Maintenant que j’ai —je l’espère— suffisamment expliqué les grandes lignes de la production de livres numériques, je décide d’abandonner le factuel pour ouvrir sur d’autres pistes. Aussi, ce billet se veut une sorte de « manifeste » dans l’âme, qui se transformera en compilation d’idées à l’occasion.
Ceci est le dernier billet de la série « Production de livre numérique ». Pour rappel, voici les liens des trois billets précédents :
En Janvier, un article du site Actualitté m’a plutôt pas mal marqué. Le designer Chris Stephens, qui s’est occupé de l’application Alice for iPad (500 000 exemplaires quand même), était désespéré par le niveau de design des livres numériques, au point de conclure « Rien ne m’a encore sauté aux yeux ». Aujourd’hui, ce n’est pas du design des book apps dont je vais tenter de parler, mais de celui des vrais formats de livres numériques (EPUB et KF8)… ou plutôt, de l’impossibilité de faire du design de livre numérique, pour quelles raisons, et comment y remédier facilement. L’IDPF (qui s’occupe d’EPUB) n’est absolument pas à remettre en cause. Le problème n’est pas là, il est à trouver ailleurs.
La situation actuelle
En introduction de cette première partie, rappelons qu’un livre numérique utilise les mêmes langages que le Web : HTML, CSS, éventuellement Javascript. Grosso modo, un livre numérique est une sorte de site web en circuit fermé, mais un site web adapté à la lecture numérique : il a été pensé dans cette optique, il dispose de spécificités propres. Votre liseuse / application est donc un appareil disposant d’un ersatz de navigateur web comme Chrome ou Firefox, un logiciel qui interprète donc du code HTML. Par exemple, iBooks utilise le moteur de rendu de Safari : webkit. Il y a simplement que la forme a été adaptée pour faire « livre » et qu’au lieu de scroller, vous tournez des pages (en fait, la liseuse ne tourne pas une page, elle scrolle une page-écran à votre place).
Seulement, tout ce que vous voyez dans votre navigateur en terme de design ne pourra être fait dans un livre numérique puisque nous revenons littéralement des années en arrière (Netscape, ça vous parle ?).
Je vais maintenant m’amuser à compiler quelques liens. La plupart sont issus de l’excellent blog de Baldur Bjarnason, qui couvre le sujet en profondeur et avec un esprit critique mais objectif. Ça tombe bien puisque je partage nombre de points de vue et que ça me permettra de résumer.
- Game Over, Amazon Wins : À ne pas respecter les « règles les plus basiques du jeu », les revendeurs EPUB renforcent Amazon.
- Treat eBook developers as developers : Il est temps de traiter les gens qui développent des livres numériques comme des développeurs à part entière. Je reviendrai sur ce point dans la suite de ce billet.
- ePub Widgets and Windows : Un billet beaucoup plus pointu mais qui relate d’un énorme problème : Adobe (et donc beaucoup de liseuses) ne prend pas en compte les pages référencées comme non-linéaires (donc secondaires).
- Full Bleed Examples and issues : Billet qui relate d’un gros problème au niveau des fonds de page.
- Centering in eBooks across eReaders (Liz Castro) : sorte de tutoriel qui finit cette liste en beauté puisque l’on a ici un article assez long dont le sujet est « Comment centrer un élément, avec des marges, pour qu’il soit effectivement centré sur toutes les liseuses ? » (non, vous ne rêvez pas, votre serviteur a également dû tricher pour y arriver puisque que tout ce qui tourne avec le moteur de rendu Adobe est incapable d’interpréter la façon de styler normale…)
Résumons. D’un côté, l’IDPF fait un boulot énorme, un boulot d’ailleurs formidable à bien des égards (cf. Readium), documente au mieux, se met à l’écoute des intervenants et avance très rapidement par rapport au web sur certains sujets (HTML5, CSS3). De l’autre, les revendeurs n’intègrent pas tous les mêmes spécifications, ne les intègrent pas de la même façon, ne documentent absolument rien et offrent encore moins de logiciels pour faciliter la tâche des développeurs.
Au final, et j’ai cherché longtemps, on peut dire que seuls Amazon (documentation + logiciel de prévisualisation) et Apple (documentation privée + logiciel utilitaire qui n’envoie malheureusement que le fichier vers un iPad…) daignent réellement jouer le jeu. Je sais qu’il existe de la documentation chez Kobo pour le fixed-layout, je trouve que c’est un bon premier pas et les encouragerai donc à en rédiger une pour EPUB3 afin de rendre la transition plus douce.
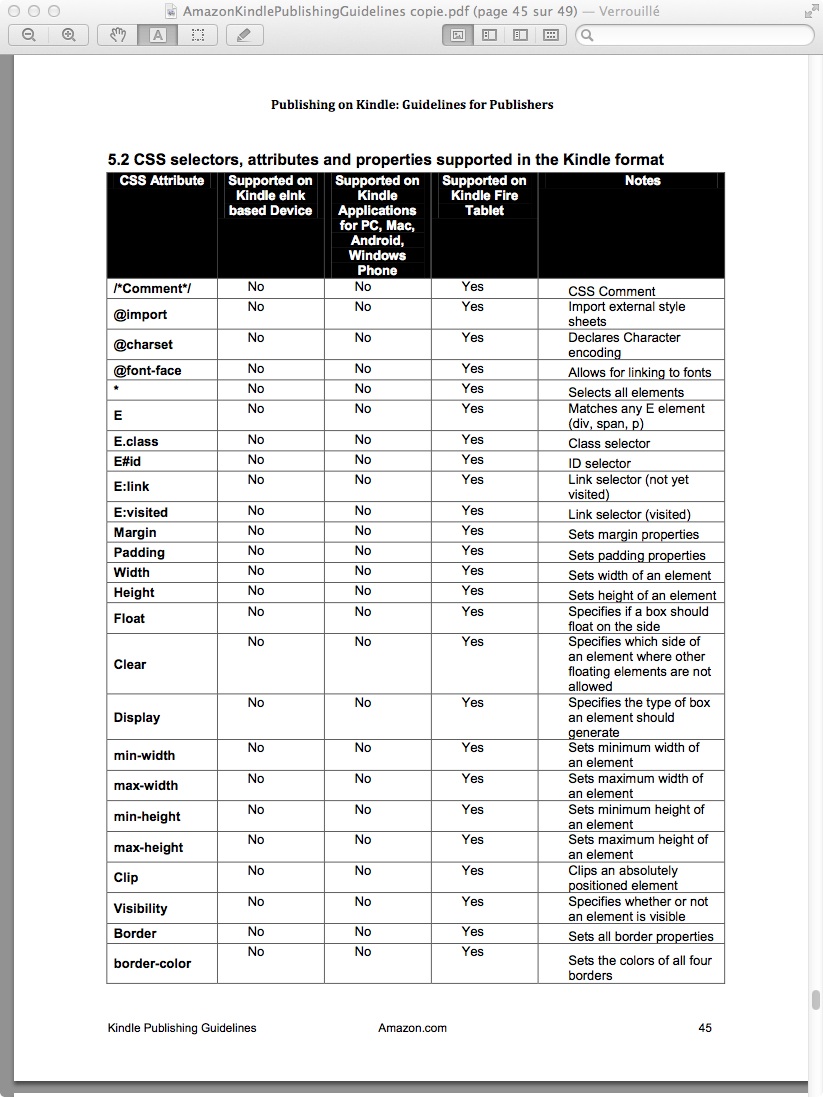
 Ceci n’a peut-être l’air de rien mais c’est la documentation Amazon pour les développeurs et c’est de loin la plus complète aujourd’hui… De plus, cette documentation est publique.
Ceci n’a peut-être l’air de rien mais c’est la documentation Amazon pour les développeurs et c’est de loin la plus complète aujourd’hui… De plus, cette documentation est publique.
Je suis allé faire un petit tour chez Adobe, qui offre une compilation de choses à faire mais surtout à ne pas faire, des choses à ne pas faire du tout et des trucs auxquels il ne faut même pas penser. Utilité ? Zéro. Pourtant, avec un nombre si important de partenaires, ils ont, je pense, une nécessité absolue de documenter. Si j’ai raté quelque chose, merci de me le préciser (des fois qu’ils planquent la docu de peur que les concurrents la récupèrent…).
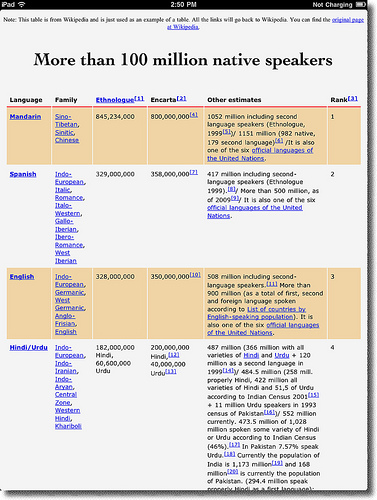
Je suis également allé faire un tour chez Barnes & Noble, j’y ai trouvé :
VIII. CSS/Fonts
When defining styles in the CSS, margins should be set as pixels, not ems, or % of ems. This will optimize the viewing area regardless of selected font or type size.
The page margins should be set at 30 pixels on the top and sides, with 20 pixels on the bottom.
Embedded fonts are allowed: we discourage their inclusion due to licensing issues and the added filesize.
Note that if you use Adobe InDesign to export an ePub and choose to encrypt embedded fonts, the resulting ePub will produce numerous errors in epubcheck.
Ceci constitue l’intégralité de leur documentation pour la partie CSS et polices intégrées. Remarquez qu’ils en profitent pour taper sur Adobe, leur partenaire. À la limite, on s’en moque un peu puisqu’il semble que Barnes & Noble impose une CSS par défaut et que c’est le lecteur qui doit explicitement demander à ce que ce soit la CSS (donc mise en page) de l’éditeur qui soit chargée… En d’autres termes, on refuse là de faire confiance aux book-designers en anticipant qu’ils vont faire de la merde.
Ce cas-là me permet de mettre en avant que tout ce qui concerne les styles (mises en page+rendu) subit les décisions arbitraires des revendeurs. Chez Apple, pas exemple, une page doit avoir une marge, vous ne pouvez pas imposer de fond (couleur ou photo) en pleine page.
Les probabilités que vous ayez lâché le fil de cet article sont grandes. On va faire simple en listant quelques conséquences :
- Étant donné le manque de documentation, ressources et logiciels, nous sommes obligés de faire des allers-retours constants d’un moteur de rendu à l’autre, de corriger les bugs, de re-vérifier, etc. C’est une perte de temps monumentale.
- Si ce processus de débogage n’est pas effectué par le prestataire/éditeur/auteur, sachez que certaines mises en pages peuvent complètement sauter sur certaines liseuses.
- Puisque le code n’est pas interprété de la même manière, nous sommes obligés de tricher pour assurer « l’interopérabilité de la mise en page ».
- Toutes les propriétés et valeurs de styles ne sont pas supportées partout, ce qui nous obligé à tricher avec du code parfois tiré par les cheveux…
- Nous sommes obligés de standardiser par le bas puisqu’il faut faire d’énormes compromis de design.
- Nous allons en arriver à un point où nous devrons fournir des fichiers différents aux revendeurs, selon les capacités de leur moteur de rendu. Les fichiers ne seront donc plus les mêmes et nous perdront une certaine idée de l’interopérabilité…
Autant vous dire que vu le bordel que nous connaissons actuellement avec EPUB2, la transition vers EPUB3 s’annonce comme un enfer sur Terre si les revendeurs ne changent pas leur philosophie à cet égard.
Je me permettrai d’emprunter la comparaison de Baldur à ce sujet, il exprime ici parfaitement l’idée :
Fragmentation in the features ebook reading systems support and how they implement these features will reintroduce the nightmare the web world went through during the browser war between IE and Netscape to a new generation of developers to.
La fragmentation au niveau des caractéristiques que les appareils de lecture supportent et leur façon de les intégrer vont recréer le cauchemar que le web a dû traverser lors de la guerre des navigateurs entre IE et Netscape auprès d’une nouvelle génération de développeurs.
Voilà, n’en jetez plus, EPUB3 utilise des langages de 2015, les revendeurs sont encore en 1995… Le livre numérique en est aux prémices du Web, c’est aussi simple que ça. Malheureusement, il s’apprête à répéter les mêmes erreurs qu’internet dans sa jeunesse, erreurs qui ont engendré bien des douleurs pour les utilisateurs.
Manifeste
J’ai pu échanger sur le sujet de l’ebook design avec différentes personnes à quelques occasions. Toutes m’ont opposé la difficulté d’en réaliser (voir plus haut). Pour moi, l’ebook design est une nouvelle niche entre le web design et le book design. L’erreur, selon moi, est de vouloir à tout prix considérer le livre numérique comme un miroir du livre papier. Or, tout est fait pour rappeler l’objet livre (pensez à l’animation de la page qui se tourne).
 Aujourd’hui, on essaye de copier bêtement ce genre de choses…
Aujourd’hui, on essaye de copier bêtement ce genre de choses…
Mais il n’y a pas que les revendeurs qui tentent de rappeler l’objet livre, il arrive que certains essayent de s’en rapprocher au maximum pour faire sérieux : énorme marge au début de chapitre afin que le titre (ou numéro) soit disposé comme dans un livre papier à 20€ de tel ou tel éditeur qui a une maquette basique commune à tous ses romans. Avez-vous pensé que votre livre pourrait être lu sur téléphone, donc un écran 3 » qui n’affiche déjà que 3 phrases par page-écran ? L’expérience de lecture devient mauvaise. Même sur liseuse, on n’y perd de la place. En outre, marge par marge, vous construisez des pages-écrans inutiles à tourner.
De fait, j’ai parfois l’impression que nous essayons de faire entrer des cercles dans des carrés, comme si nous étions des gosses à la maternelle. Cette expérience de lecture qui se veut miroir du livre tel que nous le connaissons est mauvaise. La lecture numérique a des spécificités propres, et celles-ci ont été prises en compte lors de la création (et mise à jour) des formats de livres numériques. Si nous voulons faire les choses sérieusement et correctement, ne l’oublions pas et continuons dans cette démarche, ne nous en servons pas à 10% pour simuler un livre papier.
Le texte d’un livre numérique est dynamique, le contenu est un flux. Je pense que nous nous retrouvons en quelque sorte aux portes du responsive web design (web design adaptatif), une mise en page qui puisse s’adapter à l’appareil que vous utilisez pour lire. C’est là l’un des principes des formats de livres mobiles : s’adapter à l’appareil que vous utilisez pour lire. Le problème, c’est qu’il nous manque des choses pour y arriver… alors qu’elles existent.
Aujourd’hui, les web designers s’attellent à créer des sites pour mobiles. Ils réadaptent leurs sites en fonction de la taille de l’écran. Avec l’eBook, nous devons chercher une base minimale. Résultat, alors que nous piétinons sur des choses excessivement bêtes, ils mettent en place une expérience de qualité pour leurs lecteurs/visiteurs.
Et regardez Flipboard, dont l’interface iPhone est différente de l’interface iPad…
Il va arriver un temps où nous devrons absolument faire un choix de design pour offrir aux lecteurs un livre numérique de qualité. En réalité, tout a déjà été revu pour tablettes et smartphones : systèmes d’exploitation, applications, sites… Tout sauf le livre.
Quelques idées en vrac me permettent d’enrichir cette deuxième partie. Le principe n’est pas de rendre le livre numérique comme un site web, bien évidemment, mais de piocher des idées ici et là pour qu’il puisse construire sa propre culture du design, et ne pas rester à l’état de simple sous-culture dérivée et dépendante du papier.
Sur les petits écrans (téléphones), il est toujours très difficile de différencier les titres vu qu’on ne peut pas trop jouer sur les variations de taille de police de caractère. Impossible d’imaginer différencier avec des textures, des couleurs ou des fonds de page étant donné que les écrans e-ink utilisent des niveaux de gris (titre en rouge pour le faire ressortir = titre en gris sur liseuse, effet inverse à celui recherché). Et si nous utilisions des polices de caractères spécifiques ? Nous pouvons déjà le faire et c’est un très bon point —même si certaines polices ne passent pas sans que l’on sache parfois pourquoi.
Pour la page titre, pourquoi ne pas imaginer un concept de one-page website, avec le titre, la couverture, un résumé, etc. au lieu de copier les pages titres des livres papiers (Titre, nom de l’auteur, nom de l’éditeur, « Roman » en italique tout en bas, le tout centré). Après tout, beaucoup vont d’abord découvrir le livre par son extrait, cela peut donc avoir du sens…
Et pourquoi pas une vraie section de contact tout en bas de cette page, comme le footer d’un site web, avec les icônes Twitter, mail, etc. ?
Et pourquoi pas un catalogue sous forme de grille ? L’utilisateur clique sur une couverture, une fenêtre pop-up s’ouvre et sa fiche est organisée par onglets pour plus de lisibilité : synopsis, description, prix, etc.
La table des matières ? Pourquoi ne pas l’organiser elle aussi sous forme de grille au lieu d’une liste purement textuelle ? C’est tellement plus facile de taper sur un bloc image/texte que sur une ligne avec son doigt…
Quand vous mettez un blog ou un site en ligne, vous cherchez ou fabriquez un thème qui colle avec le contenu du site, non ? Par exemple, beaucoup de personnes qui écrivent réussissent à nous sortir des thèmes « littéraires » (parfois très moches, mais ça ne reste que mon avis). Pourquoi ne pas essayer de faire la même chose avec votre e-book ? Travailler sa forme pour qu’elle épouse le fond, sans jamais mettre en péril ce dernier ? Vous pourriez travailler une nouvelle dimension du contenu, ce qui peut être intéressant pour certains projets. Il faut vraiment envisager de traiter le contenu/l’information d’une manière différente, comme ce que les web designers essayent de faire en ce moment.
Il existe une troisième voie entre le fixed-layout et le reflowable text, et ce n’est pas celle proposée par Apple avec iBooks (hybride, selon orientation de l’écran). Cette voie est un pis-aller qui impose trop de compromis. Il existe une troisième voie et sa réalisation dépend du support CSS proposé par les revendeurs et développeurs, et de leur respect des spécifications des formats.
Des solutions ?
Beaucoup de nouvelles possibilités s’offrent à nous avec EPUB3 et (à son échelle) KF8. Et la mise à jour EPUB3 est à même d’intrinsèquement nous simplifier la vie. Encore une fois, tout dépend des revendeurs… Si personne ne documente rien, alors la transition vers EPUB3 sera un bordel sans nom. Résultat, tout le monde en souffrira : éditeurs/développeurs et lecteurs qui trouveront tout un tas de bugs dans leurs livres numériques. Il faut réellement une prise de conscience à ce niveau, l’environnement de développement livre numérique est tout simplement l’environnement de développement le moins professionnel du monde.
EPUB3 supporte les media queries. Pour faire court, les media queries permettent de choisir une mise en page en fonction de la taille de l’écran, d’un appareil (iPad ou iPhone), etc. Nous en avons un besoin vital pour offrir une bonne expérience de lecture numérique. Aujourd’hui, Kindle ignore les media queries qu’il ne connait pas et ne remet pas l’intégrité de la mise en page en question, le moteur Adobe ignore la totalité de la feuille de style CSS qui les contient et fait tout bonnement sauter la mise en page. Il faut vraiment que ce comportement soit corrigé au plus vite.
EPUB3 supporte des propriétés de styles CSS3 (qui permettent mise en page/design), propriétés qui nous aident véritablement à créer des éléments de design avancés. Malheureusement, le support de la totalité de ces propriétés n’est pas garanti, ce qui veut dire qu’un revendeur pourrait très bien décider de ne pas en intégrer une ou deux. Du coup, cela pourrait remettre en cause l’affichage des éléments de design avancés que vous vous êtes embêté à coder. Il faut que les revendeurs et développeurs offrent un support maximal de ces propriétés CSS3, et qu’ils les interprètent d’une façon logique donc commune.
Les liens hypertextes nous permettent de nous libérer de la linéarité du papier. D’ailleurs, certains lecteurs n’opèrent même plus une lecture linéaire avec un livre papier… Le problème est que la fonction « linear=no » est ignorée par quasiment tout le monde sauf Apple. « Linear=no » permet de déterminer qu’un contenu est secondaire. D’une manière logique, je ne le placerais pas dans le livre, mais comme une sorte d’aparté, un peu comme une boîte dont le contenu approfondit ce qui vient d’être traité ou est vaguement relié au sujet du chapitre. Quand une page est déclarée comme secondaire, l’app iBooks l’ouvre dans une fenêtre dédiée et ne l’affiche pas comme une page du livre. Chez tous les autres, le fichier est affiché de manière linéaire dans le livre. Mine de rien, ce comportement « interdit » des organisations intelligentes de contenus et son non-support rend cette fonction tout simplement inutile. Il faut donc que les revendeurs prennent en considération ce problème. Pensez aux lightboxes qui vous permettent d’afficher une image sans quitter la page du site sur laquelle vous vous trouvez.
 Exemple de « Linear=no », que seul Apple semble avoir décidé de prendre en compte…
Exemple de « Linear=no », que seul Apple semble avoir décidé de prendre en compte…
Enfin, et je finis sur ce point car c’est le plus important vu qu’il est philosophique : il faut que les revendeurs opèrent leur rôle de revendeurs et n’interagissent pas sur le design des livres qu’ils vendent. Leur rôle est d’offrir une plateforme de vente, pas de prendre des décisions arbitraires quant aux marges, choix de la mise en page, etc. Par extension, une de leurs missions est d’offrir la meilleure plateforme possible. Dans ce cas, une plateforme avec un support maximal des spécifications EPUB, une interprétation logique (et donc commune) des propriétés de style, une auto-interdiction absolue de modifier le code des fichiers. Leur rôle n’est pas, et n’a jamais été, de prendre les décisions d’un designer ou maquettiste. Que je sache, Apple n’impose pas des marges arbitraires aux développeurs d’apps. Alors pourquoi se permettent-ils de le faire aux développeurs d’ebooks ?
Laissez les designers faire leur boulot, ils auront beaucoup moins de raisons de critiquer le vôtre. Pour le moment, nous avons besoin de documentations. Merci.
Update : je me suis rendu compte, en voyant les réactions par rapport au design des Pulps, que l’ebook design pouvait avoir une vertu inattendue : elle peut-être une forme de substitution à l’OBJET livre et faire naître des sentiments (réaction de surprise, de haine, d’amour, de curiosité, etc.). Là est finalement l’argument qui me tient le plus à cœur. 🙂



Pingback : Manifeste pour un (Vrai) Design du Livre Numérique | bookBeo Editions | Scoop.it
Pingback : eBook-Design : Collection Pulp | |
Pingback : e-Book : des erreurs simples à éviter | Le site de Jiminy Panoz
Pingback : Manifeste pour un (Vrai) Design du Livre Num&ea...
Pingback : Manifeste pour un (Vrai) Design du Livre Num&ea...