Depuis la publication de concepts eBook qu’il me paraissait intéressant d’explorer, d’autres idées se sont développées au fur et à mesure de mes pérégrinations sur le web. J’ai donc décidé de publier un second article pour archiver ces réflexions.
On a tendance à l’oublier mais la publication numérique est encore très jeune. Si le livre numérique a été inventé il y a plusieurs décennies, il n’en reste pas moins que sa démocratisation est récente. De même, le « mobile » au sens où nous l’entendons aujourd’hui est né il y a 5 ans à peine.
Si la technologie, ses usages et nos pratiques évoluent à un rythme effréné, il me paraît plutôt sain de prendre le temps d’y réfléchir collectivement. J’espère donc que cet article pourra déclencher ce processus.

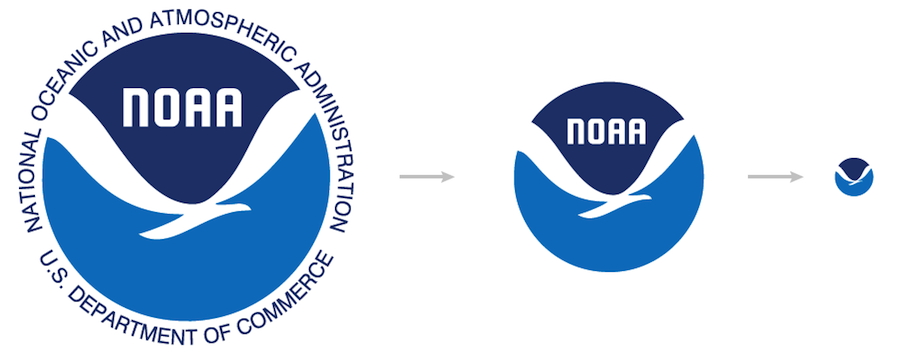
Et si nous adaptions les couvertures de nos eBooks en fonction de leur taille d’affichage, comme les designers le font déjà pour les logos ? (source : Viget)
Responsive cover
Dans le précédent brainstorming, j’esquissais l’idée que la couverture puisse devenir une icône. Or, si l’on regarde du côté du design de logos, il y a un concept que nous pourrions reprendre : leur adaptation en fonction de la taille d’affichage.
Je vous propose d’aller consulter cet article de Viget dans lequel l’auteur explique quelles stratégies peuvent être utilisées pour rendre un logo responsif.
Maintenant, appliquez cela à la couverture d’un livre numérique et je pense que vous voyez où je veux en venir.
Et si nous simplifions la couverture pour les petits écrans, que nous la travaillions pour les écrans à encre électronique (greyscale), que nous nous servions des media queries pour l’adapter au ratio de l’appareil, etc. ?
Enlever des éléments pour une meilleure lisibilité, en rajouter pour apporter des nuances ou des informations supplémentaires, les retravailler pour adapter la couverture au contexte.
Il me semble que ce concept pourrait être intéressant mais je me dois également de souligner que les limitations techniques actuelles rendent son développement complexe.
Saut d’idée
Les formats que nous manipulons au quotidien (EPUB et Mobi reflowable text voire le web) nous forcent à reconsidérer le concept de « page ». Si le lecteur tourne des pages à l’écran et que nous insérons des sauts dans les livres que nous fabriquons, il n’en reste pas moins que la rupture conceptuelle avec la page imprimée est remarquable.
(Et cela explique peut-être aussi l’attrait pour le fixed layout qui, dans certains cas, équivaut à un refus de cette rupture.)
Notre vocabulaire est basé sur le saut de page et le saut de section depuis tellement longtemps que nous avons énormément de mal à imaginer le faire évoluer. Je me permets donc d’y faire entrer le « saut d’idée » aujourd’hui.
Le saut d’idée, c’est le découpage du texte en molécules (j’y reviendrai plus loin dans cet article) ; c’est une rupture plus ou moins visible entre deux idées ; c’est un signal subtil pour le lecteur ; c’est un outil supplémentaire pour gérer le flux donc le rythme de lecture.
À mesure que la lecture se déplace sur les petits écrans (smartphones principalement), nous devons trouver de nouveaux moyens de composer pour proposer la meilleure expérience de lecture possible.
- Nous pourrions imaginer que l’écran devient une slide de présentation Keynote/Powerpoint.
- Nous pourrions faire en sorte que le tap dans la marge devient le métronome de la lecture.
- Nous pourrions mettre l’emphase avec l’espace négatif (espace blanc) ou des fonds de pages en couleur.
- Nous pourrions découper le flux de conscience pour mieux l’organiser dans l’espace.
- Nous pourrions mettre l’accent sur des mots clés.
- Nous pourrions considérer la page comme un signe de ponctuation.
Avec tout ceci en tête, il ne fait quasiment aucun doute que ce concept de « saut d’idée » doit également devenir un outil pour l’auteur et l’éditeur. Je le verrais donc trouver une place naturelle dans ce que j’appelle les « smartbooks ».
À plus court terme, il me semble que nous pourrions envisager de commencer à intégrer ce concept avec hr, qui représente un changement thématique entre des éléments de paragraphe. Nous pourrions alors pourquoi pas remplacer la ligne horizontale par un saut de page sur les petits écrans.
Minimum Viable Book
Publier un livre, le faire évoluer grâce au mécanisme de mise à jour des plateformes de lecture. C’est l’idée au centre de la réflexion de Thierry Crouzet : « Acheter un livre, c’est s’y abonner (ça ouvre des possibilités) ».
Tout ça pour rebondir sur ce concept de Minimum Viable Book (ou « livre minimum viable »), détourné du concept de Minimum Viable Product très en vogue chez les startups ou gros groupes qui veulent se faire passer pour innovant.
Si nous cherchons un peu, nous pouvons constater que certains sont déjà en train d’expérimenter ce livre minimum viable. Il y a bien sûr tous ces « GitBooks » très souvent publiés par des développeurs et designers web mais O’Reilly a tenté l’expérience bien plus tôt avec le livre Every Book is a Startup.
Et qu’est-ce que Wattpad sinon ce concept en mouvement ?
Bref, je ne fais là que mettre un terme sur des pratiques existantes. Rien de plus, rien de moins. Disons simplement que nous pourrions pousser encore un peu plus loin et considérer un blog — voire même un billet —, un compte Twitter, une newsletter (voir Tinyletter) ou un fichier .txt comme un livre minimum viable, donc un prototype permettant de vérifier que l’intérêt existe chez les lecteurs.
Le chemin de moindre résistance
OK, ça sonne mieux en anglais (Path of least resistance) et nous détournons quelque peu un concept qui existe mais il me paraît intéressant de le recycler pour le livre numérique enrichi.
Ce concept est un développement logique de l’article sur Dieter Rams, dans lequel j’avais essayé de traduire les 10 principes de bon design pour le livre numérique.
Nous partons ici du postulat que quand le lecteur — comprendre « la plus grande partie des lecteurs » — ouvre un livre numérique, le texte est a priori le seul chemin qu’il souhaite emprunter. Autrement dit, les enrichissements ne sont que des points d’intérêt que nous devrions signaler plutôt qu’imposer au lecteur ; celui-ci risquant en effet de les percevoir comme des obstacles si nous nous le permettons.
Si le texte est le chemin et les enrichissements des points d’intérêt, il nous faut réfléchir à construire leurs relations puis les interactions qui permettront au lecteur de faire des choix.
Aussi, les marges, les fenêtres modales et autres pop-ups pourraient être considérés comme de nouveaux outils à utiliser. C’est d’ailleurs ce que le service Beneath the Ink est en train d’explorer, avec semble-t-il des premiers retours assez enthousiasmants du côté des lecteurs.
Je conçois que certains ne partageront pas cette « vision » mais je tiens tout de même à faire remarquer que beaucoup de gens, dans leur pratique du web, se tournent vers les flux RSS, les services comme Readability ou Pocket, les plateformes comme Medium et, plus généralement, tous les outils qui permettent de lire sans distraction.
Il ne faudrait donc pas oublier que beaucoup de lecteurs se plongent dans un livre (imprimé ou numérique) pour échapper à ce qu’ils considèrent comme une forme de distraction (notifications, multimédia, etc.). Cela n’empêche évidemment pas qu’ils soient également ouverts à l’expérimentation ; disons simplement que nous n’avons pas encore réellement cherché un juste milieu.
Plus généralement, le chemin de moindre résistance dépend de l’utilisateur et de ses objectifs — nous y reviendrons très certainement dans un prochain article. Peut-être que celui-ci souhaite consulter toutes les vidéos du livre enrichi en une seule fois ? Ou les illustrations ? Ou les tableaux ? Ou tous les passages sur un sujet précis ?
Liste des vidéos/illustrations/tableaux et index ne doivent pas être négligés. S’ils paraissent un peu désuets à certains en ces temps d’expérimentations dans la forme… et demandent souvent un effort supplémentaire à ceux qui fabriquent les versions numériques, ils peuvent servir de point de départ de ce chemin de moindre résistance. Il n’est donc pas anodin qu’Amazon conseille, par exemple, de lister vidéos et morceaux audio pour les livres qui en comportent…
L’édition atomique
Les (groupes de) mots sont des atomes.
Les phrases, paragraphes et articles sont des molécules.
Les services et apps sont des organismes.
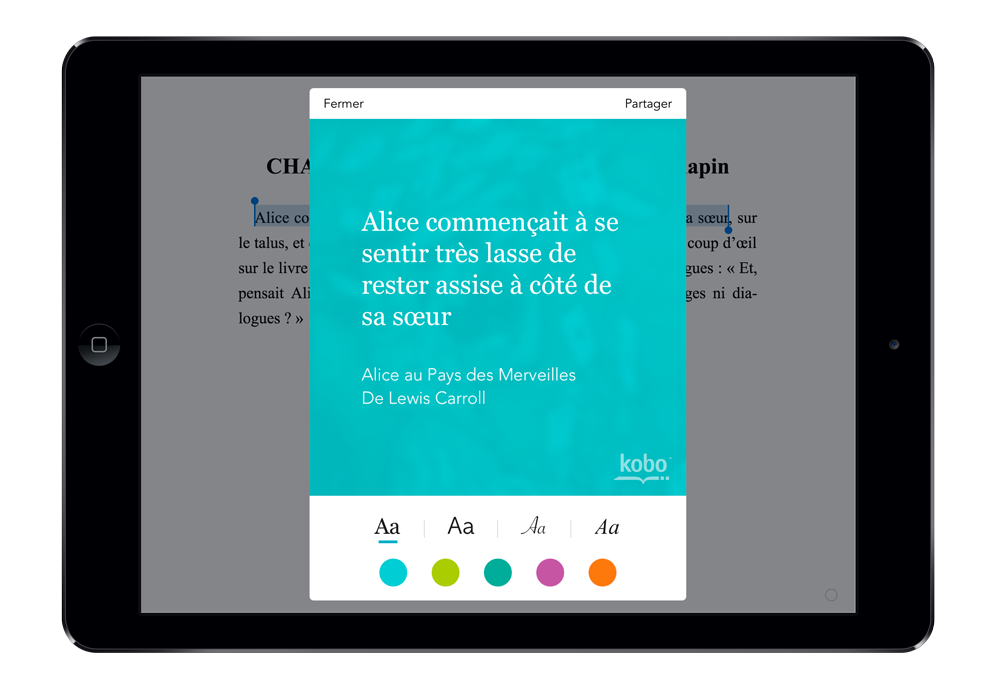
Prenez l’app Kobo sur iOS, surlignez une phrase et cette conceptualisation atomique apparaîtra devant vos yeux. À partir de cet phrase (atome), vous pourrez lui appliquer une police et y rajouter un fond pour créer une image (molécule) puis l’envoyer sur les réseaux sociaux (organismes vivants).
Pour résumer, vous venez d’isoler du contenu d’un livre, l’avez manipulé et re-publié ailleurs. Tout ça à partir de quelques mots.
Maintenant, allez voir du côté de Glose (et souvenez-vous de Readmill), qui permet aux utilisateurs d’annoter et de commenter ces petits bouts… le tout permettant d’enrichir le matériau d’origine.
Achetez quelques livres chez O’Reilly et vous pourrez accéder à un champ de recherche global : il sera possible de chercher un terme dans tous les livres de votre bibliothèque.
Enfin, allez sur Medium et surlignez, vous verrez apparaître un label pop-up permettant de créer un tweet à partir de la phrase surlignée et de partager l’article.
Nous ne le percevons peut-être pas de manière tangible mais nous sommes entrés dans l’ère de l’édition moléculaire :
- le système « Instant Articles » de Facebook récupère des molécules (des articles) mises à disposition par les éditeurs ;
- les microformats permettent de traiter automatiquement les contenus pour en extraire des informations ;
- les protocoles de publication comme Atom permettent de s’abonner à une publication et d’afficher le contenu dans un logiciel dédié ;
- de plus en plus, le rendu d’origine des contenus est ignoré, les lecteurs passant sur des modes qui remettent ces contenus en forme (RSS et affiliés) ;
- vous partagez d’ores et déjà des couvertures (atomes) en y ajoutant des informations (molécules) sur les réseaux sociaux (organismes).
Nous devons prendre acte et imaginer qu’il est possible que le livre — ou tout du moins certaines de ses catégories — se retrouve dans cette même situation. Et ce quand bien même nous le considérions comme un tout très difficile à déconstruire.
La vérité est que là où il y a structure, il y a possibilité de récupérer, de traiter, de manipuler, de remettre en forme, etc.
Et peu importe que cette structure soit sémantique ou pas. De fait, si elle ne l’est pas, tous ces processus se feront simplement avec une moindre qualité, ce qui frustrera voire irritera les utilisateurs.
D’où ce concept de publication atomique, à savoir le travail du contenu en prévision de ces pratiques.
Il suffirait d’un rien pour faire prendre conscience de l’intérêt d’une structure sémantique ; il suffirait que les moteurs de recherche des librairies se calquent sur l’approche des moteurs de recherche du web et que les livres numériques mal structurés se retrouvent tout à la fin des résultats.
Pas impossible, n’est-ce pas ? Surtout quand les utilisateurs se plaignent de la médiocrité de ces moteurs de recherche depuis de nombreuses années…
Il arrivera un moment où les relations dans la structure deviendront infiniment plus importantes que le placement des contenus dans l’interface WYSIWYG du logiciel de création. Que nous le voulions ou non.
- Une illustration balisée à l’aide de
figureetfigcaption? Une molécule. - Un encadré
asideconsidéré en dehors du flux principal ? Une molécule. - Un tableau avec un titre et une légende ? Une molécule.
- Des mots étrangers en italique auxquels on attribue une déclaration de langue ? Des atomes avec lesquels nous pouvons créer une liste soit une molécule.
- Des inflexions sémantiques
epub:typesur des balises HTML5 ? Des molécules certes imposantes mais des molécules que l’on pourrait très bien ajouter à un autre organisme (un autre livre).
Notre problématique, aujourd’hui, c’est que la plus grande partie des outils que nous utilisons ne permettent pas de facilement travailler la structure. Ils imposent un trop grand degré d’abstraction.
Résultat : dans bon nombre de livres numériques, la structure repose sur des classes CSS au nom arbitraire.
Pourtant, avec la multiplication des écrans, les concepteurs d’outils n’ont (à mon sens) plus le choix : ils doivent construire leur solution sur un modèle atomique, ce qui permettrait de simplifier la manipulation des contenus donc les remises en forme — si les multiple renditions EPUB prennent, ce sera d’ailleurs la seule approche possible.
Pour l’anecdote, le New York Times a payé cette leçon au prix fort : 15 ans passés à créer une base de données pour ses recettes de cuisine, beaucoup d’argent dépensé à (re)structurer toutes les données de ces recettes… ce qui aurait pu être fait dès le départ, sans surcoût.
L’ubiquité des contenus
Cette ubiquité (être présent en tout lieu) s’entremêle avec le concept d’édition atomique, ce concept est donc en quelque sorte un développement du précédent.
Vous souhaitez que vos contenus soient disponibles partout mais n’avez pas les moyens de réaliser cet objectif ?
- Et si vous envisagiez un modèle d’édition dans lequel votre catalogue est une API et que des licences permettent à d’autres de publier vos contenus ?
- Et si vous alliez plus loin et leur permettiez d’éditer des livres inédits à partir de nouvelles, de sections ou de chapitres de vos guides pratiques ?
- Et si vous leurs laissiez la possibilité de reprendre un essai pour en publier une version commentée ?
- Et si vous permettiez aux lecteurs d’éditer leur livre personnel à partir des modules de votre catalogue ?
Il faut bien comprendre que je ne remets certainement pas en cause la place de l’éditeur dans l’écosystème, j’essaye simplement de réfléchir à comment son rôle pourrait évoluer.
Il ne me parait pas insensé d’envisager un modèle d’édition multiple dans lequel les idées pourraient être plus largement diffusées voire accessibles absolument partout.
À court terme, en faisant preuve de réalisme, nous pourrions imaginer qu’un surlignement partagé (un atome) soit accompagné d’un lien vers une page web proposant la lecture libre du chapitre/du tutoriel/du passage duquel il a été extrait — voire, pourquoi pas, du contenu inédit développé autour de cette idée. Rajoutez-y un lien pour acheter le livre en un clic et vous trouverez peut-être un nouveau moyen de susciter l’achat.
En résumé
Nous avons la chance de pouvoir (nous) ré-inventer.
Les auteurs disposent de nouveaux moyens de création et de diffusion.
Les concepteurs peuvent choisir de relever les défis qui se présentent à eux (approches dédiées, création de langages de design, exploration de concepts naissants, etc.).
Les éditeurs peuvent expérimenter de nouveaux modèles sans forcément prendre de trop gros paris en termes d’investissements financiers.
Et cette ré-invention ne demande pas grand-chose : c’est juste prendre le temps de remettre en question certains acquis, d’envisager les choses sous un autre angle ou de développer des idées qui naissent dans notre inconscient.
Les choses que nous pouvons imaginer, aussi insensées puissent-elles paraître de prime abord, ne doivent surtout pas être considérées comme stupides. Nous nous devons d’y réfléchir pour voir ce que cela peut donner.
Je vous encourage donc à partager vos réflexions, comme je viens de le faire, pour que nous puissions faire avancer les choses.




Bonjour Jiminy
je suis tombé sur votre site grâce à un article de Thierry Crouzet, et je me dis que nous sommes en train de réfléchir sur les mêmes concepts, mais à partir de médias différents. De mon côté je m’intéresse à la vidéo: comment raconter des histoires avec de la vidéo de manière « native » sur et avec internet…
http://ulrichfischer.net/responsive-storytelling/ ou http://ulrichfischer.net/vision/
Avec plaisir de continuer la discussion sur les atomes, molécules et organismes…
salutations cordiales
ulrich