Overrides ! C’est bien beau mais on parle de quoi au juste ?
Par override, nous entendons « une redéfinition de l’un des styles de la feuille CSS de votre livre numérique par (les développeurs de) l’app ou (de) l’appareil de lecture ».
Par exemple, vos liens dont la couleur est #666 (gris) sont affichés en bleu sur une app de lecture, en turquoise sur une autre et en vert sur une troisième.
Autre exemple, l’alignement de vos titres peut être redéfini. Des titres centrées seront ré-alignés à gauche et vice-versa. Leurs marges peuvent également être redéfinies, auquel cas nous aurons deux overrides.
Le plus simple est d’illustrer le concept…
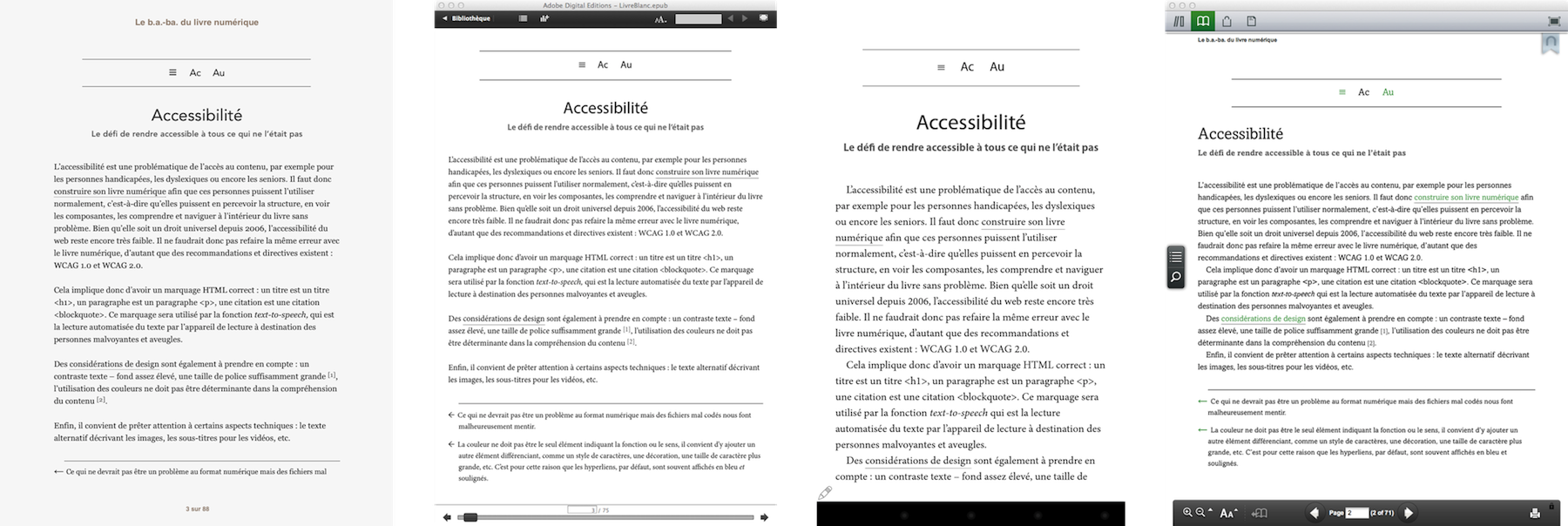
Dans cette image :
- iBooks, tout à gauche, fait office de référence ;
- ADE n’effectue aucune redéfinition ;
- Aldiko redéfinit les styles des paragraphes : indentation et remise à zéro de la marge (dans cet exemple, cela ne joue pas mais la redéfinition de la marge est susceptible de changer le phrasé d’un essai…) ;
- Nook sur OS X redéfinit un nombre conséquent de styles : couleur des liens, famille de la police des titres, alignement des titres, indentation et marge des paragraphes.
À noter que ce comportement sera changé dans la prochaine version d’Aldiko, Feedbooks étant en train de travailler très dur sur ce point et sur la typographie plus généralement.
Bref, nous n’aimons pas beaucoup les overrides parce que ça se voit. Ne nous en cachons pas : nous sommes même enclins à refuser ces redéfinitions parce qu’elles sont vécues comme un sabotage de notre travail.
Un override est rarement gratuit
Notre plus gros problème dans le livre numérique est que les overrides ne sont pas documentés par les revendeurs et développeurs de solutions de lecture. Autrement dit, nous les découvrons et essayons de faire avec.
Certains vont tenter de forcer leurs styles à tout prix, quitte à utiliser des hacks « markup HTML » bien pourris (span avec classe imbriqué dans une balise sémantique, usage de balises neutres là où des balises sémantiques devraient être utilisées, etc.), quand d’autres vont laisser couler, considérant que le combat est perdu d’avance.
Donc, écrivons-le une bonne fois pour toutes, les développeurs ne redéfinissent pas pour le plaisir de l’override, ils redéfinissent pour régler des problèmes.

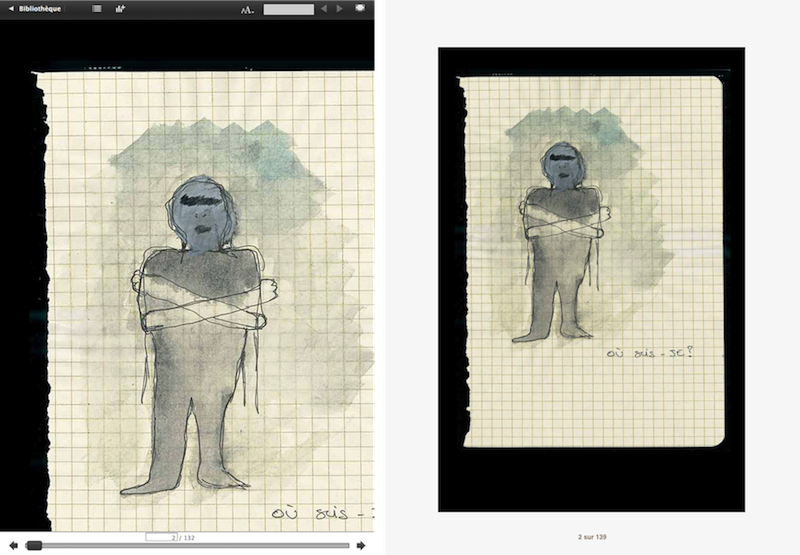
Voilà pourquoi beaucoup redéfinissent les styles d’une image, par exemple. Parce qu’il lui manque un « max-width » dans la feuille CSS du fichier EPUB distribué… (N.B. : ceci est une simulation pour les besoins de l’exemple.)
Ces développeurs sont en charge de solutions qui doivent gérer des centaines de milliers de fichiers aux contenus divers et de qualité (technique) très variable ; cela implique qu’on leur demande même parfois de rendre des fichiers dégueulasses lisibles. Cette « compensation » est évidemment discutable, c’est d’ailleurs la raison pour laquelle certains développeurs s’interdisent tout bonnement les overrides.
Dans tous les cas, le fait est que si vous cherchez à combattre ces redéfinitions en utilisant des hacks pourris, vous donnez autant de raisons supplémentaires de le faire en premier lieu.
C’est une bataille où il n’y a que des perdants et, pire encore, les lecteurs sont des victimes collatérales. Il est donc grand temps d’échanger et de discuter.
Alors…
Quelques petites règles
Je pense nécessaire de faire remarquer que cette démarche ne vise pas à la critique, ce sont juste des observations que je partage et qui peuvent servir de retours aux développeurs qui ont à gérer les overrides. Dans l’absolu, cette petite liste est même un idéal qu’il n’est pas trivial d’atteindre techniquement.
Si override de la décoration des liens, ne pas oublier qu’il faut peut-être neutraliser border-bottom, background, etc.
Si override de la couleur des liens, ne pas reprendre bêtement la couleur du logo de votre app/marque, s’assurer que le contraste des liens est suffisant pour l’accessibilité.
Si override de l’interlignage line-height, redéfinir également celle des titres ainsi que de toutes les marges (margin et padding) si elles sont un multiple de l’interlignage d’origine, histoire de conserver le rythme vertical que le développeur/designer du livre s’est embêté à calculer…
Si override de l’interlignage line-height toujours, la redéfinir en fonction de la longueur de ligne pour un meilleur confort de lecture — il est ici sous-entendu qu’elle ne devrait pas être la même en fonction de l’orientation de l’appareil.
Si override des dimensions des images, le faire avec max-width et pas width, toutes les images pouvant ne pas être suffisamment grandes pour couvrir la totalité de la largeur de l’écran.
Si override de l’alignement du texte text-align, imposer la justification uniquement si la solution supporte convenablement les césures (ou coupures des mots en fin de ligne), ne surtout pas l’imposer parce que « ça fait livre ».
Si override de l’alignement text-align, ne pas justifier les titres.
Si override des césures -prefix-hyphens, ne pas oublier de les neutraliser (valeur none) sur les titres.
Si override des marges margin ou padding des paragraphes p, vérifier que les paragraphes avec marges ne sont pas des exceptions (classe, typiquement) pour lesquelles ces marges sont à conserver car elles différencient.
Si override des polices de caractères — ce qui arrive dès lors que l’utilisateur en change —, ne pas oublier tout ce qui concerne le code (pre, code, var, etc.).
Si override des polices, toujours, chercher à savoir s’il faut conserver la combinaison de polices (« sans + serif » généralement) pour un besoin de clarté (différenciation de certains éléments, nombreux niveaux de titres, etc.).
Si override des titres, prévoir une marge supérieure dans tous les cas afin que <h2> ou <h3>, par exemple, ne se retrouvent pas collés au paragraphe précédent.
Si override de max-width sur le corps du document body, prévoir des marges qui s’adaptent à la taille de caractères utilisée — marges qui restent toutefois réglables — afin que le lecteur ne se retrouve pas avec des lignes trop longues qui dégradent le confort de lecture.
Si override des marges margin ou padding sur le corps body, prévoir des marges minimum afin que le texte ne se retrouve pas collé au bordures de l’écran, ce qui dégrade le confort de lecture.
Si override de l’intégralité de la composition, en proposer une qui améliore sans aucun doute celle du fichier (polices, lisibilité, rythme vertical, etc.) donc faire appel à un designer qualifié en matière de lecture sur écran — au pire vous allez voir ici et vous enchaînez sur des recherches.
Le mode nuit est un override géant, il faut faire attention à toutes les couleurs (color, background-color, border-color) utilisées dans la feuille de styles et pas seulement à #000, soit le noir pur. Trop souvent, les niveaux de gris jusqu’à #555 ne sont pas pris en compte donc pas redéfinis, ce qui peut rendre des contenus illisibles…
J’oublie certainement des choses, n’hésitez donc pas à les rajouter dans les commentaires.
P.S. : Points bonus aux développeurs/designers de la solution de lecture s’ils utilisent les overrides comme un moyen de proposer des thèmes — à la composition irréprochable, bien évidemment — aux lecteurs. #CompétenceUX+1000