Designer, c’est résoudre des problèmes.
Seulement, en cherchant à résoudre des problèmes, on peut en créer de nouveaux.
Je défends l’idée que le design est une matière extrêmement puissante en ce sens qu’elle peut toucher les gens au plus profond. Le design peut évoquer des souvenirs, il peut irriter et frustrer, il peut rassembler ou isoler, il peut faire naître un sourire ou faire couler quelques larmes. Il y a donc quelque chose que nous devons accepter et intégrer : le concept du « pire scénario ».
Le pire scénario, c’est quand les choses tournent mal, quand rien ne se déroule comme prévu. On ne peut pas en vouloir au designer qui n’a pas prédit le pire scénario possible, c’est un accident.
Peut-être ne savait-il pas ? Peut-être ne pouvait-il pas ? Peut-être pensait-il bien faire ? Ou, plus simplement, peut-être n’avait-il pas toutes les infos nécessaires pour faire au mieux.
Je souhaitais donc traiter du pire scénario du livre numérique dans ce billet, pour essayer d’amener quelque chose de positif, pour vous aider à éviter que l’accident n’arrive.
Le pire scénario du livre numérique
Ce pire scénario existe. Nous ne ferions que nous placer dans une bulle si nous décidions de l’ignorer.
Dans notre domaine, le pire scénario, c’est la solution de lecture qui ne supporte pas tout ou partie (significative) du langage CSS. Ces apps existent, elles sont téléchargées par des millions d’utilisateurs (entre 10 et 50 millions), sont très appréciées et ne sont par conséquent pas près de disparaître. Ce simple constat devrait nous inciter à rendre notre structure sémantique la plus solide possible et à ne surtout pas nous reposer sur les styles de présentation.
Mais ce n’est qu’un scénario parmi tant d’autres, et ces autres scénarios sont nombreux :
- l’app qui ne redimensionne pas le texte s’il est exprimé en
pxou enpt; - le lecteur qui redimensionne le texte pour obtenir de très gros caractères, ce qui peut rendre les titres illisibles s’ils étaient trop gros en premier lieu (plus de
2empar exemple) ; - le lecteur qui active le mode nuit alors que le livre contient énormément d’images à fond blanc, des couleurs vives ou des niveaux foncés de gris qui ne sont pas inversés ;
- le lecteur qui utilise une police que nous n’aurions jamais choisie pour le corps du texte (Comic Sans, Courier & co.) ;
- le lecteur dyslexique qui essaye de changer de police mais qui n’y arrive pas parce que les fontes ont été mal intégrées ;
- le lecteur qui charge un fichier EPUB 3 interactif, prévu pour les applications qui le permettent, sur une liseuse EPUB 2 qui ne supporte aucune interactivité ;
- le fichier Kindle affiché dans l’ancien format Mobi 7 — quelle que soit la raison —, ce format étant beaucoup plus limité au niveau du support CSS ;
- le livre interactif qui parasite les réglages utilisateur par défaut ou, pire encore, les fonctionnalités dédiées à l’accessibilité.
Si le lecteur revient souvent dans ces scénarios, il ne faut surtout pas le tenir pour responsable : il ne fait que profiter des réglages que nous avons décidé de lui permettre. En outre, la fragmentation (formats et leur support) ne l’aide pas vraiment quand vient l’heure de manipuler fixed-layout, EPUB 3 interactif, etc.
De même, si nous avons parfois des raisons de nous montrer critiques envers certaines apps, appareils ou moteurs de rendu, je pense que l’écosystème est suffisamment mature aujourd’hui pour que nous sachions composer avec la majorité des contraintes (connues et reconnues) qui se présentent à nous.
Ma hantise en tant que développeur/designer, c’est de priver l’utilisateur ou de lui compliquer la vie, même accidentellement.1
Par exemple, à chaque fois que nous fabriquons un fichier EPUB 3, nous considérons d’abord et avant tout le pire scénario possible. C’est la raison pour laquelle nous adoptons systématiquement une approche d’amélioration progressive : la base, c’est le fichier tel qu’il sera affiché sur une solution EPUB 2 qui ne supporte pas tout ou partie du langage CSS, le reste n’est qu’un ensemble d’améliorations apportées sur cette base.
Je ne pense pas être plus responsable ou malin que la moyenne. Je pense simplement que nous devons régulièrement nous remettre en question et nous demander si nous faisons vraiment de notre mieux. Après tout, nous sommes en train de poser les bases techniques du livre numérique. Et puisque d’autres vont construire là-dessus, nous avons une certaine responsabilité : nous devons construire les bases les plus solides possibles.
En pratique
Il suffit de petits riens.
Et j’aimerais réellement convaincre toutes les personnes qui produisent des livres numériques que c’est aussi facile que ça. Je sais que certains ne voudront jamais l’entendre et en discuter2 mais au moins, il y a quelque chose à défendre, pour des bonnes raisons.
Pour faire au mieux, il suffit d’une structure sémantique correcte.
Pour faire au mieux, il suffit de styles bien choisis, en prenant en compte l’accessibilité et en suivant les quelques bonnes pratiques qui existent à ce sujet.
Pour faire au mieux, il suffit de styles bien rédigés, qui prennent en compte les contraintes voire bugs des solutions de lecture : pas de valeurs en px ou en pt, les polices intégrées sur body et pas ailleurs, les couleurs pensées pour le mode nuit, etc.
Pour faire au mieux, il suffit d’organiser les styles « par étages », en fonction du support des solutions de lecture et en utilisant les media queries si besoin.3
Pour faire au mieux, il suffit de penser aux possibles conséquences des animations, de l’audio et de la vidéo, du javascript, des fonctionnalités HTML 5, etc. si ces choses sont supportées et ne le sont pas.
Alors oui, tout cela demande de la pratique. Il faut créer des problèmes pour pouvoir les résoudre et ne pas abandonner si aucune solution ne se présente, persister.
S’exercer est le seul moyen de s’améliorer, les théories ne suffisent absolument pas.
Nous devons nous imposer des défis techniques, nous devons concevoir des prototypes pour résoudre des problèmes, nous devons analyser et améliorer le tout.4 Et nous devons tester sur des machines et pas uniquement dans ADE, Readium ou iBooks ; nous devons nous forcer à « jouer » avec les réglages utilisateur et utiliser les outils d’accessibilité pour comprendre.

Pour tester le pire scénario du livre numérique, il suffit d’ouvrir votre fichier EPUB avec cette app, Moon+ Reader, sur Android.
Et puis nous devons également nous imposer des contraintes qui nous paraissent énormes pour voir comment les tourner à notre avantage…
On tente l’expérience ?
Avec tout ce que je viens d’écrire, je vous propose un petit exercice. D’aucuns pourraient même le considérer comme un petit défi.
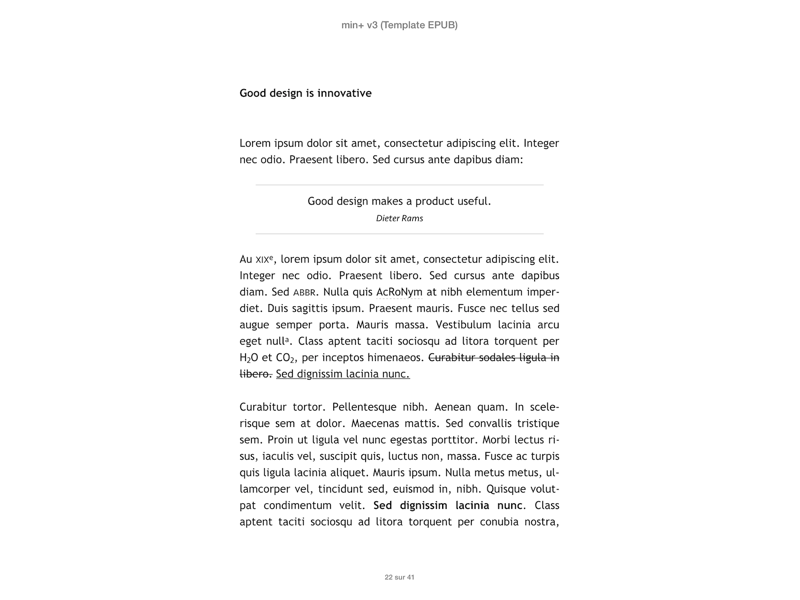
Je vous propose d’imaginer une maquette dont la composition repose sur la police Courier, avec une seule taille de caractères (1em) pour tous les éléments et en utilisant seulement du noir — aucune autre couleur n’est permise.
Nous avons l’habitude de nous reposer sur une échelle typographique, les polices voire les couleurs pour différencier les éléments. J’espère vous inciter à explorer l’espace blanc, la casse, l’alignement ou les décorations pour gérer la maquette au mieux.
Voilà un fichier EPUB dont il suffit de gérer la CSS si vous souhaitez relever le défi. N’hésitez surtout pas à m’envoyer le résultat. 🙂
- À ce propos, je sais pertinemment que je m’emporte assez souvent. Simplement, j’ai l’amère impression que l’utilisateur est le dernier auquel certains designers ou chargés de projet ont pensé alors qu’il devrait être le premier. Et je trouve également anormal que l’on puisse maladroitement créer des « pires scénarios » sans chercher à les corriger ensuite. ↩
- Certains échanges ne laissant aucun doute à ce sujet. ↩
- Certaines propriétés et valeurs pouvant faire totalement planter la feuille de styles sur le moteur de rendu Adobe, il convient en effet de placer ces styles à part, dans une feuille de styles bien distincte. ↩
- Le boilerplate min+ m’a d’ailleurs permis d’encore améliorer des pratiques que je pensais suffisamment bonnes. ↩









En tant que lecteur sur liseuse (oui, je sais, les liseuses c’est un bidule obsolète pas maintenu), je ne peux que remercier les designers qui prennent en compte les limitations du support de lecture et maudire les autres.
Alors, c’est vrai, ça nécessite sans doute un traitement différent du bête export depuis l’outil de publication « pro », mais bon…
Ça peut se prévoir dans l’outil, c’est juste une question d’approche et d’observation au final. On ne « design » pas pour nous mais pour les lecteurs ; il suffit de lire les discussions entre typographes pour s’en convaincre et c’est bien, il ne faut juste pas l’oublier.
Je ne sais plus qui m’a dit il y a quelques semaines que je donnais l’impression que faire des livres numériques était impossible. Bah, non, il y en a plein qui le font facilement, parce qu’ils ont observé comment les lecteurs « utilisaient » les livres, ont inséré ces observations dans leurs réflexions et tout va pour le mieux dans le meilleur des mondes. Ça roule et aucun souci particulier — discussion indirecte à ce sujet il y a quelques jours via Skype d’ailleurs, la personne se reconnaîtra.
D’ailleurs, pour montrer que c’est possible à travers les outils avant export, je me force désormais à aborder le sujet quand c’est techniquement possible (cf. article compo typo et « encadré PAO » mais également article à venir sur les césures où je traite d’InDesign par apartés pour chaque astuce).
Après, ça fait 4 ans qu’on fait du livre numérique, on sait très bien qu’on ne fera pas changer les habitudes de pas mal de gens mais ce n’est pas le but. Le but, c’est juste de faire partager une expérience — qui me semble assez solide aujourd’hui — pour que ceux qui sont réceptifs ne se galèrent pas sur des choses pour lesquelles nous avons vraiment galéré pendant toutes ces années — et on en tire réellement aucun bénéfice, au passage, au contraire même, assez souvent. 😉
C’est vrai que Moon+ est un exemple vraiment pertinent pour cette question. Je me souviens qu’à l’époque où j’ai commencé à bidouiller de l’Epub, j’ai récupéré plusieurs applis de lecture sur ma tablette, avec dans l’idée que si je multipliais les outils de test je pourrai plus efficacement identifier les problèmes.
Avec Moon+ le résultat était complètement différent de ce que j’avais prévu avec ma CSS et j’ai passé plusieurs jours à me demander ce que j’avais fait de mal pour que mon ePub soit rendu aussi bizarrement sur l’appli de lecture n°1 sur l’app store de Google.
Bon, ensuite, j’ai découvert le principe de l’override 🙂
Mon « pire scénario » à moi, c’est un Samsung gt-s5369 avec une résolution minable de 240 x 320 qui me sert de support de test alternatif. Si mon ePub est (à peu près) lisible sur une diagonale aussi minable, je sais que ça sera bon pour n’importe quel lecteur sur téléphone portable.
Ah oui, il y avait aussi l’app Nokia Lecture dans ce domaine-là. Pas de support des hyperliens, de
text-align: center|right, etc. Malheureusement, sur la plateforme Windows, des années après, on en est toujours au même point : il est hyper difficile de trouver une app qui tienne vraiment la route, c’est encore pire avec son App Store où on ne trouve quasiment que des apps bridées.Je ne sais pas d’où vient le problème, mais il semble bien, si j’en crois les puces en dessous, que les images puissent « être défilées ». Sauf qu’il n’y a pas de flèches pour le faire et que cliquer sur les puces ne fait rien…
Il se trouve que l’écran sur lequel je visualise cette page (Win8 - Chrome 40) dispose d’une interface tactile (que je n’utilises jamais, c’est totalement anti ergonomique et mon poil de kiné se dresse à l’idée de cette interface homme-machine de bureau) et que par ce moyen là, je peux faire défiler horizontalement cette partie là et ainsi voir les autres images !
Ha… on a pas fini de se poser des question d’ergonomie et de design !
PS : testé avec firefox et cliquer sur les puces fonctionne…
Merci pour le retour.
Bon, je vais zapper les inline sliders, qui permettaient de résoudre le problème de « longueur d’article » mais qui posent apparemment beaucoup de problèmes à plusieurs personnes. Le temps de finir ce que j’ai à faire, de trouver une autre solution, de reporter les bugs aux développeurs du thème et de modifier les articles où ils sont utilisés.
Concernant le fichier « bac à sable », il est fait mention dans le CSS d’une classe
titleque je ne retrouve pas dans les deux fichiers xhtml… je suppose que c’était pour distinguer la page de titre de la page de contenu principal non ?Yep, exact.