Le designer est l’avocat de l’utilisateur dans l’entreprise. Dieter Rams
J’aime bien effectuer quelques recherches sur des designers, peu importe leur domaine d’expertise, car il y a toujours matière à apprendre de leurs travaux.
Près du livre, il y a bien sûr Jan V. White ou Ladislav Sutnar, qui méritent vraiment un coup d’œil appuyé, mais je pense qu’il ne faut pas nous imposer de barrières et que nous pouvons raisonnablement aller voir du côté de l’architecture (Le Corbusier, Frank Lloyd Wright, Frank Gehry) ou du design industriel (Jean Prouvé, Roger Tallon, Raymond Loewy). Après tout, les travaux de ces concepteurs reposent sur des approches faites de grands principes que nous avons la chance de pouvoir reprendre et adapter.
Aujourd’hui, je vous propose de nous intéresser à Dieter Rams et à ses 10 principes du bon design.
Mini biographie
Dieter Rams est le designer (allemand) ayant construit l’âge d’or de la société Braun à coup d’appareils électroniques iconiques. On l’associe volontiers au design industriel fonctionnel même s’il a étudié et commencé sa carrière dans l’architecture.
Son approche peut se résumer à la phrase « Moins, mais avec la meilleure exécution ».
Aujourd’hui, les produits de consommation qu’il a conçu (cafetières, calculatrices, radios, tourne-disques, projecteurs…) se retrouvent dans les musées, dont le fameux MoMa, et sa vision du design inspire les travaux de designers actuels comme Jony Ive chez Apple — je vous recommande d’ailleurs chaudement le documentaire Objectified puisque Rams y apparaît et y parle de son « successeur dans l’esprit ».
Un beau jour, alors qu’il menait une réflexion critique sur son propre travail, il a édicté 10 principes de « bon design ». Nous allons donc essayer de transposer ces principes au livre numérique ; cela pourrait en effet se révéler utile, notamment pour la non-fiction et tout ce qui concerne ce que nous plaçons dans le terme « enrichissement » — et qui, pour info, n’est pas forcément un synonyme de « waouh » puisque beaucoup se sont cassé les dents là-dessus depuis des années et peuvent par conséquent en témoigner.
Les dix principes de Rams appliqués au design eBook
Disclaimer : quand on transpose, on replace dans d’autres conditions, dans un autre contexte. Aussi, il y a une part de subjectif à prendre en compte. L’objectif de cet article n’est donc pas tant de croire sur parole ce qui va suivre mais plutôt de mener votre propre réflexion et d’éventuellement l’intégrer à votre approche de design.
Tout bon design est innovateur
L’innovation est un terme qui englobe énormément de choses et qu’il est par conséquent extrêmement difficile de définir. Aujourd’hui, nous l’envisageons surtout comme technologique pour la simple raison que cela se voit — et qu’il est donc facile d’en parler. Mais ce serait oublier que l’innovation technologique peut se faire en arrière-plan, qu’elle peut également être éditoriale ou économique (modèle d’affaires).
En d’autres termes, nous pouvons raisonnablement considérer qu’une idée éditoriale toute bête mais qui fonctionne (par exemple, penser une collection numérique pour des usages ou des pratiques, la collection ayant un impact — si possible économique — bien visible sur le marché) est tout autant sinon plus innovante qu’un livre numérique qui utilise l’interactivité de manière intelligente et sensée mais qui serait vu plutôt que lu.
Avec le numérique, nous avons l’opportunité d’innover de manière perpétuelle. Les formats proposent régulièrement de nouvelles possibilités, les systèmes d’exploitation et applications de lecture permettent d’imaginer des choses inédites, de nouveaux modèles éditoriaux et économiques peuvent être conçus et testés : nous nous devons donc d’explorer (pratiques, usages, solutions de lecture), d’expérimenter (possibilités), d’observer ce qui se passe (réactions des lecteurs) et d’en tirer des conclusions — ceci dépasse bien naturellement le cadre du livre.
À notre plus modeste niveau, l’innovation peut se traduire par la recherche et l’intégration constante de meilleures pratiques (design et développement), l’usage avancé de HTML et CSS (astuces et hacks) pour améliorer la qualité de la publication ou réaliser des choses que l’on ne pensait pas possibles (pensez aux liseuses mais pas que…), une approche de design graphique pensée pour les appareils et leurs contraintes voire même un petit détail visant à simplifier la vie de l’utilisateur.
Pour ce dernier point, un exemple tout bête : la balise HTML 5 <mark> pensée pour surligner du texte afin de le mettre en valeur, pourrait être utilisée dans l’objectif de résoudre la problématique de scan (la recherche des idées importantes dans un chapitre). En utilisant JavaScript, on pourrait alors en modifier les styles et ainsi permettre à l’utilisateur de faire apparaître et disparaître le surlignement à l’écran.
Plus simple encore, nous pourrions tout à fait résumer les idées importantes au début ou en fin de chapitre, à l’aide de listes, d’un encadré ou que sais-je encore.
Tout ça pour dire que l’innovation ne fait pas forcément « Splash ! Boom ! Wahou ! » Rams considère même que l’innovation doit venir de l’intérieur pour influencer l’extérieur, que c’est l’innovation technique et non pas esthétique qui nous fait avancer. Et en partant de ce principe, nous pouvons également y intégrer tout ce qui concerne les processus de fabrication.
L’innovation invisible au grand public ne sera certes pas médiatisée mais l’impact potentiel sur le marché est tellement grand qu’il est parfois préférable de penser sur le long terme plutôt que de rechercher une reconnaissance immédiate.
Tout bon design fournit une utilité
D’accord, un livre est utile par nature : il peut nous divertir, mettre notre imagination en ébullition, glisser des idées dans nos réflexions, faire passer des messages, nous permettre d’apprendre de nouvelles choses, etc.
Ce que nous pouvons toutefois faire de notre côté, c’est de le faire apparaître comme utile aux yeux du lecteur. C’est là que nos observations et notre prise en compte des usages et pratiques ont un grand rôle à jouer : nous pourrons mieux concevoir, d’autant plus si nous nous intéressons aux publics cibles, ceux-ci ayant peut-être des attentes bien spécifiques.
Nous allons donc essayer de ne pas verser dans le superflu mais de travailler chaque ouvrage pour ce qu’il est. Dès lors, un guide pratique ne se concevra pas forcément comme un roman.
Pour un guide, une composition typographique hyper lisible et des décorations peuvent souligner l’importance de certains contenus ; il ne faudrait donc pas décorer pour le plaisir de décorer mais envisager le tout comme un système de navigation dans lequel nous semons des indices. En ce sens, l’espace blanc (ou espace négatif) est un autre outil qu’il nous est possible d’utiliser.
Par extension, il y a tout un tas de petites choses que nous pouvons faire pour améliorer l’utilisabilité de certaines catégories de livres : encourager à la recherche, utiliser un bon vieil index, optimiser l’usage des hyperliens, construire des sortes de sitemaps ré-adaptées pour le livre numérique, etc.
Pour résumer, nous devons penser que le contenu est une interface en attente de réalisation.
Tout bon design est esthétique
Ce n’est pas parce que nous devons viser l’utilitaire (point précédent) qu’il ne faut pas chercher la qualité esthétique. Une conception bien exécutée est utile et esthétique.
Le lecteur aime les belles choses, un livre à l’apparence soignée peut donc l’inviter à la lecture, produire un effet indirect sur son bien-être, transformer son expérience en quelque chose d’unique. Cette expérience doit être conçue pour aller bien au-delà de l’ouverture, de la lecture et de la fermeture d’un fichier numérique.
La composition typographique exprime ce qui est écrit, l’harmonie visuelle construit une mélodie et les couleurs apportent des précisions à travers les émotions qu’elles évoquent. Tout concorde à bâtir une atmosphère autour du lecteur, à lui offrir un espace privilégié dans lequel il pourra rencontrer le texte.
Dès lors, rien ne doit venir interrompre la lecture, pas même la moindre fausse note. Et cet objectif demande quelque maîtrise : il ne peut être atteint que si nous travaillons sans relâche et que nous cherchons à améliorer nos acquis de manière constante.
Le développement d’une mélodie harmonieuse, l’insufflation d’un rythme qui fera vivre le texte, ne sont pas choses aisées, a fortiori si nous devons y intégrer des interactions. Il faut faire en sorte que ces interactions se révèlent utiles mais subtiles, nous ne pouvons (devons) pas les rendre trop imposantes : elles ne peuvent pas vivre d’elles-mêmes car elles dépendent du matériau d’origine — et Dieu sait à quel point c’est compliqué.
L’interaction est une conversation, chaque conversation doit être considérée comme un risque de faire sortir le lecteur de son espace privilégié, comme tout autre élément (typo)graphique qui viendrait dépareiller dans la composition. La beauté, c’est donc aussi se servir des interactions pour amener le lecteur dans l’espace que nous avons construit pour lui plutôt que de lui demander de regarder vers l’extérieur une fois qu’il s’y est installé.
Tout bon design rend le livre compréhensible
Un bon livre numérique doit être intuitif pour tous les utilisateurs ; il ne faut pas avoir à expliquer, il ne faut pas que le lecteur devine.
Nous devons faire appel à l’instinct, en disposant des indices presque invisibles qui pourront signifier la fonction ou l’utilité des différents contenus.
La structure doit être particulièrement soignée, un titre doit être perçu comme un titre, un saut de page ou un encadré doivent délier voire isoler, un regroupement ou une proximité visuelle doivent rassembler de manière logique, une variation typographique ou un élément iconographique ne doivent pas laisser le moindre doute.
Nous l’aurons compris, il nous faut gérer le flux donc l’ordre logique des contenus qui viennent s’y glisser.
Dès que nous amenons des éléments inhabituels — par rapport à l’expérience traditionnelle de l’utilisateur de livres voire, plus précisément, d’une plateforme donnée —, il faut que leur fonction puisse être comprise sans que le lecteur ait besoin de réfléchir.
Nous pourrions partir du principe que le lecteur maîtrise la solution de lecture qu’il utilise (menus et table des matières, interactions génériques telles que les notes pop-up ou l’agrandissement des images, etc.) mais ce n’est pas forcément le cas. Aussi, il ne faudrait pas venir ajouter des éléments susceptibles de créer une surcharge cognitive.
Très souvent, notre tort est de ne pas essayer de percevoir ces éléments apportés (système de navigation interne, éléments interactifs, etc.) comme l’utilisateur. Nous avons conçu, nous savons quoi faire. Mais si nous mettions le livre dans les mains d’une ou de plusieurs personnes extérieures, nous nous rendrions certainement compte que certaines choses ne vont pas.
Pour atteindre le caractère intuitif, nous ne pouvons nous permettre de concevoir en vase clos, nous devons accepter d’en faire éclater les parois. Reste que tout ce qui tient de la logique, du mécanique, de la répétition, de la métaphore ou du mimétisme constitue une bonne fondation sur laquelle construire ces éléments.
Tout bon design est discret
Neutralité et sobriété sont les mots-clés ici.
Si notre composition s’évertue à exprimer ce qui est écrit, elle ne retire pas pour autant sa liberté d’expression au lecteur. C’est pour cela que nous avons tendance à dire qu’une bonne typographie est transparente.
Par extension, notre maquette n’est qu’un simple outil à l’esthétique logique, elle ne doit pas confondre l’identité du livre avec celle d’un objet décoratif ou d’une œuvre d’art. Elle n’attire pas l’attention mais se met au service de la lecture.
C’est pour cette raison que les éléments interactifs ne doivent surtout pas s’imposer. Il faut laisser le contrôle absolu au lecteur, seul juge de leur utilité. S’il pense qu’une vidéo pourra lui être utile, il la démarrera volontairement ; nous ne devons pas lui imposer le lancement arbitraire (autoplay) de cette vidéo. Même chose pour les animations ou les fonds sonores.
D’un point de vue plus pratique, nous pourrions jouer la discrétion en utilisant les polices système, en concevant les matériaux graphiques pour le mode nuit, en faisant en sorte de ne pas parasiter les fonctionnalités de l’app lorsque nous amenons des interactions et en gérant les hyperliens au mieux.
Sur ce dernier point, il ne fait plus aucun doute qu’un nombre trop conséquent de liens externes dans le corps du texte doit être géré intelligemment. En effet, leur omniprésence à l’écran peut résulter dans l’affichage d’une fenêtre de confirmation ou, pire encore, le lancement accidentel d’une app externe lorsque le lecteur cherche simplement à tourner la page. Peut-être vaudra-t-il donc mieux les présenter sous forme de liste à la fin d’un chapitre ou les intégrer comme notes de bas de page.
Tout bon design est honnête
Un design honnête ne cherche pas à tromper l’utilisateur sur la valeur réelle du produit. Il y a également une part de marketing à prendre en compte puisque les promesses que nous faisons doivent correspondre à la réalité du projet.
Il y a certainement là matière à débat en ce qui concerne le terme « livre numérique enrichi » mais je pense également aux livres très courts dont les extraits ne contiennent que le paratexte (qui devrait dans ce cas être renvoyé à la fin de l’ouvrage) ou qui déclenchent la rétribution des plateformes d’abonnement dès que 2 pages ont été tournées.
Il y a aussi quelque chose à creuser au niveau des formats (app, fixed-layout, reflowable text voire PDF) : il faudra choisir le format le plus approprié au matériau d’origine. Notre conception ne doit pas se faire remarquer par elle-même, pour elle-même, parce qu’elle se propose de « remplir ce qui est vide » ; elle doit s’en tenir à son rôle premier et primordial : mettre en valeur ce qui existe.
Notre conception, en règle générale, doit idéalement prendre en compte les contraintes et limitations des formats et machines et non pas se concentrer sur les solutions les plus permissives. En d’autres termes, notre approche doit se baser sur les solutions les plus utilisées par les lecteurs, par ailleurs très souvent les plus limitées, et non pas sur les solutions qui nous simplifient la vie.
L’honnêteté doit également se traduire par des messages d’avertissement en début de livre : il vaut mieux prévenir que guérir. Nous devons prendre la peine d’expliquer que des caractères peuvent poser problème dans un ouvrage particulier, qu’une connexion WiFi est requise car les morceaux audio et les vidéos sont déportés sur un serveur en ligne ou que les interactions peuvent poser quelques soucis sur certaines machines — encore une fois, pensons que ces informations pourront être d’autant plus utiles si le lecteur télécharge préalablement un extrait.
Enfin, l’honnêteté, c’est proposer au lecteur sans lui imposer (cf. discrétion). Il ne faut pas le pousser à se déplacer à l’intérieur ou en dehors du texte, il faut seulement lui proposer de l’emmener en lui disant clairement quelle est la destination du lien.
Tout bon design vise le long terme
Le lecteur ne doit pas envisager le livre que nous concevons comme un produit jetable qu’il lira une fois puis effacera de son appareil. Il faut que notre exécution l’incite à le conserver.
Si notre livre est utile, nous pérennisons en quelque sorte automatiquement son utilisation : le lecteur aura l’occasion d’y revenir pour rechercher des informations, approfondir des points auxquels il n’aurait pas porté suffisamment attention lors de précédentes lectures ou passer en revue les éléments graphiques par simple désir esthétique.
Dans tous les cas, nous essayerons d’éviter les effets de mode pour construire quelque chose de solide capable de subir les assauts du temps. Nous observerons par conséquent les tendances de design avec un œil critique plutôt que de les suivre à la lettre sans nous poser de questions.
Le long terme, c’est aussi « toutes les choses qui pourront afficher un eBook ». Nous devons penser à ces futurs appareils et modes de consultation sans savoir ce qu’ils seront. Une structure sémantique à toute épreuve, des métadonnées précises et bien choisies, des hacks CSS utilisés avec de très grandes précautions pourront simplifier les potentielles transitions et évolutions.
Tout bon design soigne le moindre détail
Cette règle était considérée par Dieter Rams comme un absolu car elle exprime le respect des concepteurs envers les utilisateurs. Chaque erreur est donc à voir comme un manque de respect.
Ce principe est plutôt simple à transposer pour le livre numérique : nous respecterons les conventions et règles typographiques, nous choisirons des polices permettant une lisibilité parfaite pour la langue de l’ouvrage, nous soignerons le positionnement vertical des indices et exposants, nous rendrons les appels de note faciles à atteindre, nous réfléchirons au meilleur moyen de présenter les liens, etc.
Il ne faut rien laisser au hasard, il ne faut pas cacher les erreurs mais les corriger.
De plus, cela nous pousse à nous intéresser à la structure sémantique (l’élément HTML dédié pour chaque contenu), aux réglages utilisateurs, etc., ne serait-ce que parce que nous devons soigner l’accessibilité de la publication par simple respect pour les utilisateurs qui en dépendent.
Tout bon design est respectueux de l’environnement
Ce principe, appliqué au design industriel, concerne bien naturellement l’écologie. J’ai donc pris la liberté de l’étendre un peu et d’entendre l’environnement comme le format, la plateforme ou la solution de lecture.
Strictement considéré sous l’angle écologique, il y a tout de même des choses que nous pouvons souligner.
Plus lourd sera le fichier, plus il demandera d’énergie (téléchargement, synchronisation sur un autre appareil, etc.). Nous devons donc envisager de faire un effort sur ce point et d’optimiser tout ce qui peut l’être (images, structure HTML légère, CSS rédigée en prenant avantage du principe de cascade, etc.). Nous devons également faire le choix d’intégrer ou non des fontes au fichier, fontes dont le poids est parfois plus élevé que l’eBook lui-même — et qui sont donc à optimiser également.
Plus lourd sera le fichier, plus les chances seront par ailleurs élevées qu’il soit effacé par l’utilisateur quand l’espace de stockage viendra à manquer sur son appareil mobile. Voilà qui est susceptible de réduire à zéro la « valeur à long terme » que nous nous efforçons d’augmenter.
Bref, nous essayerons de faire le plus léger possible, ce qui peut également passer par la conception d’éléments graphiques simples, très légers et s’accommodant des écrans eInk, ce qui résout une autre problématique de design (cf. collection « Édito/Design/Hack » ou ce billet lui-même pour illustration).
Dans tous les cas, pollutions visuelle et fonctionnelle sont logiquement à éviter. On essayera de faire en sorte que le livre trouve une place naturelle dans l’OS Mobile (app-livre) ou l’app de lecture (EPUB et Kindle Mobi), une maquette ou des interactions inadaptées pouvant réellement laisser croire au lecteur que le fichier ou l’app sont « cassés ».
Enfin, il faut que le design soit respectueux des spécifications techniques de la plateforme ou du format. Ce hack pour obtenir une fenêtre scrollable dans Indesign, par exemple, ne doit pas être utilisé en production car il détourne les inflexions epub:type de leur fonction normée. Et contrairement à certains, je ne considérerais pas l’absence de cette fonctionnalité comme un bug mais comme une décision logique et sensée, l’overflow n’étant pas sans poser de gros problèmes sur un nombre significatif de solutions de lecture pour le moment. Nous en revenons donc au principe d’honnêteté, qui dicte de prendre en considération toutes les solutions et pas seulement celles qui permettent de faire ce que l’on souhaite — sauf cas exceptionnel.
Tout bon design est minimaliste
Dernier principe mais non le moindre.
Nous avons tendance à associer le minimalisme au paradigme « Moins, c’est mieux. » Rams s’en distingue en apportant une précision importante : « Moins, mais avec la meilleure exécution. »
De fait, l’exécution est ce qui peut décider du sort d’une innovation. Peu importe l’idée ou l’approche, on ne pourra pas innover, c’est-à-dire changer pour le plus grand nombre, si l’exécution est médiocre — et c’est par ailleurs pour cette raison que des démos techniques peinent à convaincre de plus en plus de designers quand elles ne sont pas soignées dans tous leurs détails.
Il faudra donc éviter ce qui est superflu pour mieux favoriser les principes fondamentaux du livre (typographie, organisation des contenus, etc.). La pureté et la simplicité doivent prévaloir comme des idéaux, le reste n’est qu’une somme de pulsions que nous sommes invités à contrôler.
Un livre dans lequel nous essayons de mettre beaucoup trop de choses a toutes les chances de perdre le lecteur. Mieux vaut mettre l’emphase avec parcimonie que de hurler toutes les idées qui nous paraissent intéressantes a priori. Imaginons-le comme une alarme : plus elle se déclenchera, moins nous y porterons attention ; elle perdra alors tout simplement sa fonction première.
Par extension, un livre ne doit jamais emprunter le rôle de démonstration parce que nous pouvons techniquement faire des choses ; les possibilités techniques ne valent que leur impact relatif — la somme des dégradations et améliorations — sur l’expérience utilisateur.
De quoi nous rappeler que le design n’est pas que l’aspect et le ressenti mais aussi, et avant toute autre chose, le mode de fonctionnement. À ce titre, la découverte des travaux de Sutnar et White pourront se révéler de très bons compléments à l’approche de Rams.
Plusieurs approches possibles
Je vais être honnête avec vous, je pensais conclure ce billet en vous disant que vous pourriez tout à fait vous sentir submergé par ces 10 principes, qu’il n’y avait pas de solution miracle pour les suivre et aboutir à un résultat satisfaisant à coup sûr, que le tout nécessiterait pas mal de pratique, etc.
La conclusion logique aurait donc pu être : « cette approche peut véritablement vous simplifier le design eBook… mais en faisant un effort préalable pour la comprendre, l’adapter puis l’adopter. »
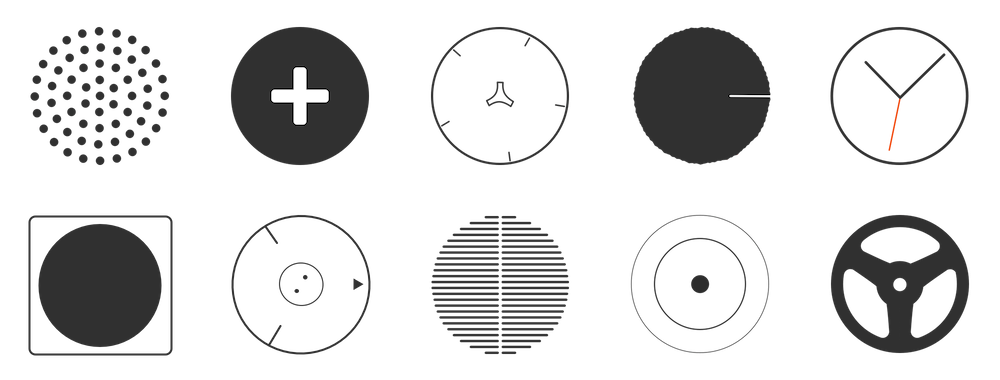
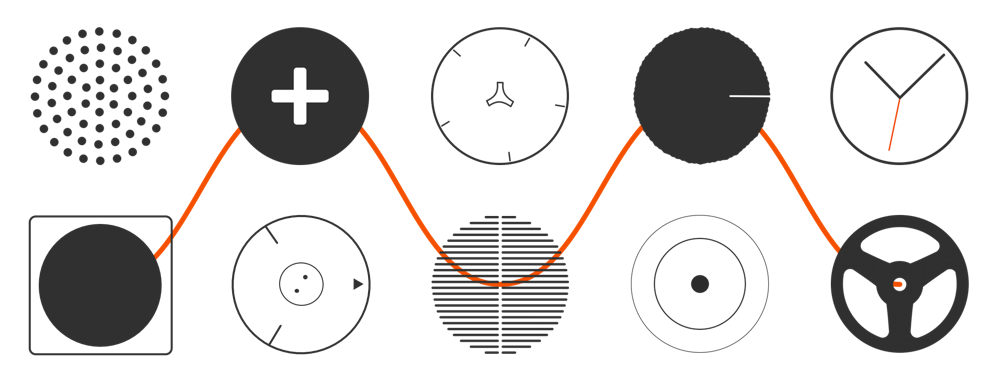
Et puis, et c’est un fait intéressant, une « extension » est née lors de la conception des éléments graphiques pour l’illustrer. En plaçant les 10 icônes sur deux rangées, un motif s’est fait remarquer : blanc – noir, cinq fois.
Et en suivant les icônes blanches et les icônes noires, deux chemins critiques sont apparus :
- un design honnête, utile, soigné dans ses moindres détails, compréhensible et minimaliste (ligne orange) ;
- un design innovateur, visant le long terme, esthétique, respectueux de l’environnement et discret.
De là à penser que nous tenons des principes pour le livre homothétique (1) et pour le livre enrichi (2), il n’y a qu’un pas. Mais… c’est un pas que je ne ferai pas personnellement. Surtout pas.
En effet, quelque chose me dit qu’en respectant l’une de ces deux approches, nous pourrions bien en venir à respecter l’autre sans même nous en rendre compte. Comme si tout s’imbriquait de manière logique, naturelle et évidente.
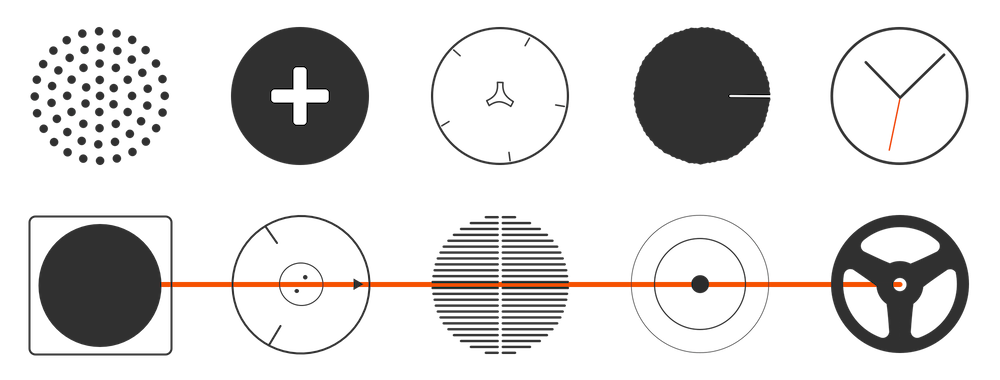
Et à bien y regarder, cela pourrait aussi fonctionner ligne par ligne :
- un design honnête, visant le long terme, soigné dans ses moindres détails, respectueux de l’environnement et minimaliste (ligne orange) ;
- un design innovateur, utile, esthétique, compréhensible et discret.
Et même en piochant au hasard, nous obtenons quelque chose de sensé…
- un design innovateur, honnête, visant le long terme, esthétique et discret ;
- un design utile, compréhensible, soigné dans ses moindres détails, respectueux de l’environnement et minimaliste.
Comme quoi, il n’y a peut-être pas de quoi s’étonner de la pérennité de cette approche de design.
Mais ce que j’espère, au fond, c’est que la lecture de ce billet pourra vous inciter à mener une réflexion sur les principes de design que vous souhaitez ériger et suivre pour vos travaux.
Et ça, ce serait déjà un grand pas en avant pour le livre numérique, dans son ensemble.