifier la vie mais ce n’est pas forcément le cas, certaines polices n’offrant par exemple pas un contraste suffisant sur un écran à encre électronique.
Il nous faut donc de trouver des polices aux formes plutôt simples, aux variations (de traits) si possible mesurées et à la graisse suffisamment généreuse. Ce n’est d’ailleurs pas pour rien que Caecilia, une police slab serif, se retrouve souvent dans cette liste de polices système puisqu’elle dispose de toutes ces qualités.
Et puis, comme nous l’avons dit, il faut considérer le rendu, qui peut se révéler catastrophique sur certains appareils…
Quelques astuces sont à connaître pour gagner du temps :
- chercher une police conçue pour les écrans (cf. la collection « eText » chez Monotype par exemple) ;
- chercher une police à la hauteur d’œil (ou hauteur d’x) confortable ;
- chercher une police travaillée pour l’encre électronique (rare mais pas inexistant) ;
- porter attention aux polices avec des formes simples (les égyptiennes, ou slab en anglais, sont particulièrement recommandées pour peu qu’elles aient été pensées pour le corps du texte) ;
- pourquoi pas parier sur une humaniste (sans-serif aux formes inspirées par l’écriture) ;
- ne surtout pas taper dans les polices « light », au traits trop fins pour offrir un confort de lecture suffisant ;
- prendre en compte que cela concerne le texte de labeur et que nous pouvons nous permettre quelques fantaisies avec les titres.
S’il est difficile de fournir une liste complète, au moins pouvons-nous proposer une liste de polices qui permettront de partir sur des bases solides.
- Andada (avec fontes small-caps).
- Averia (si vous cherchez du old school).
- Bitter (alternative slab à Caecilia).
- Charter (et Charis SIL, qui en est dérivé).
- Clear Sans.
- Déjà Vu (super-famille).
- Droid Serif (la police à empattements d’Android).
- Fira Sans (qui nous vient d’Erik Spiekermann).
- Heuristica (méconnue mais basée sur Adobe Utopia).
- Lato (un désormais grand classique).
- Les polices League of Moveable Type en général.
- Libre Baskerville (Baskerville « avec un twist »).
- Mate (dispo small caps).
- Merriweather (super-famille).
- Noticia Text (méconnue).
- Open Sans.
- Permian (super-famille).
- PT (super-famille)
- Roboto (la « Frankenfont » de Google qui s’améliore de version en version).
- Rosario (une sans-serif inspirée par l’écriture manuscrite).
- Source Pro (super-famille).
- Tinos (ses proportions sont basées sur Times New Roman).
- Volkhov.
- Vollkorn (qui mérite donation).
La liste n’est pas exhaustive mais ce sont des polices pour lequel je peux constater, d’expérience, qu’elles ne posent pas de problème particulier et se présentent comme des « garanties » pour le livre numérique.
N.B. : J’en ai testées beaucoup (au moins 200), je scrute les MAJ pour voir si des problèmes ont été corrigés ou les corrige parfois moi-même pour pouvoir utiliser certaines polices, mais cela n’exclut bien évidemment pas que d’autres puissent être utilisées sans crainte. Je ne propose là qu’un échantillon que je qualifierais de « sans prise de tête ».
Design
Fautes et inattentions, interactivité, navigation et tendances de design web.
Quelles sont les fautes impardonnables mais pourtant si faciles à éviter ?
Je ne sais pas si on peut parler de « fautes impardonnables » et ce sont plutôt aux utilisateurs de juger de ce côté-là. Disons plutôt qu’il existe certainement des inattentions ou pratiques qui, quand elles s’accumulent, peuvent pousser le lecteur à fermer le livre par dépit.
Au risque de me répéter parce que nous en avons déjà très largement parlé ici, ces inattentions peuvent être :
- le parasitage des réglages utilisateurs, par exemple en spécifiant une taille de caractère en pixels ou en points ;
- les marges de page à gauche ou à droite, qui n’ont que très peu d’intérêt en numérique et dégradent le confort de lecture sur smartphone ;
- les retraits qui ne prennent pas en considération les petits écrans ;
- les images qui n’ont pas de texte alternatif quand elles apportent du sens ;
- la structure sémantique incorrecte parce qu’on fait passer la forme avant le fond ou qu’on ne balise pas l’export EPUB dans ID ;
- la non prise en compte des écrans à 16 niveaux de gris ou du mode nuit pour les couleurs du texte ;
- etc.
Au bout de toutes ces années, nous devrions être capables de suivre quelques « bonnes » pratiques et d’adapter les styles aux solutions de lecture et à leurs usages.
D’après toi, quelles sont les attentes des lecteurs en matière d’interactivité ?
De fait, je pense que cela importe peu de savoir ce que j’en pense personnellement.
Tout ce qui est du domaine de l’interaction est une conversation. Nous devons donc nous demander jusqu’à quel point le lecteur souhaite engager voire tenir cette conversation, s’il souhaite même l’engager en premier lieu (et pourquoi s’il ne le souhaite pas), comment nous pouvons instaurer un dialogue bref et concis dans les pauses qu’offre le matériau d’origine ou que permet le lecteur lui-même, etc.
Et puis il existe aussi un risque de tomber dans le monologue.
L’important n’est pas forcément ce que nous pensons et imaginons mais plutôt notre faculté à observer les lecteurs, à les interroger et à voir ce qui peut ressortir de tout cela, d’autant plus qu’il y a également une dimension artistique à prendre en compte.
C’est un travail long, parfois ingrat, mais c’est un travail nécessaire puisque les attentes peuvent changer en fonction du public visé (genre du livre). Bref, il y a un certain équilibre à trouver, ce qui passe par la recherche, l’analyse, l’abandon de certains idées et, fort logiquement, de nombreuses itérations (cf. tests UX dans le domaine du web).
La problématique fondamentale, à mon sens, serait d’adopter une vision à court terme (ce que le lecteur ressent en découvrant les interactions) sans porter attention au moyen voire long terme (ce que cela lui apporte réellement au fond). Nous savons déjà que l’app ou le web interactif est vu mais pas forcément lu, il serait naturellement contre-productif de tomber là-dedans dans notre domaine.
Et si on ajoute un scroll vertical des pages dans la navigation horizontale (par défaut) ?
Une note importante : j’ai enlevé « fixed-layout » de la question car le format n’est pas une condition nécessaire au scroll vertical, c’est même un encombrement inutile. De facto, son utilisation est la plupart du temps une conséquence des limitations (parfois arbitraires) de certaines apps ; nous pourrions tout à fait avoir du scroll en reflowable text et c’est d’ailleurs un peu le concept de base du web.
Maintenant, pour en revenir à la question, cela peut fonctionner mais sous conditions.
De fait, dès que l’on intègre un deuxième plan de navigation, les choses peuvent énormément se compliquer pour l’utilisateur, habitué à un mode de fonctionnement bien spécifique, a fortiori quand il lance une app de lecture « globale ».
Il faut donc construire une logique compréhensible, un système mécanique que le lecteur peut s’approprier en quelques manipulations sans que nous n’ayons forcément besoin de lui expliquer.
En passant, je conseille la lecture de Metaphors We Live By et Editing by Design, ouvrages qui permettront d’assimiler les principes cognitifs qui nous aident à comprendre le monde et de découvrir les vertus de la répétition et du contraste en matière de design (cf. magazines papier). Il me semble également que nous pouvons tirer quelques leçons (magistrales) des livres 100 Things Every Designer Needs to Know About People et Don’t make me think — il pourrait d’ailleurs être intéressant de faire une petite liste de livres ou documentaires qui tournent autour du design et qui peuvent nous parler.
La problématique, dans ce cas, me semble être la nature des contenus qui doivent être mis en pages. Et le scroll ne fonctionne pas forcément pour tout, même si nous nous y sommes habitués. Je me dois de rappeler que les études se multiplient depuis un an et que nous savons qu’il y a à gérer certains déficits, notamment le volume, l’espace et la chronologie. Et même si cette problématique porte sur les modèles mentaux, qui sont certes malléables mais aussi très complexes et lents à modifier, il n’en reste pas moins que nous avons à gérer cette période de transition au mieux.
Je préfère donc personnellement le réserver aux chapitres courts, que les lecteurs n’annoteront pas, et qui sont suffisamment séparés les uns des autres ; on minimise ainsi le risque de briser un rythme de lecture voire même une logique. À noter que le « double-plan » de navigation se révèle toujours délicat et que l’on en vient souvent à choisir le scroll en remplacement de la pagination.
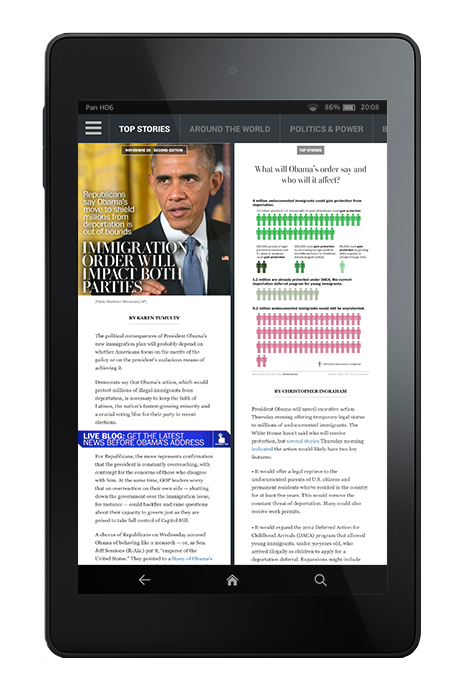
Je peux enfin renvoyer vers l’article WaPo pour inspiration, tout en faisant remarquer que les contenus d’un quotidien déclenchent un mode de lecture bien différent de celui du livre.
La conception d’un ePub fixed-layout (et de son éventuel pendant imprimé) doit-elle être influencée par les tendances de design web ?
Question intéressante à laquelle j’aimerais apporter une réponse plus large : nous savons, d’après quelques recherches lors de la sortie de Windows 8, que les utilisateurs se replient sur le fonctionnement standard du navigateur web quand ils ne comprennent pas comment interagir avec une interface. C’est donc quelque chose que nous pouvons garder dans un coin de notre tête au moment de penser notre livre.
Les tendances, par contre, sont sujettes à caution, et elles font d’ailleurs l’objet d’un débat dans le domaine du web. Si la volonté de penser son livre en harmonie avec l’interface du système d’exploitation utilisé (le flat design ces dernières années) n’est pas mauvaise en soi, le tout peut très rapidement se retrouver un peu daté, voire désuet, le jour où le langage de design de l’environnement évolue vers quelque chose d’autre. Le risque d’emprunter quelque chose qui semble acquis mais ne l’est pas du tout en pratique (le menu « hamburger » par exemple) existe également.
Aussi, mieux vaut parier sur des approches qui ont fait leurs preuves et sont suffisamment souples pour ne pas nous limiter à une industrialisation du design. Style international, modernisme, minimalisme voire design industriel américain sont des approches que nous pouvons étudier puis étendre en fonction de nos besoins. Plus globalement, on peut même jeter un coup d’œil sur les mouvements architecturaux et nous en inspirer.
Il ne faudrait toutefois pas mettre de côté le design du livre et sa très riche histoire, certaines idées ayant traversé les siècles sans vieillir d’un iota — ce que j’appellerais « le fleuron réjouissant du livre », un concept très personnel inspiré de cette petite feuille si désuète que nous aimons rencontrer dans une mise en pages.
Bref, le web peut servir d’inspiration, a fortiori si l’on considère davantage les mouvements que les tendances, ces dernières n’étant pas forcément à rejeter puisque certaines vont puiser leur source dans… le livre et le magazine.
Développement
Grilles d’images, réseaux sociaux, automatisation, GIF animé, contenus scrollables et modification des fichiers téléchargés.
Comment faire une grille d’images (de plusieurs largeurs) avec légendes en ePub ?
Je pourrais résumer ma réponse à « Ne vous embêtez pas, vraiment, vous allez vous compliquer la vie et vous détester. » C’est pour ça que beaucoup le font en image (légendes comprises), que d’autres empilent les images l’une sur l’autre et que d’autres encore mettent un saut de page entre chaque image.
Plusieurs limitations sont en effet à prendre en compte :
- le support des media queries étant ce qu’il est, leur usage est pour le moins délicat et peut même déclencher d’énormes bugs sur des solutions qui les supportent (iBooks, je parle de toi et du bug report que je t’ai envoyé en novembre 2014) ;
- certaines apps ne supportent même pas les styles CSS, je laisse donc imaginer le résultat dans le cas où la galerie est structurée comme une liste ;
- stricto-sensu,
display:inline-blockn’est pas dans les spécifications EPUB 2 (même si assez bien supporté) ; - le
floatpose des problèmes de performance au RMSDK EPUB 2 Adobe, un délai de 4 secondes au tap (tourner la page) pouvant être constaté sur une liseuse entrée de gamme si trop d’éléments sont « flottés » dans le XHTML ; - il faut faire sans
box-sizingqui n’est pas forcément supporté ; - si certaines solutions permettent de « zoomer » les images, d’autres non ;
- si les légendes sont en texte et que le lecteur augmente la taille de caractères…
Beaucoup de choses qui nous rappellent à la raison.
Après, ce n’est pas impossible à faire avec du float, du min- et width, il faut juste concevoir la galerie pour les pires scénarios. Pour une galerie dont les images seraient de même largeur, nous pourrions avoir quelque chose comme :
parent {
width: 100%;
margin: 1.5em 0;
page-break-inside: avoid;
}
enfant {
font-size: 1em;
float: left;
width: 48%;
min-width: 12.5em; /* 200px */
margin: 1%;
padding: 0;
}
enfant > .legende {
display: block;
…
}
Il suffit de penser que notre plus gros problème, à l’heure actuelle, reste la gestion de l’image et de sa légende. Nous en sommes encore au point où nous essayons de trouver le petit truc magique pour que l’algorithme de pagination ne les sépare pas…
Donc je ne peux qu’insister, autant faire les choses différemment.
Fait intéressant, de plus en plus d’apps, y compris tablette, gèrent les galeries par empilement d’images de 100% de largeur. Or, je devine que ce choix n’est pas gratuit et j’encourage plutôt à choisir cette solution.
Comment insérer des liens vers les réseaux sociaux (compte du lecteur) ?
Je n’ai pas testé moi-même mais il n’y a pas de raison que ce qui fonctionne dans le domaine du web ne fonctionne pas dans un livre numérique — sauf limitation chez le revendeur, bien évidemment.
Il existe des sous-sites « développeurs » pour chaque réseau social donc autant les consulter. Il va par contre sans dire que je privilégierais personnellement des solutions sans JavaScript pour éviter toute complication.
Au pire, on pourra utiliser des services qui se proposent de faire l’intermédiaire, voir comment leur solution s’articule et nous en inspirer.
Maintenant, il faut tout de même souligner qu’il n’est pas du tout garanti que le lien fonctionne toujours dans quelques mois ou années. C’est l’une des raisons pour lesquelles je rechigne à dépasser le simple lien vers le compte de l’éditeur ou de l’auteur, des changements côté « partage avancé » ayant déjà eu pour conséquence de casser la fonctionnalité par le passé. Plusieurs fois.
Il faut donc le concevoir un peu comme un hack dans un contexte où la plateforme sociale cherche toujours plus à contrôler tout ce qui se passe chez elle. Par extension, on prendra soin de préparer un plan de secours, juste au cas où il faille mettre à jour un nombre conséquent de livres en urgence.
Quelles sont les voies pour automatiser la conception d’un epub (fixed-layout via InDesign) ?
Je dois admettre que le je suis pas très à l’aise avec l’idée d’automatiser la conception d’un livre numérique.
Par extension, je ne suis pas certain que les design patterns (patron de conception en français) soient une réelle solution à considérer qu’un livre, c’est une vision (l’auteur, son style, ses idées, ses concepts, ses contenus, etc.) et que le design doit donc se mettre au service de cette vision, surtout si on amène des interactions, soit un dialogue, là-dedans.
Le danger des design patterns, c’est qu’ils apportent des solutions faciles et qu’ils fonctionnent — généralement. Aussi, nous pourrions en venir à adapter/détourner le contenu pour le faire rentrer dans une case au lieu d’effectuer le processus inverse. Nous pourrions donc aussi nous retrouver dans la situation où l’auteur imagine du contenu uniquement pour une interaction ou la situation où l’éditeur adapte du contenu existant dans le même objectif. Ce n’est pas nécessairement un mal mais comme nous faisons passer le design avant le contenu — ce qui n’est pas sa prétention ni son rôle —, nous multiplions les possibilités de créer des interactions sans grand intérêt.
Je ne dis pas que les design patterns ne sont pas à utiliser pour autant, ce sont des outils qui peuvent se révéler utiles. Il me semble juste important de mettre en garde contre la tentation de chercher à utiliser le nouvel outil que nous venons d’acquérir par tous les moyens possibles.
Et puis, honnêtement, il y a déjà tellement de choses à faire avec très grande précaution dans InDesign, a fortiori pour le fixed-layout (balisage d’exportation, ordre des éléments sur la page, licence et intégration des fontes, etc.) qu’il me semble encore utopique de vouloir automatiser quoi que ce soit (une fois ces problèmes de base réglés, on pourra éventuellement en reparler). En ce sens, j’utilise uniquement les scripts pour corriger, donc de manière purement utilitaire, et pas de manière créative.
Est-il possible d’intégrer des GIF animés dans un ebook ?
Oui, je l’ai déjà fait sans aucun souci (plusieurs fois mais à la main, pas avec InDesign), un livre disponible dans l’iBookStore repose même sur ce concept.
Néanmoins, il faut noter qu’un nombre conséquent de solutions de lecture supportent le format GIF, mais pas animé. Tout dépend du « moteur de rendu » utilisé et des limitations imposées par les développeurs des solutions de lecture.
Le mieux est donc de penser l’usage du GIF avec une approche d’amélioration progressive : il est compréhensible sans être animé, l’animation apporte un « raffinement » supplémentaire. Par contre, si le livre repose sur les GIF animés, on ne le distribuera naturellement que sur les appareils compatibles si possible.
À noter que le GIF a d’autres vertus telles que le rendu du texte en image ou la transparence pour le mode nuit (Kindle).
Comment faire une fenêtre fixe avec défilement du texte, qui fonctionne sur tous support ?
Pour résumer dans les très grandes lignes, je ne suis pas certain que la chose est avisée, notamment en rapport à l’expérience utilisateur et à l’accessibilité. C’est pourtant quelque chose de très simple, il suffit en effet d’une propriété pour le faire.
.scrollable {
overflow: auto;
…
}
Pour apporter des réponses plus précises…
Il y a un bug d’iBooks sur Mavericks au niveau de la propriété overflow consacrée, bug qui a été corrigé dans Yosemite mais qui subsiste dans Mavericks… un peu comme les bugs iOS 6 qui n’ont jamais été corrigés et qui peuvent bien nous pourrir la vie à certaines occasions — eh oui, même si ça ne pèse plus que 2 ou 3 % des utilisateurs, on n’essaye de ne pas laisser ces utilisateurs de côté.
Maintenant, ce bug est — de souvenir — bien plus répandu dans l’écosystème en ce qui concerne le fixed-layout, il y a donc peut-être une complication par rapport au format, complication pour laquelle il n’est pas forcément trivial de trouver une solution du côté des développeurs d’apps de lecture.
D’expérience, je sais que cette chose toute simple a toujours causé des problèmes techniques, y compris à un niveau plus global (tout ce qui concerne le mobile tactile, cf. ce petit JavaScript) et me pose sérieusement la question de savoir si nous allons continuer à l’envisager comme un élément de design pertinent tellement la situation semble empirer (des bugs de plus en plus gros) au lieu de s’améliorer.
C’est de toute manière quelque chose qui ne peut être conçu à la légère : il faut un indicateur visuel compréhensible car nous n’avons pas forcément l’habitude de croiser ceci dans un livre, cela impose des contraintes de lisibilité, etc. C’est pour cette raison, d’ailleurs, que nous avons décidé de nous en servir comme mauvais exemple dans les formations EPUB 3 que nous donnons, pour montrer que mal utilisé, l’overflow peut très facilement dégrader l’expérience du lecteur.
As-tu des conseils pour un lecteur qui aime nettoyer (les styles de) ses ebooks avant de les lire ?
On pourrait se dire qu’il suffit de faire sa petite feuille CSS perso, avec tous les éléments HTML, et de la substituer à la CSS du fichier à chaque fois.
Malheureusement, ça ne fonctionnera pas dans beaucoup de cas étant donné que nous en sommes encore à produire des bouillies de div et de span parfois imbriqués au-delà du raisonnable, et que les classes sont utilisées en remplacement de la sémantique des éléments de base HTML — pensez à <p class="titre-1"> par exemple.
Du coup, les choses se compliquent pas mal étant donné qu’il va falloir analyser ces fichiers, aussi bien au niveau des styles CSS que du marquage HTML, parce que certaines choses sont en plus difficilement compréhensibles si on ne met pas les deux en parallèle. Et avec certains fichiers, c’est vraiment un parcours du combattant.
Stratégies
On peut je pense adopter plusieurs stratégies :
- modifier certaines valeurs existantes (on portera attention à tout ce qui est
font-sizeetmarginpar exemple) et ajouter des styles perso ; - modifier le marquage et importer sa propre feuille CSS, ce qui peut rapidement devenir une tâche herculéenne ;
- mapper les classes sur les éléments HTML qui auraient dû être utilisés et faire appel à un pré-processeur CSS pour créer une feuille perso à la volée.
Cette dernière stratégie mérite quelques précisions.

Des pré-processeurs comme LESS (ou SASS) peuvent permettre de modifier la mise en pages rapidement. La question est de savoir s’il est normal que les lecteurs en arrivent à les utiliser.
Un pré-processeur CSS permet de simplifier la création et la gestion de feuilles de styles. On peut par exemple définir des variables (des options ou des réglages si vous préférez), effectuer des calculs mathématiques (composition typographique calculée à partir d’une échelle prédéfinie), créer des groupes de styles que l’on peut automatiquement rajouter à un élément en tapant un « mot-clé », etc.
L’idée toute simple que je propose par conséquent, c’est de grouper les styles de h1, h2, p, em, etc., de prendre le mappage pour le livre que vous venez d’analyser et de les rajouter pour la classe correspondante. Nous aurons quelque chose comme :
/* LESS */
.styles-h1 () {
font-size: 2em;
line-height: 1.5;
margin: 0 0 3em 0;
}
…
.titre-1 {
.styles-h1;
}
.titre-2 {
.styles-h2;
}
p.corps {
.styles-p;
}
.italic {
.styles-em;
}
Ce qui deviendra, une fois compilé…
/* CSS */
.titre-1 {
font-size: 2em;
line-height: 1.5;
margin: 0 0 3em 0;
}
.titre-2 {
font-size: 1.5em;
line-height: 1;
margin: 2em 0 1em 0;
}
p.corps {
font-size: 1em;
line-height: 1.5;
margin: 0;
text-indent: 1em;
}
.italic {
font-style: italic;
}
Et il ne suffira plus qu’à remplacer la feuille CSS du fichier par cette feuille générée en quelques minutes.
Bref, c’est une solution intermédiaire entre la modification des styles existants et le remplacement de la CSS avec re-balisage HTML.
Maintenant, je ne suis pas certain que des lecteurs doivent en arriver à ce point. Cela démontrerait de fait qu’il y a quelque chose qui ne va pas à un niveau plus fondamental, d’autant plus que les réglages utilisateurs devraient être pris en compte et pas contournés par ceux qui fabriquent les livres.
Je ne sais pas si une webapp de ce type pourrait être utile mais elle pourrait tout de même éviter d’avoir à apprendre comment utiliser ces pré-processeurs. Reste le problème du mappage…
Les petites choses à modifier
Il ne me paraît pas inutile de faire une liste de choses qui posent généralement problème pour le lecteur. Elle ne se veut bien évidemment pas exhaustive mais je pense qu’elle pourra servir de référence à compléter.
- Le style
font-familyappliqué à tous les éléments (généralement paragraphes et leurs classes, listes, etc.) peut interdire le changement de police. - Si une couleur
colorentre#000et#555est attribuée au texte, cela posera de gros problèmes avec le mode nuit : il convient donc de s’en débarrasser. - Le style
font-family:'nom-italic';appliqué à l’italique (span,i,em, etc.) peut le faire sauter si le lecteur change de police ou, au contraire, imposer la fonte intégrée ; - Les valeurs en
px, enptet enrempeuvent désactiver le réglage de taille de caractères si elles sont utilisées pourfont-sizesoit la taille de caractères de l’élément. - Une marge latérale
margin-leftoumargin-rightpeut être imposée sur unediventourant tout le texte du fichier XHTML — les lecteurs s’en plaignent systématiquement. - Les images
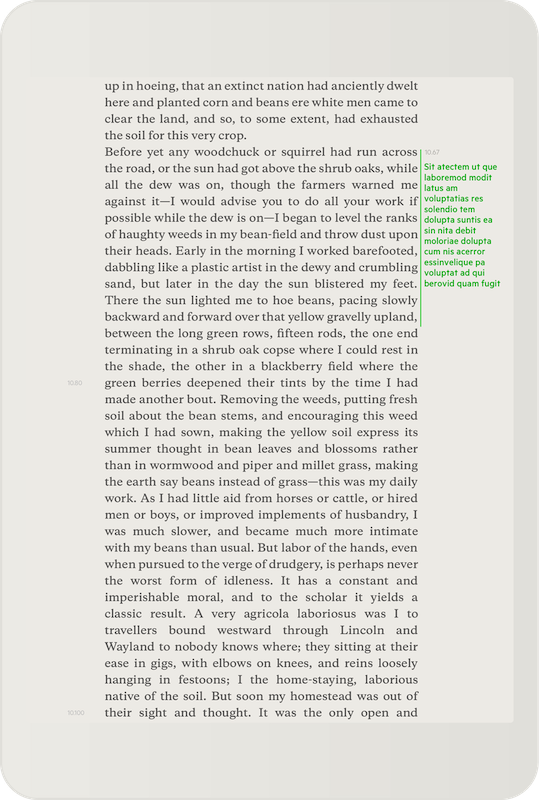
imgmanquent parfois d’un stylemax-widthafin d’en assurer le redimensionnement par rapport à la taille de l’écran. - Les appels de notes
supne sont très souvent pas assez gros pour être fonctionnels du premier coup. - Tout ce qui concerne la transformation du texte
text-transformn’est pas supporté par le RMSDK EPUB 2 Adobe (ce qui apparaît en toutes capitales pourrait donc être rendu en minuscules et vice-versa). - Idem pour
font-variant:small-capsdonc les petites capitales. - La justification
text-align:justifypeut désactiver le réglage utilisateur dédié à l’alignement du texte.
Ce qui me paraît être une base déjà suffisamment solide pour améliorer de manière significative une feuille CSS pour reflowable text qui aurait été très mal exécutée.
Formats et outils
Notes et surlignements, format KePub, fixed-layout et logiciels.
Pourquoi la gestion des notes et surlignements est-elle si mauvaise ?
Beaucoup de facteurs rentrent en compte.
D’une part, la technologie eInk qui impose une latence certaine. D’autre part, le RMSDK Adobe EPUB 2 (qui peut venir s’y ajouter) dispose d’un système de coordonnées assez peu précis.
Je devine également que ce n’est pas un impératif à court terme, l’essentiel des ventes se faisant sur la fiction, pour laquelle nous surlignons et annotons moins.
Pour les MAJ, il y a des problématiques techniques qui « font que ». Kobo, dans ses fichiers KePub, attribue un identifiant à chaque phrase. Nous pourrions donc nous dire qu’il y a là quelque chose à creuser de ce côté-là. Mais quid d’une MAJ du livre qui décalerait ces identifiants ? Il faudrait que les notes soient analysées avant MAJ pour gérer ce potentiel décalage, donc possiblement envoyés vers les serveurs du constructeur puis réintégrées dans la nouvelle version du fichier. Une complication technique qui demande du temps, de l’énergie et donc de l’argent.
De fait, il semble que l’annotation soit devenue une niche : des apps comme Addr, Glose, Marvin/Gerty parient là-dessus, souvent en mettant de côté des spécifications techniques du standard.
À noter, enfin, que nous sommes très régulièrement confrontés à cette problématique côté fabrication. Là où les notes d’un PDF voyagent avec le fichier, nous devons demander à ce que les correcteurs nous fassent parvenir des bouts de phrase afin de pouvoir les rechercher.
Bref, espérons que la spécification « Open Annotation in EPUB » puisse faire avancer les choses assez rapidement sur ce point.
Quelles sont les spécificités de développement pour Kobo ?
En un mot : KePub.
Ce que nous voyons quand nous testons un fichier EPUB sur une liseuse n’est donc pas forcément ce que le lecteur obtiendra puisque Kobo transforme le fichier, y intègre du javascript et une CSS maison.
Je ne peux pas révéler tous les détails de ce JS et cette CSS (copyright, etc.) mais cela a un impact non négligeable. En effet, l’extension « .kepub.epub » déclenche l’utilisation d’un moteur de rendu qui n’est pas le RMSDK Adobe. Résultat, un confort d’utilisation bien meilleur (dalle tactile plus précise), les notes de bas de page pop-up, un meilleur rendu des polices, etc. Cela ne signifie pas que nous devons uniquement tester en KePub (l’utilisateur pourrait très bien acheter le fichier ailleurs et le synchroniser) mais c’est une spécificité qu’il vaut mieux connaître histoire d’éviter les mauvaises surprises.
À noter, également, qu’il vaut mieux intégrer une police pour assurer tout ce qui a trait au code ou « à l’unicode » plus généralement (sur conseil des développeurs de des solutions de lecture, et sans obfuscation), que les apps iOS et Android sont en avance sur les liseuses et apps desktop en matière de fonctionnalités avancées et que CSS 3 est à privilégier sur JavaScript pour les animations — ça passe même sur eInk.
Le très bon point, c’est que les développeurs Kobo sont à l’écoute et réactifs puisqu’ils ont placé les spécifications sur Github — et il faut le souligner car il est extrêmement rare que cela soit à ce point public. J’en profite également pour rappeler que quelques astuces sont à trouver dans les pro-tips de Noël.
Si je veux un imagier interactif pour enfant, quel est le format d’ebook à adopter ? Et quels problèmes de compatibilité se posent alors ?
Il n’y a pas vraiment de secret, le livre jeunesse s’envisage aujourd’hui en fixed-layout (EPUB ou Kindle) puisqu’il permet un contrôle total de la mise en pages, des interactions et animations.
Par contre, il y a effectivement quelques contraintes à prendre en compte :
- ce format n’est pas lisible sur toutes les solutions de lecture, ce qui peut aussi créer quelques problèmes de SAV si le lecteur achète mais ne dispose pas d’un appareil compatible ;
- quand il est supporté, les interactions (JavaScript) ne le sont pas forcément (cf. Kindle par exemple) ;
- on conçoit très souvent pour iPad mais il n’est pas inintéressant de préparer l’avenir en considérant les écrans plus petits (tablettes 6 ou 7 pouces ainsi que téléphones « phablettes », aux ratios 16/9 ou 16/10 et rarement 4/3) ;
- des solutions de lecture peuvent ne pas gérer la double page ;
- de mes premiers tests, le format n’est pas sans poser de problèmes assez importants avec les outils d’accessibilité (Voice Over par exemple).
Autant de contraintes avec lesquelles il faut composer mais qui ne rendent heureusement pas le projet impossible.
À noter qu’Apple (iTunes Connect) et Amazon (voir sidebar à droite) fournissent des exemples qui peuvent donner une bonne idée de ce qu’il est possible de réaliser dans ce genre précis avec les 2 formats. Amazon propose même un outil dédié.
Il me semble tout de même que travailler avec un master HTML5 pourra très largement aider puisqu’il sera ensuite possible de l’empaqueter dans différents formats au besoin : web, app, EPUB, etc. Par exemple, l’interactivité sur Kindle ne se conçoit qu’en app-livre pour le moment ; il sera beaucoup plus simple d’empaqueter la source HTML5 dans une app que de tout reprendre depuis un fichier EPUB créé directement — surtout si c’est InDesign qui le crée tant ce qu’il exporte en pratique tient d’une vision apocalyptique pour qui connaît un peu HTML et CSS.
Aquafadas, Twixl et consorts ont-ils un avenir face à l’export epub fixed-layout d’InDesign ?
Je ne suis malheureusement pas devin, je ne suis pas non plus dans les petits papiers de ces entreprises — et c’est forcément dommage parce que notre volonté première a toujours été d’aider à améliorer les choses.
En d’autres termes, je ne sais pas ce qu’elles préparent pour les mois et années à venir — et c’est peut-être tant mieux.
Ce que je peux observer, par contre, c’est qu’elles semblent toutes parier sur les fonctionnalités que l’export FXL d’InDesign ne proposent pas (encore ?) et qu’il y a un énorme vide sur un marché de power users techniciens, qui ne sont certainement pas contre les solutions clés-en-main mais qui n’y trouvent malheureusement pas encore leur compte : un panneau présentant la structure et le balisage des contenus, l’édition directe de HTML/CSS dans le logiciel si besoin, l’ajout et l’utilisation faciles de dépendances externes (JavaScript, CSS pré-faite, etc.), le support d’EPUB en format d’entrée pour ne pas avoir à ré-exporter depuis le fichier source à chaque fois, etc.
Bref, nous parlons là de toutes les choses qui sont attendues d’un logiciel WYSIWYG adapté au développement web (cf. Macaw), le livre numérique en empruntant les langages. Ce qui se révèle problématique aujourd’hui, y compris pour les utilisateurs qui ne se définissent pas comme des power users, c’est le degré d’abstraction très élevé qui existe entre l’interface et ce qui en sort réellement — nous pouvons le constater à chacune de nos formations, pour laquelle la démo d’export ID se transforme systématiquement en mini-formation dédiée au logiciel.
Il n’est ainsi par rare que des éditeurs ne publient pas encore leur catalogue en numérique uniquement parce qu’ils n’arrivent pas à comprendre le balisage d’exportation des styles et constatent des gros problèmes quand ils vérifient l’export sur leur liseuse ou tablette. Un bête panneau représentant la structure HTML qui sera exportée pourrait alors les aider à acquérir ce concept et à voir où le problème qu’ils rencontrent se situe…
La situation perdure depuis des années, je doute que cela change dans les prochains mois mais qui sait, peut-être que le message passera si nous répétons suffisamment que l’approche actuelle pose des réels problèmes et que les revendeurs de solutions y perdent un nombre significatif de clients — et honnêtement, je ne me permettrais pas ces propos si nous n’avions pas de retours réels et nombreux à ce sujet ; il y a vraiment un schisme, tangible et remarquable, entre un certain nombre d’utilisateurs et les concepteurs de logiciels aujourd’hui.
Le choix de l’outil est complexe : InDesign, iBooks Author, de nombreuses apps et objectifs différents… Laquelle choisir ?
Je le crains, beaucoup de facteurs rentrent en compte dans ce choix :
- nos habitudes (nous maîtrisons certains logiciels mais pas les autres) ;
- nos objectifs ;
- le public visé ;
- notre familiarité avec les différents formats ;
- l’expertise technique (pour peu qu’une solution manque de 2 ou 3 choses mais se révèle beaucoup plus adaptée à nos besoins) ;
- les compromis que nous sommes prêt à accepter ;
- le besoin (ou pas) d’une version imprimée en plus de la version numérique.
C’est d’ailleurs la raison pour laquelle nous prenons le temps de discuter avec ceux qui font appel à nous : plus le projet est défini sur ces points-là (et d’autres), mieux nous pourrons le prendre en charge. Et pour ne rien cacher, cela nous demande assez souvent de mettre en place des processus de fabrication sur mesure, processus s’articulant autour de plusieurs outils, quitte à en développer nous-mêmes si nécessaire — de fait, cela se fait également de plus en plus du côté des éditeurs, nous y contribuons assez régulièrement dans un rôle de conseil.
Résultat, je suis bien incapable de répondre à cette question de manière tranchée puisque nous avons pris l’habitude de combler les manques des solutions et de nous servir des logiciels comme des modules à empiler.
Du coup, le meilleur conseil que je puisse donner est de bien préparer le projet, de déterminer les choses importantes et d’effectuer quelques recherches dans le cas où des problèmes se posent : il existe énormément d’outils créés par des gens qui ont rencontré les mêmes problèmes, ils ne sont certes pas tous simples à utiliser mais au moins pouvons-nous jeter un coup d’œil dessus. Au pire, on en sera au même point ; au mieux, ils permettront de résoudre des problèmes rapidement et facilement.
❦
Je tiens à remercier tous ceux qui ont joué le jeu et j’espère bien évidemment leur avoir apporté des réponses satisfaisantes voire intéressantes. N’hésitez d’ailleurs pas à faire vivre le dialogue dans les commentaires.














Merci, merci et MERCI !!! ça n’est pas tout à fait la réponse à tous mes questionnements… mais ça couvre vraiment, vraiment bien 😀
juste, une question, toute bête… qu’est-ce que tu appelles *mapper* les classes ou les styles ? ça fait plusieurs fois que ce mot m’empêche de comprendre une info importante… 😉
Ah oui, donc « mappage ». En fait, il suffit de penser aux claviers, dont les caractères sont « mappés » sur les touches. Du coup, pour chaque langue, tu as un mappage associé et tu peux donc taper du russe sur un clavier Azerty sans souci.
Dans InDesign, tu as les styles de paragraphe et de caractère, dont tu peux modifier le balisage d’exportation. En gros, c’est associer une balise HTML (et éventuellement une classe) au style de paragraphe ou de caractère.
Donc « mapper » c’est juste associer deux choses.