Nous nous trouvons dans un monde où les gens se remettent à lire parce que Mark Zuckenberg ouvre un club de lecture sur FaceBook. Zuckenberg s’est remis à lire parce que cela lui permet de s’immerger en coupant avec les médias modernes. En d’autres termes, il considère le livre comme un havre de paix dans une société hyperconnectée et superficielle. Peut-être nous voilons-nous la face sur la valeur de l’enrichissement et de ses bénéfices théoriques sur ce point ? moi-même, lundi dernier.
C’est parti pour le numéro 13 d’UpdateBook, un peu exceptionnel, dans lequel nous allons parler de beaucoup de choses — comme d’habitude — mais surtout nous permettre un gros plan sur 1) Flipboard et 2) l’ebook fixed-layout (mise en pages fixe).
Pour ceux que ces deux sujets n’intéresseraient pas, l’actualité à été extrêmement riche ces deux dernières semaines. Au programme : Tim O’Reilly, les modèles d’affaires, le temps de lecture, la typographie, le design (beaucoup) et les contenus enrichis, les interactions entre numérique et imprimé et l’accessibilité.
Rendez-vous le 10 mars pour le prochain numéro !
L’édition en général
Tim O’Reilly en interview, des apps et modèles éditoriaux qui s’adaptent à la ressource « temps de lecture », les modèles d’affaires disruptifs et les usages.
Tim O’Reilly s’intéresse à beaucoup de choses
Longue et intéressante interview de Tim O’Reilly chez Linux Voice, dans lequel le fameux éditeur nous parle du numérique et du papier.
On y apprend par exemple qu’il ne voit aucun intérêt aux magazines numériques en l’état, d’ailleurs très irritants en termes d’expérience, et qu’il y préférait tout simplement la version web.
Les autres propos susceptibles d’attiser notre curiosité concernent l’expérience de lecture offerte par le livre papier, que nous semblons redécouvrir à mesure que les écrans s’immiscent devant nos yeux.
Rendez-vous en deuxième partie d’article si vous n’êtes pas intéressé par le mouvement « Do It Yourself » (Arduino, open source, etc.), le big data et le code à l’école.
Dix minutes pour lire
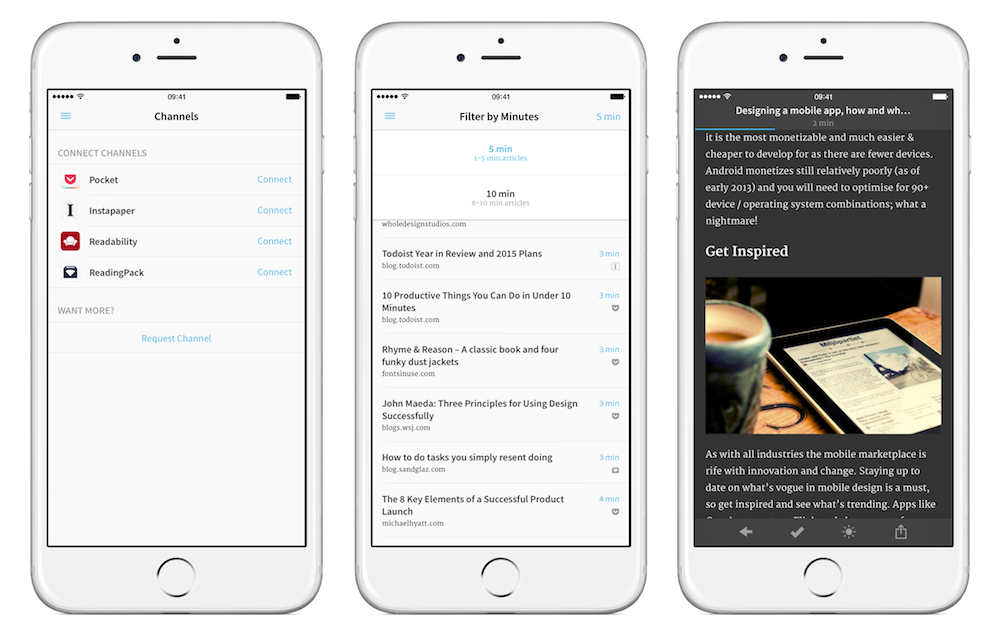
C’est le problème que se propose de résoudre Short, une nouvelle app iOS qui va chercher dans ton Pocket, ton Instapaper ou ton Readability pour te proposer un article de 2000 mots max.

Mine de rien, à considérer que beaucoup utilisent les services de lecture différée pour mettre de côté sans jamais y revenir, c’est peut-être une solution qui mérite d’être essayée.
Faire confiance aux lecteurs
Partons à la découverte de No Starch Press, éditeur de « livres pour geeks » qui a décidé de redoubler d’effort sur l’édito et d’envoyer valser les DRM. C’est l’illustration d’un éditeur indépendant ayant trouvé son public et ça fait du bien.
Binge (comic books) reading
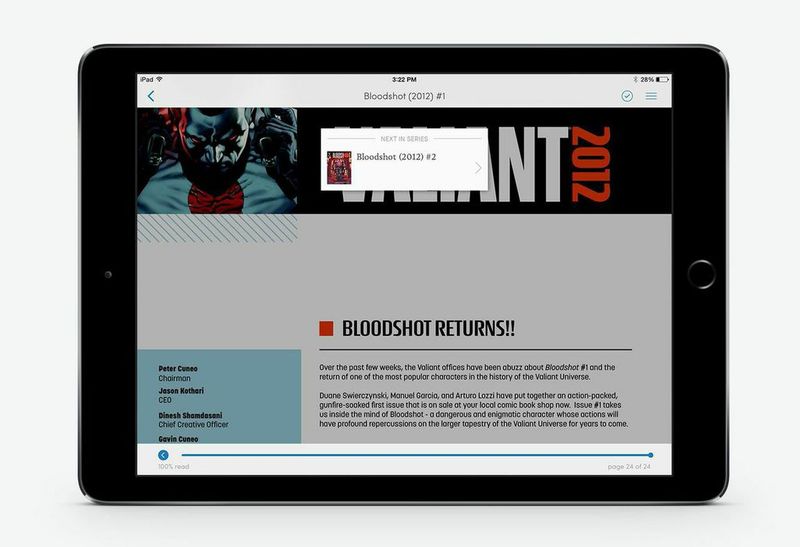
Scribd a étendu son service d’abonnement aux comics… et ce n’est pas forcément le détail le plus intéressant de cette info.

Pour moi, assez clairement, c’est le « binge button » inséré à la fin de chaque comic book et qui permet tout simplement de passer à l’épisode suivant de la série.
La rupture vient du modèle d’affaires
Si l’idée que l’innovation n’est pas forcément technologique est à peu près acceptée par tous, nous esquissons désormais l’idée que la catégorie d’innovation « en voie de domination » est celle des modèles d’affaires.
De fait, le constat est même qu’une entreprise innovante l’est souvent dans plusieurs dimensions à la fois (techno, design, distribution et modèle). À méditer.
Le futur de l’édition, c’est la novella
Pour l’éditeur Tor en tout cas, qui se lance dans la parution de romans courts (moins de 30 000 mots) au format eBook.
Grosso modo, la novella, qui n’a rien d’un concept nouveau, va être utilisée par l’éditeur pour gérer la problématique de temps, une ressource qui se fait de plus en plus rare chez le lecteur. Il sera donc intéressant de suivre les évolutions de cette expérimentation.
Typo
Une web-app qui liste les fontes de votre appareil, l’identité typographique d’Apple et une nouvelle technologie Monotype pour les petits écrans.
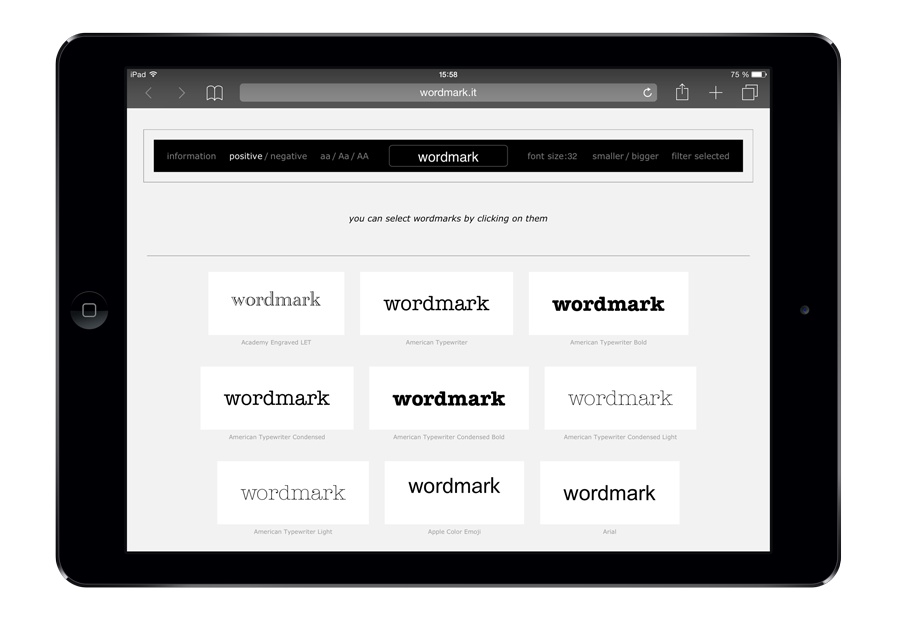
HAL, liste-moi les fontes disponibles
Quelles sont les fontes disponibles sur votre appareil ? Wordmark.it se propose de répondre à cette question. Si vous pensiez récupérer la liste de toutes les polices de votre liseuse ou de votre tablette, sachez que ça ne fonctionnera pas puisqu’un message prévenant de la nécessité du support de Flash est affiché — ça fonctionne néanmoins sur iPad puisque la liste a été ajoutée à la main.

Apple & ses polices
Chez MacWorld, on rappelle que les polices utilisées par Apple ont toujours été aussi élégantes que ses produits.
On ne le rappellera jamais assez mais le dessin des caractères, ces si petites choses, peut faire énormément pour construire une identité. Alors avant d’aller sélectionner Times New Roman, Arial ou la première police « fantaisie » venue dans la barre d’outils, réfléchissez-bien aux traits de caractère que vous souhaitez évoquer.
Une nouvelle technologie chez Monotype
Comme nous l’avons vu dans le précédent numéro d’UpdateBook, l’un des défis de l’industrie typographique consiste à améliorer la qualité du rendu des polices sur les petits écrans.
Et donc, Monotype semble avoir relevé le défi entre-temps — bon ben, c’était rapide.
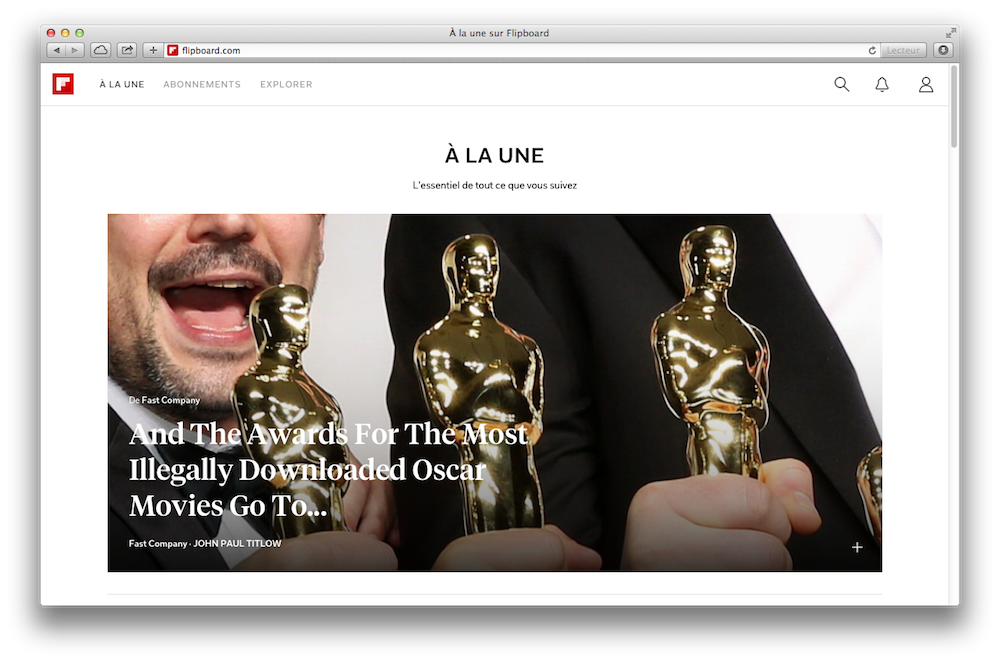
À circonstances exceptionnelles, mesures exceptionnelles : j’ai décidé de consacrer une sous-partie entière au lancement de la version web de Flipboard étant donné son impact très visible dans le milieu du web.

C’est la grosse surprise que personne n’attendait, et nous avons découvert que c’était l’objectif de la société dès le départ, Flipboard a lancé une version web.
Beaucoup l’ont considéré comme un vote de confiance en faveur du web, l’entreprise ayant jusqu’ici construit tout son modèle d’affaires sur des apps natives donc limitées à chaque plateforme (iOS, Android, Windows). Et puis l’équipe de développement de Flipboard a publié un billet expliquant comment ils ont réussi à atteindre les 60 images par seconde sur le web mobile et la situation a pris un tout autre tournant.
Pour résumer, Flipboard met tous les contenus dans <canvas>, un composant qui permet d’effectuer des rendus dynamiques d’images en pixels via des scripts soit, pour les plus technophobes, une zone de dessin. Il est donc particulièrement complexe de rendre le contenu de cette zone accessible.
Il ne l’est pas en l’état (VoiceOver ne le voit pas par exemple) et certains n’ont pas manqué de le faire remarquer quand d’autres ont commencé à chercher une solution.
Puis nous en sommes venus à débattre du concept-même de « web mobile », qui n’existerait que dans l’esprit de ceux qui veulent y croire. Un billet (passé inaperçu) chez Aerotwist explique comment les 60 images par secondes ont été atteintes sur le site Google I/O sans <canvas> et des utilisateurs reportent même qu’en fin de compte, la version « web mobile » de Flipboard ne fonctionne même pas si bien voire pas du tout… sur les appareils mobiles — Android notamment.
Si les débats ont été passionnés et parfois houleux, nous pouvons néanmoins remercier les ingénieurs de Flipboard pour leur transparence. Leur billet a fait naître le débat, ce qui a également bénéficié au concept d’accessibilité puisque c’est de ça dont nous parlons ici. Et depuis, je peux observer une véritable prise de conscience sur ce point.
Tout ça pour dire que l’échange est un processus vital pour une communauté. La question n’est pas de savoir si les ingénieurs de Flipboard on bien ou mal fait, la question est de savoir quelles sont les limitations qui les ont amenés à faire ce choix et, surtout, ce que nous pouvons faire pour que ces limitations n’en soient plus à l’avenir.
Fixed Layout
Et c’est précisément le processus que nous avons entamé avec le fixed-layout cette semaine. Et je ne cache pas que c’est un bonheur de voir les acteurs de la communauté #eprdctn aussi investis dans le débat.

Pour nous, tout a commencé avec un billet d’Alberto Pettarin : « (Current) Fixed-Layout eBooks Considered Harmful ».
Dans le fond, rien de bien nouveau, Alberto exprime simplement ce que beaucoup répètent depuis quelques semaines : le fixed-layout est souvent utilisé alors qu’il ne le devrait pas en théorie, beaucoup de fichiers sont de mauvaise qualité et n’apportent pas les bénéfices théoriques attendus par rapport au PDF (structure sémantique notamment).
Remarque importante, Alberto développe également une app de lecture, pas seulement des livres numériques, ce qui peut apporter un poids supplémentaire à ses propos aux yeux de certains.
Le billet a fait son petit chemin ce week-end et The Digital Reader y est allé du sien, n’hésitant pas à soulever un paradoxe : le fixed-layout est une idée que l’on croirait tout droit sortie du design web d’il y a 15 ans.
Et puis la communauté s’est emparée du sujet sur Twitter et Laura Brady s’est proposée de compiler les opinions exprimées à l’aide de Storify.
Ce que je ressors personnellement de tout ça, parce que ça fait écho à ma propre expérience de designer/prestataire, c’est ce propos trouvé dans les commentaires de l’article du Digital Reader :
Je trouve cela extrêmement frustrant parce que mon coin du monde de l’édition (ouvrages de référence illustrés) n’est pas très bien servi par les technologies actuelles.
Nous parlons là grosso modo d’un format reflowable text boosté par des fonctionnalités supplémentaires.
Et c’est un besoin réel que l’on ne cesse d’exprimer depuis des mois. Des éditeurs nous demandent même des explications quant à la dépense d’énergie actuelle sur la mise en pages fixe alors qu’il reste énormément de choses à apporter au texte recomposable. Mais aucun signe ne laisse penser que les retours ait été entendus « plus haut ».
C’est un débat qu’il va nous falloir débuter assez rapidement étant donné que les éditeurs qui se trouvent dans cette situation sont beaucoup plus nombreux que ce que l’on ne croit, mais qu’on ne les entend pas forcément. Or, aux yeux de ces éditeurs, le fixed-layout ne constitue pas une solution mais une contrainte.
Parce que les choses pressent à ce niveau, nous avions envisagé une sorte de polyfill (des fonctions permettant de simuler des fonctionnalités qui ne sont pas nativement disponibles dans les solutions de lecture) mais le support de JavaScript étant limité, nous ne nous sommes naturellement pas donné la peine de creuser — dédier de l’énergie à un proof of concept qui fonctionne sur telle solution mais pas sur telle autre ne m’intéresse pas vraiment pour être honnête.
J’espère donc que les choses pourront avancer à mesure que la communauté s’imprègne de ce débat. Pour l’IDPF, c’est l’occasion parfaite d’obtenir les retours d’acteurs qui participent activement au standard, quotidiennement, mais qui ne peuvent financièrement se permettre de devenir membre de l’organisation.
Développement & Design
Les bouts de code copiés et collés, la contre-culture californienne, la bulle du designer qui éclate, la société qui prend de la bouteille, les choses qui fonctionnent, l’innovation qui a toujours été un processus très lent, le livre et le magazine imprimés qui inspirent le numérique et vice-versa.
L’effet papillon
Le code que tu publies sur ton site web sera forcément utilisé par quelqu’un, il vaut donc mieux faire en sorte qu’il soit utilisable en production. C’est l’opinion de Ian Pouncey et je suis totalement d’accord avec lui. C’est d’ailleurs pour cette raison que je ne publie pas des hacks fonctionnels mais bien dégueulasses.
Le design au grand air
Je vous propose de (re)découvrir le concept d’espace négatif (ou espace blanc), trop souvent perçu comme de l’espace gâché là où il est un élément de design pouvant faire gagner 20 % de compréhension sur une page web.
Let’s go countercultural
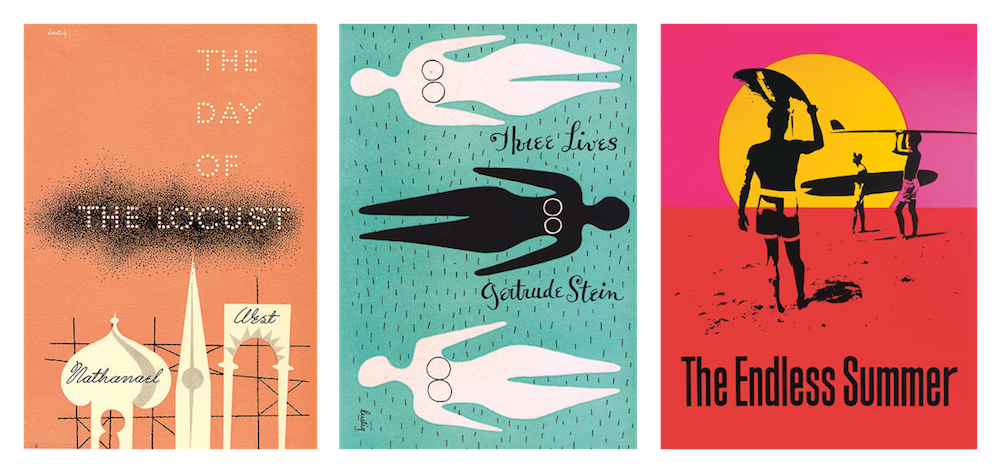
Le design graphique californien, ses hippies, son abus de substances illicites et son impact sur le design américain.

Prenez le temps de regarder les couvertures de livres, ça pourrait vous donner quelques idées d’approches pour le numérique.
Et si on demandait à d’autres gens ?
Le billet « 64 façons de penser à la page d’accueil » est une petite pépite à lire absolument. L’idée ? Demander à des gens qui ne travaillent pas dans l’information d’imaginer la page d’accueil d’un site d’infos.
Il y a là une volonté de ne pas travailler en vase clos mais d’en faire exploser les parois, ce qui je pense est quelque chose que nous devrions entreprendre assez rapidement pour le livre numérique.
La société vieillit, ne l’oublions pas
Article à ne surtout pas rater chez Smashing Magazine, dans lequel Ollie Campbell nous donne d’autres bonnes raisons de faire éclater notre bulle.
Cela pourra nous intéresser puisqu’elle y parle du design pour les gens âgés, qui seront aussi nombreux aux USA en 2030 que les possesseurs d’iPhone aujourd’hui, et qui adorent par ailleurs le livre numérique. Il suffira de jeter un œil sur la première image de la section « Vision and Hearing » pour comprendre pourquoi — yep, cette personne lit réellement en 36 points.
Construire des choses qui fonctionnent…
Russell Davies, designer du fameux Gov.uk carrément devenu directeur de la stratégie du service numérique du gouvernement britannique entre-temps, nous rappelle que « le plus gros du travail doit être de rendre les choses simples », la simplicité étant ici permise par le numérique.

Bref, son message est clair, simple et concis : « L’important n’est pas d’innover mais de faire que les choses fonctionnent. La stratégie repose sur l’exécution. » Un message qui n’est pas tombé dans l’oreille d’un sourd puisque de plus en plus de designers adoptent cette vision.
… Un pas après l’autre
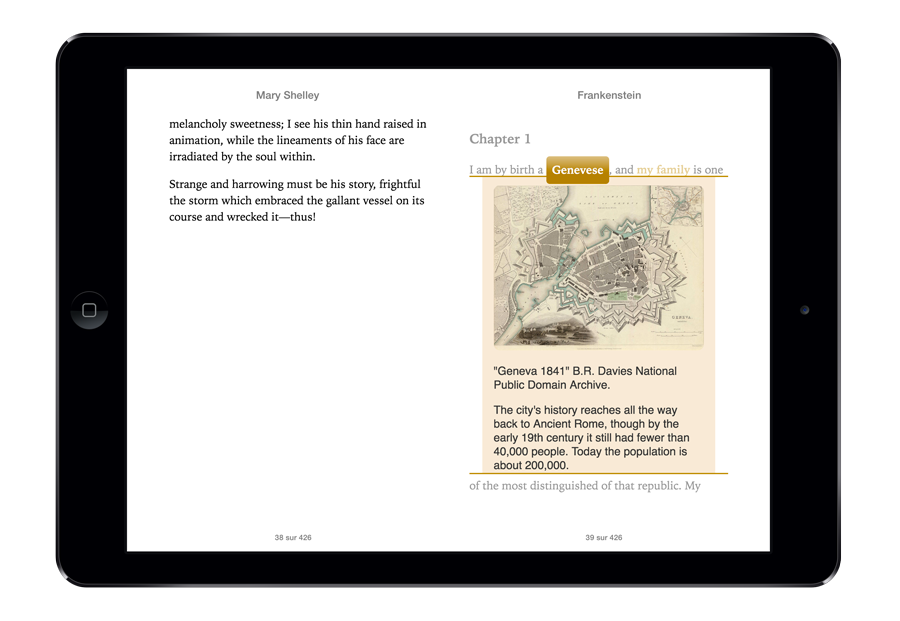
BuildBlog propose un portrait de la société Beneath the Ink, qui a parié sur l’enrichissement « pour les masses » et n’a pas hésité à concevoir son système en observant les lecteurs et en leur demandant leur avis. Résultat : des notes pop-up survitaminées dont l’exécution n’est certes pas parfaite mais qui fournit une piste de réflexion intéressante.

Changer les mentalités est un processus très difficile et long, l’enrichissement du livre numérique passera forcément (aussi) par ce qui semble être de petits détails, pourtant capables de familiariser le lecteur avec les nouvelles interactions possibles en numérique.
Nous en parlerons un peu plus en détail mi-avril mais n’hésitez évidemment pas à mener une réflexion personnelle entre-temps.
Le chemin sera long
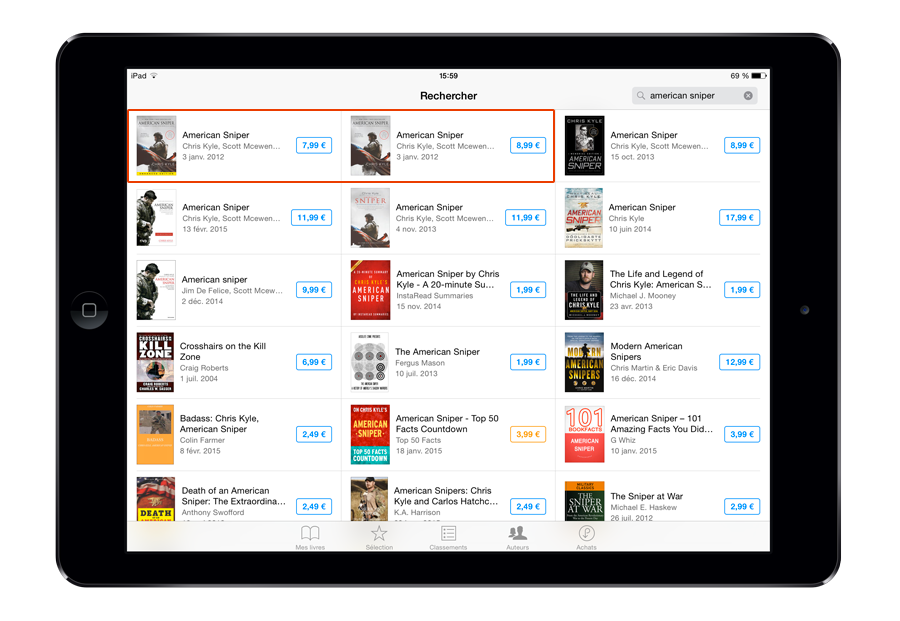
On reste dans l’enrichi mais avec de la vidéo cette fois. En effet, il semblerait bien que le livre American Sniper ait connu un joli succès dans sa version enrichie (166 000 ventes).
Est-ce que nous tenons là le faire part de naissance d’un mouvement significatif ou une simple exception sur un marché hyper complexe ? Difficile à dire, mais nous pouvons au moins en retirer deux facteurs importants :
- c’est un bestseller qui vient d’être adapté au cinéma et qui a été poussé par Apple sur l’iBookstore ;
- son prix le rend plutôt accessible (la version enrichie est même moins chère que la version homothétique dans certains pays).
Le chemin a toujours été très long
Si vous pensiez que Gutenberg a immédiatement changé le monde avec son innovation, vous vous plantez. Le livre imprimé n’est devenu ce qu’il est aujourd’hui que 50 ans après l’invention de son procédé d’impression — correction suite à commentaire de Patidou, que je remercie au passage.
« Si les technologies changent vite, les schémas mentaux le font lentement. » Aussi, à nous d’accepter de prendre le recul nécessaire et de penser sur le long terme plutôt que de vouloir innover à tout prix — c’est la meilleure manière de se planter de toute manière.
L’imprimé inspire le web et vice versa
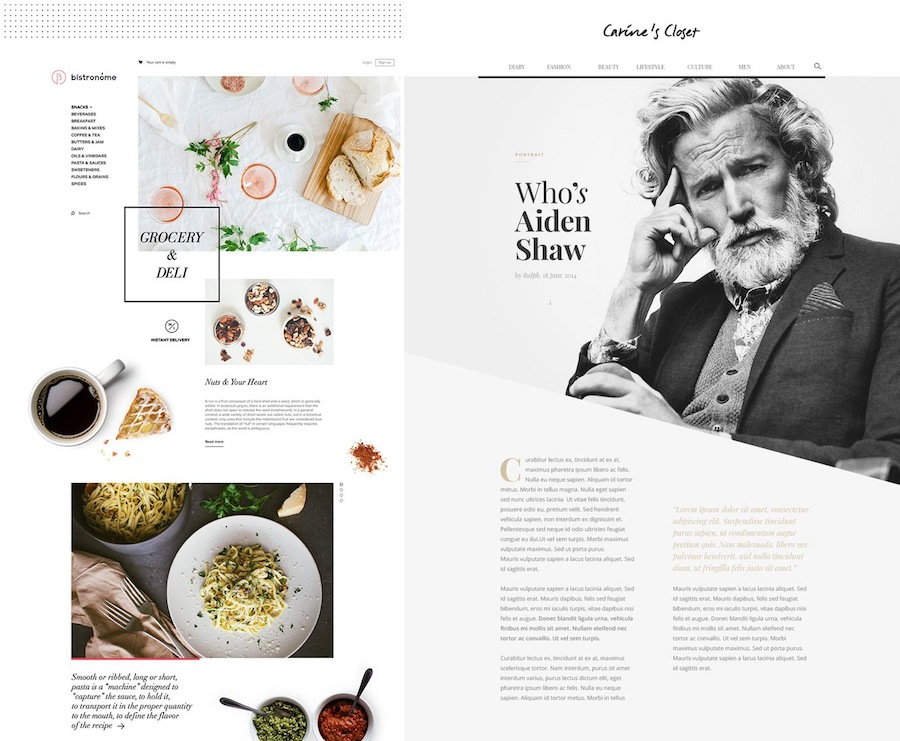
Deux articles à mettre en parallèle cette semaine : « UI Designs for the Web » chez Abduzeedo et « The New York Times Magazine Redesigns With Web Readers In Mind » chez FastCo Design.

D’un côté, des maquettes web qui s’inspirent clairement du magazine imprimé ; de l’autre, la maquette du supplément du NYT qui s’inspire du web pour se moderniser.
De quoi nous inciter à mener une réflexion quant aux approches de conception et à leur caractère versatile. Non, le but du web — et donc du livre numérique — n’est pas forcément de permettre ce qu’il est possible de faire en papier, son design particulier est plutôt à envisager comme une manière de repenser nos pratiques et nos coutumes.
Et l’imprimé conserve des avantages
Apparemment, la lecture sur écran serait mauvaise pour la pensée critique. Par conséquent, les « digital natives » préféreraient largement lire sur support papier.
Si l’auteur de l’étude est fortement soupçonnée d’être partie des conclusions pour la mener, certaines observations ne sont pas à jeter avec l’eau du bain :
- le scan de la page affichée à l’écran (on parle de web) ;
- la distraction ;
- le mappage des contenus dans l’espace ;
- l’appétence pour les annotations d’autres lecteurs ;
- la préférence pour les contenus… gratuits.
Autant de problématiques qui vont nous demander un effort particulier et qui nous prouvent surtout que nous avons encore beaucoup de chemin à faire en matière de design.
Accessibilité
Une nouvelle conception, les avantages des réglages utilisateurs, un audit « lecteur d’écran » et un procès qui pourrait bien faire mal financièrement.
Changeons notre conception de l’accessibilité
Billet « coup de poing » chez A List Apart, pour lequel je me permets d’insister : il faut absolument que vous le lisiez.
Et je suis plutôt d’accord même si mon avis ne serait pas aussi tranché. Reste que si nous pensions aux « gens qui utilisent le web » plutôt qu’aux « gens qui ont des déficiences invalidantes diverses et variées », peut-être que nous pourrions faire avancer les choses plus rapidement. À mettre en relation avec cet article chez BackChannel.
Ce que le livre numérique peut apporter
Découvrez la cataracte, cette affection de l’œil qui n’est pas sans compliquer la vie de plus de 24 millions de personnes de plus de 40 ans aux États-Unis.
Parmi les stratégies utilisées par les utilisateurs atteints par cette maladie de la vision, l’agrandissement des caractères, ce qui est une fonctionnalité par défaut du reflowable text — et apparemment, le zoom n’est pas forcément une solution.
Il suffit d’activer VoiceOver ou Talkback
Safari, le service d’abonnement racheté par O’Reilly il y a quelques mois, n’a pas hésité à publier les résultats de son test VoiceOver avec son app, Safari Queue.
Si les résultats ne sont pas parfaits, cela fait plaisir de voir que des développeurs abordent aussi ouvertement le sujet et s’y mettent. Il semblerait bien que le lancement de la version web de Flipboard, inaccessible, ait déclenché une prise de conscience générale et c’est ce que je retiendrai personnellement.
Harvard & le MIT attaqués
La National Association of the Deaf a décidé d’attaquer Harvard et le MIT en justice parce que leurs vidéos ne sont pas sous-titrées. Il est fort dommage d’en arriver là mais malheureusement, l’accessibilité est un droit fondamental des individus qui ne semble pas si fondamental pour beaucoup, peu importe l’intensité de l’effort à fournir.
Rappelons que la chaîne de magasins Target est déjà passé par là et qu’elle a déboursé 6 millions de dollars pour trouver un arrangement à l’amiable.
En passant
Toutes les choses qu’il fallait relayer sans forcément y apporter de commentaires.
- Nouveau blog Sigil et nouvelles infos, notamment par rapport à l’éditeur WYSIWYG et le support d’EPUB3.
- Sur le campus, l’iPhone est le chien dans un jeu de quilles.
- Une liste de 22 thèmes WordPress gratuits pour bloguer en toute simplicité.
- Google rend-t-il le web stupide ? Il va nous falloir agir si nous voulons que les choses changent.
- Medium : la machine à écrire du milliardaire.
- Comment Medium gère l’impression (via CSS Print).
- Statistiques des éditions Nelson District pour 2014.
- Penguin expérimente sur le web pour vendre chez Amazon.
- Découvrez la plateforme Strabic — si ce n’est pas déjà fait —, avec cette présentation de la très surprenante revue Octavo par exemple.
Et c’est fini pour ce numéro 13. À très vite pour la suite !



Tsss, toujours cette légende que Gutenberg aurait inventé l’imprimerie, alors qu’en fait il a inventé le procédé d’impression avec caractère mobile en plomb : la typographie. 😉