Le design bien fait nous facilite la vie,
le design mal exécuté pourrit celle des autres. moi-même, à l’instant
C’est donc parti pour ce numéro 11 d’UpdateBook avec des propos qui ne semblent jamais être entendus par ceux qui devraient écouter dans le domaine du magazine, du design et des idées d’approche, de nouveaux outils et les leçons à en tirer, un peu de typo et un tour du monde de la publication numérique en quelques liens.
Ah, et du WordPress aussi, parce que ça cartonne les stats niveau pages vues…
Publication
Parce qu’il faut bien commencer et que c’est mieux de le faire en douceur, surtout si vous êtes en train de boire le café.
On parle encore des platishers
On parle beaucoup des plateformes-éditeurs en ce moment, notamment pour nous mettre en garde sur les risques d’un tel modèle hybride. Il sera intéressant de suivre les expérimentations de Medium, « platisher » qui s’envisage de plus en plus comme un éditeur puisqu’il lance les publications en remplacement des collections.
Les magazines iPad donnent signe de vie
Ce titre, si vous travaillez dans le domaine du magazine numérique, devrait vous faire mal. Eh bien l’expérience relatée par notre ami Shadoe Huard dans son article devrait finir par vous achever — eh oui les gars, il parle avec mélancolie de l’époque où les magazines numériques étaient encore un quelque chose qui intéressait les gens.
Ces opinions ne sont pas vraiment rares, elles s’accumulent même dangereusement depuis des années. Il serait donc peut-être temps de les écouter attentivement et d’arrêter de (nous/vous/les) convaincre que le digital publishing, c’est facile comme une liste d’avantages théoriques dont les utilisateurs se fichent totalement au final.
Tout ce que tu ne pourras pas lire chaque mois
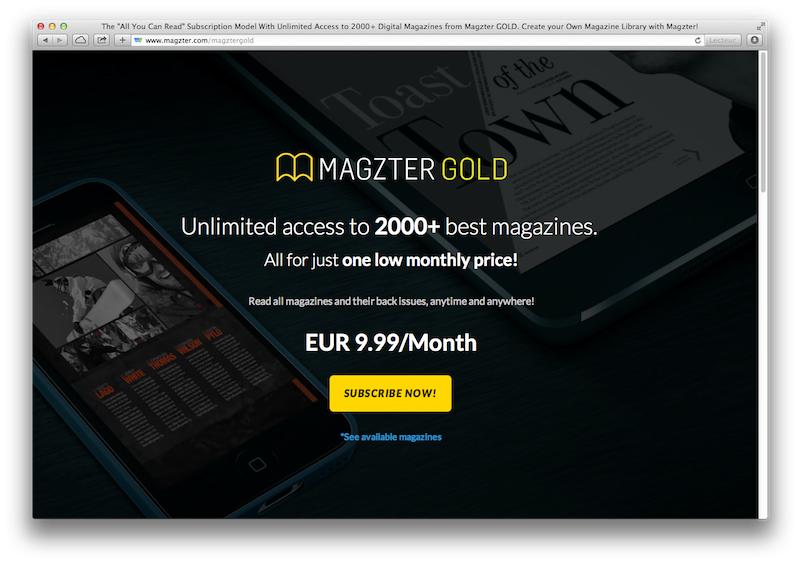
Les plateformes de souscription de magazines, justement, se lancent dans le modèle d’abonnement illimité (tous les magazines disponibles au catalogue pour une dizaine d’euros par mois).
Pendant ce temps, chez GigaOM, on ose se demander si le modèle ne rate pas un peu l’essentiel, à savoir l’atomisation des contenus — en gros, le lecteur ne veut pas le magazine en entier mais seulement les articles qui l’intéressent.
HarperCollins se met à l’EPUB 3
Tous les ouvrages de l’éditeur seront désormais publiés dans ce format. La vice-présidente chargée du développement commercial n’hésite d’ailleurs pas à appuyer sur l’accessibilité. C’est bien mais attention à ne pas oublier l’utilisabilité, intimement liée, et qui est souvent jugée à la traîne au niveau des solutions de lecture.
Design
Parce que c’est une composante essentielle de notre vie à tous.
Des astuces pour ta couverture eBook
Si tu t’autopublies et que tu éprouves quelques difficultés à concevoir une couverture, MakeUseOf a 8 secrets à te dévoiler (ou alors tu peux aussi demander à Roxane).
Le design qui tombe à plat
Le flat design est devenu une simple case à cocher. Centrez Helvetica Light sur un fond « bokeh » avec léger effet de parallaxe et vous avez fait la moitié du chemin pour designer votre site web.
Bref, nous nous rendons très souvent esclaves des guidelines de style iOS et Material Design, ce qui devrait nous amener à réfléchir un peu, notamment par rapport aux tendances de design web.
3 règles simples de design d’app
OK, ces règles nous viennent de Marissa Mayer, la patronne de Yahoo!, et je sens que le redesign du logo de la compagnie fait que vous ne soyez pas forcément en confiance là, maintenant. Le truc, c’est que ces règles sont vraiment canons.
Je retiendrais personnellement la règle des « 5 points », qui pourrait être détournée au moment de préparer une composition typographique : pour chaque police, chaque taille de caractères et chaque couleur, compter 1 point ; si vous êtes au-dessus de 5 points une fois votre compo terminée, il va falloir simplifier.
Les choses qui peuvent afficher un eBook
Vous le savez peut-être, Microsoft s’apprête à lancer un nouveau nagivateur, au nom de code de « Spartan », pensé pour être léger et performant.
Pensez, un nouveau navigateur à prendre en compte, c’est un événement qui change la donne… mais ça n’est finalement pas du tout perçu comme cela par certains. Et d’autres commencent même à se dire que le support des standards du web devrait être un acquis et pas un argument commercial. Bref, le concept de « device fatigue » est passé par là.
Dans notre domaine, Apple a récemment annoncé enregistrer 1 million de nouveaux comptes iBooks par semaine, et a confirmé — sans surprise — qu’une partie importante de ce « mérite » revient aux derniers modèles d’iPhone. Kobo peut également témoigner d’une explosion des achats sur smartphone. En outre, le mouvement est déjà bien entamé pour le magazine numérique, depuis des mois.
Or, nous ne concevons pas encore forcément les livres ou magazines numériques pour ses appareils. De facto, la « popularisation » du fixed-layout provoque même le mouvement inverse, à savoir le « tout pour les tablettes ». Alors, une proposition comme ça…
On saute l’étape du design spécifique au smartphone pour penser directement en termes de « choses qui peuvent — et pourront — afficher un eBook » ou bien ?
Outils
Parce que nous serions un peu inactifs si nous n’en avions pas.
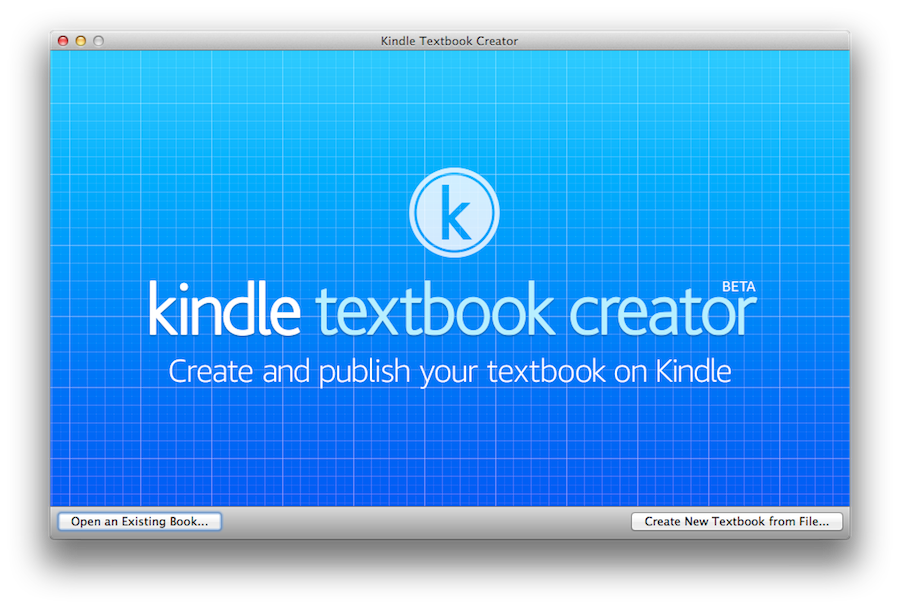
Amazon lance son iBooks Author Killer
Ou pas. Ou pas encore. Ou peut-être que si finalement. Bref.
Kindle Textbook Creator est arrivé le semaine dernière et nous pouvons quand même un peu nous permettre de penser qu’Amazon a réussi à faire le tour du web avec un logiciel qui se contente pour l’instant de mettre un fichier PDF dans un paquet « Kindle Print Replica ».
Note importante, l’outil est encore en bêta, ce qui n’explique pas forcément l’absence ahurissante de fonctionnalités mais qui promet tout de même le support de l’audio, de la vidéo et d’autres joyeusetés interactives (cf. FAQ de la page Amazon).
Stylesheet Academy
Vous versez dans la publication universitaire ? Vous souhaitez publier en ligne mais ne savez pas par où commencer ? PubCSS pourrait vous mettre le pied à l’étrier, d’autant qu’il permet également de gérer la mise en pages de la sortie PDF.
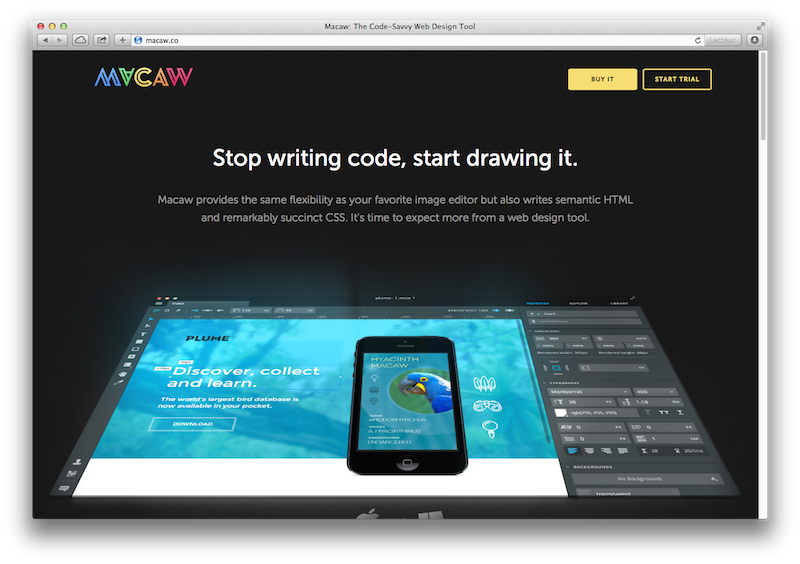
Ce que nous pouvons apprendre de Macaw
Si vous ne le connaissez pas, Macaw est un logiciel qui se propose d’aider les designers à construire visuellement des sites web responsifs et des prototypes — on est sur du WYSIWYG.
Ce très long article chez l’éditeur Peachpit ne manque pas d’idées et de concepts intéressants. Je ne vais évidemment pas tous les citer mais certains méritent réflexion.
- Les breakpoints qui, s’ils sont pensés en amont, permettront une amélioration progressive plus facile, ce qui me paraît crucial dans les temps à venir, notamment avec EPUB 3 et les petits écrans qui montent dans les usages.
- La curation des Google Fonts qui remplace une bête et méchante liste de 600 entrées. Ça, c’est quelque chose que les développeurs de solutions de production pourraient expérimenter, en proposant une liste de polices adaptées à l’écran par exemple — vaut également pour les thèmes et plugins WordPress.
- Le panneau qui présente la structure HTML de la page. Encore une fois, c’est quelque chose que les solutions de production devraient automatiquement intégrer si elles veulent être prises au sérieux, a fortiori pour le fixed-layout où les contenus peuvent être parfois exportés dans le désordre.
- La gestion intelligente des groupes. Encore un truc à récupérer, chers développeurs/designers de solutions de production.
- Une solution construite sur du logiciel web — ai-je besoin de dire en quoi ce serait un choix sensé de le faire pour un format empruntant les langages (et moteurs) du web ?
Bref, les bons outils sont bien conçus et il y a franchement une place à prendre dans le marché du logiciel « digital publishing » avec une proposition maligne vu ce qui nous est proposé actuellement — et pas dans le nuage, parce que beaucoup ne veulent même pas en entendre parler.
Typo
Parce que c’est beau, une lettre aux empattements bien faits et au délié raffiné.
Le glyphologiste
Envie de devenir un spécialiste de l’anatomie des caractères ? Direction ici en anglais ou là en français.
Interpolation en direct
Et s’il existait un mécanisme se chargeant d’interpoler les graisses d’une police pour ne pas avoir à en charger les fontes ? Et si cela pouvait nous aider à résoudre des problèmes de design responsif ?
Les polices préférées des créateurs de caractères
Quelles sont les polices préférées d’Erik Spierkermann, Jessica Hische, Mark Simonson et des 61 autres créateurs de caractères, connus et reconnus, interviewés par le magazine 8 Faces ?
Georgia sort (large) gagnante de ce petit sondage mais nous pourrons tout aussi bien nous concentrer sur le fait que beaucoup de ces polices nous sont disponibles, sous forme de « polices système », dans le domaine du livre numérique : Georgia, bien sûr, mais également Futura, Gill Sans, Baskerville, Helvetica, Caecilia, Hoefler Text et Verdana.
De quoi redécouvrir ces grands classiques auxquels nous ne pensons plus forcément lorsque nous créons une maquette pour le numérique.
WordPress
Parce que c’est carton assuré niveau pages vues.
Par Toutatis
Vous êtes un blogueur, une association ou une PME et vous cherchez un thème WordPress minimaliste, gratuit et en français ? Allez donc jeter un coup d’œil chez Thèmes de France, qui a récemment publié un thème, Toutatis, répondant à cette description.
À noter le design responsive, une personnalisation en un clic de la couleur d’accentuation, 3 widgets bonus (vidéo, réseaux sociaux, call to action) et la présence de shortcodes — via un plugin, et c’est la meilleure approche possible — si vous désirez réaliser des mises en pages plus riches.
CSS pour l’impression, suite
Dans le précédent numéro d’UpdateBook, je vous ai présenté un tutoriel permettant de mettre en pages un livre imprimé avec le langage CSS. Aujourd’hui, je vous propose un petit tutoriel pour mettre en pages vos articles WordPress avec les styles « Print ».
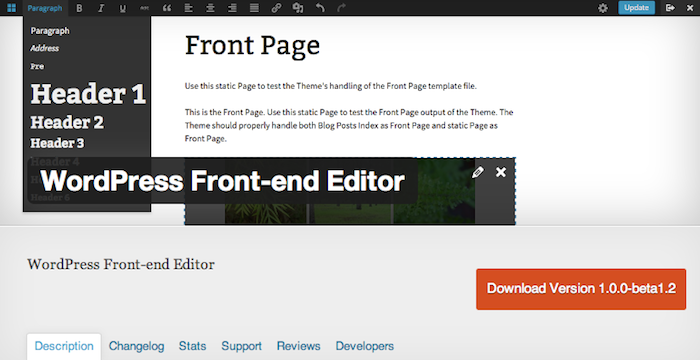
Le prochain éditeur de texte WordPress
Même plus besoin de passer par le back-end, tout se fait directement sur la page finale. Oh ! et c’est d’ores et déjà disponible sous forme de plugin, sinon.
En passant
Parce que ça mérite qu’on relaye :
- iBrailler Notes, une app iPad gratuite permettant de prendre des notes en braille ;
- bilan chiffré et détaillé de Numeriklivres pour 2014 ;
- un roman en ligne, tout en GIF ;
- la plateforme de manuels scolaires de B&N déçoit ses utilisateurs ;
- Sony a quitté le marché eBook pour mieux y revenir… avec un DRM ;
- ils savent parce qu’ils scrutent ;
- CSS Print, mises en pages automatisées, outils alternatifs, etc. ;
- OK, c’est un format libre et ouvert mais… ;
- des dispositifs d’aide pour les éditeurs purement numériques.
L’info de dernière minute
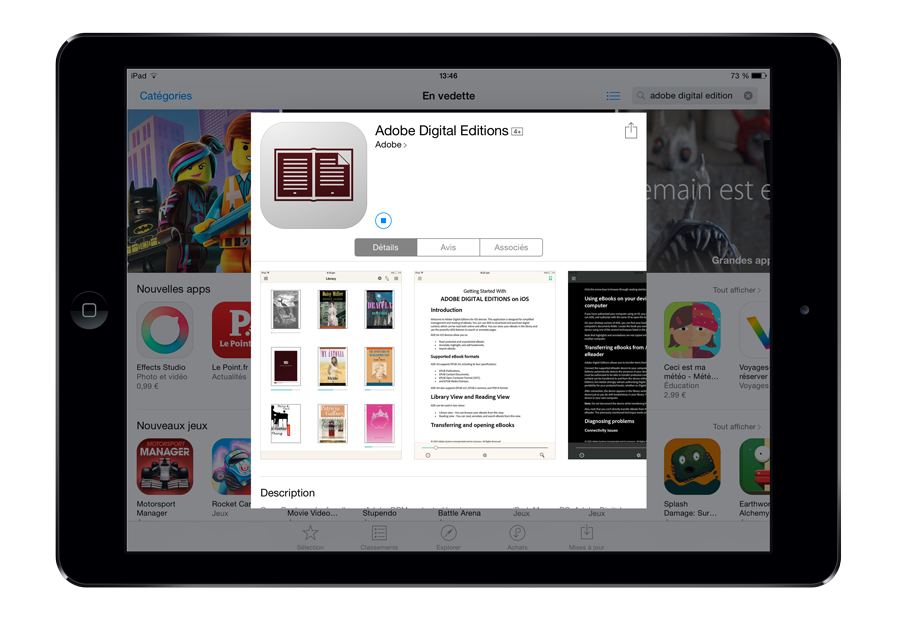
Adobe Digital Editions est disponible sur iOS mais je n’ai bien évidemment pas pu encore le tester — et en ai-je vraiment envie, au fond.
Voyez néanmoins, sur la capture d’écran ci-dessus, les sourires bien malsains des personnages de Lego Movie en haut à gauche à l’arrière-plan : ils savent.
Et voyez également en bas à droite, l’icône avec ce caillou tout aussi malsain car il a des yeux et une bouche, et qui représente un jeu du nom de Splash Damage, que nous pourrions traduire par « dommage étalé ».
Tout cela ne me dit rien qui vaille… et les premiers tests effectuées tendent à (malheureusement) le confirmer.
Post-scriptum
J’en profite pour vous rappeler que :
- la réduction pour l’accès premium à l’expérience Radius prend fin demain chez Walrus, dépêchez-vous si vous n’avez pas encore souscrit ;
- nous avons lancé un bêta-test privé de la version 3 du boilerplate min+ afin de l’adapter au mieux à vous usages et il suffit de vous inscrire si vous souhaitez y participer.
Voilà, c’est fini, rendez-vous à la mi-février pour le prochain UpdateBook.








Excellent article ! Merci pour cette tonne de ressources.
… et je crois que je vais faire encadrer cette phrase sur l’industrialisation du design : « Centrez Helvetica Light sur un fond « bokeh » avec léger effet de parallaxe et vous avez fait la moitié du chemin pour designer votre site web »
Merci.
Et pour rendre à César ce qui est à César en ce qui concerne cette phrase, elle est empruntée à l’article d’origine avec quelques modifications pour la traduction française. 😉
Salut Jiminy,
Merci pour la citation de Toutatis dans ta veille. J’espère qu’il sera utile à ceux qui l’installeront 🙂
Petite précision tout de même, le shortcodes sont intégrés via le plugin Cocorico Shortcodes (https://wordpress.org/plugins/cocorico-shortcodes/)
Bonne continuation et au plaisir
Alex
Merci.
Je voulais effectivement souligner ce point et ça s’est un peu perdu dans le rush. (c’est désormais corrigé).
En plus, c’est le genre de gros détail qui rentre parfaitement dans la case « le design bien fait nous facilite la vie ». 😉